Zusammenfassung des Projektes
Im Laufe der Projektarbeit hat sich unser Fokus teilweise etwas verschoben, was aber immer mit den eigentlich Zielen des Projektes einherging.
Am Anfang war die ePA. Wir haben uns die verschiedenen Anwendungen angeschaut und uns in erster Linie Fragen zur Nutzbarkeit und Einfachheit der Nutzung gestellt. Darüber haben wir uns zur Überprüfung der Barrierefreiheit bewegt und sind über die kontinuierliche Verfeinerung des Scopes bei unserer letztendlichen Zielsetzung und Zielgruppe angelangt.
- Ziele
- Verbesserung der digitalen Barrierefreiheit der elektronischen Patientenakte für sehbehinderte und blinde Personen
- Entwicklung eines Prototypen für die Erkennung und Analyse von Schwachstellen in der Barrierefreiheit von Anwendungen
- Kontext
- Durch die Vielzahl der verschiedenen Krankenkassen und die dadurch sehr individuelle und vielfältige Umsetzung der ePA durch jede einzelne Krankenkasse erschien uns die generelle Verbesserung der Usability als schwierig. Dementsprechend war die Fokussierung auf lediglich eine Anwendung nicht mit unserer Zielsetzung vereinbar.
- Durch das bei uns als Entwicklern fehlende Verständnis und Wissen sowie das nicht vorhandene Bewusstsein beim Umsetzen einer Software, dass diese auch von Personen genutzt wird, die diese nicht visuell wahrnehmen, wurde uns eine neue Ebene des Problems bewusst.
- Dadurch wurde der Fokus des Projektes auf die Entwicklung eines Prototypen verschoben, der Awareness bei Entwicklern schaffen soll und gleichzeitig eine Unterstützung bei der Arbeit ist.
- Stakeholder
- Zunächst bildeten blinde und sehbehinderte Personen unsere primären, direkten Stakeholder ab, jedoch wurde die Gruppe durch die Umorientierung des Projektes zu indirekten Stakeholdern. Diese Gruppe betrachten wir aber trotzdem als die wichtigste, da sich die Zielsetzung des Projektes ganzheitlich um sie dreht.
- Direkte Stakeholder sind nun die Entwickler und Designer von Softwareanwendungen, im Speziellen den Anwendungen zur elektronischen Patientenakte.
- Dadurch kommen noch viele weitere Stakeholder ins Spiel, wie beispielsweise die Krankenkassen, die ePA Anwendungen veröffentlichen und die Entwickler beschäftigen, oder auch die Anbieter der verschiedenen Screenreader und anderen Hilfsmitteln. Diese Gruppen liegen aber nicht im Fokus des Projektes.
Testergebnisse
Die Ergebnisse der Usability Tests belaufen sich auf zwei verschiedene Arten von Ergebnissen, den durch den Beobachter festgestellten Bedingungen und Reaktionen auf die Anwendung und den durch die Testpersonen selbst ausgefüllten User Experience Questionnaires.
Beobachtungen
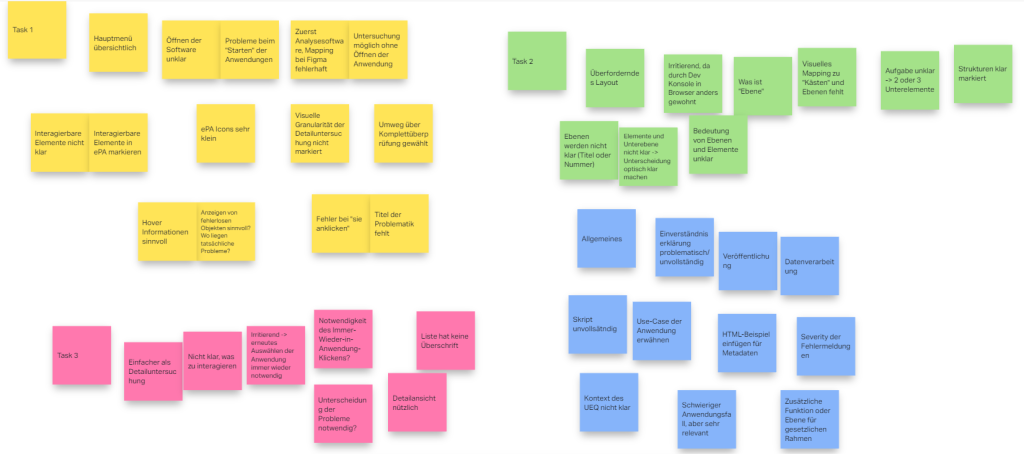
Um die Beobachtungen während des Tests auszuwerten, haben wir die verschiedenen Informationen und Äußerungen der Testpersonen nach der jeweiligen Art geclustert.
