1. Affinity Diagramm
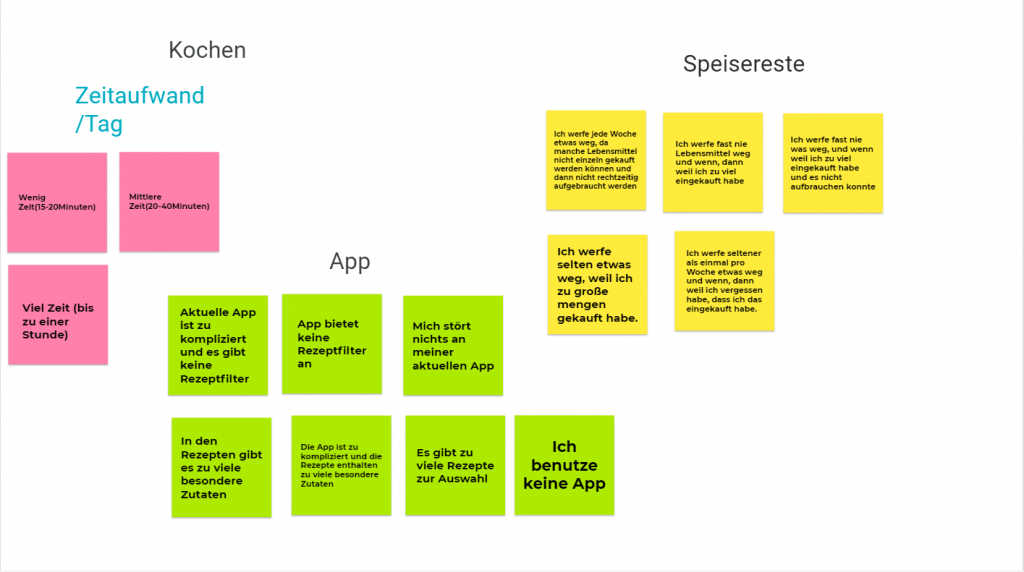
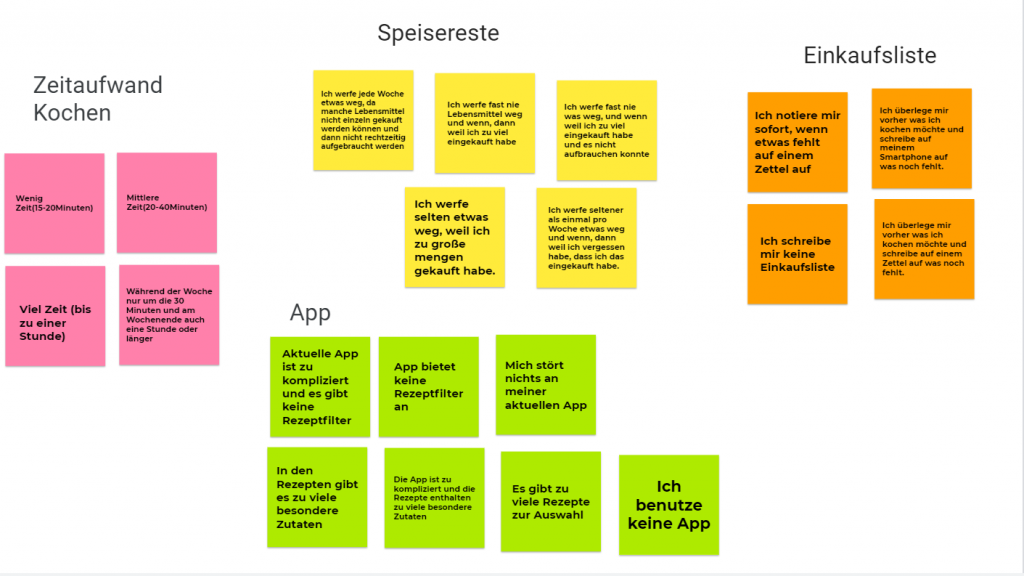
Our questionnair includes 23 questions out of five categories. The categories are „Food planning“, „Grocery shopping“, „Cooking“, „Leftovers“ and „App“. Since we already had this presorting we started our affinity diagramm by listing the given answers to the categories in different colors.


Illustrating the answers with the different colors and headers helped us realizing, that we need to rethink which answers are really important for the diagramm. We cut out the time expenditure subheaders and were able to categorize the answers to four groups.

