List your various requirements elicited from the user research.
- Fragebogenstruktur
- Relevante Fragen
- Ergebnispräsentation
- Transparenz
- Datenschutz
- Benutzerfreundlichkeit
- Barrierefreiheit
Decide based on your requirements and the insights from the low-fi prototype-testing what functionality to include in your high-fidelity prototype.
Consider your problem statement
Problem: Es gibt bisher keine Möglichkeiten, verschiedene ePAs zu vergleichen.
What insights did you gain from the testing? What are your main takeaways?
User 1:
- Wusste was die Buttons machen
- Zurückpfeil verwirrend
- Bei der Texterklärung lieber Zurückbutton oder x statt Swiping
- Bei der Ergebnisanzeige sollte man zurückgehen können, um einzelne Fragen anders beantworten zu können, damit man nicht komplett von vorne anfangen muss, wenn man nur eine Änderung vornehmen möchte
- Tutorialpage am Anfang
- Macht Sinn für 25 Jährige
- Für Ältere Personen nicht
- Transparenz erhöhen, während gewischt wird
User 2:
- Wusste was die Buttons machen
- Extraslide mit Tutorial
- Man erkennt nicht, dass man auf die Punkte klicken kann, um zu springen
- Mehr Auswahloptionen eventuell
User 3:
- Hat den Zurückbutton nicht gesehen in der ersten Iteration
- Und das Fragezeichen nicht
- Bei Klick auf dem Fragezeichen wurde das Tutorial erwartet und nicht die Erklärung der Frage: Statt Fragezeichen ein “i” zusätzlich zur Klärung der Frage
- Fand es nicht ganz intuitiv
- Erklärung der Buttons beibehalten
Decide on an approach to select the most appropriate requirements (whatever appropriate means in your context)
Es ergeben sich folgende vier Punkte, die wir an dem Prototypen verbessern wollen:
- Ein Tutorial für die Bedienung
- i statt Fragezeichen für Erläuterungen der aktuellen These
- Bei der Texterklärung lieber Zurückbutton oder x statt Swiping
- Zurückmöglichkeiten an jeder Stelle der App
Die Punkte wurden so ausgewählt: Entweder wurden sie mehrfach genannt oder sind Low Hanging Fruits.
Define the major task flow you want to support.
Task Flow 1:
Aufgabenfluss: Die beste Krankenversicherungsoption finden
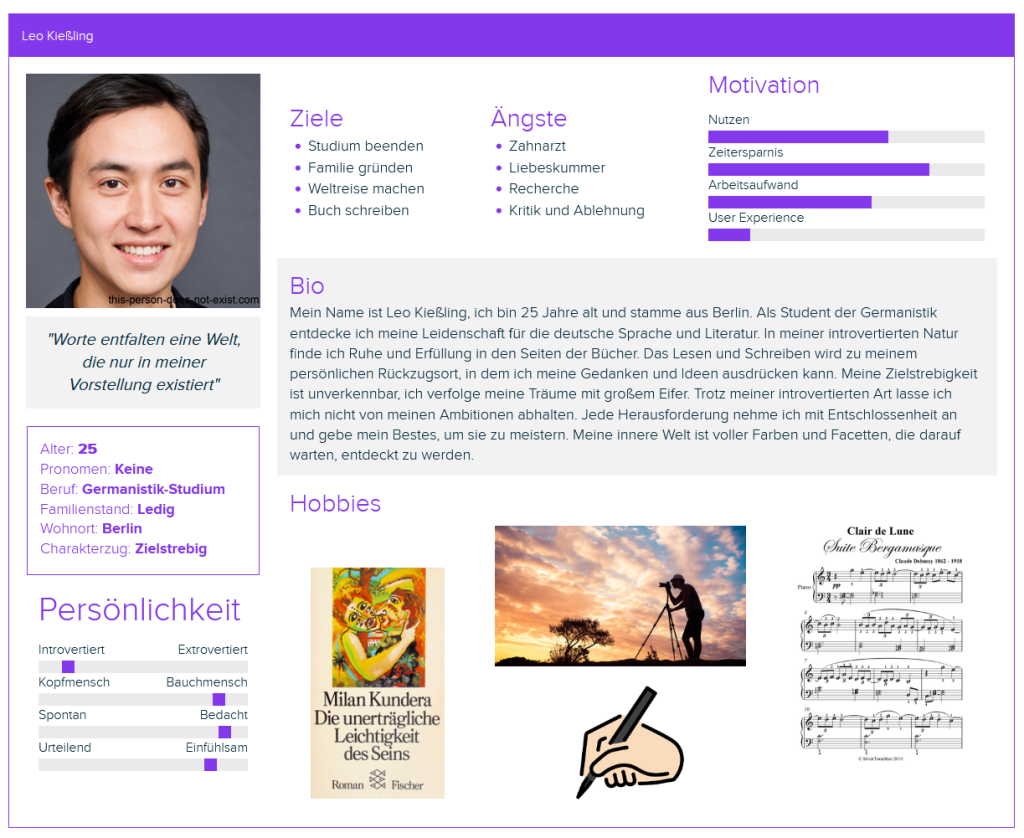
Beschreibung: Leo möchte mithilfe der Wahl-O-Mat-Plattform die beste Krankenversicherungsoption finden, die seinen Bedürfnissen entspricht.
