# Summarize the project goals, context, and stakeholders
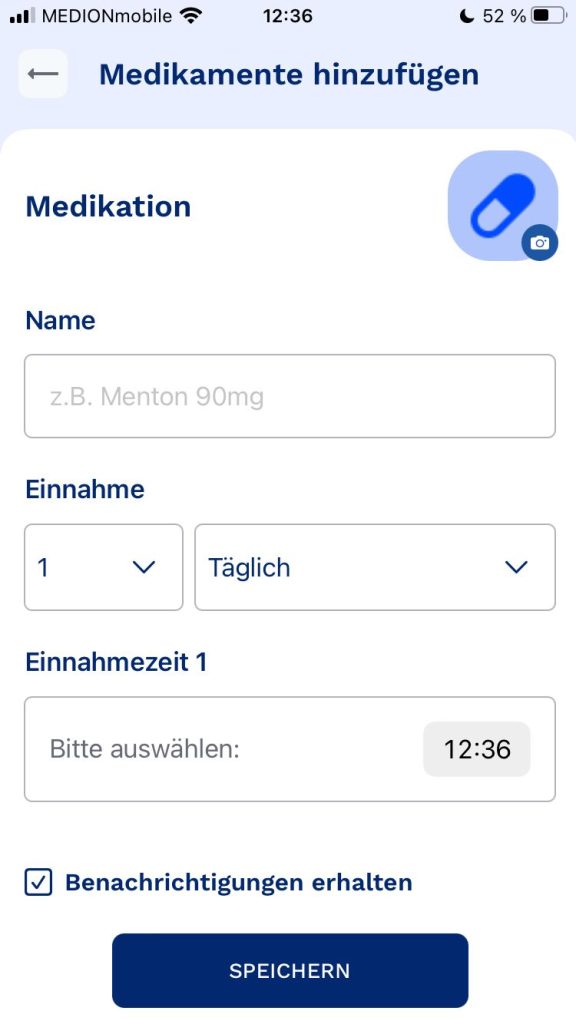
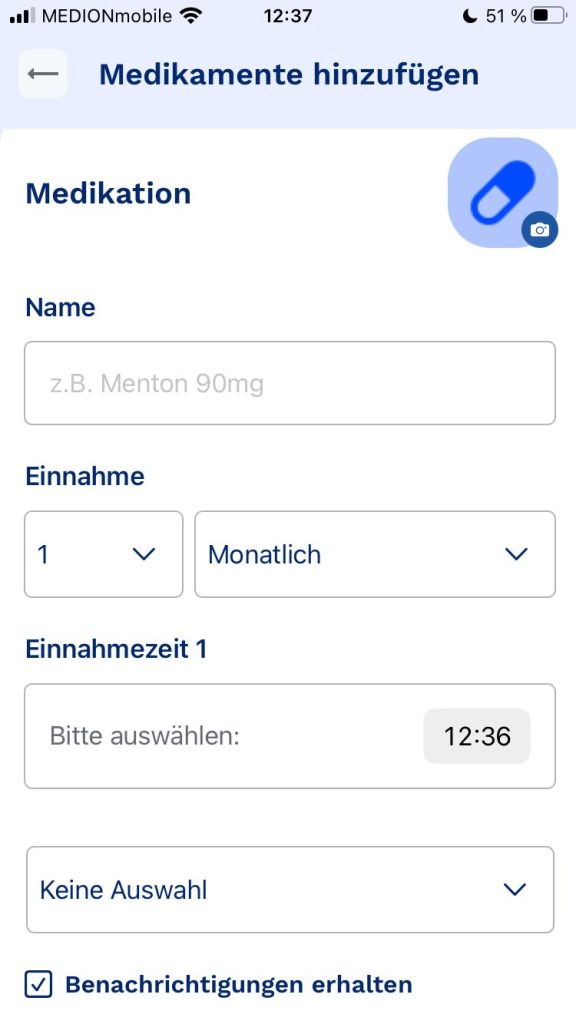
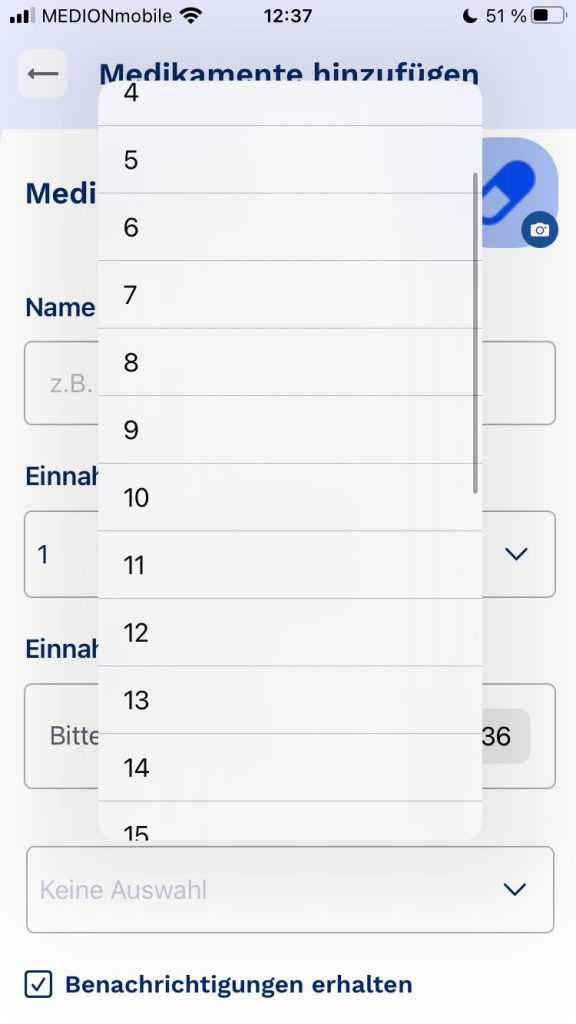
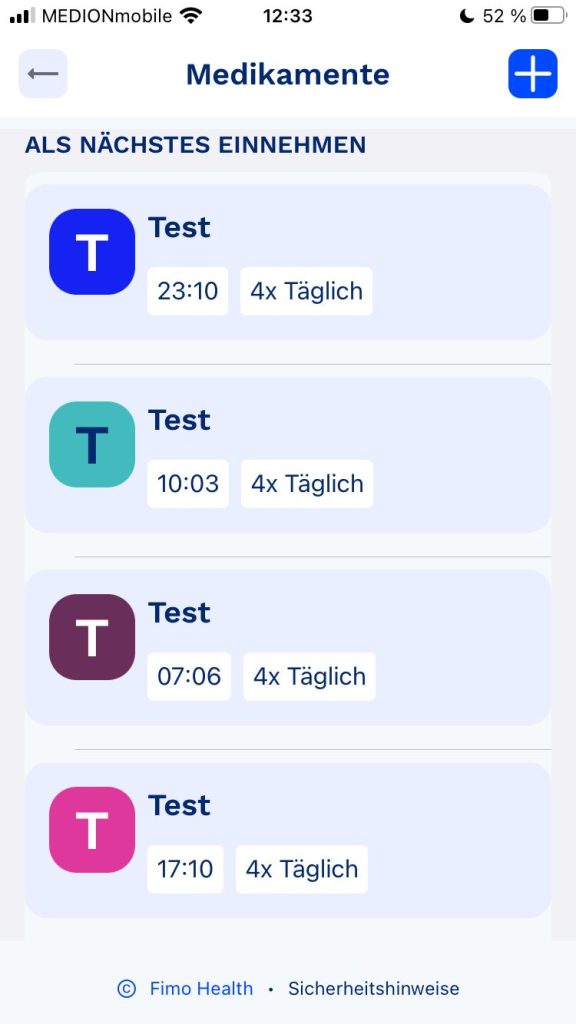
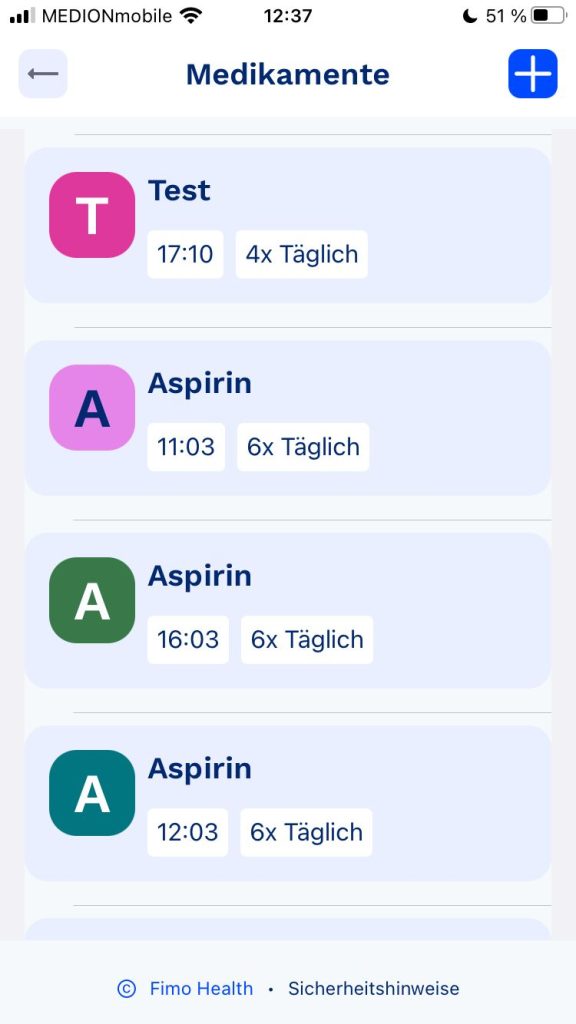
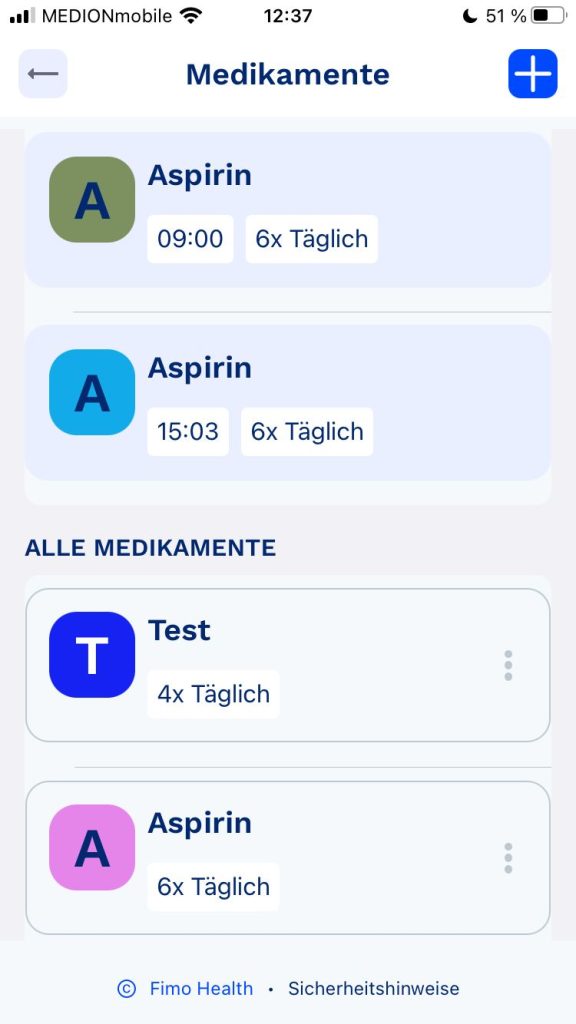
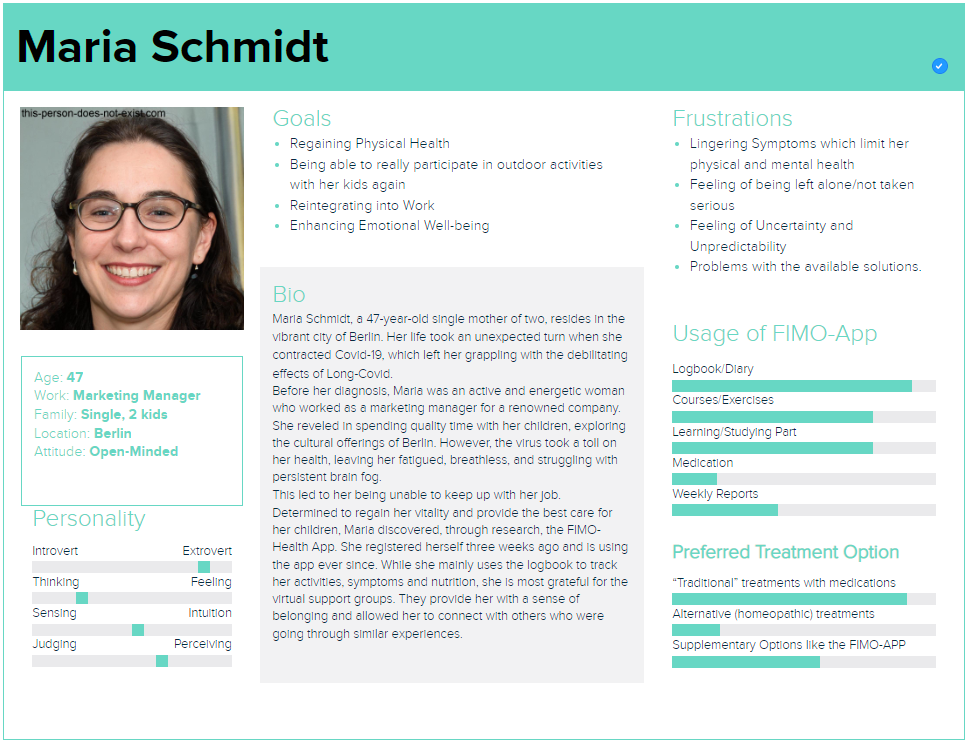
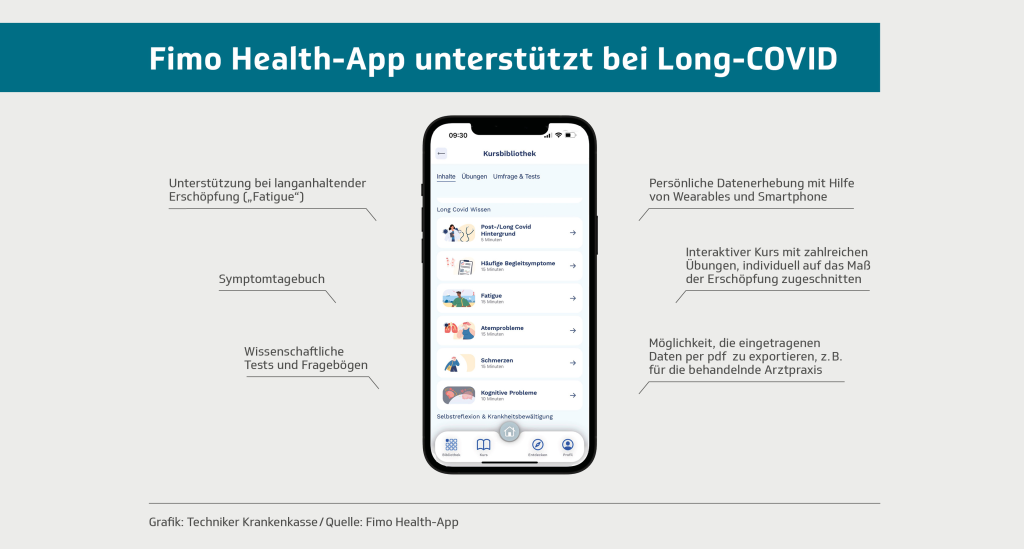
Wir haben uns anfangs für die digitale Gesundheitsapp (DiGA) Smokefree App entschieden, haben uns aber zügig für die DiGA FIMO Health App umentschieden, die u. a. dafür entwickelt wurde, Long Covid Patienten bei ihrer Gesundung zu unterstützen. Wir haben uns zum Ziel gesetzt, die Usability in der FIMO Health App zu verbessern, nachdem wir Tim Fellerhoff vom FIMO Health App Team kontaktiert und am 25.5.2023 ein virtuelles Meeting mit ihm hatten. Wir bekamen Zugriff auf eine Testversion, die alle Premium Features beinhaltete und