What framework or tools are you going to use? Why?
We decided to use Flutter because it offers an intuitive approach to building user interfaces. It provides higher productivity than implementing the application natively and thus saves us time. Moreover, its artefact is cross-platform what means that our codebase will be the same for multiple platforms(Android, ios…).
We hesitated between Flutter and React Native. Since Mouadh had some experience with the latter, we decided to use the Hello Fridge project as an opportunity to learn new promising technologies.
List your functional and non-functional requirements (features) you are planning to include in your High-Fidelity Prototype.
Sorted by priority in descending order.
Functional:
- User should be able to add ingredients with limited possible ingredients at this stage
- User should at least get one recipe suggestion from his ingredients
- Already cooked meals should be automatically saved in the history menu
- User should be able to manually add meals to favourites
- User should be able to sign in with social media
Non functional: Database access should be done in reasonable time
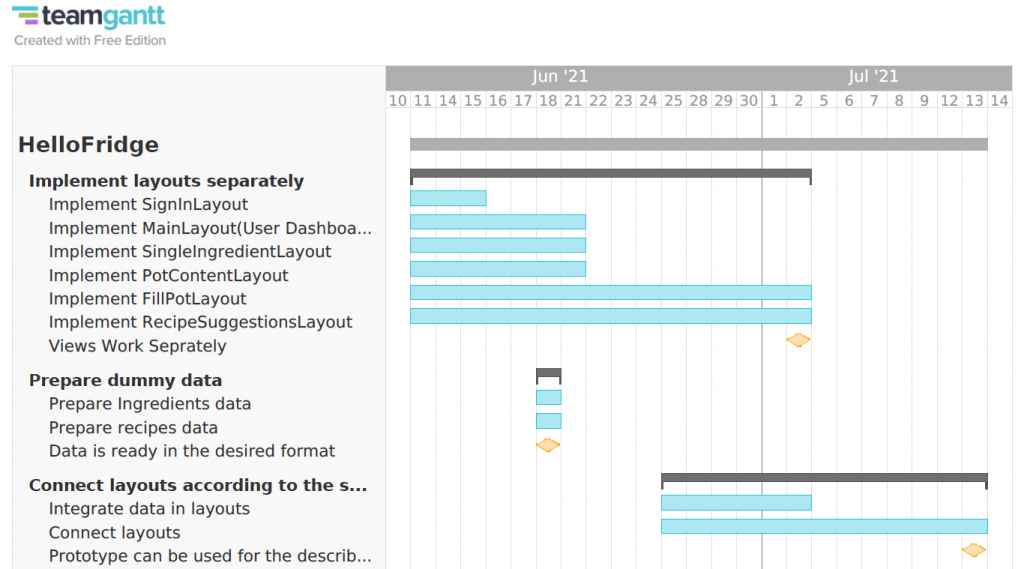
We now have 6 weeks left for our projects. Produce a detailed timeline (e.g., a Gantt-chart or similar) of jobs that need to be done and milestones that need to be reached starting from today.

What menu type did you choose and why?
Our menu type is not explicitly in the visible area since we decided that in our design we want to focus the route on the functionality and not the other way around.
Which UI controls are appropriate for your application and why?
In general we are using buttons which describes the functionality in the button’s label. One special case is the pot in the home screen. We used this analogy for our ingredients stack. Even if practically the pot is also just a button we have designed this element as a support for the understanding of our functional requirements. An animation that looks like the pot is opened or closed will help in this mindset.
Which design patterns are suitable for your application and which ones have you implemented or used? Why?
Since it’s important for our app to break down single goals into smaller one we want to use the wizard design pattern. „The task of inputting data into the system is parted into multiple steps. Each step is presented to the user one at a time. The user should be presented with information about the steps that exist, progress through the process and which steps are completed.“ http://ui-patterns.com/patterns/Wizard We will use it especially when the recipe is presented where we have some options like adding this recipe to the favorites or at the ende when the user can click on „Already coocked“. With the design pattern wizard we have a previous and a next Logic and we have that during this preparations steps. It`s also very good to show a step by step process.
Who did what?
In this week we have clarified our approach before the start of the first week and had in both following weeks a very separate to-do list.
What did we learn?
We learned Flutter and CI basics but we talked a lot about our priorities too.
What went well?
Everything.
What do we want to improve?
Despite having a clear idea of what the product should look like, we experienced some uncertainties since we are new to the technology and we are still in the explorative prototyping phase.