Problem und Hypothese
Problemstellung und Akzeptanzkriterium
Marius braucht eine Möglichkeit, Software auf einfache Art und Weise auf ihre Barrierefreiheit untersuchen zu können, ohne großen Aufwand in Einarbeitung und Erlernen der Funktionalitäten stecken zu müssen. Wir wissen, dass dies erfüllt ist, wenn jemand mit keinem ausgeprägten Know-How zu digitaler Barrierefreiheit die Oberfläche des geplanten Tools versteht und benutzen kann.
Hypothese
Wir glauben, dass wir durch die Gestaltung einer intuitiven und einfachen Benutzeroberfläche für die Barrierefreiheitssoftware für Marius einen simpleren Workflow für seine Arbeit und damit einen höheren Umfang von digitaler Barrierefreiheit in Software erreichen werden.
Sketches




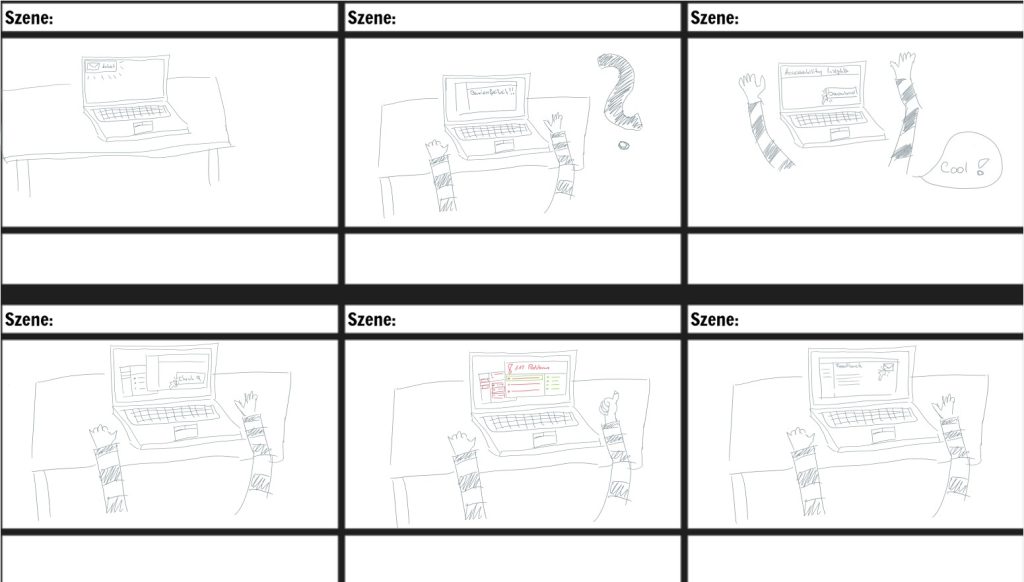
Storyboard

Alte Inhalte
Eliana needs a way to seamlessly and efficiently interact with her digital devices and the (health) application on them despite her visual limitations. We will know this to be true when we see a: clear and conclusive guideline on how to develop software in a manner that allows the use of and complete implementation of software assisted accessibility-functions.
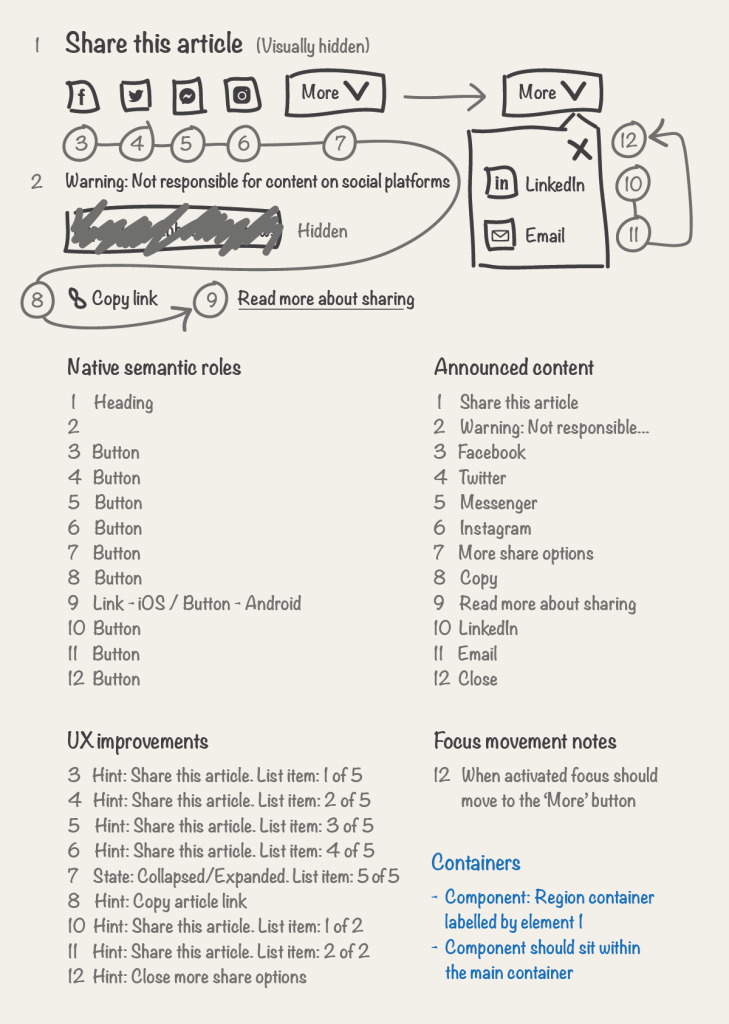
Alter Sketch im Drive
Beschreibung zum Sketch:
Resultierend aus den geführten Interviews sind den Beteiligten bei der Nutzung von Screenreadern, welches das meistgenutzte und gängigste Hilfsmittel ist, folgende Problematiken herausgestochen.
- Bezeichnung der Elemente nicht eindeutig
- Die Reihenfolge der vorgesehenen Elemente ist irreführend.
Das Layout bzw. die Zugehörigkeit der einzelnen Elemente ist nicht nachvollziehbar - Das Layout ist überfüllt mit zu vielen Elementen, sodass die Navigation und das Vorlesen der einzelnen Elemente schwierig ist.
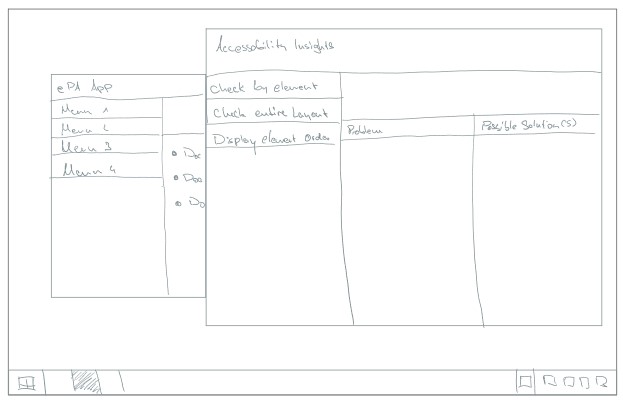
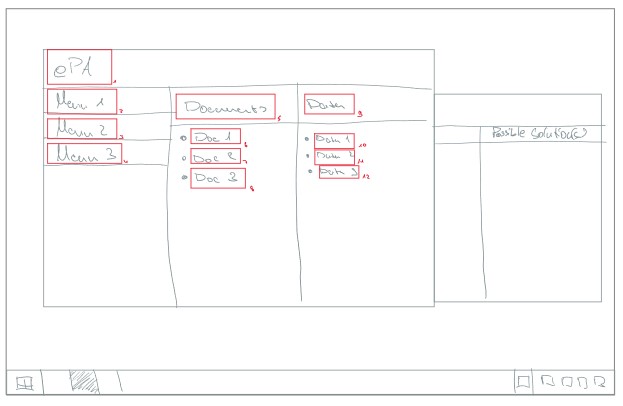
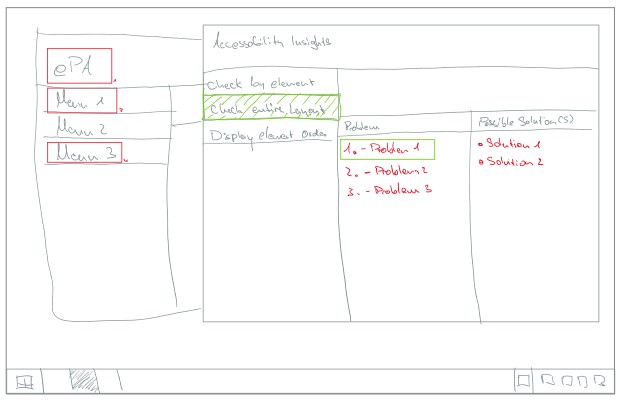
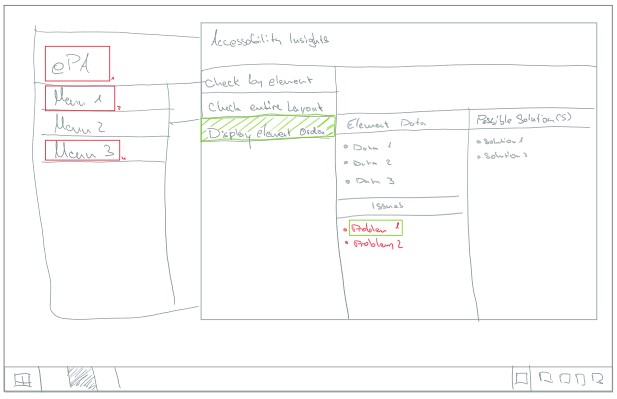
Wir haben uns bei unserem Sketch an dem Layout der Desktop-Anwendung unserer Krankenkasse orientiert.
Das Layout besteht aus drei Hauptfragmenten, die gegebenenfalls in weitere Fragmente unterteilt sind.
- Die Titelleiste am oberen Teil d. Layouts
- Die Obermenü-Leiste am linken Rand
- Die Detailansicht der einzelnen Menüpunkte auf der rechten Seite
- Dieses ist wiederum in zwei weitere Fragmente unterteilt.
Unsere Idee ist, die Fragmentierung erstmals in Ebenen zu unterteilen, um die Navigation mit Screenreadern nicht unnötig lang zu machen. Es werden erstmals die Fragmente der ersten Ebene über ihre Titel beschrieben. Sobald mit einem Fragment interagiert, so wird in dieses navigiert und die unterliegenden Elemente bzw. bei weiterer Fragmentierung die Fragmente vorgelesen.
Research

https://www.w3.org/WAI/tips/designing/#ensure-that-interactive-elements-are-easy-to-identify
Liebes Team, vielen Dank, dass Sie sich nochmal die Zeit genommen haben, auch diese Hausaufgabe zu aktualisieren. Ich denke, es ist Ihnen soweit gelungen, auch wenn noch immer die Art des Interaktions-Design meines Erachtens nicht gelöst ist. Beim Informationsdesign fehlt mir Klarheit bezüglich der Inhaltsebene, was wird denn eigentlich angezeigt und warum und wie?
Ihr Storyboard ist weniger gut entwickelt, aber das scheint ein typisches Problem beim Storyboard zu sein 😉