fanden einige Schwächen im Frontend Design der FIMO Health App, die wir im Abschnitt „Bug/Verbesserung“ in unserem Assignment 6 ausführlich beschrieben haben. Dabei ging es hauptsächlich um den Bereich „Medikamente“ in der FIMO Health App (sowohl für bereits eingetragene Medikamente als auch für Medikamente, die neu hinzugefügt werden sollen). Aus diesem Grund haben wir uns daraufhin zum Ziel gesetzt, die Usability (und für ein paar Details auch die Utility) für den Bereich „Medikamente“ in der FIMO Health App zu überarbeiten und zu verbessern. Wir haben deshalb einen FIMO Health App Prototypen in Marvel entwickelt, in dem die gefundenen Schwächen in der FIMO Health App ausgebessert sind: https://marvelapp.com/prototype/jga9b2b/. Um den Prototypen zu optimieren war es hilfreich, dass wir uns die Persona Maria Schmidt in Assignment 5 erstellt haben, die an Long Covid erkrankt ist und die FIMO Health App seit ein paar Wochen benutzt. Außerdem haben wir uns verschiedene Szenarien über den Tag verteilt überlegt, unter welchen Umständen unsere Persona die App benutzt, und wie sie sie benutzt. Wir formulierten unser Problem Statement sowie unser Hypothesis Statement in Assignment 6. In Assignment 8 haben wir uns verschiedene Anforderungen an die FIMO Health App und Task Flows überlegt, die unser Prototyp unterstützen soll. Unser Prototyp durchlief währenddessen etliche Iterationen und wurde kontinuierlich verbessert. Unsere Stakeholder sind alle Menschen, die in irgendeiner Weise mit der FIMO Health App zu tun haben, und somit in erster Linie App Nutzer, die an Long Covid erkrankt sind und sich von der App Unterstützung bei ihrer Gesundung erhoffen, sowie das Team, das die FIMO Health App entwickelt und unterstützt.
