(1) Summarize the project goals, context, and stakeholders
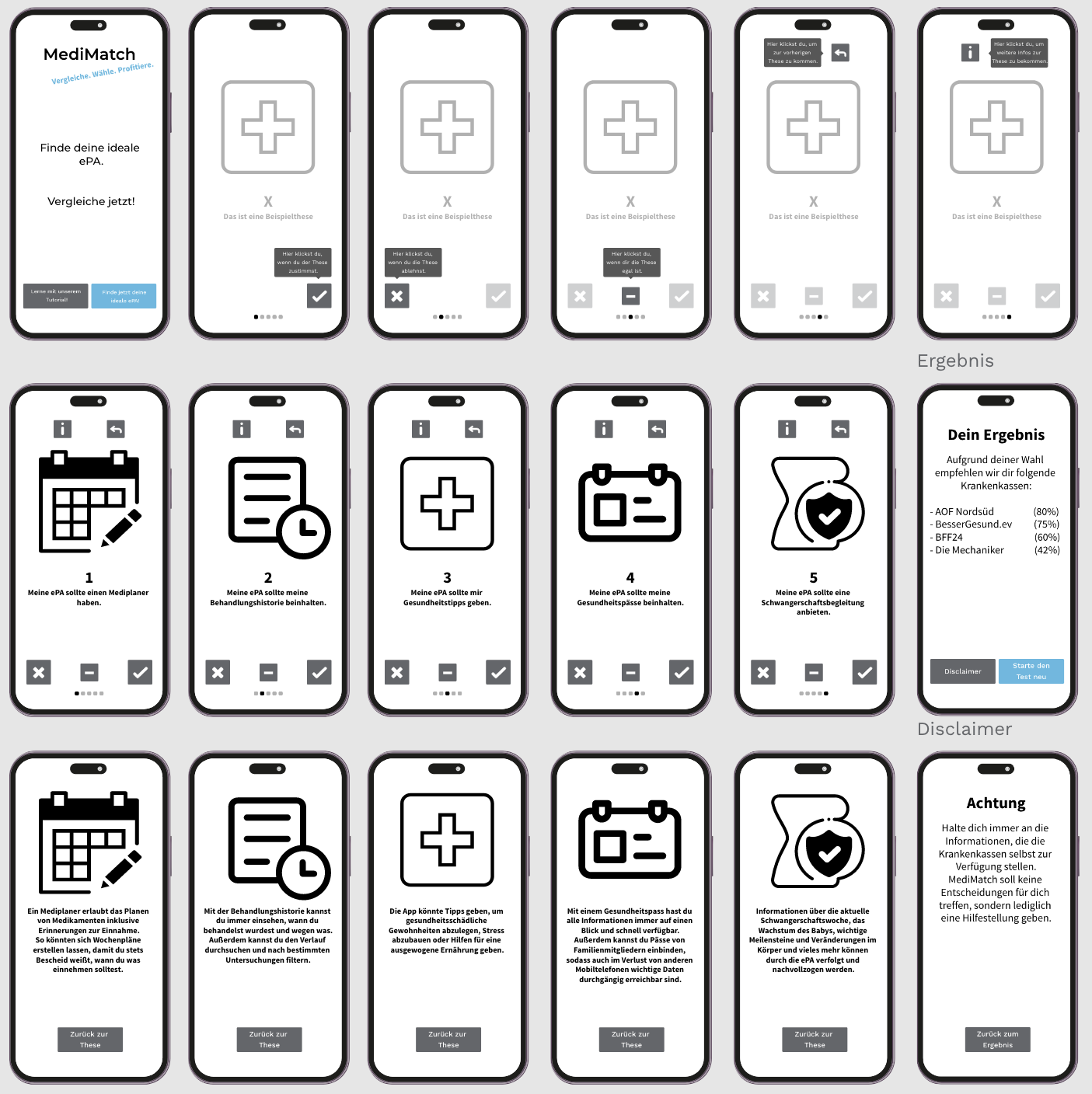
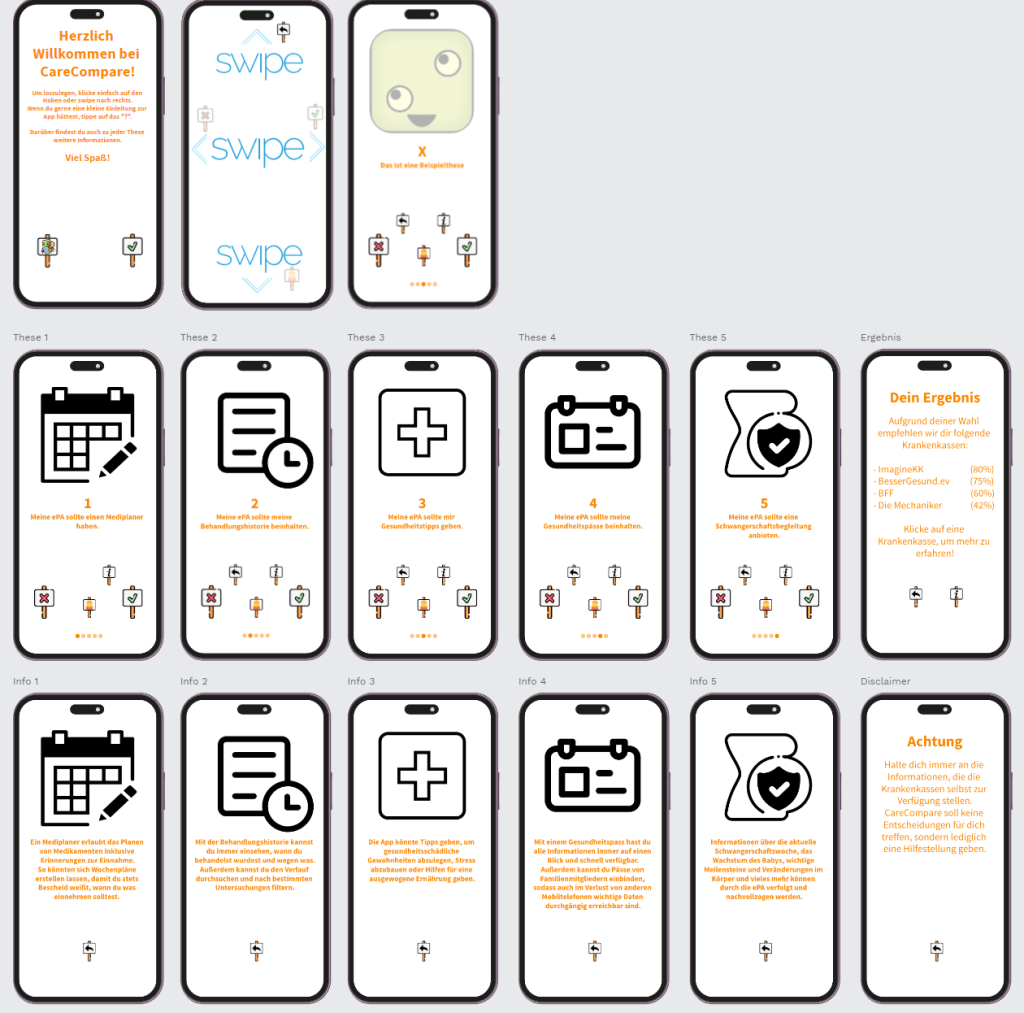
