(1) Summarize the feedback you received on your storyboard.
| Feedback | Maßnahme |
| Es gab keine Zurück-Funktion. | Zurück-Funktion einbauen |
| Es war nicht klar, wie navigiert wird. | Hilfestellung für die Navigation einbauen |
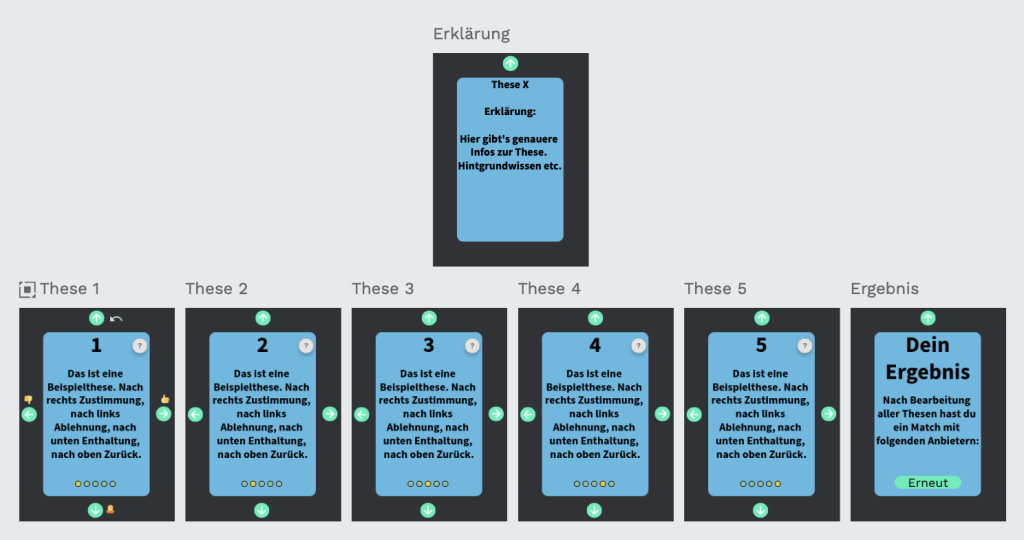
(2) Develop an interactive paper prototype.
Your prototyping process.
Wir haben uns verschiedene Prototyping-Anbieter angeschaut und uns dann für Penpot entschieden, da Jan und Christopher damit schon in einer anderen Veranstaltung gearbeitet haben.
Die simultane Zusammenarbeit mit Penpot funktioniert leider nicht besonders gut, sodass wir uns oft gegenseitig in die Quere kamen. Wir haben deshalb beschlossen, dass nur einer arbeitet und die anderen per Videokonferenz zugucken und Feedback geben.
The use case this prototype addresses.
Unser Prototyp soll die Problemstellung im Szenario von Aufgabe 5 lösen.
How the storyboard is reflected in your prototype.
Tatsächlich haben wir unser Storyboard fast 1:1 in den Prototypen überführt. Nur die Verbesserungsvorschläge der Kommiliton*innen (siehe oben) sind zusätzlich eingeflossen.
Leider können wir keinen Link zum Teilen des Prototyps bereitstellen, falls jemand ihn ausprobieren möchte, laden wir natürlich sehr gerne zum Projekt ein.


A self-assessment of the potential strengths and weaknesses of this first step into your design space.
Eigentlich lief alles ganz gut, abgesehen davon, dass man mit Penpot nur schwierig simultan arbeiten kann.
