Tasks
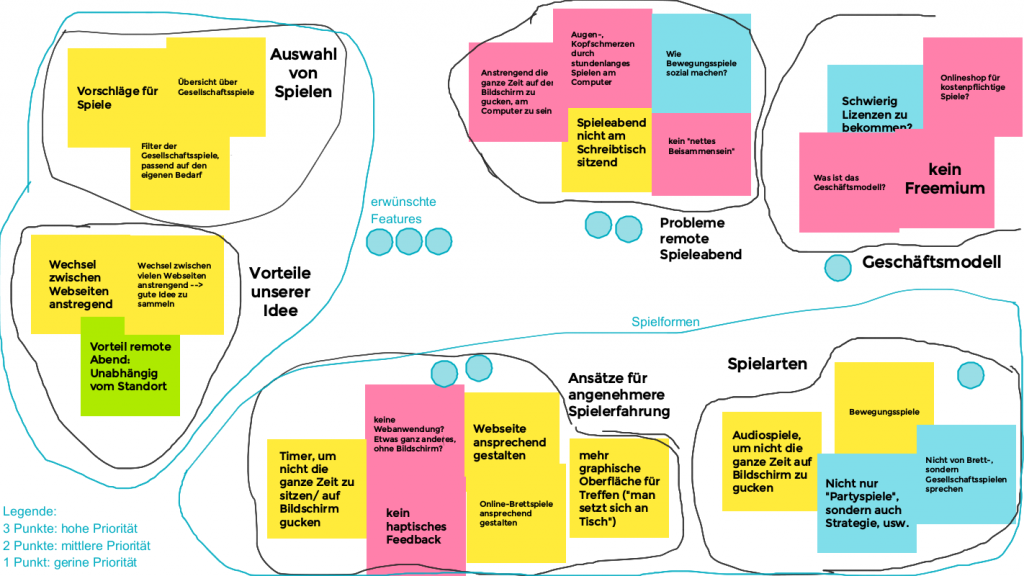
1. Affinity Diagramming
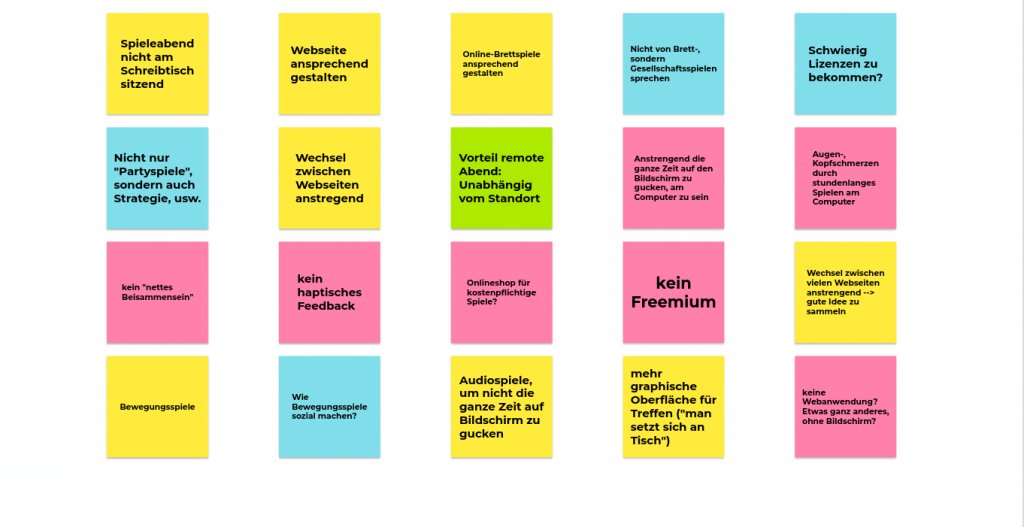
Original