Rohform der Daten
Durch die Art der Erhebung lagen die Daten zunächst gruppiert nach der jeweiligen Aufgabe im Test vor. Dementsprechend gab es vier Kategorien, drei für die jeweiligen Testaufgaben und eine mit allgemeinem Feedback.

Bei den drei Aufgaben handelte es sich um die folgenden Anweisungen:
- Nutzen Sie die Funktion „Detailuntersuchung“ der Anwendung. Ermitteln Sie damit, wie ein konkretes Problem eines UI-Elements der ePA-Anwendung behoben werden kann.
- Nutzen Sie die Funktion „Strukturübersicht“ der Anwendung. Ermitteln Sie, wie viele Unterelemente das UI-Element „2021“ in Summe besitzt.
- Nutzen Sie die Funktion „Komplettüberprüfung“ der Anwendung. Ermitteln Sie damit, wie viele Probleme in der ePA-Anwendung insgesamt festgestellt werden können.
Dadurch waren die Daten für die einzelnen Aufgaben schon lose den drei Hauptfunktionen der Anwendung zugeordnet.
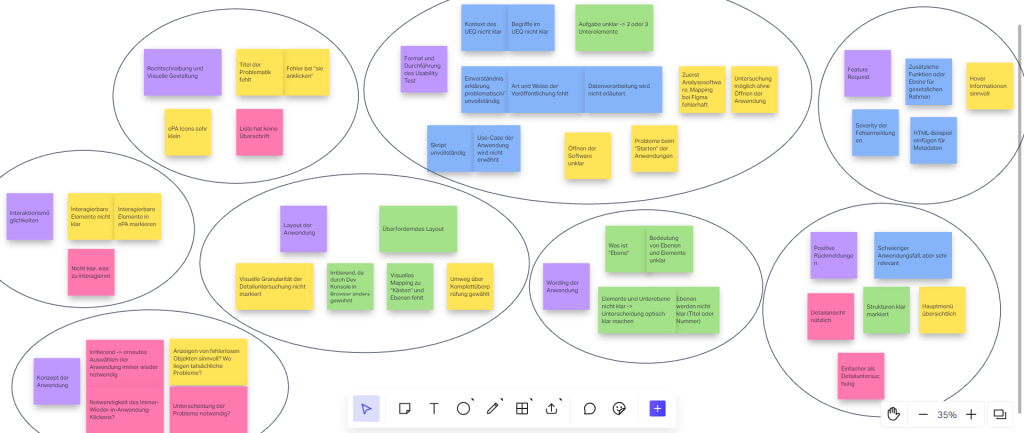
Erste Aufarbeitung
Bei der ersten Gruppierung der Daten wurden diese in die folgenden Kategorien unterteilt:
- Format und Durchführung des Usability Test
- Interaktionsmöglichkeiten
- Layout der Anwendung
- Wording der Anwendung
- Konzept der Anwendung
- Rechtschreibung und visuelle Gestaltung
- Feature Requests
- Positive Rückmeldungen

Diese Kategorien konnten nachfolgend bereinigt und auf die wesentlichen Punkte mit Handlungsbedarf reduziert werden.
Finale AufarbeitunG
Format und Durchführung des Tests
Die durchaus berechtigten Kritikpunkte am Format und der Durchführung des Usability Test sind für die weitere Entwicklung und Evaluation nicht von Bedeutung, müssen jedoch für zukünftige Tests bedacht und verbessert werden.
So waren die Einverständniserklärung und das Skript nicht vollständig ausgereift und einige Mappings im Figma-Prototypen waren nicht korrekt implementiert. Auch die Verwendung des User Experience Questionnaires warf fragen auf, jedoch dazu später mehr.
Interaktionsmöglichkeiten
Bei verschiedenen Ansichten und Funktionen der Anwendung wurde die fehlende Sichtbarkeit von Interaktionsmöglichkeiten bemängelt. Die Testpersonen wussten in manchen Situationen dadurch nicht, wie mit der Anwendung gearbeitet werden sollte.
Dies sollte definitiv verbessert werden und hat eine hohe Priorität.
