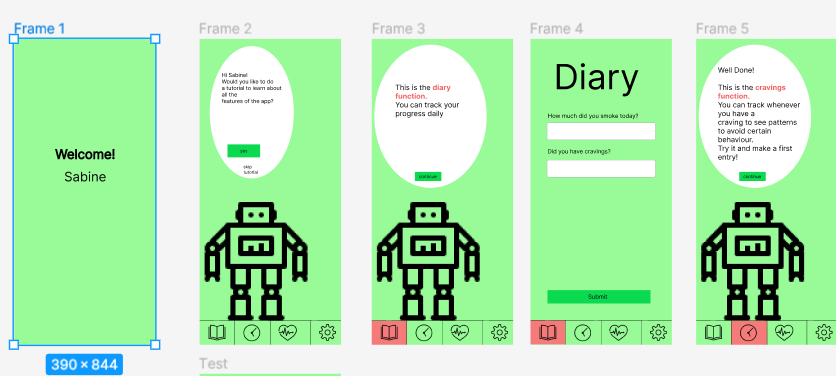
(1) Continue to improve your high-fidelity prototype.

(2) Prepare for a summative evaluation
We will conduct usability tests during the time in the lab. There will be guests invited from the Human-Centered Computing (HCC) research group, who will function as usability test participants. Please prepare for this test session accordingly. We will have three test sessions per group. A test session lasts about 25 minutes.
Please recall your experience and takeaways from your first testing session: What are things you would like to do differently this time?
Prepare all documents (script, consent form, …) you will need during the test session:
- What documents do you need?
script, consent form, observation coding form, ueq short german version
- This time, you will measure the effectiveness using the task completion rate. Please use the provided template (PDF, see below).
- This time, you will also measure the satisfaction of users, by using a post-task or post-test questionnaire. Please choose independently what suits your project.
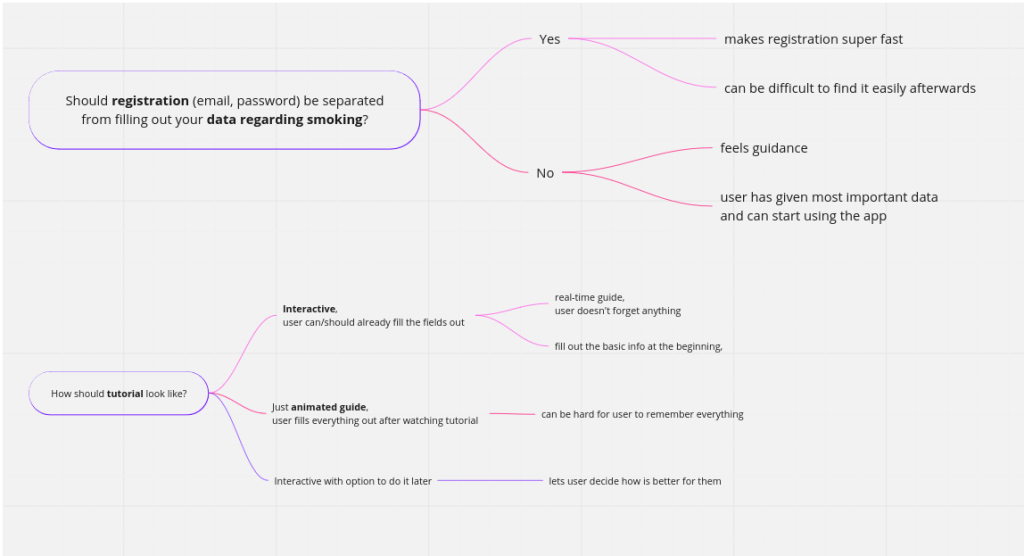
- Which standardized questionnaire did you choose and why?
We decided to use the short version of the UEQ. We chose a post-test-questionaire, because we have only one functionality to test and our tasks are short. We like the short version better because the points to evaluate are better to differentiate then in the long version and the short version is enough for our small project. It is easier for us to compare the test results.
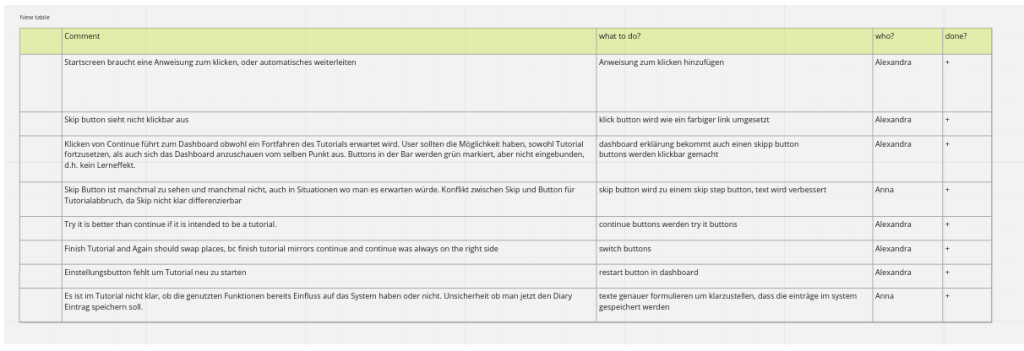
- Document your preparation.