Schritte:
- Leo landet auf der Startseite von Wahl-O-Mat und sieht einen klaren Aufruf zum Start der Bewertung.
- Leo beginnt die Bewertung, indem Leo eine Reihe von Fragen zu Präferenzen und Anforderungen an die Krankenversicherung beantwortet.
- Leo werden empfohlene Krankenversicherungsoptionen basierend auf den Antworten präsentiert.
- Leo kann detaillierte Informationen zu jeder empfohlenen Option erkunden, einschließlich Leistungen, Beiträgen und zusätzlichen Services.
Task Flow 2:
Aufgabenfluss: Erhalten weiterer Informationen durch Drücken der Informationstaste bei den Wahl-O-Mat-Fragen
Beschreibung: Der Benutzer öffnet den Wahl-O-Mat und drückt die Informationstaste bei den einzelnen Fragen, um weitere Informationen zu erhalten.
Schritte:
- Der Benutzer sieht eine Fragen, die im Wahl-O-Mat beantwortet werden sollen.
- Jede Frage ist mit einer Informationstaste oder einem Informationssymbol versehen.
- Der Benutzer drückt die Informationstaste neben der ausgewählten Frage.
- Nachdem die Informationstaste gedrückt wurde, öffnet sich ein Overlay oder eine Pop-up-Anzeige mit weiteren Informationen zu der ausgewählten Frage.
- Das Overlay oder die Pop-up-Anzeige enthält detaillierte Hintergrundinformationen, Kontext oder Erläuterungen zur Fragestellung.
- Der Benutzer liest sich die Informationen durch und kann bei Bedarf zur vorherigen Ansicht zurückkehren oder weitere Fragen auswählen.
- Nachdem der Benutzer die Informationen erhalten hat, schließt er das Overlay oder die Pop-up-Anzeige und setzt die Beantwortung der Fragen fort.