Layout der Anwendung
Das Layout der Anwendung scheint nicht optimal umgesetzt zu sein, da es unter anderem bei der Detailuntersuchung als „überfordernd“ eingestuft wurde. Zusätzlich dazu fehlen einige visuelle Brücken, um Informationen im Overlay mit den dazugehörigen problematischen Elementen der zu untersuchenden Anwendung zu verknüpfen.
Außerdem wurde vorgeschlagen, das Layout der Applikation mehr in Richtung der Entwicklerkonsole von Browsern auszurichten, um Verwirrung vorzubeugen.
Die aufgeführten Punkte zeigen die Notwendigkeit auf, das Layout der Applikation zu überdenken und Verfeinerungen und Verbesserungen zu konzipieren.
Wording der Anwendung
Insbesondere in der „Strukturübersicht“ der Anwendung hat sich das momentane Wording als problematisch herausgestellt. Die Betitelung der einzelnen „Elemente“ und „Ebenen“ hat zu Verwirrung unter den Testpersonen geführt und wurde mehrfach kritisiert.
Dementsprechend müssen für diese Funktion bessere Bezeichnungen und ein klareres Format für die Untersuchung gefunden werden, da das Ziel der Funktion sonst nicht erfüllt werden kann.
Diese Problematik hat eine sehr hohe Priorität, da sie in direktem Konflikt mit den Zielen der Anwendung hinsichtlich der Einfachheit der Nutzung und der Verständlichkeit steht.
Konzept der Anwendung
Einige Probleme im Konzept der Anwendung wurden ebenfalls aufgedeckt.
So ist das mehrfache Auswählen der zu untersuchenden Anwendung störend und sollte lediglich einmal am Anfang erfolgen, da Nutzende voraussichtlich nicht mitten in der Evaluation ihrer Anwendung zu einer anderen wechseln wollen.
Zusätzlich wurde in Frage gestellt, ob Elemente in einer Anwendung, die keine Probleme aufweisen, tatsächlich angezeigt werden müssen. Dies würde die Übersichtlichkeit trüben und nicht notwendig sein.
Beiden Punkte sind durchaus berechtigt und sollten in einer nächsten Version dringend umgesetzt werden, da diese ebenfalls die direkten Ziele der Anwendung betreffen.
Rechtschreibung und visuelle Gestaltung
In der Anwendung befinden sich einige Fehler hinsichtlich Rechtschreibung und Gestaltung. Beispielsweise sollten für die Detailuntersuchung der einzelnen Elemente Überschriften eingefügt werden, um den momentanen Ort in der Anwendung zu verdeutlichen.
Diese Probleme sind wichtig, lassen sich jedoch schnell und unkompliziert beheben.
Feature Requests
Im Rahmen vom allgemeinen Feedback und aufkommenden Fragen während der Tests sind einige mögliche Funktionen oder gewünschte Features aufgekommen. Diese werden von uns als sinnvoll und nützlich angesehen und sollten in der Weiterentwicklung der Anwendung auf jeden Fall erwogen werden:
- Einfügen von Beispielen für Metadaten – Aufzeigen von beispielhaften HTML-Elementen
- Bewertung der durch die Anwendung erkannten Probleme hinsichtlich ihrer Schwere („Severity“)
- Ergänzung von Tooltips und Hover-Informationen für die einzelnen Bedienelemente der Anwendung und Funktionalitäten
- Zusätzlicher Bereich der Anwendung für die Bereitstellung von Ressourcen und Informationen zu den gesetzlichen Rahmenbedingungen für digitale Barrierefreiheit
Positive Rückmeldungen
Einige Elemente der Anwendung wurden während der Tests gelobt und als ansprechend hervorgehoben. Während diese Rückmeldungen natürlich einen angenehmen und motivierenden Effekt haben, sind die Verbesserungsvorschläge von größerer Bedeutung.
User Experience Questionnaire
Die durch das UEQ erhobenen Daten machen auf uns keinen besonders aussagekräftigen Eindruck.
Anhand der Einschätzungen der Testpersonen wird eine generelle Übersicht über den Umgang mit der Anwendung gewonnen und es kann abgelesen werden, ob man sich bei der Entwicklung gerade völlig auf dem Holzweg befindet.
Wir haben für die einzelnen Punkte des UEQ die jeweiligen Durchschnittswerte ermittelt und stellen diese nachfolgend dar.
Bei dem verwendeten UEQ handelt es sich um eine bipolare Likert-Skala. Die einander gegenübergestellten Adjektive können bei vollständiger Zustimmung mittels Ankreuzen der 1 oder der 7 ausgewählt werden. Dementsprechend stellt die 4 die Mitte der Skala dar.
