(1) Improve your high-fidelity prototype
Choose the biggest problem found during the last heuristic evaluation and answer the following questions:
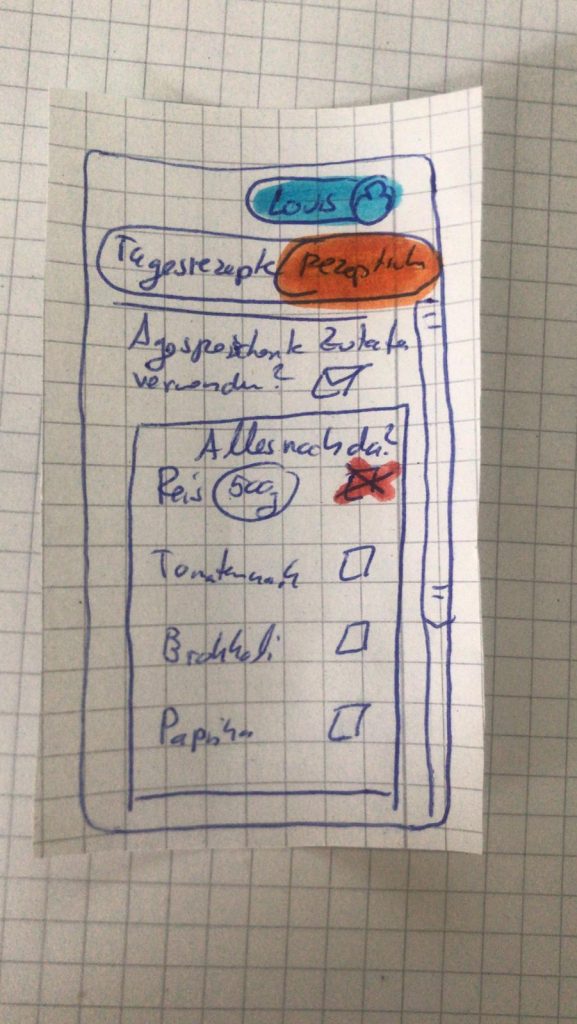
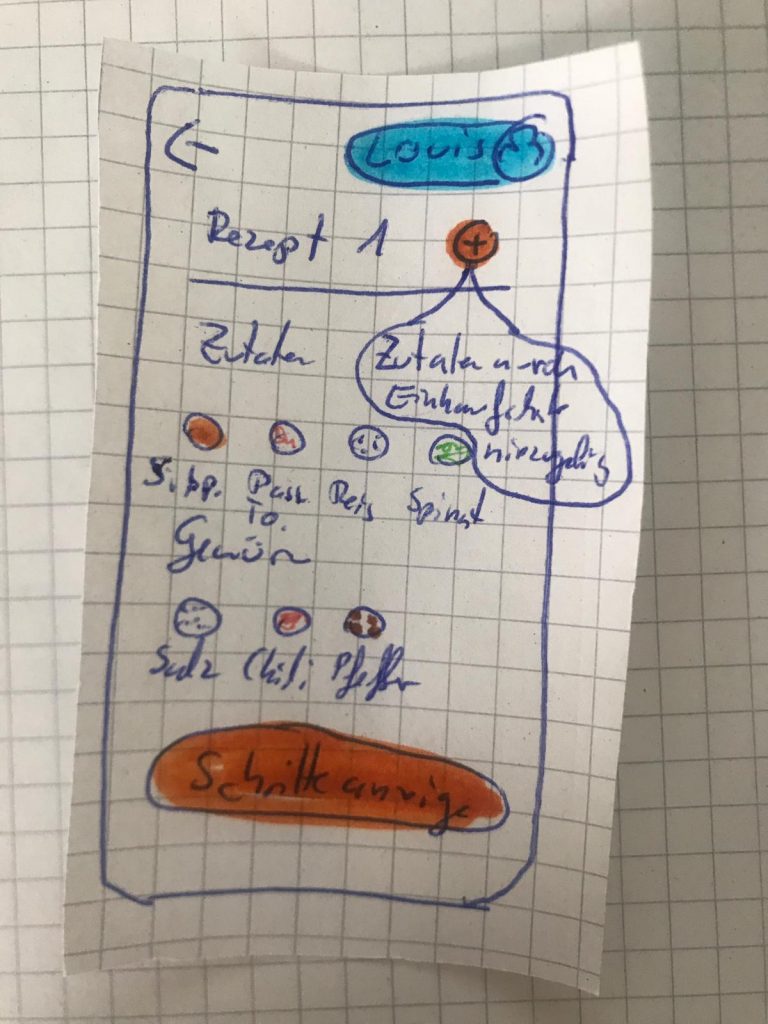
Wir haben uns dazu entschieden die Bearbeitung der Vorratsliste als größtes Problem einzustufen. Hier ist den Testusern aufgefallen, dass die Aufteilung des Screens für die Nutzung am Smartphone zu klein ist, wodurch Fehler durch Vertippen entstehen können.