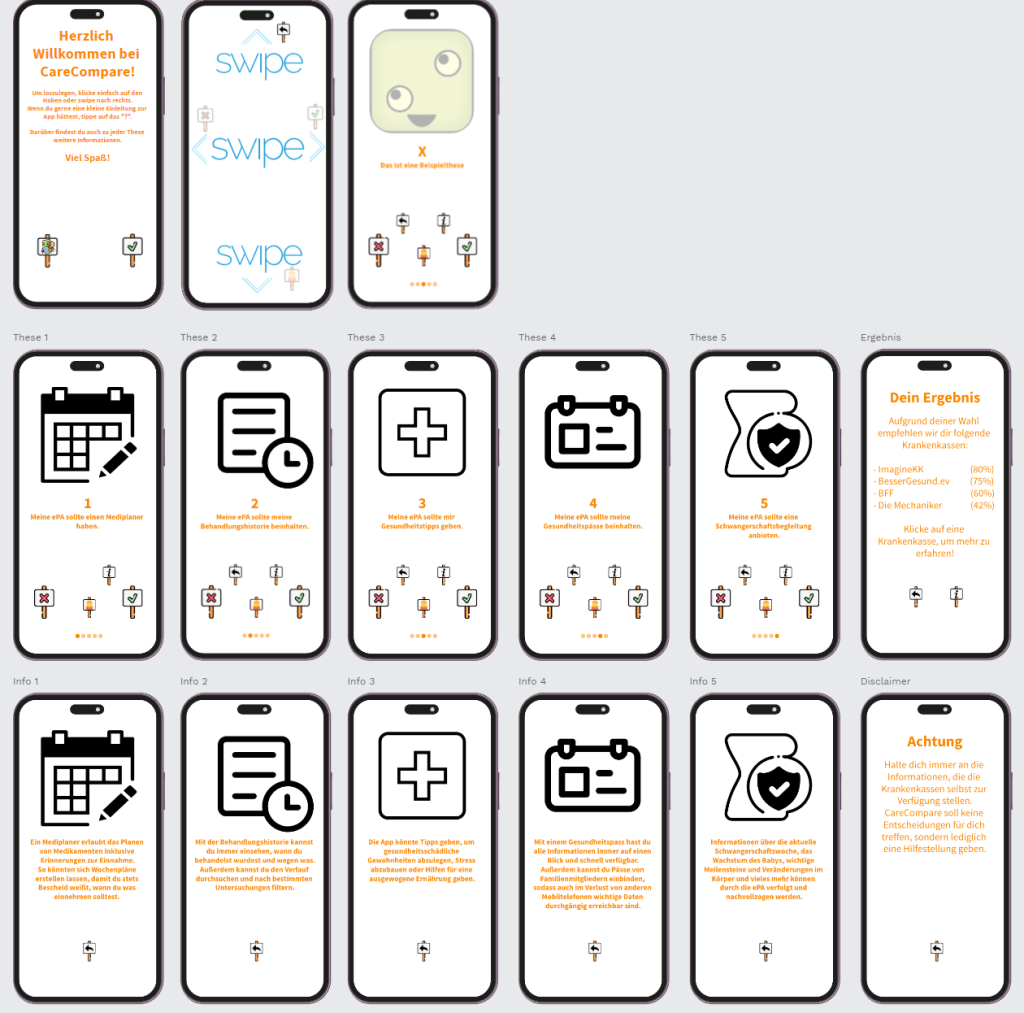
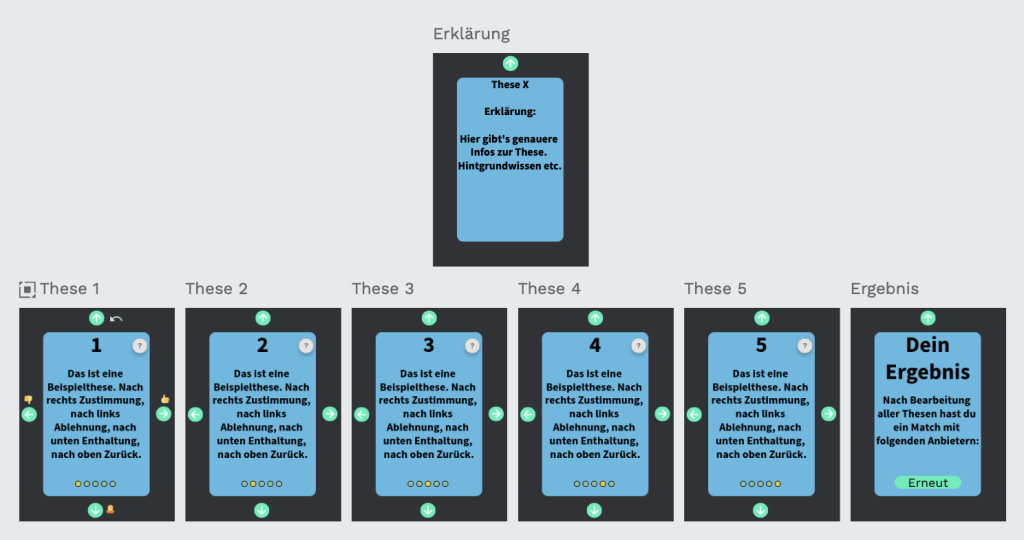
Start building your prototype. The UI should be clearly developed (consider all interaction, visual, and information design)
Screenshot aus Penpot: