(1) Summarize the project goals, context, and stakeholders
We decided to look at the Flytta app to get a broad overview of it and find areas that could be improved upon. The app in its then state had poor usability. The diary functions were inconsistent and cumbersome to use. It was easy to slip and make errors and too hard to correct them afterwards. Some of the app’s functions were hard to find.
We decided to focus on the diary aspect of the app. Logging things is boring and can be tedious, but provides better insights when done regularly. As a result a diary needs to be easy, intuitive and simple, to allow for users to form a habit of using it.
We used data from Flytta as a starting point, but in the course of the project we shifted our focus from an app for people with Parkinson’s disease, to a more general aid for people who need to take medication regularly and keep a diary for certain things like water or exercise.
In this context we formulated the following problem and hypothesis statements:
Problem Statement:
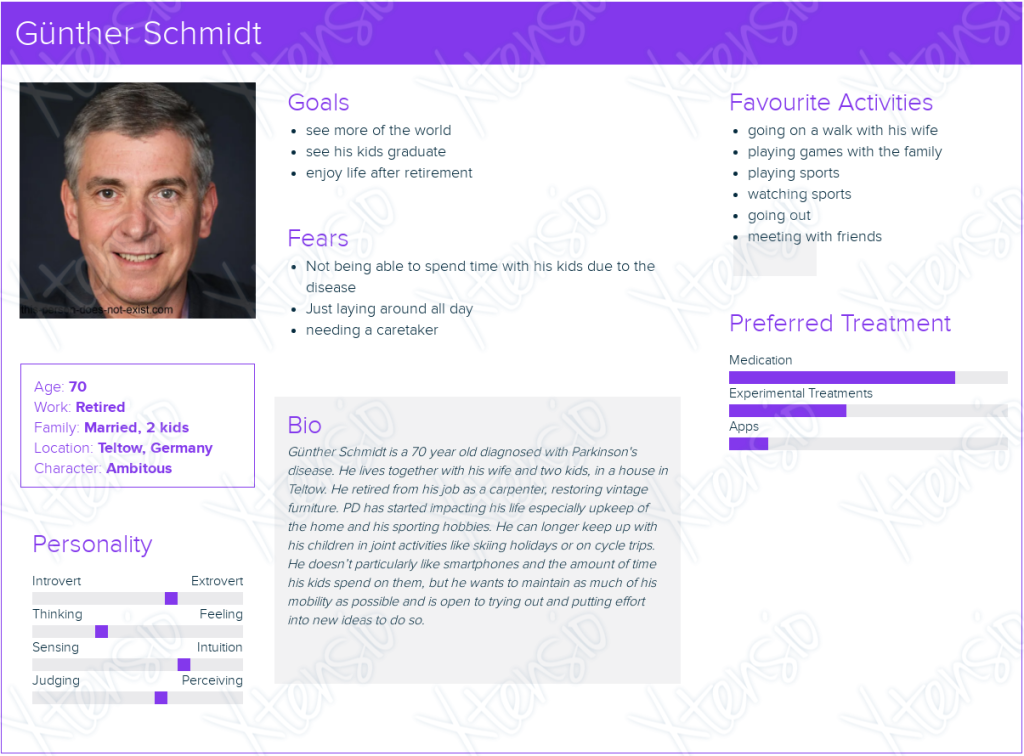
Gunther needs a way to track his daily symptoms and risk factors as well as medication and daily water intake, because they can give him new insights into the nature of his disease. We will know this to be true when we see regular high quality data recorded in the app.
Hypothesis Statement:
We believe that by giving Gunter an easy to use diary app that builds a use habit, we will achieve high quality data which can be used to give him better and more helpful insights.
The direct stakeholders are people who benefit from logging their risk factors and medication. There are many indirect stakeholders of a diary function: health insurers, doctors, care workers, relatives, politicians, etc..
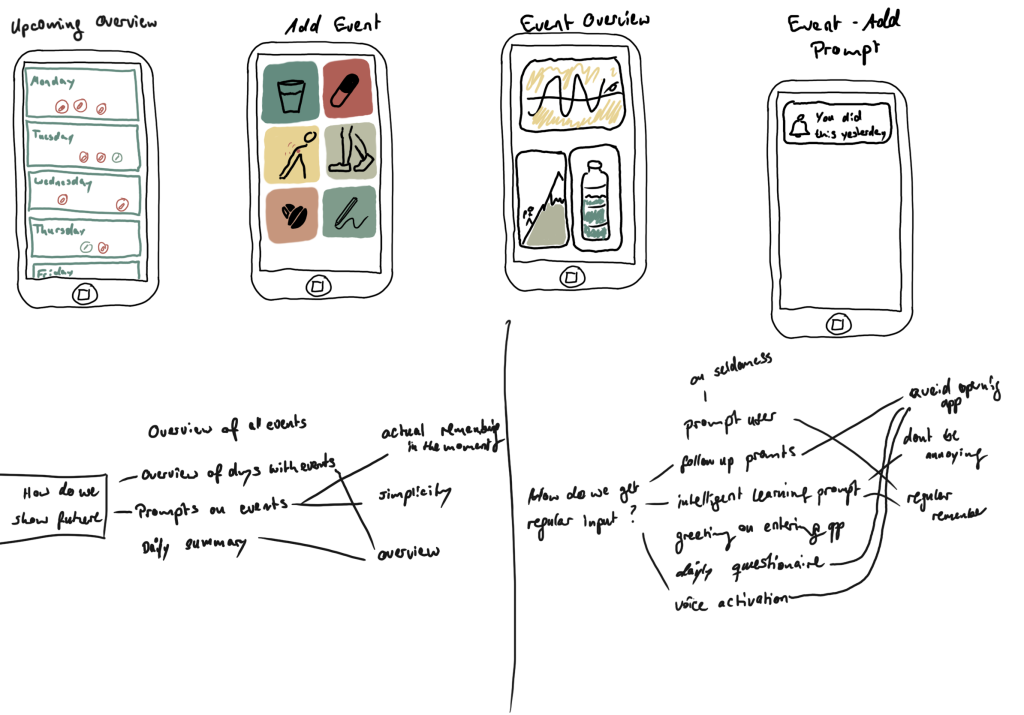
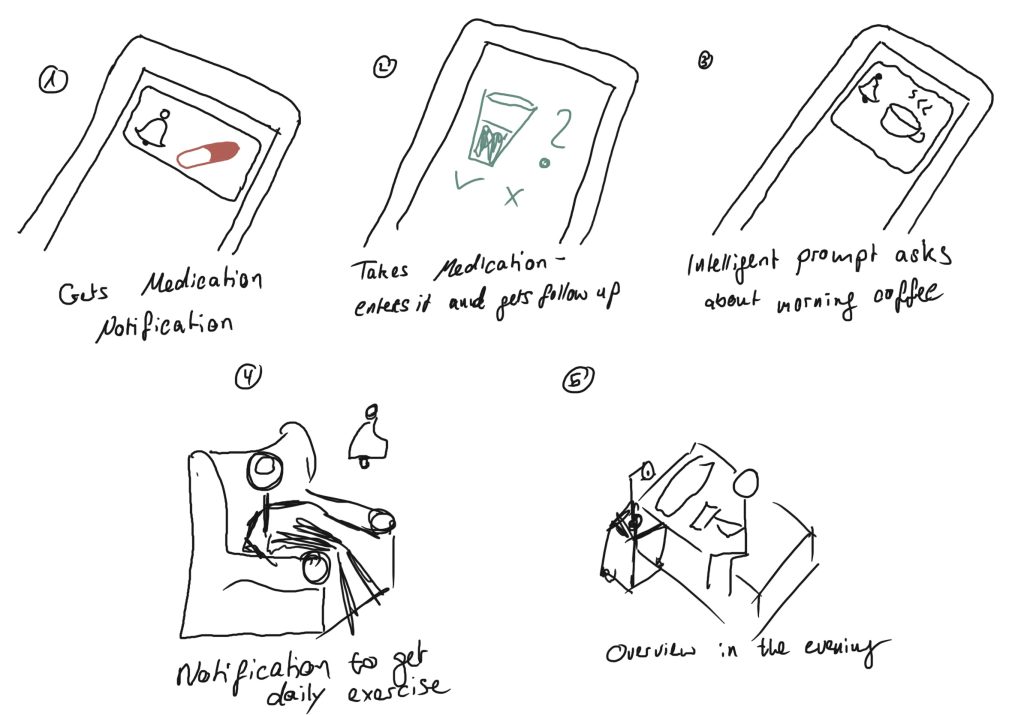
On the basis of our statements and user research we created a persona and scenario and the requirements for the app.
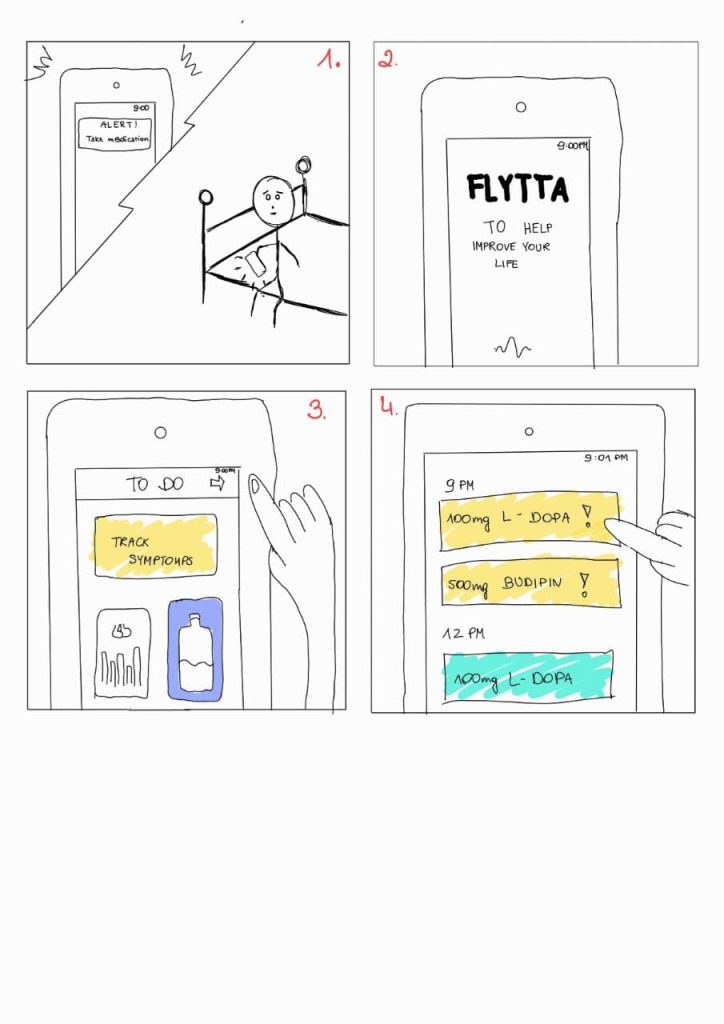
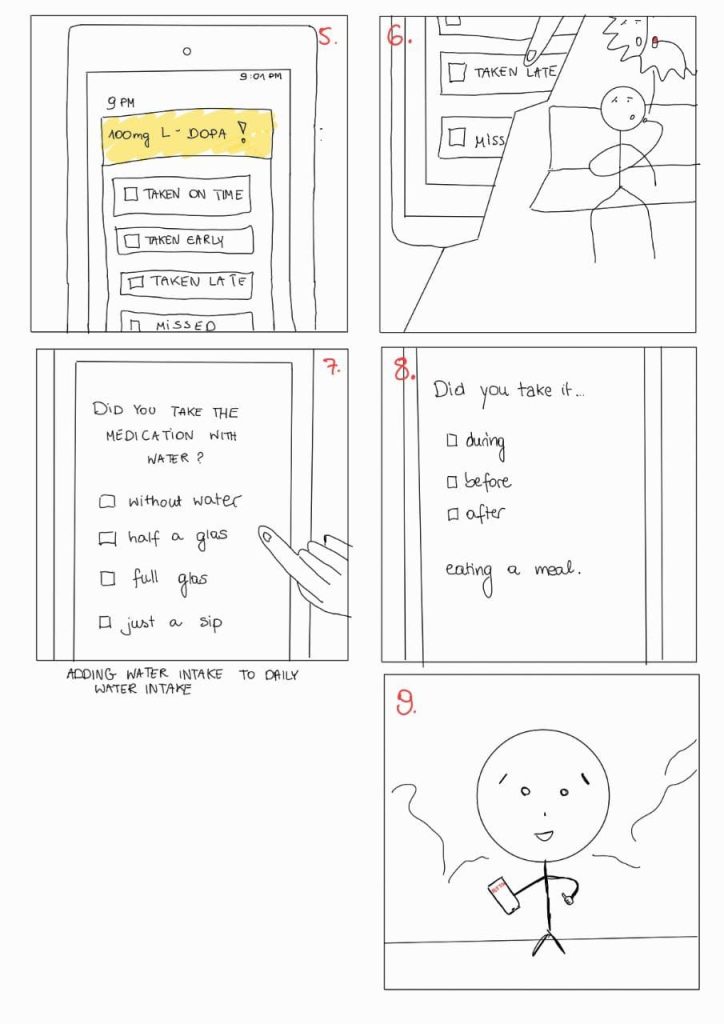
We used those for a storyboard, sketches, lo-fi, and finally hi-fi prototyping, refining the functionality and deciding on which requirements to implement based on testing after each stage.
Finally we prepared and executed usability testing, with outsiders to the project to gain new insight and a different perspective.
(2) Summarize your test results.
The testers were asked to think aloud as they work on the tasks, and we documented those thoughts and their feedback.
We timed each task but the values were influenced more by the thinking aloud process and commenting on the design than the actual task execution times, so we didn’t evaluate the measurements any further.
We used a single ease question answered after each finished task to measure satisfaction.
We chose to evaluate the following five tasks:
Task 1 – Please add a glass of water.
SEQ Average: 7
Feedback:
- Glass Sizes not clear
- Info Icon not interactive, one extra step required -> might be unnecessary
- People could associate log with maths
Task 2 – Please log a medication you have taken.
SEQ Average: 6,3
Feedback:
- Design not consistent with the Calendar
- The display of the time is misleading
Task 3 – Please view your water consumption statistics.
SEQ Average: 6,7
Feedback:
- Water Intake not Consumption
- Multiple ways to access was appreciated
Task 4 – Please view your medication statistics.
SEQ Average: 5
Feedback:
- Difficult to find
- Overview not clear and confusing
- No real value of the graphic
- Confused over headlines (change the word diary)
- Connection on the front page was requested
Task 5 – Please check your medication schedule for today and tomorrow.
SEQ Average: 5
Feedback:
- The calendar had no information on the first page
- Not easy to find
- Time for the medication not visible
- Confusion about the amount of pills that should be taken
- Takes 3 steps to really see your medication plan -> should be less
The prototype still a many smaller errors and issues to consider like for example:
- Water Intake instead of Water Consumption
- Changing the word diary in the medication overview
- Changing logging because of the resemblance to maths
The medication schedule and the medication logging function are very similar in many ways, but not quite the same. They need to be more consistent and either integrated into one function or two more clearly different functions.
The graphs we have for evaluating the different logs, especially the medication log, need more consideration, as they offer little information at the moment.
The calendar is hard to find and is only integrated into the medication part of the diary and not with the other functions, which is quite inconsistent and needs work.
(3) Compare your results with the defined problem (problem statement) you wanted to solve.
We have made significant progress toward our goals from where we started. The diary functions for tracking water or medication and finding the visualisation of past records worked well in the evaluations.
Our visualisations are fairly basic both in terms of method and amount of factors visualised. The insights that can be gained from them are limited and not sufficient enough for understanding the nature of an underlying disease.
Without longer term testing we can’t evaluate how regular the data recording would be, or whether the user would form a habit of recording things. We haven’t implemented any mechanisms to directly promote habit building, other than making the diary as easy to use as possible and notifying the user about due medication.
Our next step would be to implement our takeaways from usability testing: resolving errors that were found in the design, designing a new, possibly unified, medication schedule and logging page and increasing calendar functionality.
To continue this project we would need to do more research on how to visualise the data, to allow insights and how to help users build a habit of using the app.
We would need a first implementation of the app to be able to evaluate habit building and use over time.