- Why is this the biggest problem for your users?
- Der Screen beinhaltet zu viel zu kleine Elemente, welche durch das zusätzliche zu nahe aneinander liegen dazu führen, dass User sich vertippen.
- How will you solve it?
- Wir haben den kompletten Screen überarbeitet.
- Jedes Macro-Nahrungsmittel hat einen eigenen Screen zugeteilt bekommen
- Die Bearbeitung erfolgt nun durch eine große aufklappende Tastatur
- How do you expect the user will behave, after the problem is solved?
- Wir gehen davon aus, dass es dem Nutzer durch die Änderungen nur noch schwer möglich ist sich zu vertippen.
(2) Preparation for a summative evaluation
What are things you would like to do differently this time?
What documents do you need?
Consent Form:
Wir sind Studenten der FU-Berlin und haben für den HCI Kurs eine App entwickelt, die Rezepte individuell vorschlägt und besonders bei Essensverschwendung und bei der Rezeptauswahl für Allergiker helfen kann.
In diesem Test wollen wir beobachten wie verschiedene Aufgaben erledigt werden und ob unser UI intuitiv zu verstehen ist.
Dafür wollen wir uns Notizen machen wie Sie mit der App umgehen und diese dann, anonymisiert, speichern und weiterhin benutzen um unsere App zu verbessern.
Dieser Test dauert ungefähr 30 Minuten und kann jederzeit abgebrochen werden.
Stimmen sie dieser Consent Form zu und wollen an dem Test teilnehmen?
Ja/Nein
Script
Hinweise für den User:
Wir testen die App, nicht dich! Fragen bitte gerne stellen, ich kann aber nicht versprechen, alle Fragen direkt zu beantworten! Wir werden eine sogenannte think-aloud Methode nutzen, die uns dabei hilft, herauszufinden, was noch an unserer App verbessert werden kann.
Kontext der Anwendung erklären:
Foodie ist eine App, die dir hilft, deine Mahlzeiten zu planen und einfacher Rezepte, die perfekt auf dich zugeschnitten sind, zu finden. Besonders hilfreich ist die App für Menschen mit Nahrungsunverträglichkeiten oder mit restriktiven Diäten. Dazu gibt es einen Nahrungsmittelfilter, der die unverträglichen Substanzen direkt aus der Suche streicht und dir nur Rezepte, die du auch essen kannst, anzeigt. Des Weiteren gibt es die Möglichkeit Gruppen zu erstellen und Gerichte für diese Gruppe rauszusuchen, hier werden auch die verschiedenen, von den Nutzern ausgewählten, Unverträglichkeiten direkt angezeigt.
Szenario:
Stell dir vor, du bist vegetarier und eine Apfelallergie, kochst gerne und bist oft frustriert, dass dein ausgewähltes Rezept doch noch nach Schinkenwürfeln fragt nachdem du dich darauf gefreut hast das zu machen und du dir danach ein neues Rezept raussuchen musst. Jetzt hast du die neue App Foodie empfohlen bekommen und willst sie ausprobieren, du hast dir einen Account erstellt und benutzt jetzt die App zum ersten Mal.h
Aufgaben:
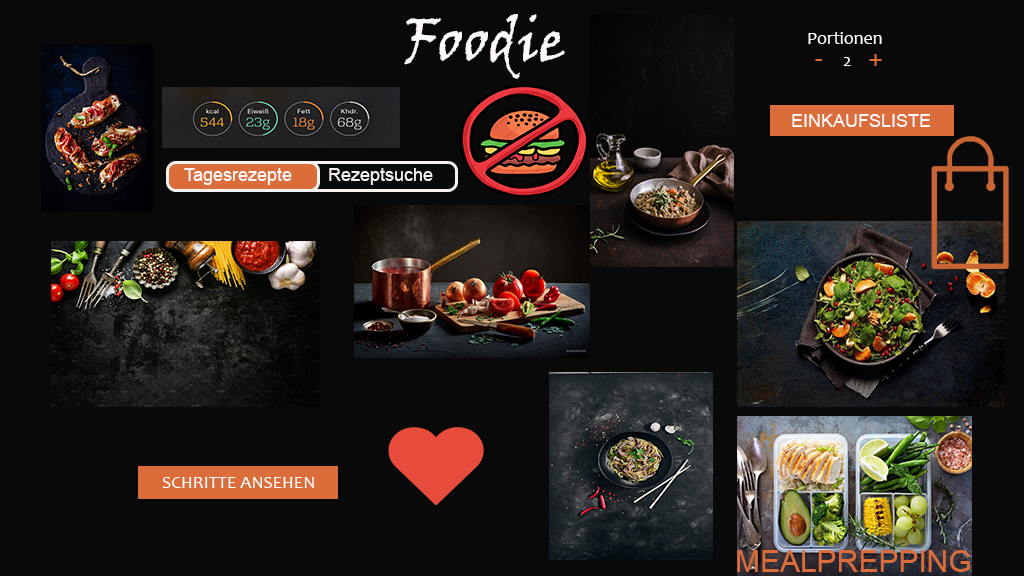
- Beschreibe was du siehst und deinen ersten Eindruck.
