1) What framework or tools are you going to use? Why?
We decided to use Figma as our main prototype tool. We chose this tool because we believe that we are able to implement the range of features we need in a reasonable amount of time with a respectable result with it.
2) Functional and non-functional requirements
functional requirements
- User should be able to add recipes to his favourites
- User should be able to create a group
- User should be able to get to every possible menu-bar-screen
- User should be able to share recipe with a group
- User should be able to change the profile settings
- Daily recipes should be shown on home-screen
non-functional requirements
- Every page should have headers
- Insert explanations where needed
- Make screens srcollable
- No waiting period after user-interaction
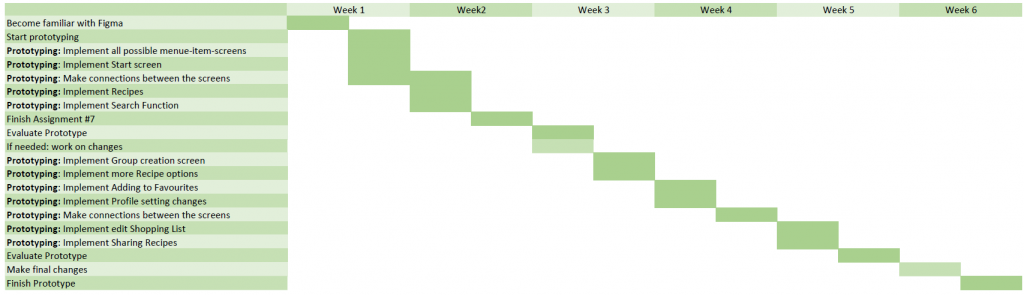
3) Timeline
For the timeline we decided to use a Gantt-chart.

4) The HiFi Prototype
The link below shows the current state of our HiFi Prototype.
What menu did you choose and why?
We are using one menu-bar to get to the main features as well as a slide menue on the home-screen. The screens are in a Full-Screen Flat menu navigation which doesnt overwhelm the user with too much information at once. By now the screens arent yet scrollable, but we hope to implement this feature in the folloing weeks.
These types of menus are easy to understand and to use with a smartphone.
Which UI controls are appropriate for your application and why?
We use buttons, radio buttons, drop-down menus and text-input fields so far.
The Buttons are used for confirmation of actions, as well as to get back or forth in the app. Radio buttons are used to check or uncheck ingredients, and the drop-down menus are used to make the screen less overfilled with information. The text input fields are mainly used as search function for recipes or ingredients.
Which design patterns are suitable for your application and which ones have you implemented or used? Why?
We searched the icons for the menu-bar in the figma resources and found fitting ones. We had a certain vision of the app design in our heads which we were able to construct with figma to our satisfaction.