# Summarize your test results.
Ich bin mir nicht mehr sicher, ob wir die Testergebnisse überhaupt ausgewertet hatten. Wir haben verschiedene Parameter gemessen (z. B. effectiveness, efficiency, user satisfaction) und ließen die Testpersonen Task Flow Aufgaben in unserem Prototypen durchführen. Wir konnten daraus lernen, dass unser Prototyp von den Testpersonen verständlich und leicht bedienbar war, sodass diese keine Schwierigkeiten damit hatten, die ihnen gestellten Task Flow Aufgaben zu lösen.
# Compare your results with the defined problem (problem statement) you wanted to solve.
Wir denken, dass wir mit unserem Prototypen unser Ziel mit Blick auf unser Problem Statement erreicht haben, denn das neue Frontend unseres Prototypen bietet die Bedienbarkeit und Funktionalität, die wir in der FIMO Health App bemängelt hatten. Unsere Persona kann in unserem Prototypen theoretisch sämtliche Formen von Medikamenten eintragen, Informationen zu eingetragenen Medikamenten einsehen und einen Blick auf den Medikamentenplan werfen, der nun in verschiedenen Ansichten (täglich als Liste, monatlich als Kalender) zur Verfügung steht. Jedoch haben wir uns in erster Linie darauf fokussiert, den Prototypen in Bezug auf Bedienbarkeit zu optimieren, sodass wir unser Augenmerk nur soweit auf die visuelle Gestaltung / Optimierung des Frontends gelegt haben, wie aus unserer Sicht nötig war. Wir haben uns beispielsweise stärker darauf konzentriert, wie die Abläufe in der FIMO Health App im Bereich „Medikamente“ strukturiert und Informationen angeordnet sind, als uns auf die Verwendung von Farben oder spezifischen Formen für Buttons zu fokussieren. Deshalb könnte man an dieser Stelle anknüpfen und den Prototypen dahingehend weiter optimieren, der dann wiederum das Team der FIMO Health App motivieren könnte, Ideen aus dem Design des Prototypen in die FIMO Health App zu übernehmen. Außerdem könnten weitere Usability Tests durchgeführt werden.