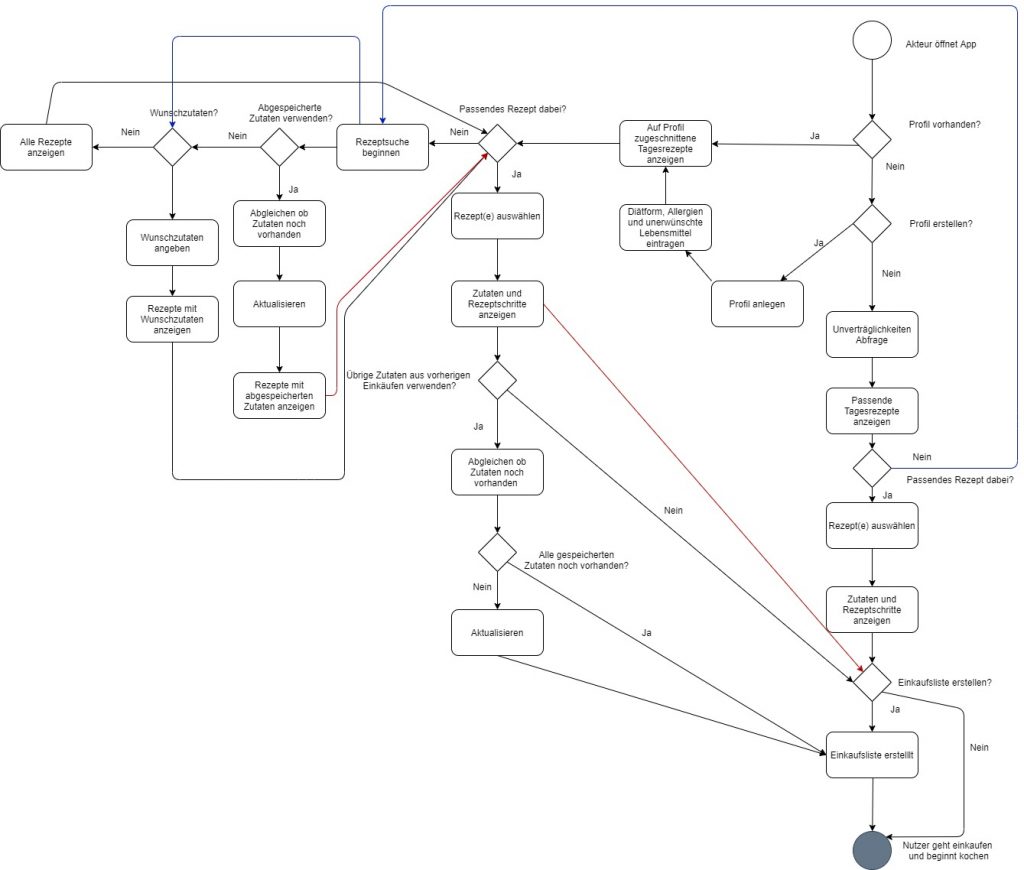
- Was wären deine ersten Schritte, um ein geeignetes Rezept zum Kochen zu finden?
- Wie wäre deine Vorgehensweise, um deine Unverträglichkeiten bzw. deine Ernährungsform einzustellen?
Abschließende Fragen:
- Welche Vor- und Nachteile siehst du grundsätzliche bei der Foodie-App?
- Stell dir vor du könntest ein Feature bezogen auf die Rezeptsuche-Funktion verbessern, was wäre das und wie würdest du es verbessern? Warum?