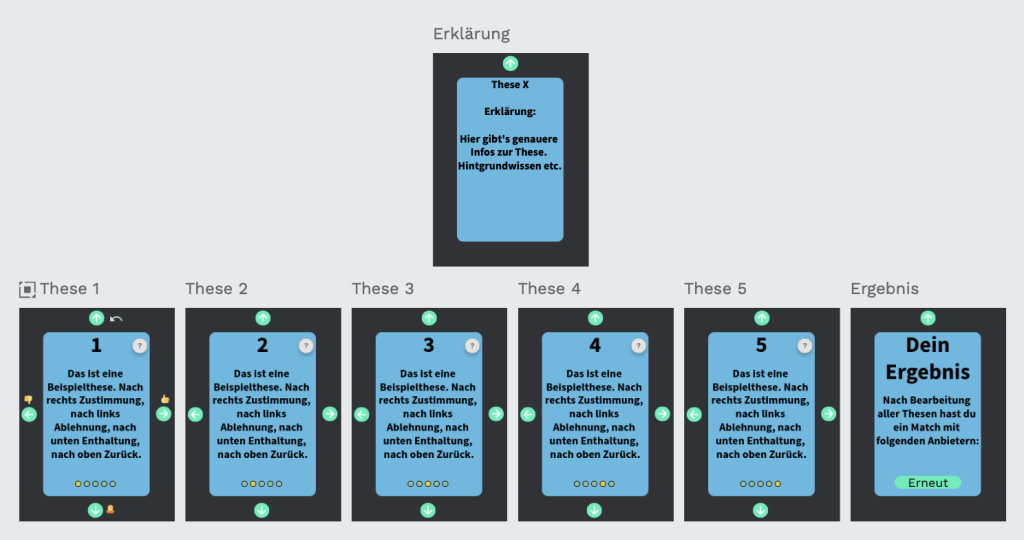
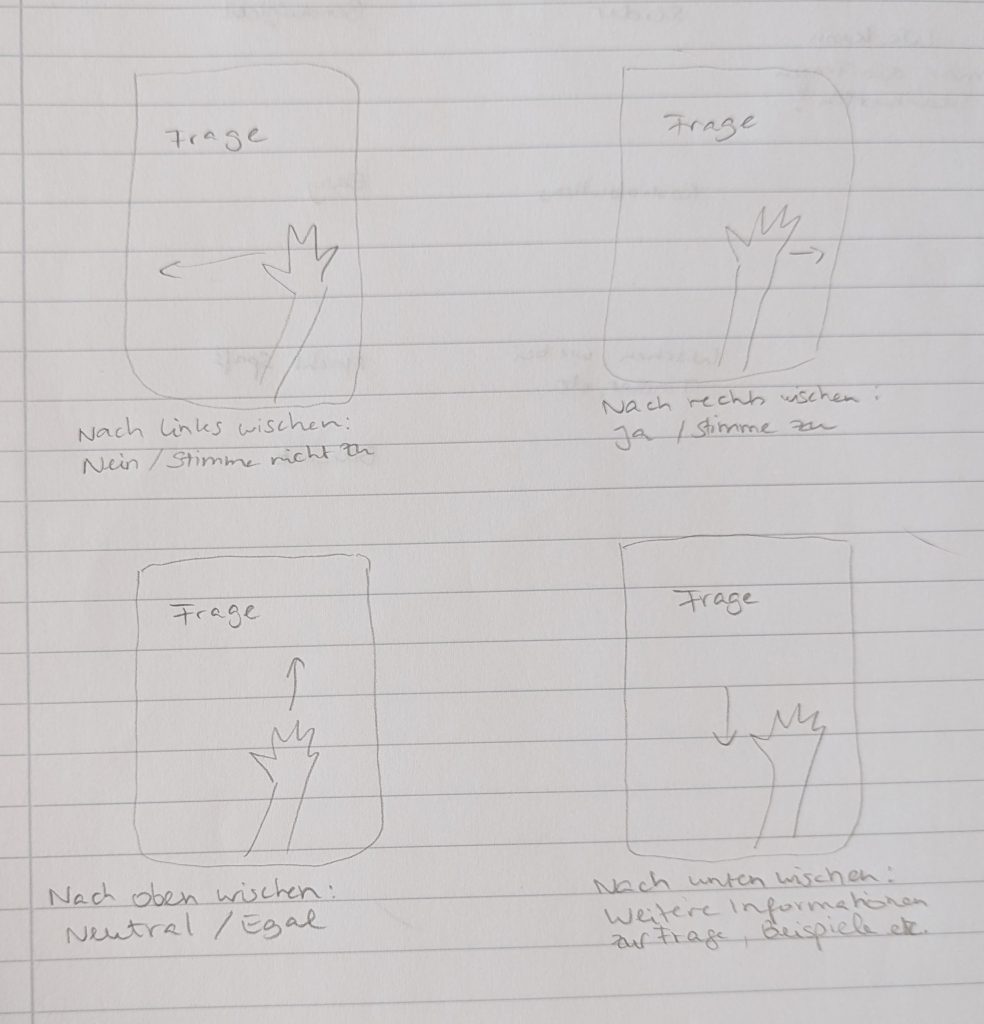
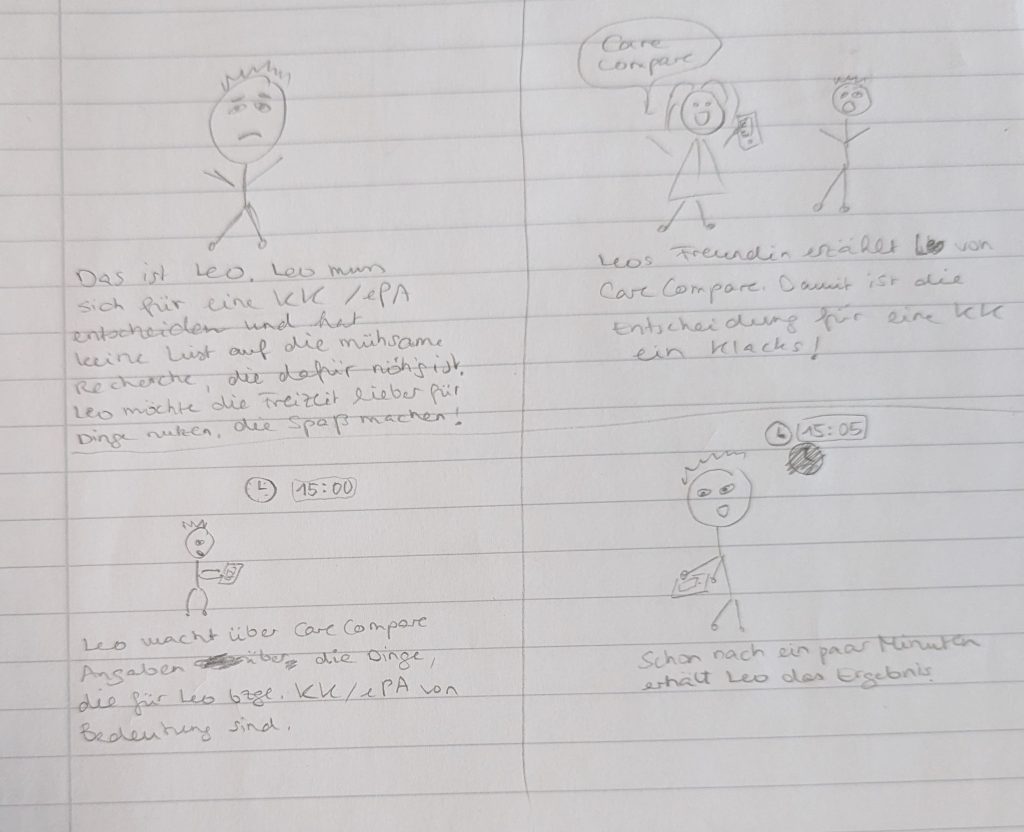
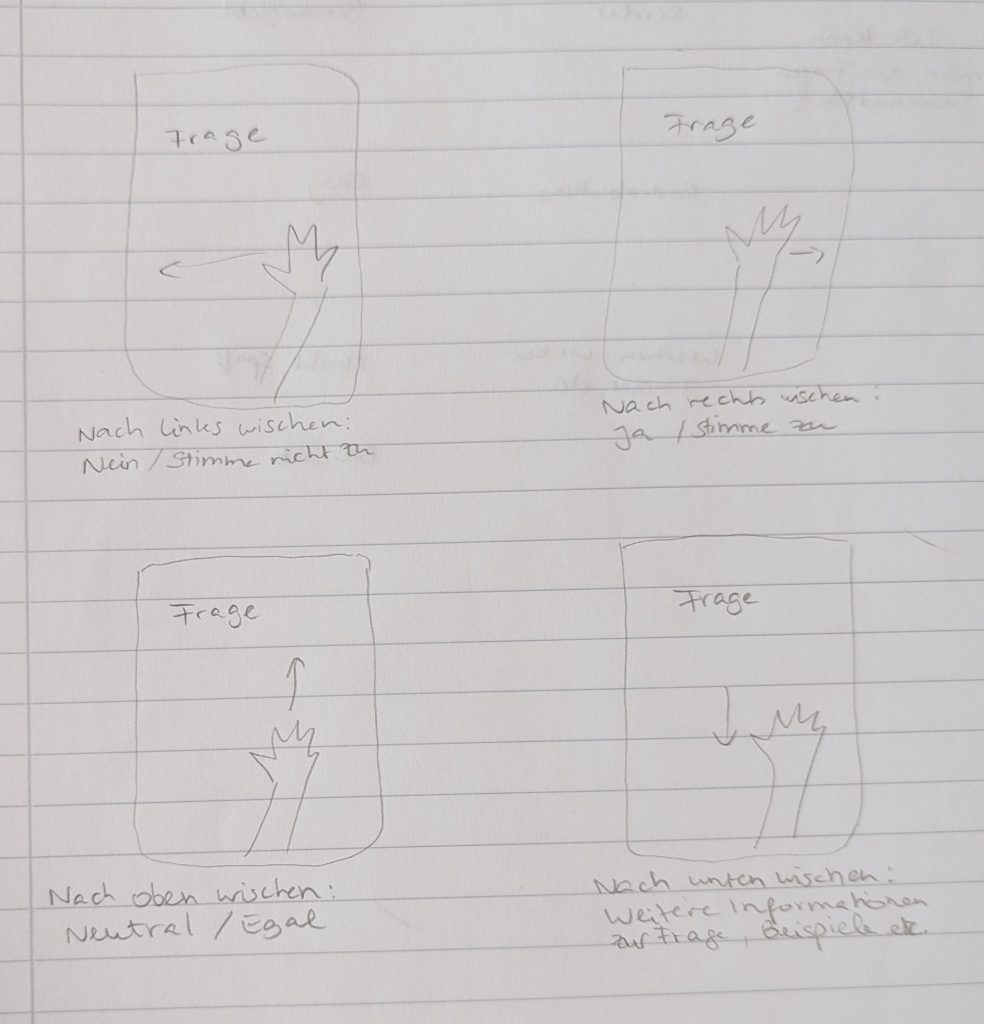
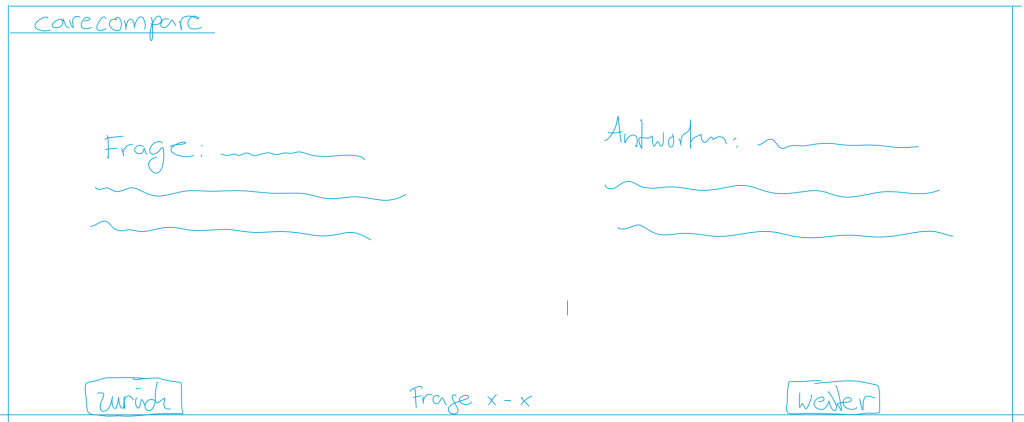
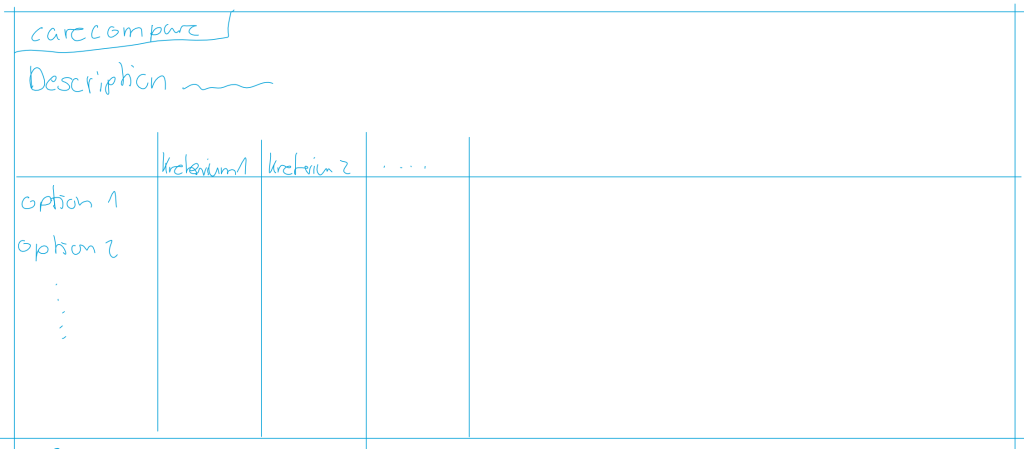
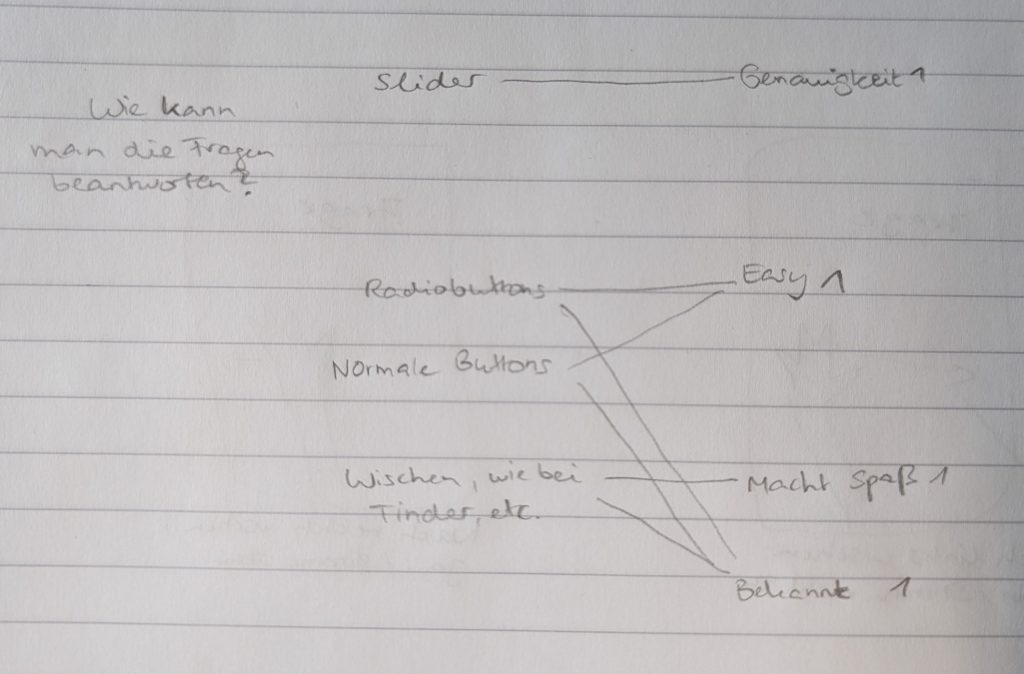
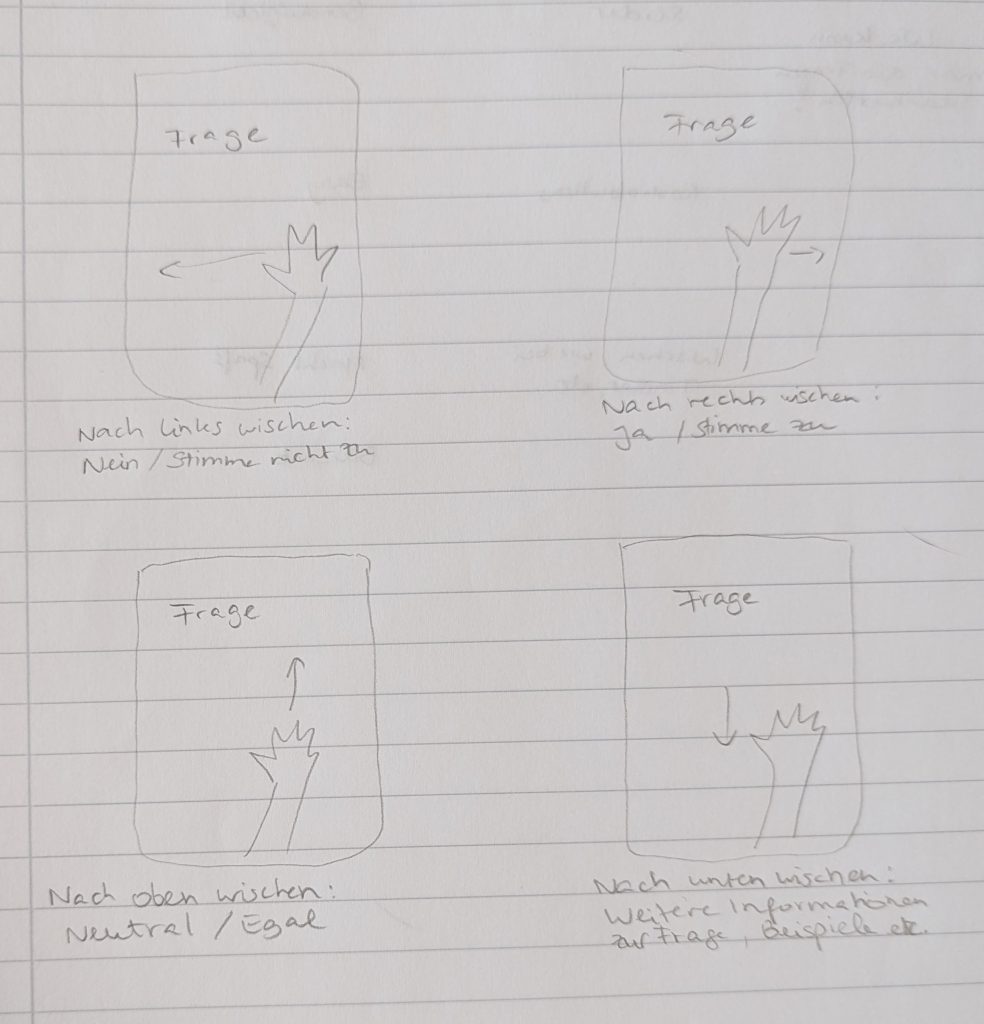
Wir hatten uns als Ziel gesetzt, eine App zu erstellen, mit der es möglich ist, Krankenkassen hinsichtlich ihrer angebotenen ePa zu vergleichen. Die Handhabung der App sollte dabei auf dem “Swiping” Prinzip von Datingapps wie Tinder basieren. Es sollen also verschiedene Thesen präsentiert werden, denen die nutzende Person zustimmen, sie ablehnen oder sich enthalten kann. Beim finalen Namen haben wir uns für “MediMatch” entschieden.
