- What framework or tools are you going to use? Why?
We used Figma to prepare our Hi-Fi prototype. It is a framework that we were familiar with from our paper prototype and there was no issues with working with use of it before. Figma allowed us to use components based on styled guidelines compatible with official specs.
List your functional and non-functional requirements (features) you are planning to include in your High-Fidelity Prototype.
Non-functional requirements:
- Simple to use (mobile + busy environments)
- Explain the political compass
Functional Requirements:
- Search articles via an URL
- Search articles via topic search
- List view of articles
- View for a single article
- View for the Topic(s)
- View of the political compass
- Statistics view for a topic
- Allow feedback for article placement (article is not e.g. “left-authoritarian”)
- Allow feedback for topic clusters (articles aren’t about same topic)
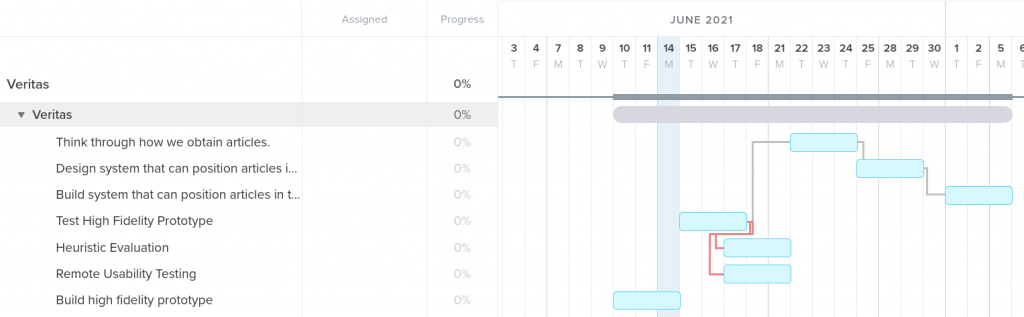
- Gantt chart

- Start building your prototype
Please answer the following question: How did you handle the topics: menu, UI consoles, and Design patterns?
- What menu type did you choose and why?
We decided on slide menu which is inline with material design. As our user group is going to use mainly the platform on their phones, this type of menu will fit the best to scroll through the list of trending topics and article list.
We applied also top navigation for possibility to go to different options after searching an article by URL. Instead of putting everything on one screen, the user can choose what steps to take next.
- Which UI controls are appropriate for your application and why?
As for UI controls we used buttons so the user can explore our platform easily and navigate through it. An example would be search button, which then opens text input field. This is another control in our prototype. Another example of a button is menu button that navigates to submenu.
By using top navigation we implemented tabs for features choose. Links allow user to go to chosen article and read it either on our platform or go specific website.
Radio buttons were used for feedback option to rate the articles placement.
- Which design patterns are suitable for your application and which ones have you implemented or used? Why?
While designing the prototype we were basing mainly on the guideline that we accessed from Figma. These are icons used for the buttons and general layouts. Political compass and all the diagrams were designed by ourselves.
Reflexion
Who made what contribution?
We worked together on the HiFi prototype. Firstly we planned what components needs to be designed and applied. Then we assigned the tasks, so parts of our prototype, and combined them again together. While everyone contributed to the prototype, Daniel and Arne focused more on working with Figma, Clemens did a Gantt chart and Mateusz summed up our work in the blog post.
What did you learn?
We definitely improved our skills in Figma and be able to use more advanced tools included there. There was more components that we need than we expected, but this allowed us to go into detail with our work.
What went well?
Communication with the team went well. We are happy with the direction that we are going to with the prototype. There is of course still field for improvements, but our target should and will be achieved.
What would you like to improve?
After two weeks’ time our prototype could be looking better so we could be further with the advancement of the prototype. It still looks quite basic, but as mentioned before, this will be improved.