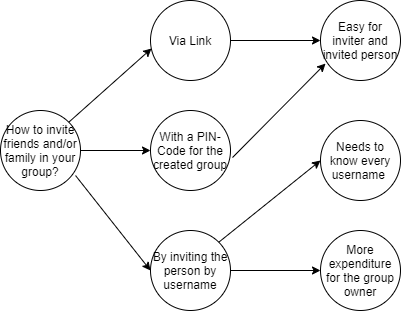
- Mit welchen Leuten könntest du dir vorstellen eine Gruppe zu erstellen? Freunde oder doch eher nur Haushalt?
Abschluss:
- Hast du weitere Fragen oder Anmerkungen?
- Vielen Dank für deine Teilnahme! Du hast uns sehr geholfen.
Aufgaben
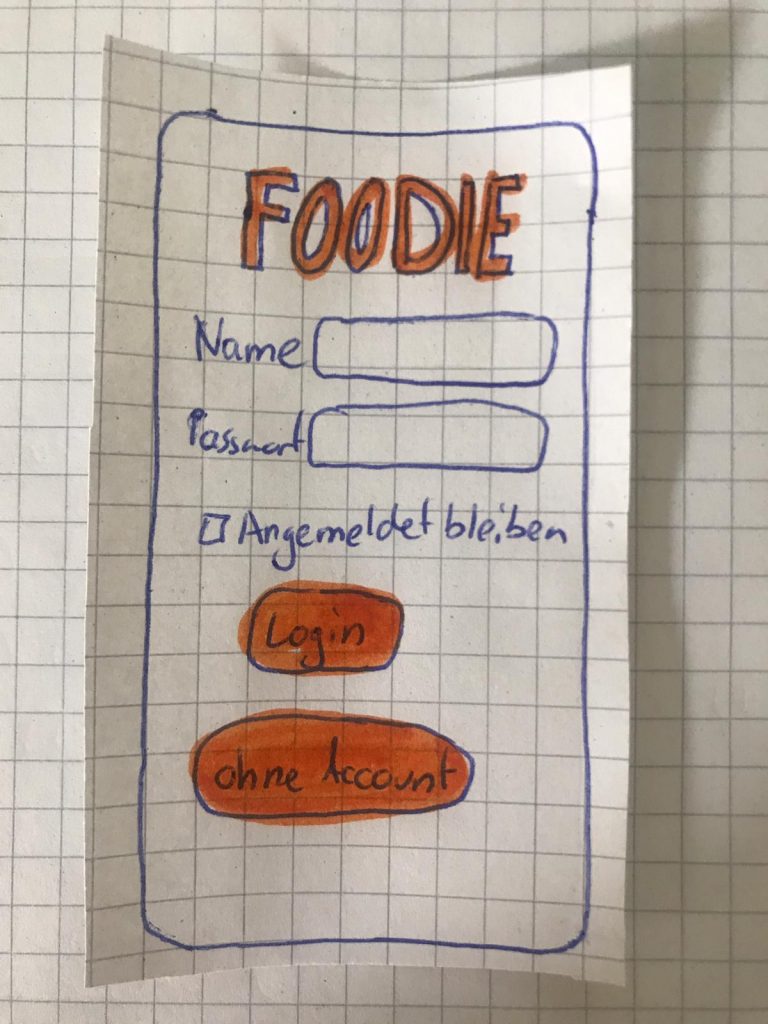
- Aufgabe 1: Logge dich ein
- Aufgabe 2: Ändere in deinem Profil deine Ernährungsform zu „vegan“
- Aufgabe 3: Gehe zurück auf die Startseite und füge „Saftigen Orangenkuchen“ zu deinen Favouriten hinzu.
- Aufgabe 4: Gehe in die Rezeptsuche und verwende Zutaten aus deinen vorherigen Einkäufen. Du hast nur noch 2 Tomaten statt 3. Du Möchtest ein bestimmtes Lebensmittel verwenden und nach Rezepten suchen.
- Aufgabe 5: Suche ein bestimmtes Rezept.
- Aufgabe 6: Gehe in deine Gruppen und schau dir die Unverträglichkeiten von „Mutter“ in der Familiengruppe an.
Measuring effectiveness (task completion rate)
https://blogs.fu-berlin.de/hci1-sose2021/files/2021/06/HCC_Short_ObservationCodingForm.pdf
Measuring Satisfaction (Post Task Questionnaire)
Die Satisfaction wollen wir mit einem Post-task Questionnaire messen. Hierbei haben wir uns für das After Scenario Quest(ASQ) entschieden.
Da wir durch die gestellten Aufgaben viele verschiedene Aspekte der App testen und ausprobieren lassen, war es uns wichtig für diese direkt im Anschluss eine Bewertung zu erhalten.