Auf das Thema sind wir gestoßen, da sich der Kurs in diesem Semester mit der elektronischen Patientenakte (ePA) sowie Digitalen Gesundheitsapps (DiGas) beschäftigt hat. Zur Auswahl der Projekte standen dann ebendiese beiden Hauptthemen. Nachdem wir uns zunächst darüber informiert hatten, welche ePA Anbieter es gibt um uns eine davon auszusuchen, bekamen wir die Idee, diesen Vergleichsprozess in einer sinnvollen Art unterzubringen. Von der ursprünglichen Aufgabe eine bestehende Oberfläche zu vergleichen kamen wir somit etwas ab, was nach Rücksprache aber kein Problem darstellte.
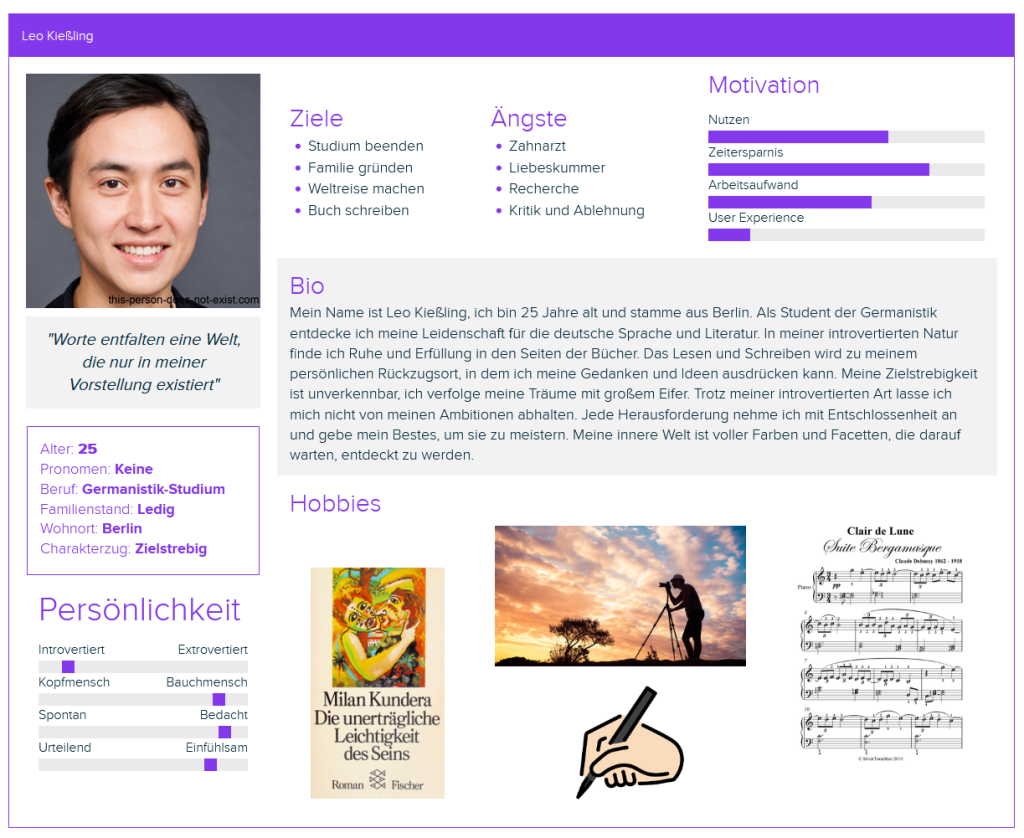
Stakeholder sind bei uns neben den Designer*innen und Entwickler*innen insbesondere Nutzende, die gerade ihr 25. Lebensjahr abgeschlossen haben und damit aus der Familienversicherung ihrer Krankenkasse rutschen. Im weiteren Sinne sind Stakeholder bei uns außerdem die Krankenkassen selbst, da es natürlich in deren Interesse ist, Mitglieder zu halten oder zu gewinnen, und deren Angebot sich in der App widerspiegelt.
Als weitere, indirekte, Stakeholder haben wir beispielsweise die Datenschutzbeauftragte, oder Werbetreibende, welche mit den Krankenkassen zusammenarbeiten.
(2) Summarize your test results.
- What method(s) did you use to evaluate the results of your usability tests?
Wir haben uns für ein “User Experience Questionaire” (UEQ) entschieden, um Feedback festzuhalten. Dieses haben wir ausfüllen lassen, nachdem der*die Tester*in unsere fünf Tasks durchgearbeitet hat:
1. Tutorial
2. Start der ePA Suche
3. Infotaste
4. Zurücktaste
5. Test bis zum Ende
Währenddessen haben wir mündlich gegebenes Feedback mitgeschrieben.
Insgesamt hatten wir vier Tester*innen.
- How did you evaluate the results?