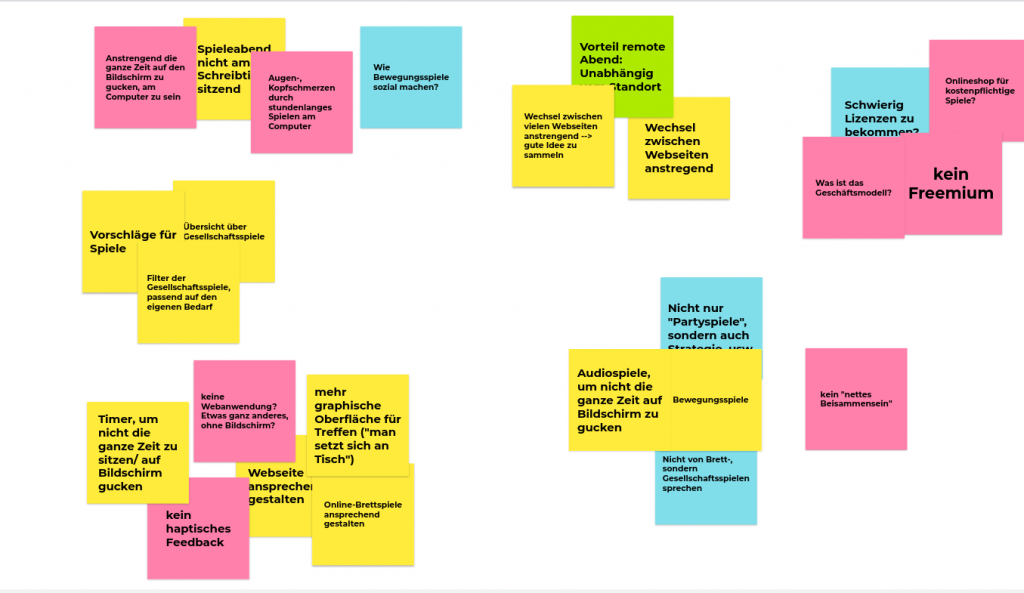
1st Iteration

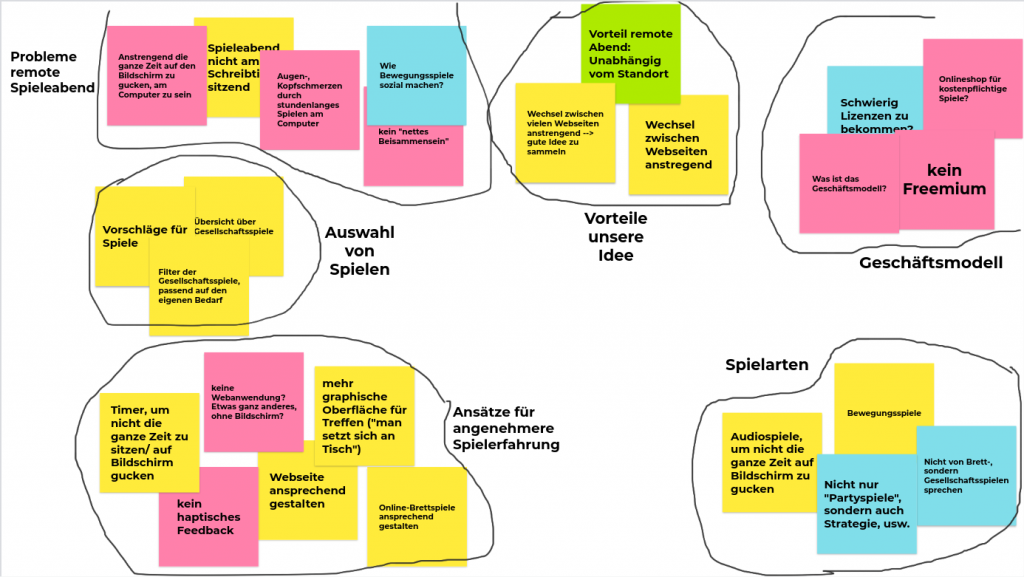
2nd Iteration

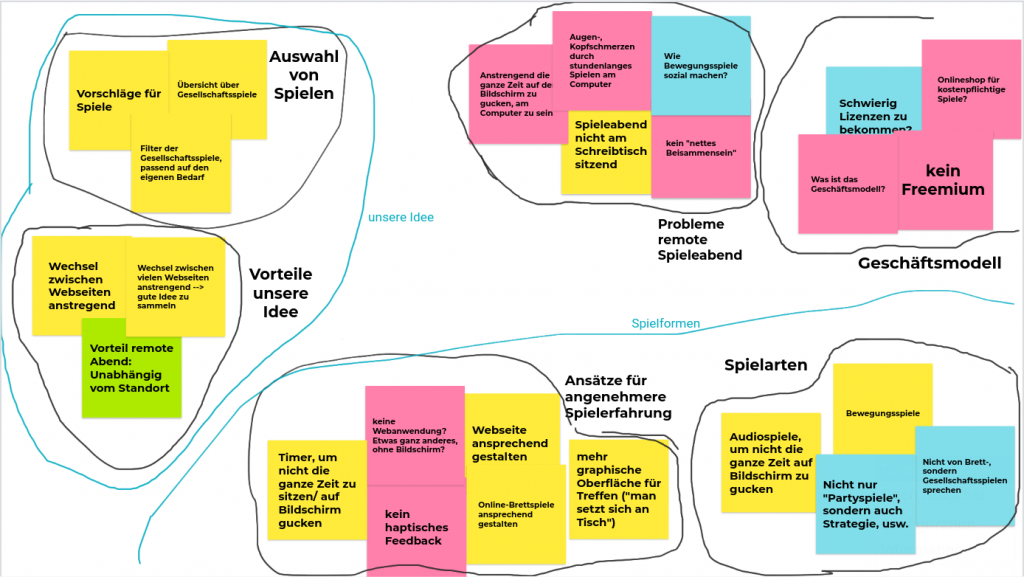