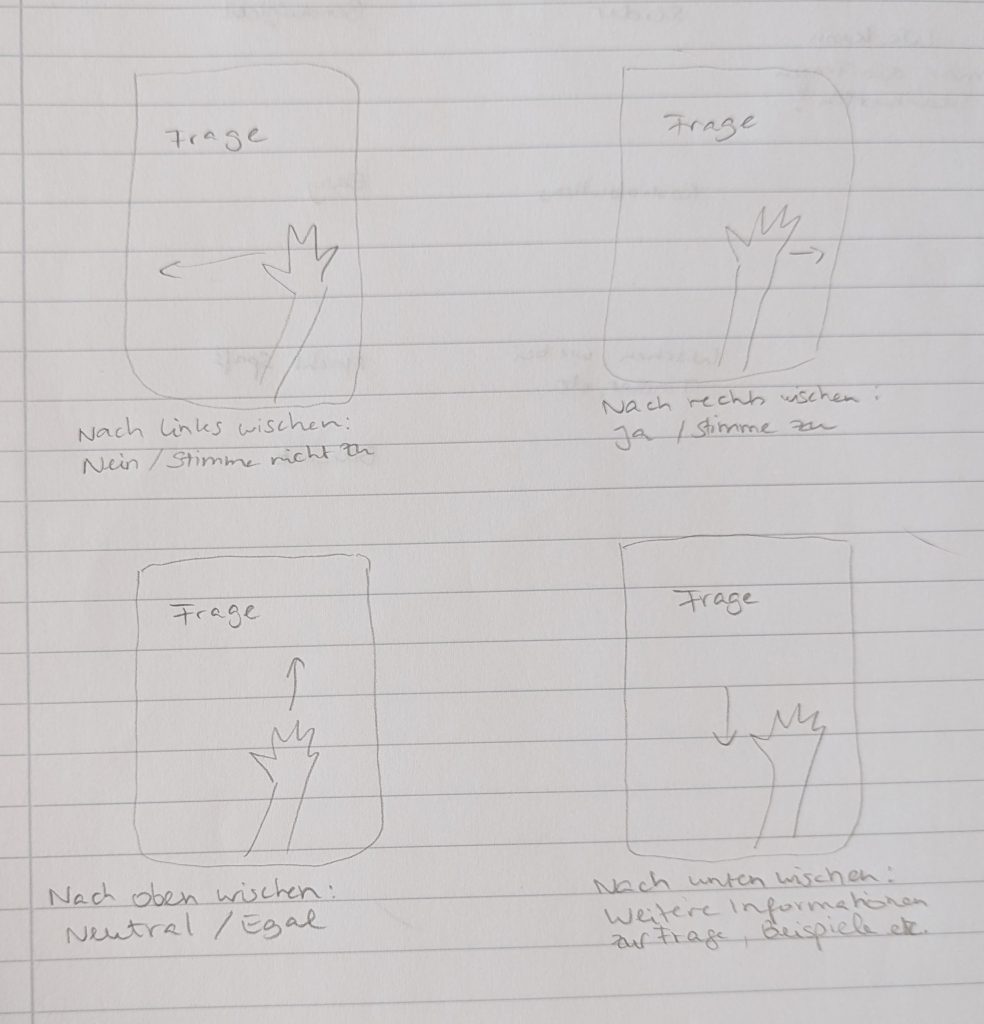
Außerdem sind die Pfeile zum Navigieren etwas unglücklich, da sie das Swipen repräsentieren sollen, aber so in der Navigation geklickt werden müssen. ⚡
Liebes Team 2!
Ich bin sehr irritiert. Was haben Sie denn für seltsames Feedback auf Ihr Storyboard erhalten. Was hat dieses Feedback denn mit dem Storyboard zu tun. „Es gab keine Zurück-Funktion.“ Wissen Sie denn, was ein Storyboard ist.
Warum haben Sie Spotify eingebunden? Was soll das?
Zum Prototyping. Ah, interessant. Ich kenne Penpot nicht. Gleich mal angeschaut. Was ist dadurch einfacher? Bitte laden Sie mich zum Projekt ein, da ich es mir gern angesehen möchte. Es zeigt sich aber, dass ich das nächste Mal das Tool vorgeben werde 😉
Was haben Sie für einen seltsamen Prototypen? Warum diese Fragen? Diese Schrift? Farbe? Das visuelle Design ist sehr ausbaufähig. Woher kommen Ihre Fragen und warum ist swipen eine gute Geste in diesem Kontext? Hier sind Ansätze für Swipe-Designs: https://dribbble.com/tags/swipe__ui. Passt das zu Ihrem Kontext?
PS: Ihre Reflexion fehlt.