Für das Auswerten betrachten wir erst die Zeit und das gegebene Feedback pro Task und am Ende den Durchschnitt des UEQs.- Task 1: Absolviere das Tutorial von MediMatch
- Durchschnittliche Zeit: 2.25 Minuten
- Mündliches Feedback:
- “deine” groß schreiben
- Beispieltext besser schreiben
- Buttons schrittweise oder alles?
- Nach dem ersten Drücken gemerkt wie es geht
- Nach dem ersten Drücken erst verstanden
- “Weiter Button” im Tutorial
- Task 2: Starte die ePA Suche
- Durchschnittliche Zeit: < 1 Minute
- Mündliches Feedback: /
- Task 3: Verwende die Informationstaste für zusätzliche Informationen zur Frage
- Durchschnittliche Zeit: < 1 Minute
- Mündliches Feedback: /
- Task 4: Verwende die Zurück-Taste um deine Antwort zu überarbeiten
- Durchschnittliche Zeit: 1 Minute
- Mündliches Feedback:
- Beim Neustarten wieder auf die Landing Page
- Man sieht nicht, was man ausgewählt hat
- Bei letzter Frage geht es nicht mehr zurück
- Task 5: Führe den Test bis zum Ende durch um dein Ergebnis zu erfahren
- Durchschnittliche Zeit: 3.75 Minuten
- Mündliches Feedback:
- Infobuttons
- Mediplaner besser erklären
- Proaktivere Fragen
- Informationshintergründe und Datenschutz besser darstellen
- UEQ:
- behindernd 1 5.50 7 unterstützend
- kompliziert 1 6.75 7 einfach
- ineffizient 1 5.25 7 effizient
- verwirrend 1 6.75 7 übersichtlich
- langweilig 1 3.75 7 spannend
- uninteressant 1 5.25 7 interessant
- koventionell 1 4.00 7 originell
- herkömmlich 1 4.75 7 neuartig
- Task 1: Absolviere das Tutorial von MediMatch
- What did you learn from the testing? What are your main takeaways? Please list these takeaways.
Wir haben vor allem gelernt, dass wir das Design noch anpassen können. Es wird auch nach der Anpassung nicht originell, aber das war zu erwarten. Der main Takeaway hier ist, dass wir im Tutorial klarer machen sollten, wie das gesamte Layout funktioniert statt Knöpfe nacheinander einzuführen. Die Fragen/Thesen und ihre Beschreibung bedarfen auch Überarbeitung.
Was uns gut gelungen ist, ist eine einfache und übersichtliche Oberfläche zu schaffen, wie die Ergebnisse des UEQs zeigen (jeweils 6.75 von 7 möglichen Punkten).
Dass es dabei langweilig ist (3.75 Punkte) haben wir in Kauf genommen, um es simpel und minimalistisch zu halten.
(3) Compare your results with the defined problem (problem statement) you wanted to solve.
- To what extent have you been able to meet your goals? Discuss it.
Unser Ziel haben wir nur teilweise erreicht. Aufgrund der Einschränkungen von Penpot (fehlende Logik, hohe Redundanz der Screens) ist ein tatsächlicher Vergleich aktuell nicht möglich. Außerdem fehlen tatsächliche Infos der Krankenkassen sowie Links zu weiterführenden Quellen wie den Websites der KK.
Was wir aber geschafft haben, ist ein Prototyp für ein sinnvollen Design, bei dem noch leichte Änderungen erfolgen müssen. Die Idee sowie die aktuelle Umsetzung wurde den den Testenden positiv aufgenommen, wir sind also auf dem richtigen Weg.
- What would be your next steps? How would you proceed with this project?
Unsere nächsten Schritte wären es, den Prototypen anhand des gesammelten Feedbacks zu verbessern. Im Anschluss würden wir eine neue Testrunde starten, und das neue Feedback wieder einfließen lassen. Dabei würden wir einen tatsächlich funktionierenden Prototypen bauen. Das bedeutet für uns, dass wir weg von Penpot hin zu Code wechseln. Hauptgrund ist, dass es bei Penpot aktuell nicht möglich ist, Logik einzubauen. Allerdings brauchen wir auch irgendwann ein Produkt, dass deployed werden kann.
Sobald dieser neue Prototyp steht, sollten wir uns Gedanken über die Finanzierung machen und ggf. Werbepartner finden. Dabei schließen wir Krankenkassen als Sponsoren aus, um unabhängig zu bleiben. Möglicherweise können wir mit Geldern vom Bund gesponsort werden.
Gleichzeitig brauchen wir Kontakte zu den Krankenkassen, um rechtliche Sachen wie Urheberrechte, aber auch inhaltliche Fragen, wie Antworten auf die Thesen zu klären.