(1) Summarize the feedback you received on your storyboard.
During the last lab session, you collected feedback from your peers. Please summarize the feedback and document which feedback you will incorporate into your prototype.
The people giving feedback noted that the storyboard’s design and personalization were done well and detailed, offering a nice picture of the app guide. There was however a weak connection with the scenario, so there could be more description of Sabine’s thoughts and actions.
(2) Develop an interactive paper prototype.
You will develop a low-fidelity interactive prototype that represents multiple states or views. Think about your persona who wants to use your product: What are the minimum needs of your persona? What are the must-haves?
Please describe briefly:
- Your prototyping process.
- The use case this prototype addresses.
- How the storyboard is reflected in your prototype.
- A self-assessment of the potential strengths and weaknesses of this first step into your design space.
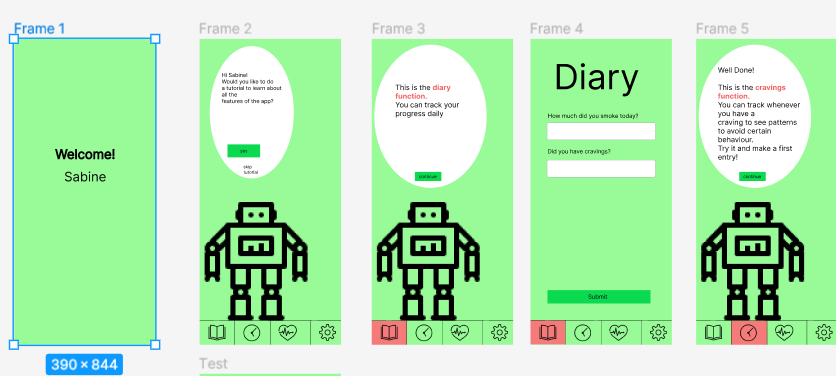
We started by deciding to use figma as a plattform to create our first prototype. We created accounts and a project. Then we all started creating the first flow in figma. After we had all the frames we continued to create components and started filling the frames with our desired content. We all worked on different aspects of the frames.
The use case of our prototype is a onboarding process of a user after the user registered and starts using the app. They will be greated by a tutorial but can decide to skip it.
Our Storyboard was already very detailed and very focused on the prototype. Therefore we just recreated the storyboard as the prototype.
The strengths of our prototype are clear user interactions and a straight forward user guidance. But it lacks a refined design.

Liebes Team 3. Vielen Dank für Ihre Abgabe. Ich denke, Sie sollten sich nochmal intensiver mit dem Thema Onboarding auseinandersetzen. Hier finden Sie eine Reihe von Inspirationen, wie denn ein solcher Onboarding Flow aussehen kann:
https://dribbble.com/tags/onboarding%20flow
In diesem Beispiel passt nicht alles, aber es wird klarer, wie ein solcher Flow aussehen kann und warum ein Robby nicht notwenig ist. Bitte orientieren Sie sich auch mehr an typischen App-Formaten. Aktuell sieht es noch sehr self-made aus. Wir werden im späteren Veraluf der Vorlesung noch über Rot-Grün- Farberkennungsprobleme sprechen, daher können Sie das nicht wissen, aber bitte auch hier. Arbeiten Sie doch einfach mit so wenig Farbe wie möglich oder orientieren Sie sich an bestehenden Farbsystemen.
PS: Ihre Reflexion fehlt.