Skript Usability Testing
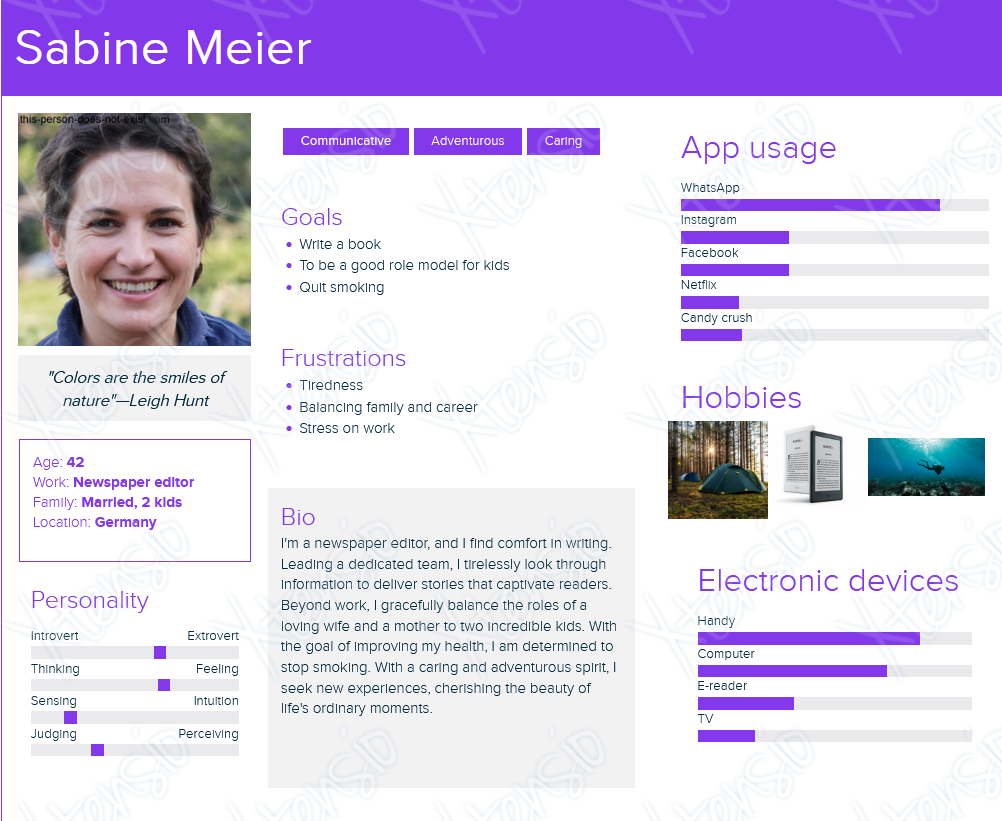
Herzlich Willkommen und vielen Dank, dass Sie sich die Zeit für diesen Test genommen haben. Wir sind … und möchten diesen Usability Test für unseren Unikurs Human-Computer Interaction durchführen. Im Kurs beschäftigen wir uns mit Digitalen Gesundheitsanwendungen, so genannten DIGAs. Die DiGA, die wir untersucht haben ist eine App zur Unterstützung der Rauchentwöhnung. Dazu haben wir einen Prototypen gebaut mit dem wir mit ihnen einen Usability Test durchführen möchten. Damit wir die Daten aus diesem Test auch verwenden dürfen, brauchen wir bitte die unterschriebene EInverständniserklärung. Bitte machen Sie sich keine Sorgen, dass Sie etwas falsch machen könnten. Wir testen nicht Sie sondern den Prototypen und ihr Verhalten hilft uns zu verstehen, wo dieser Prototyp noch verbessert werden kann. Wir werden Ihnen gleich Aufgaben stellen, die sie in unserem Prototypen ausführen sollen und wir möchten Sie darum bitten, dass Sie Ihre Gedanken während der Bearbeitung der Aufgaben laut auszusprechen.
AUFGABEN
Vielen Dank für Ihre Mitarbeit. Wir werden die Ergebnissein auswerten und in die Weiterentwickling unsers Projektes einbinden, um den Prototypen weiter zu verbessern.
