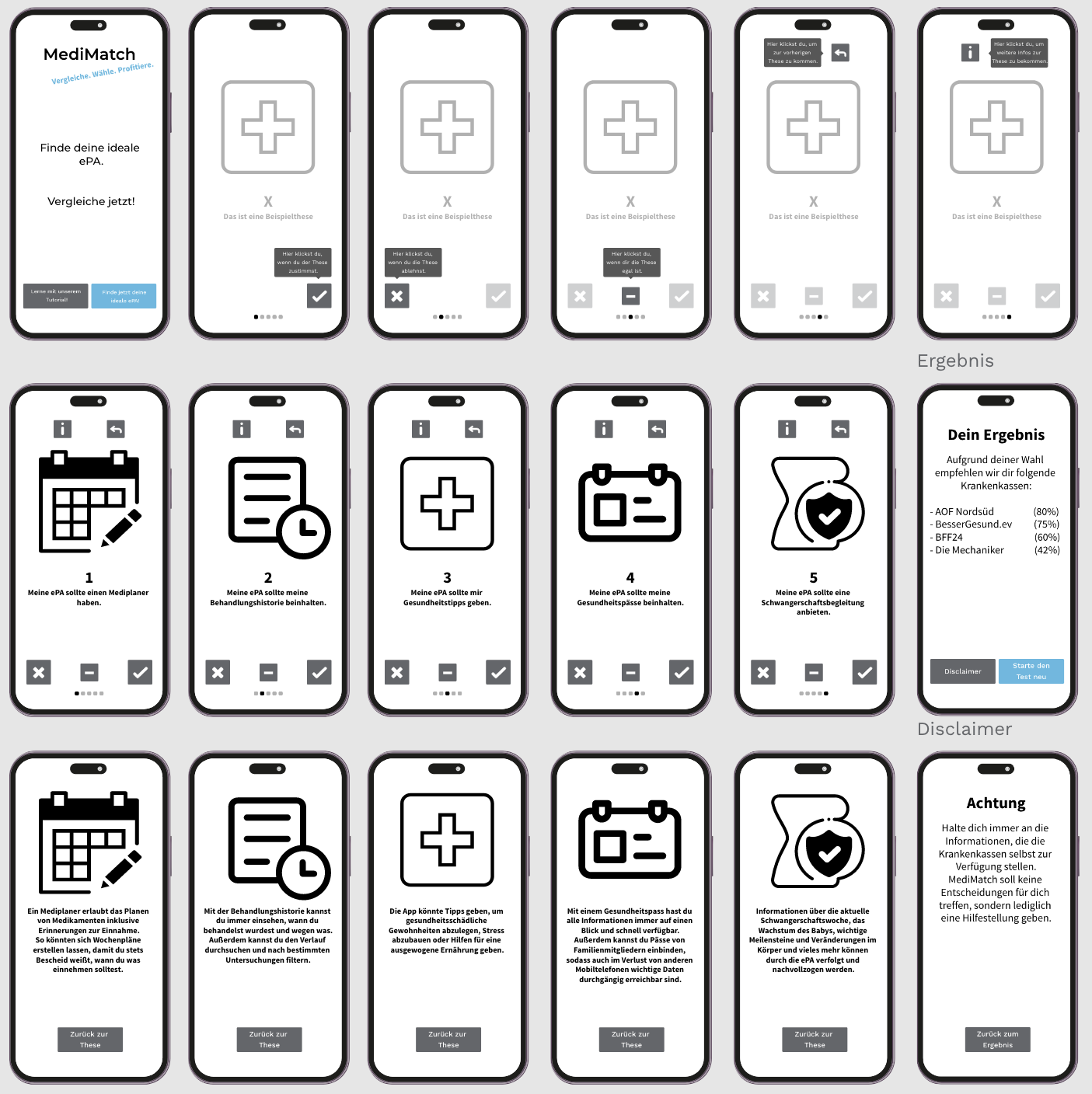
Prototype
We continued to improve our prototype by adding more interactivity to facilitate exploring of our UI. Additionally, we now have emergency informations, more help details and an option to share a „Befund“.
Summative Evaluation
- What documents do you need?
- Standardised Questionnaire (NASA-TLX) 9 Kopien
- Testskript
- Consent Form
- This time, you will also measure the satisfaction of users, by using a post-task or post-test questionnaire. Please choose independently what suits your project.
- We chose to use a post-task questionnaire
- Which standardized questionnaire did you choose and why?
- We chose the NASA TLX questionnaire
- We chose post task, because our tasks are relatively independent from each other and therefore more likely to produce differing intersting insights, that might be lost if not captured immediately
- We chose NASA TLX because our domain is in the area of accessability features. As such we are very interested not only in the general difficulty of a task.
But also in other more specific metrics relating to the difficulty of task completion (physical, frustration, etc. )
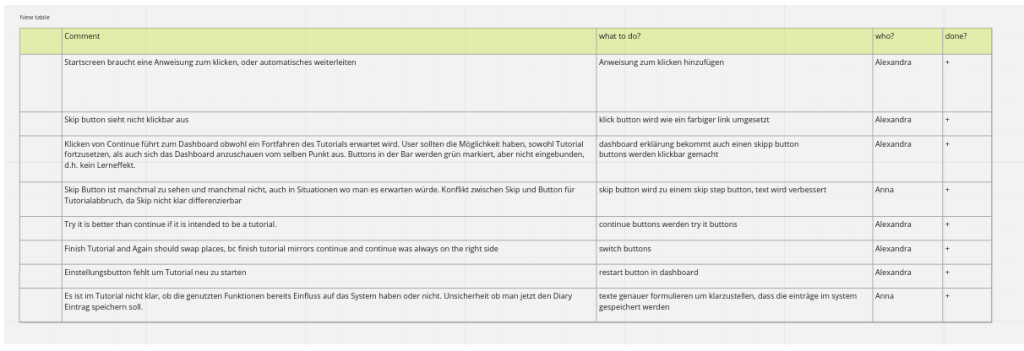
- What could be improved for the tasks?
- Make the goal less specific
(Share Document X to doctor Y vs Share a document to a doctor) - Write Task more like a scenario
- Make the goal less specific
Material
Prototype:
Task 1:
Sie sind beim Arzt (Dr. Example) und er muss Ihr Großes Blutbild einsehen.
Task 2:
Sie haben eine schlechte Erfahrung mit Dr. Example gemacht. Entziehen Sie ihm den Zugang zu Ihren Röntgenbildern.
Task 3:
Sie sind im Haus Ihrer Großmutter und sie hat Atemprobleme. Für diese Fälle haben Sie Zugriff auf die biometrischen Daten ihres Telefons und können es entsperren. Finden Sie Informationen über ihre Allergien.
Evaluation:
https://forms.gle/H1k6a2RTzdXJTL8QA
Consent: