Reflect on the results of the heuristic evaluation you conducted in class.
Heuristic Evaluation
The heuristic evaluation was done by us three and kindly also by Prof Müller-Birn.
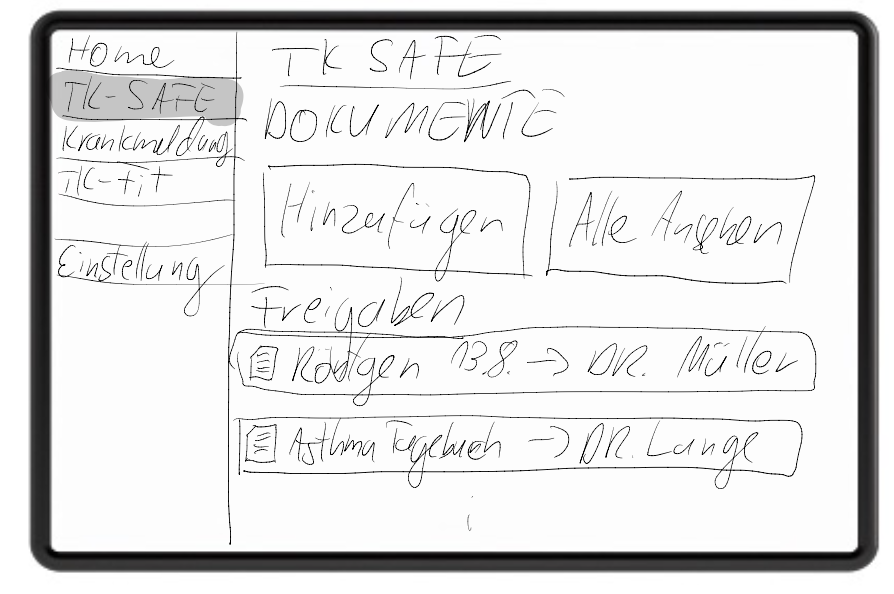
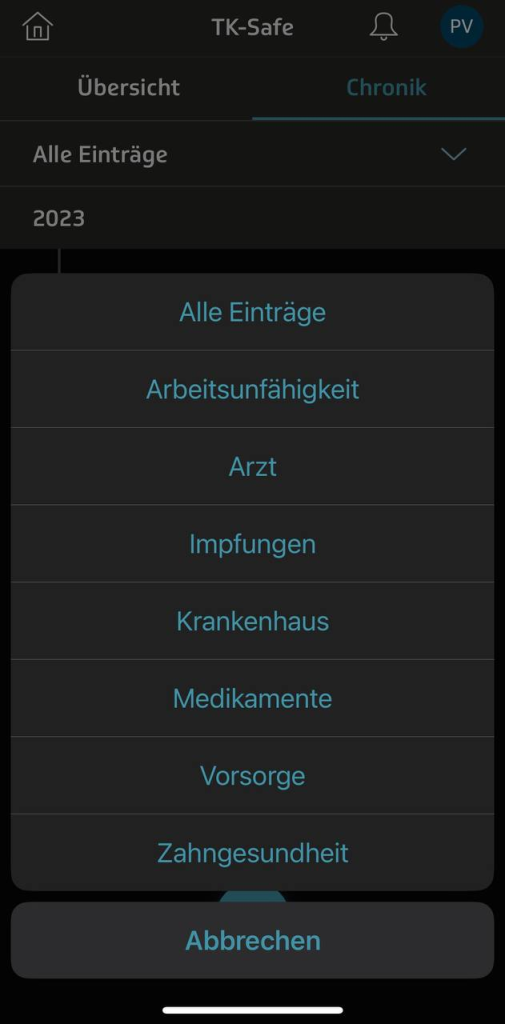
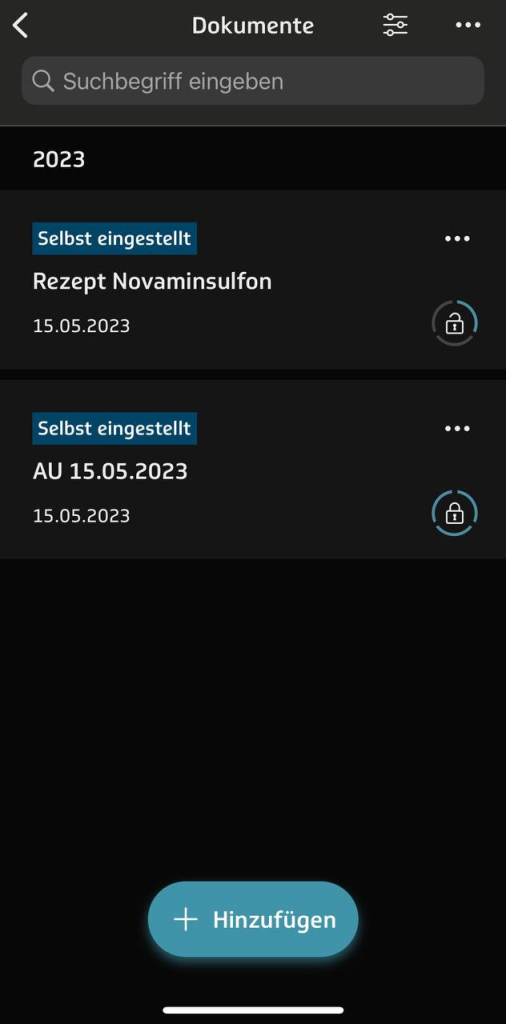
The main violations of our Prototype found by the evaluators are situated in the process of sharing and finding documents. The prototype does neither give information about the person I am sharing documents with nor about the duration for which it is being shared. Furthermore, the cards in the document overview do not display their sharing status. When searching for a document the user first has to choose what type of document to search, which assumes that the user can assign the searched document, for example a vaccination, to the category that actually contains it, in the case of a vaccination it is „Ausweise“. It would be much better to allow to search in all documents regardless of their type. Generally, our hierarchy of documents seams to not be very helpful but instead confusing.
Reflecting on Comments and explaining our problems and decisions
We received comments below our previous blogpost and will use this post to summarise and reflect on them.
Throughout the first 3 weeks, we were struggling to decide on a narrow enough topic and considered different options, like an asthma app. The comments try to remind us to really consider the principles of humanity centred design „Design with the community, not for them.“ And yes indeed we struggled to find stakeholders we could talk to and ask for their perspective and needs, even after we narrowed down our topic.
In the first couple of weeks we had two main problems: first, we were not able to decide on a topic to focus on and after finally deciding for the TK ePA, we still were not able to narrow down our focus. This problem coexisted with our lack of interview partners. So in other words, we were not able to decide what to do and additionally found no interview partners that could point us to the right direction and give us a good topic. So we tried to decide only relying on researched information from articles and our personal experiences.
We finally had an interview with Marcel who told us that it’s important that developers implement accessibly features and guidelines supplied by the operating system.
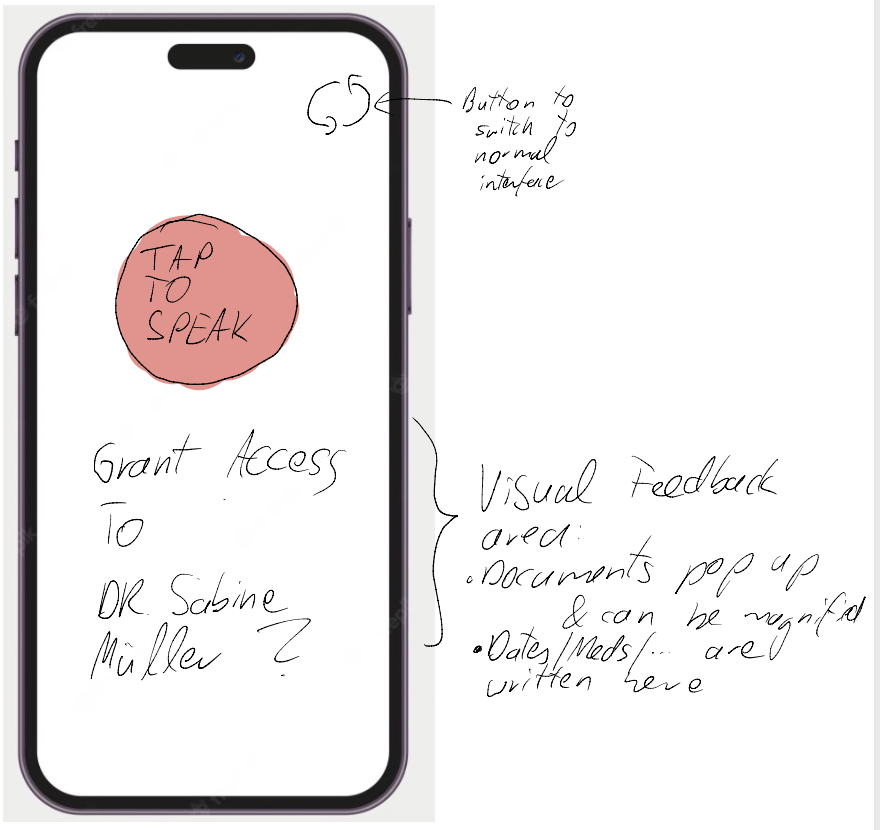
The problem with the interview was, that the interviewed Person mostly uses voice assistant. And this is hard to implement and showcase in a UI Prototyping software. The same applies to some of the guidelines to implement accessibility features, because we do not interact with system libraries and there’s nothing like button numbering and information hierarchy on code level when using Figma. Thus, we focused more on the design guidelines that are actually visible and experienceable in a click dummy.
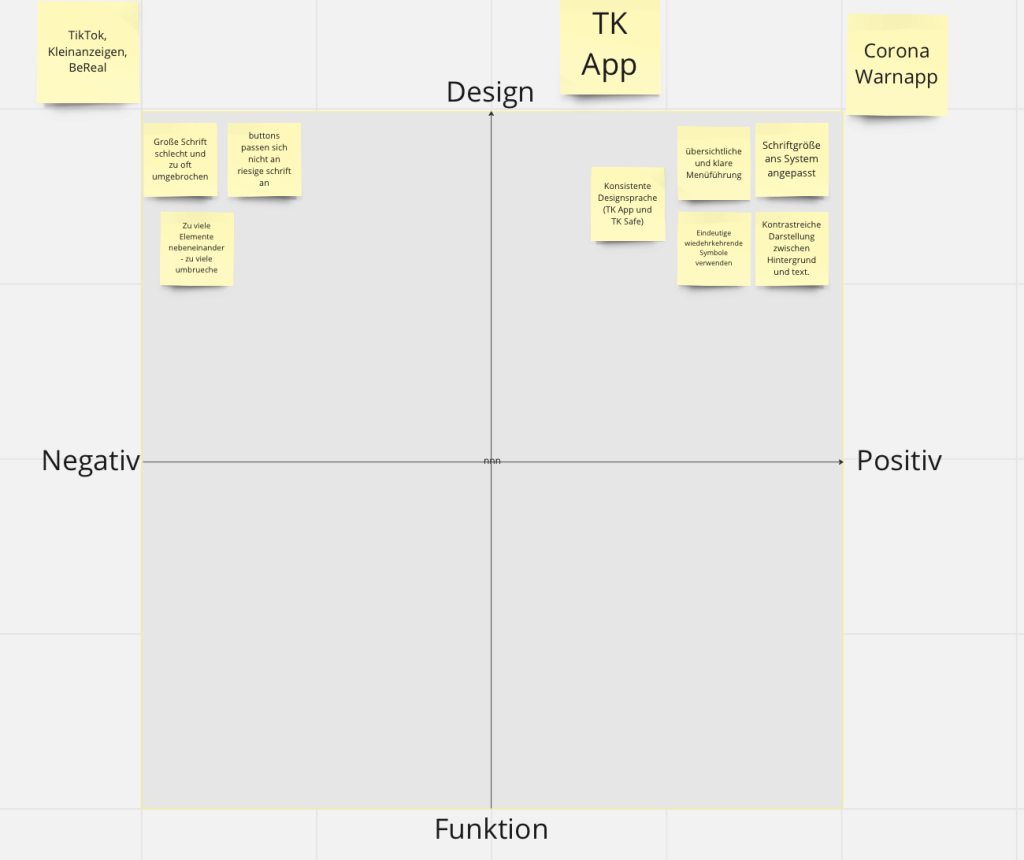
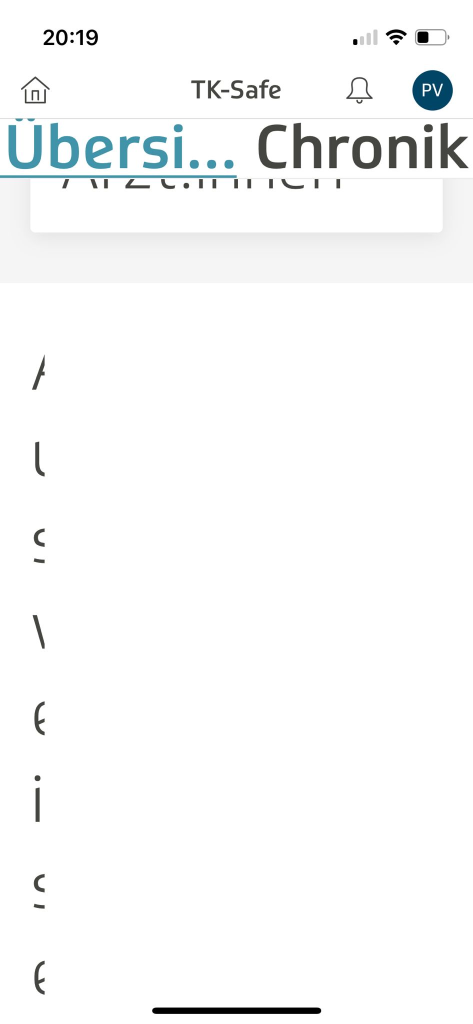
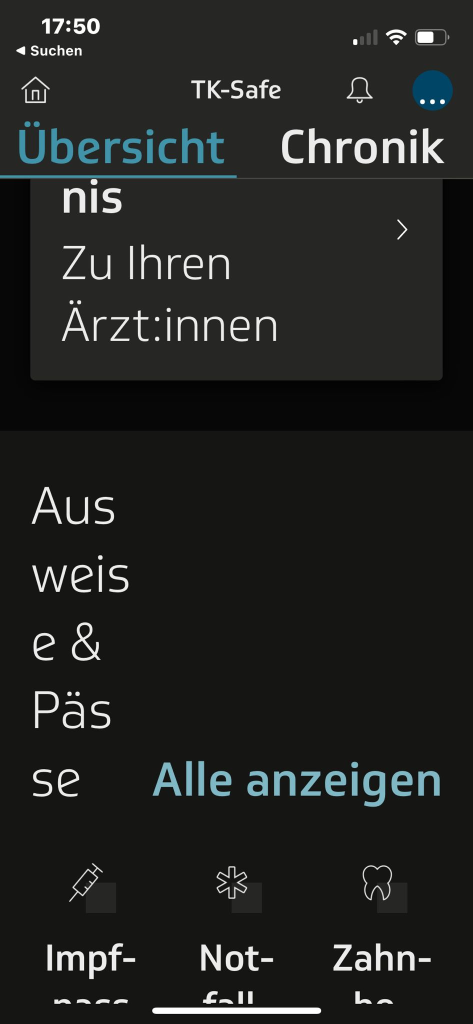
While exploring the TK app, we found that it lacks several „best practices“. It also does not handle accessibility features appropriately. In some cases, parts of the UI are not visible due to overflow and non-responsiveness. Also, there’s no dedicated iPad app.
The design of the App works good for the average user as can be seen in the app stores (4.8 Stars with 300k+ reviews). But there is no „simple“ mode. So we decided to do just that, a mode that can be turned on and completely redesigns the app to make it more accessible and responsive to accessibility features. It is true that this decision was not really based on the information we gained in the previous weeks but more on the limitations and problems we faced. This is indeed a bit frustrating and should have been mentioned in our weekly reflections.
As the following research shows, most of the people are not aware of accessibility features built into the OS. Overall, 15.7% of participants had the idea to fid a solution in their settings of which on average 12.1% identified the correct setting. For readability issues, roughly 20% would have searched for a solution on their phone of which almost all identified the right setting. They also show that it can be beneficial and feasible to detect the users accessibility needs. Based on this detection, a recommendation can be made to the user. For example, if a user tends to hold his/her phone closer to his/her face than the average person, it is likely that a larger font size could benefit the user.
Jason Wu, Gabriel Reyes, Sam C. White, Xiaoyi Zhang, and Jeffrey P. Bigham. 2021. When can accessibility help? an exploration of accessibility feature recommendation on mobile devices. In Proceedings of the 18th International Web for All Conference (W4A ’21). Association for Computing Machinery, New York, NY, USA, Article 21, 1–12. https://doi.org/10.1145/3430263.3452434
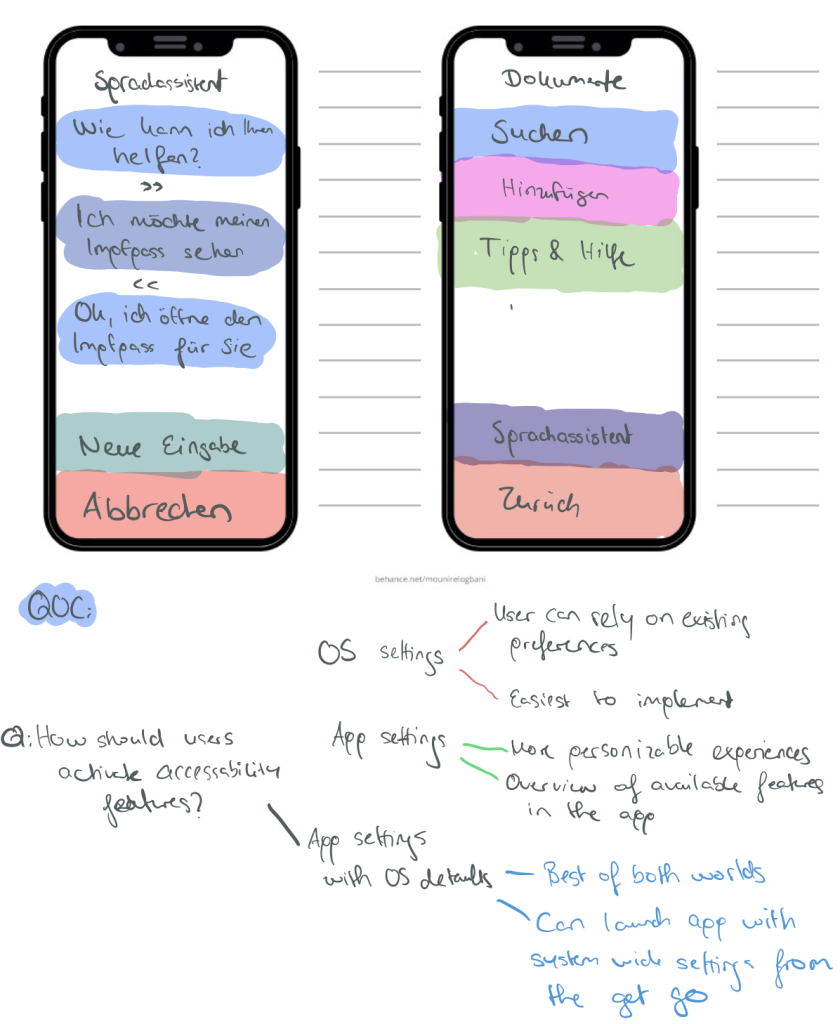
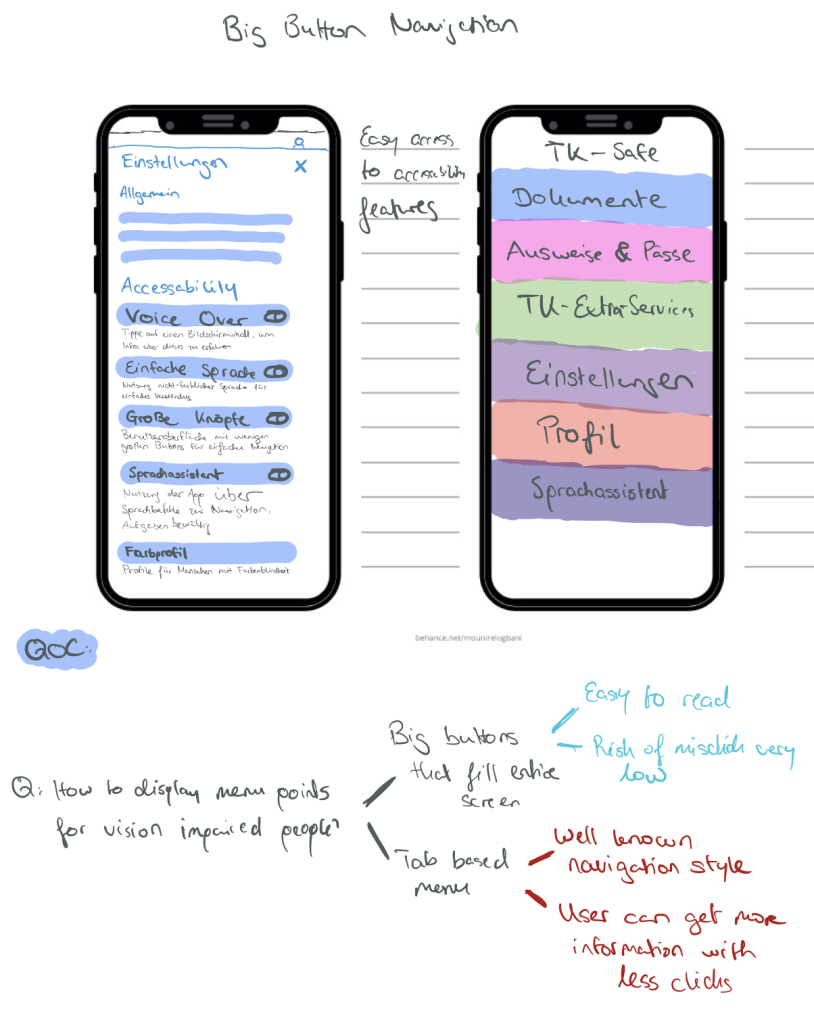
Our Prototype mainly aims at readability, clear navigation and simple information hierarchy. As the research shows, the way of presenting this option is crucial for users to actually use it. A possible approach is to ask everyone in the onboarding process if a „simple mode“ is wanted. If possible an implementation of the detection mechanism proposed in the paper would be beneficial, if this is not provided by the system. On the other hand the TK app could also listen for system settings. If users are already using a larger font size or other accessibility features our app can switch from the normal to the simple layout based on a threshold or prompt the user if this is wanted.
Continue to improve your high-fidelity prototype.
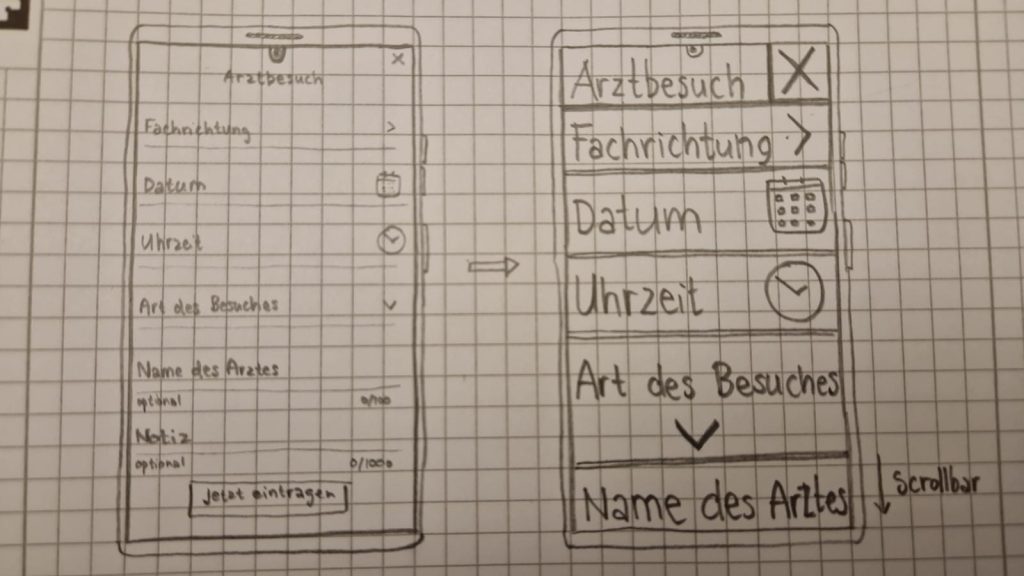
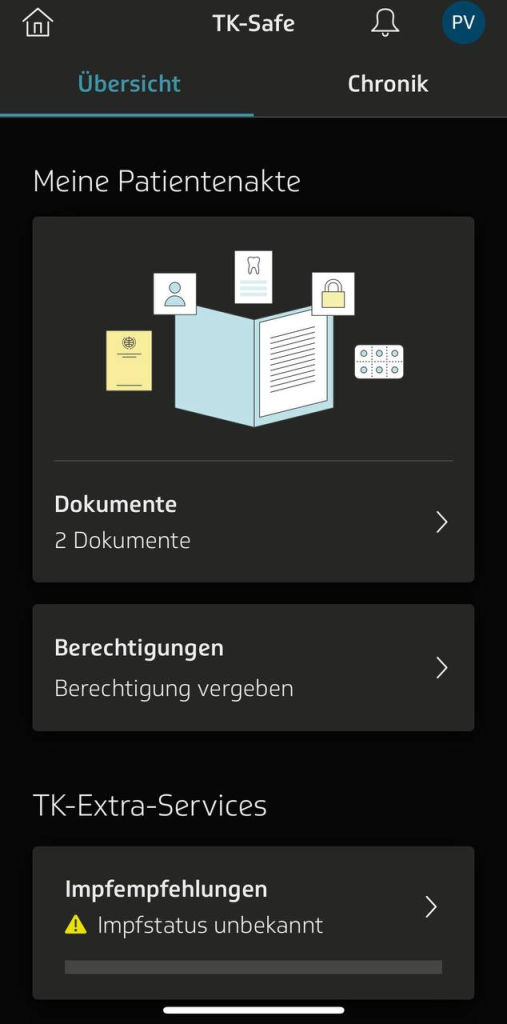
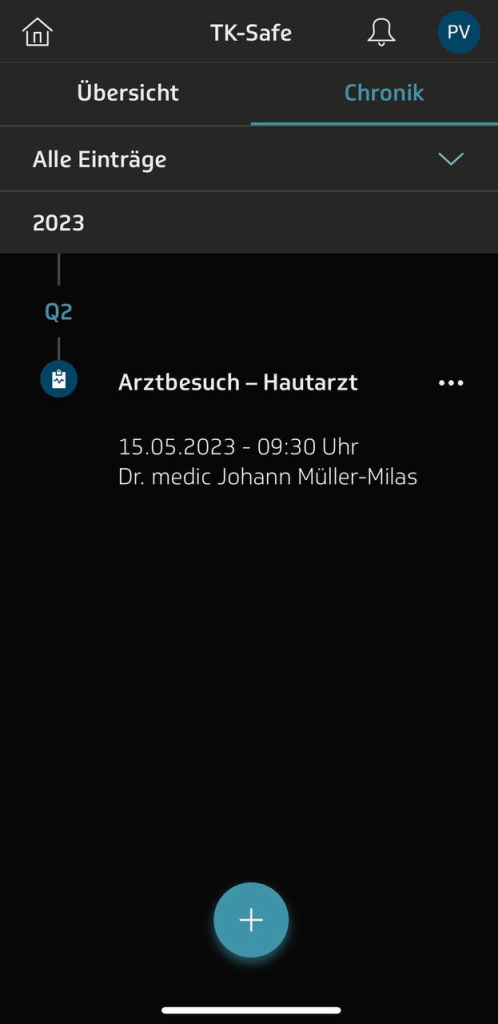
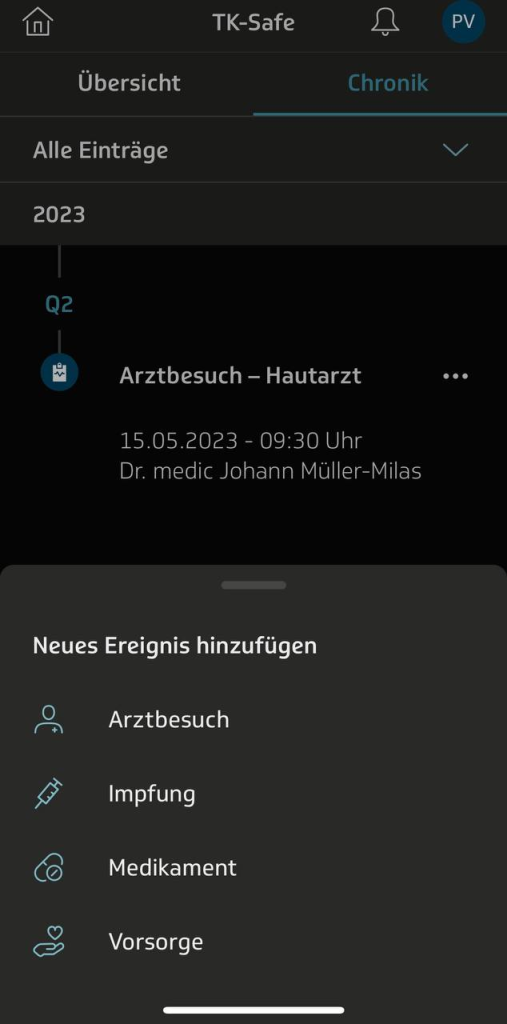
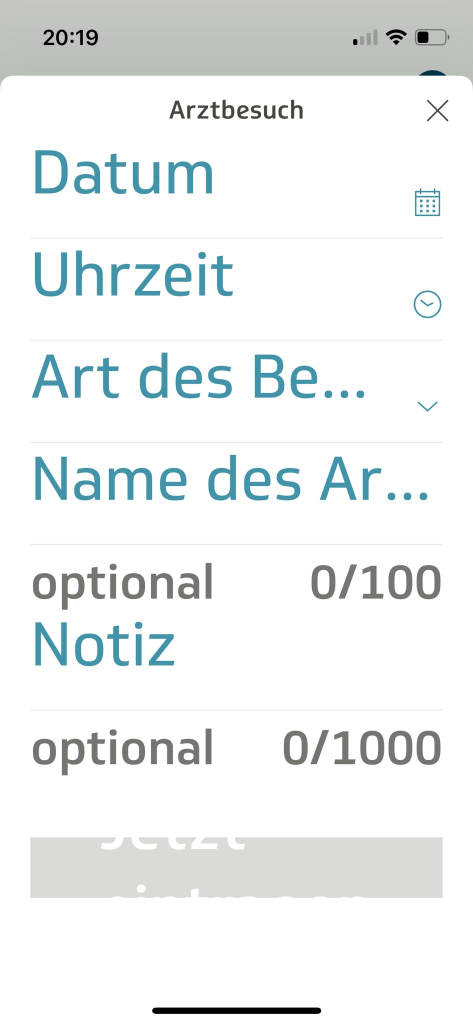
Our Prototype focuses on the items needed for the tasks for the heuristic evaluation. In addition it features items necessary to convey the feeling of a functioning and complete app, although not all routes and buttons actually work.
In the past week we reworked the flow of sharing a document adding choices for how long and to whom one shares a document. A search for potential recipients was integrated. In addition we restructured the categorisation of documents by adding to search in all documents and by giving more specific categories like „impfpass“, „Briefe“ etc. The emergency data was moved to the first level of the hierarchy.
We also adjusted the tasks accordingly.
Heuristic Evaluation material
Prototype:
https://www.figma.com/proto/FGW7aa5zIfj257zIb1JG90/FirstPrototypeHCIePA?type=design&node-id=184-937&scaling=min-zoom&page-id=184%3A936&starting-point-node-id=184%3A937&mode=design
Feedback Formular: https://forms.gle/HD7S7pVTN8AELKxRA
Aufgaben:
1. Teilen Sie das Rezept für Novaminsulfon mit Herr Dr. Example for 2 weeks.
2. Finden Sie Ihre Covid-19 Impfungen.
Reflection
Mit der Zeit hat sich in unserer Gruppe eine schnelle Kommunikation entwickelt. Das ist notwendig, da wir selten alle gleichzeitig an den Aufgaben arbeiten, da wir alle unterschiedliche Vorlesungen und Termine haben. Auch eine etwas klarere Arbeitsteilung ist deswegen notwendig.
Diese Woche haben wir viel Feedback zu verarbeiten gehabt. Einerseits die Kommentare unter den vorherigen aufgaben und andererseits die Heuristic Evaluation. Diese Ergebnisse haben uns dazu gebracht unseren gesamten Prozess bis hier her zu reflektieren. Die Ergebnisse davon sehen sie oben in „Reflecting on Comments and explaining our problems and decisions„.









![[A#4, T4] Interviewing chatGPT](https://blogs.fu-berlin.de/hci2023/files/2023/05/Screenshot-2023-05-22-at-18.19.51-1200x545.png)

![[A#3, T4] Usability der ePA in Kombination mit Bedienungshilfen.](https://blogs.fu-berlin.de/hci2023/files/2023/05/Screenshot-2023-05-16-at-13.31.50.png)











![[A#1, T4] ePA or DiGa?](https://blogs.fu-berlin.de/hci2023/files/2023/05/Screenshot-2023-05-02-at-14.12.54-1200x572.png)