- behindernd <-> unterstützend -> 5
- kompliziert <-> einfach -> 4,3
- ineffizient <-> effizient -> 5,6
- verwirrend <-> übersichtlich -> 5,6
- langweilig <-> spannend -> 4,3
- uninteressant <-> interessant -> 5
- konventionell <-> originell -> 4,3
- herkömmlich <-> neuartig -> 5
Abschließend lässt dich zum UEQ sagen, dass wir die Ergebnisse aufgrund der Anzahl der Testpersonen als nicht repräsentativ ansehen und auch nicht mit dem generellen Aufbau zufrieden sind, da die einzelnen Punkte nicht klar voneinander differenziert sind und teilweise die Bedeutung nicht vollständig erfasst werden kann.
Abgleich der Ergebnisse und Ziele
Schlussfolgernd kann aus den Ergebnissen abgeleitet werden, dass ein erster Schritt in Richtung der Projektziele getan wurde.
Viele Kritikpunkte und Verbesserungsvorschläge sind aufgekommen, die den aktuellen Prototypen in eine bessere Richtung steuern und bestehende Probleme aufzeigen. Dadurch werden aber auch Lösungsmöglichkeiten für ebendiese Probleme aufgezeigt.
Das sehr groß gesteckte Projektziel, zur digitalen Barrierefreiheit der elektronischen Patientenakte einen wesentlichen Beitrag zu leisten, konnte nicht erfüllt werden. Jedoch wurde eine erste Lösung in Form eines Prototypen entwickelt, der in ferner Zukunft ebendieses Ziel umsetzen könnte.
Dementsprechend bleibt das erste Ziel unerfüllt, aber das zweite und neuere Ziel kann als erfüllt betrachtet werden.
Die durch den Prototyp vorgestellten Funktionen rufen gemischte Reaktionen hervor. Die Gesamtüberprüfung scheint dadurch eine vielversprechende Funktion zu sein, die im aktuellen Stand der Umsetzung schon gut funktioniert. Die Struktur- und Detailansichten scheinen jedoch noch nicht sehr ausgereift zu sein und benötigen eindeutig noch sehr viel mehr Arbeit.
Ausblick
Für die weitere Umsetzung des Projektes sind einige Handlungsmöglichkeiten denkbar:
- Suche nach Sponsoren/Partnern
- Die Umsetzung einer qualitativ hochwertigen Softwarelösung erfordert zeitlichen und finanziellen Aufwand. Für die Deckung der dadurch entstehenden Kosten ist die Suche nach einem Sponsoren oder einer Organisation, mit der kooperiert werden kann, sinnvoll.
- Aufstellen eines Projektteams
- Die Umsetzung einer funktionierenden Anwendung, die unseren Vorstellungen und Zielen entspricht, ist im Alleingang oder auch zu zweit unrealistisch. Dementsprechend ist die Zusammenstellung eines Projektteams mit Programmierern und UI-Designern naheliegend.
- Entwicklung einer funktionsfähigen Version
- Anschließend an die vorherigen Punkte kann agil eine erste Version entwickelt werden. Die Grundbausteine der Anwendung werden rudimentär umgesetzt, um erste Tests zu ermöglichen.
- Dabei sollten die in den Usability-Tests erhobenen Verbesserungsvorschläge, Anmerkungen und Feature-Requests dringend verarbeitet werden.
- Validierung der Anwendung und Sinnhaftigkeit
- Neben der konkreten Umsetzung der Anwendung ist es notwendig, das die Anwendung im späteren Verlauf überhaupt verwendet wird. Dementsprechend sollten mögliche Nutzer und Nutzerinnen gesucht werden, die die verschiedenen Versionen der Software evaluieren können und sie für ihre Arbeit als sinnvoll und nützlich erachten.
- Messung des konkreten Nutzens der Anwendung
- Als letzter Punkt ist das Ermitteln des konkreten Nutzens der Anwendung interessant. Werden Softwareprodukte durch die Verwendung der Anwendung im Entwicklungsprojekt für blinde und sehbehinderte Personen ansprechender gestaltet und dadurch einfacher zu nutzen?
Kann der durch die Anwendung gewünschte Effekt tatsächlich belegt werden?
- Als letzter Punkt ist das Ermitteln des konkreten Nutzens der Anwendung interessant. Werden Softwareprodukte durch die Verwendung der Anwendung im Entwicklungsprojekt für blinde und sehbehinderte Personen ansprechender gestaltet und dadurch einfacher zu nutzen?