Aufgaben
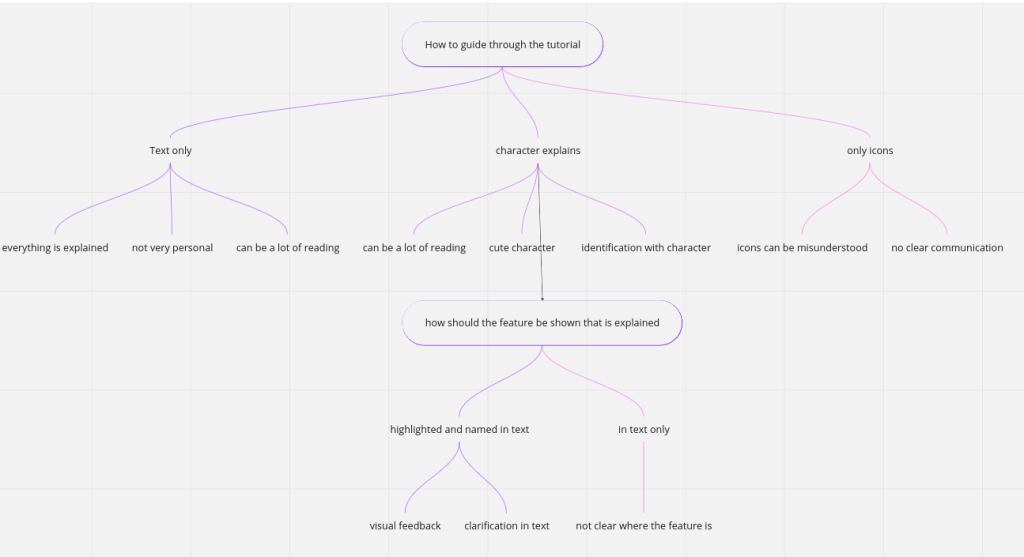
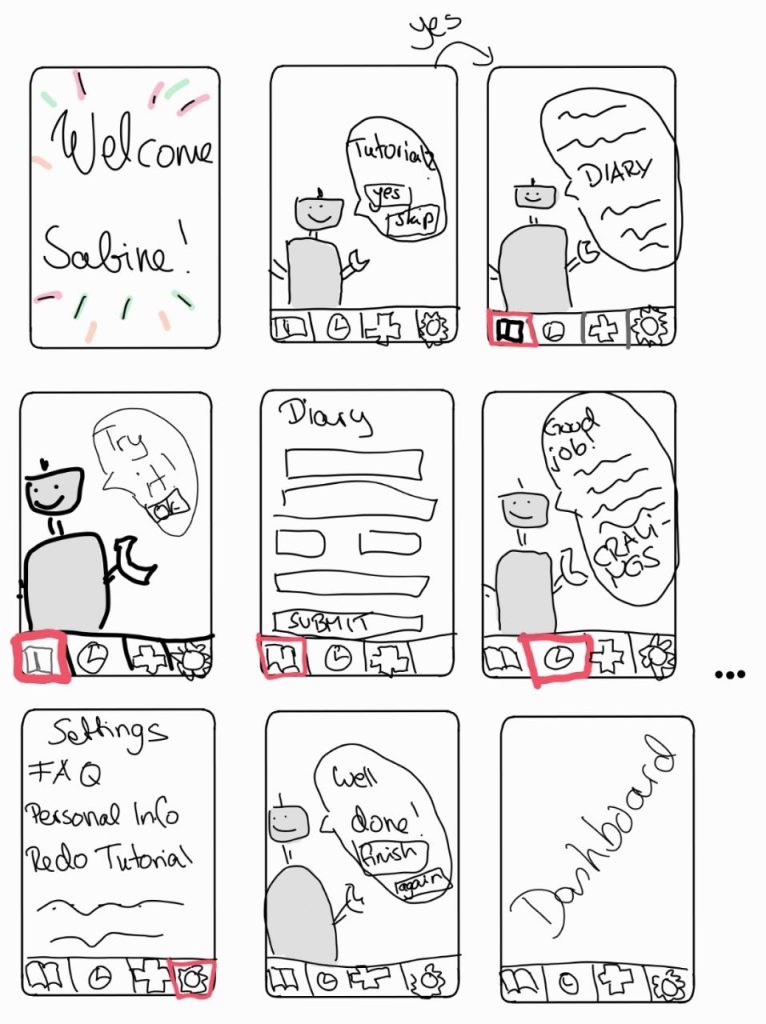
- main task flow: Bitte absolvieren Sie das Tutorial vollständig
- Bitte starten Sie das Tutorial neu
- Bitte fangen Sie das Tutorial an und brechen es an einer beliebigen Stelle ab
- Bitte überspringen Sie das Tutorial