3rd Iteration

4th Iteration

All diagrams are created using Google Jamboard as a collaboration tool.
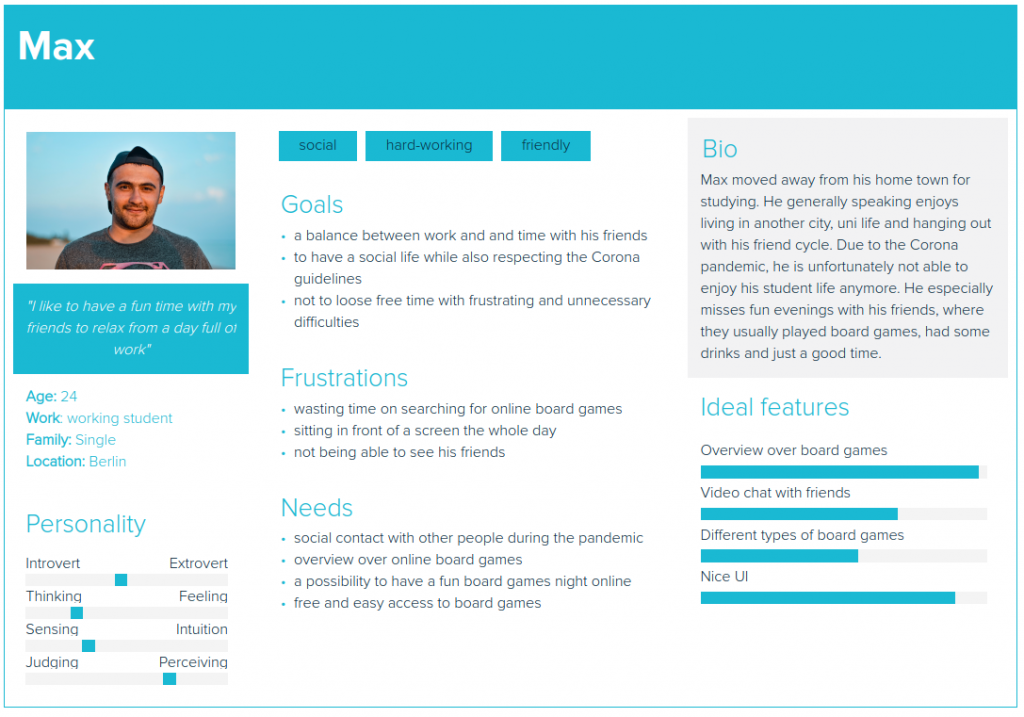
2. Primary Persona

Accessed at 14:05, 4.May 2021.
3. Create a Scenario
Color code: what & where
Freitag Abend möchte Max sich, wie vor Coronazeiten auch, mit seinen Freund_innen treffen, um einen entspannten Abend zusammen zu haben. Dafür setzt er sich in seinem Zimmer vor seinen Computer und loggt sich auf der Spielewebseite ein. Er klickt auf die Gruppe, die er zusammen mit seinen Freund_innen hat. Aimee hat keinen eigenen Account auf der Spielewebseite, weshalb ihr Max eine Link zuschickt, mit welchem sie auf die Gruppe zugreifen kann. Hier startet er den Videochat mit ihnen.
Nachdem sie für ein Viertelstündchen ein bischen gequatscht haben, wollen sie anfange zu spielen. Was genau, wissen sie noch nicht. Max würde aber gerne mit einem recht kurzen Spiel einsteigen, eine andere Person aus der Gruppe möchte ein Brettspiel spielen, eine weitere ein Logikspiel spielen. Sie geben ihre Kriterien in dem Vorschlag-system der Webseite ein, indem sie entsprechende Filter auswählen. Es wird ihnen eine Liste von Spielevorschlägen angezeigt. Nachdem sie sich die Kurzbeschreibung der ersten fünf Spiele angesehen haben, entscheiden sie sich für das 3. Sie klicken es an und beginnen direkt das eingebettete Spiel auf der Webseite. Sie kommunizieren weiterhin per Audio und Video. Joachims Mikrofon ist leider kaputt, deshalb kommuniziert er per Chat und Video. Nachdem sie das Spiel fertig gespielt haben, spielen sie nach dem gleichen Prinzip noch viele weitere Spiele an dem Abend, sodass Max und seine Freund_innen einen lustigen remote Spieleabend zusammen haben.
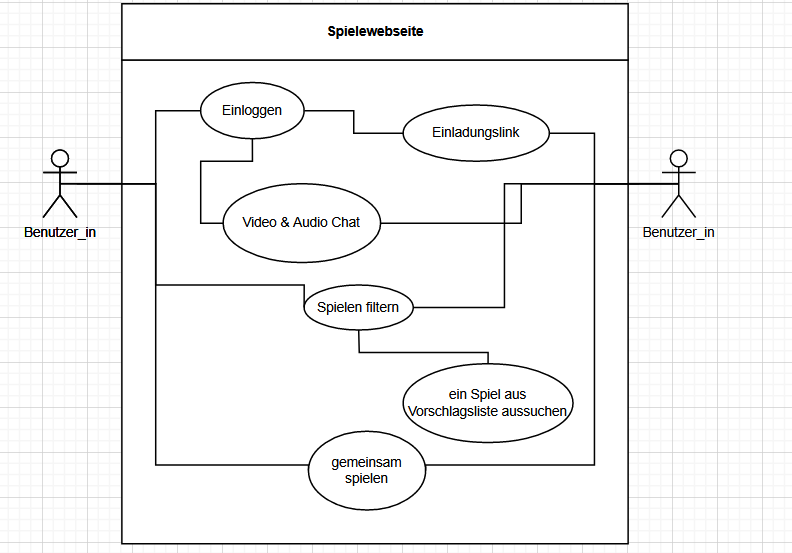
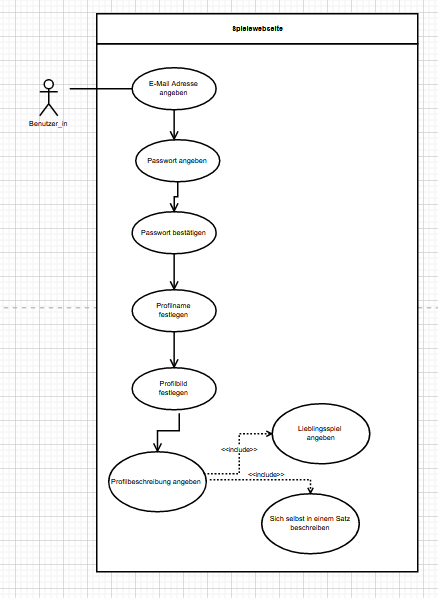
4. Two Use Cases with UML


Both use cases are generated using online free tool diagrams.net.
Reflexion
Who made what contribution?
We generally did everything together in the group with twice meetings in the week. Ina prepared the documentation from her interview with friend and shared on Tuesday in the group meeting. The bulletpoints noted by Ina then are gathered unsorted in the diagram. All group members are participated in the initial gathering of ideas and further iterations. The final version with priority points as well as superheadlines is refined by Ina and Brendan.
The Persona is also created during group meeting. The main part is finished based on group discussion based on previous data analysis using affinity diagramming. Small refinements afterwards and looking for photo are done by Ina and Xin.
In our second meeting on Friday, the use cases are finished within group discussion. Ina mainly focuses on the registration process whereas Brendan and Xin focus on the social gaming process. The blogpost is then written by Xin with support from Ina and Brendan.
Learning & Take-Aways
The Interpretation of qualitative data can somehow be ambiguous since even though in our group, people have different perceptions of the qualitative data. Therefore, a sufficient and efficient communication as well as opinions exchange is really import. Otherwise, the gathered user data cannot be precisely or even correctly represented by us als developers.
With persona we learned how to depict a „typical“ user image for our product. By using the online template provided by Xtensio, we see some sections which are less relative to our project (or: we currently cannot really see /uderstand the necessity for our project) auch as personalities. We somehow also have the feeling that some descriptions are inituitiv and subjective, since an „absolut covergence“ from user data is alway hard to find.
What went well?
Everything went well. We see our weekly progress as positiv.
Improvement and Concern
We got some really use ideas from our potential users, but some the cutomer wishes are hard to implement. For this case, we are unsure whether we need to considerate the person as secondary potential user, or should we take the suggestion as important feature which we ignored to garantee. Maybe some functions proposed by users require advanced technologies which we are not sure whether it is able to implement in our application. Some user wishes seem to be hard to realize based on our product format (web application).
Another confusion is that we are not sure whether our data gathering method will trigger bias, since either interviewee or survey participants are in our „connected cycle“.