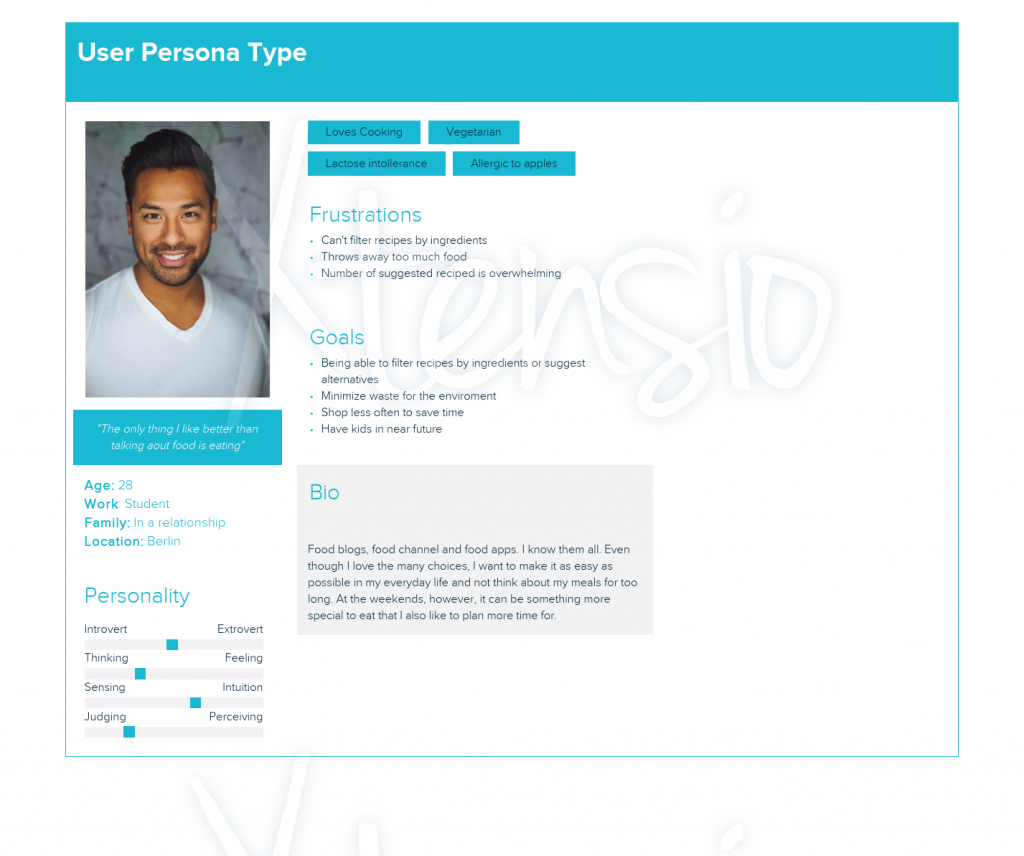
2. Primary Persona
The primary persona is based on our semi-structured interview. The main features of this person is the love for food but also the struggle of finding recipes that fit to the food tolerance and the prioritized diet. The other struggle this persona has is to minimize his wasted leftovers and cooking ingredients.

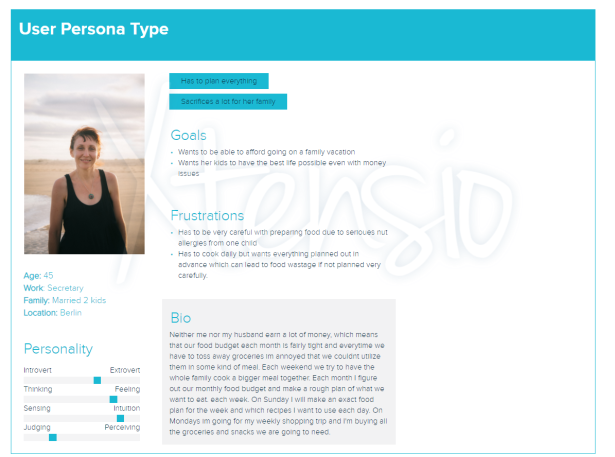
3. Extreme Character
Our extreme persona is a mother of two. Money is short and she struggles to prevent her kids a healthy and balanced diet. Another challenge for her is the food intolerance of her child.

4. Scenario
Our scenario is based on the persona of task 3.
Every day Leroy wakes up and first thing in the morning is coffee and a slice of freshly baked bread. The bread is from a local bakery specialized on sourdough bread. His favourite.
After the coffein has started his effect he’s headed to his desk at home. Work calls. For the next 2-4 hours he will sit here and answer calls and do paper work.
Work is done and he slowly gets hungry again. The same question as every day comes to his mind „What’s for lunch„. He has some stuff in his fridge but isn’t exactly sure what to do with it. He starts searching on cooking websites for ideas. It takes him about 20 minutes until he found something he likes to eat (and doesn’t contain ingredients he is allergic to) on that day. The recipe doesn’t contain any ingredients of the things he already has at home so he has to go grocery shopping as he has to most days.
Next thing he does is writing a list for his grocery shopping. He writes it on his phone. The shopping trip will be fast, because he exactly knows what to buy and where to find it.
He’s still a bit exhausted after the workday and his shopping trip, but gladly he chose a recipe that will only take about 30 minutes with preparation. He cuts the vegetables, and puts half the brokkoli into the fridge. He will use it next time. (He didn’t use it next time. He threw it away a week later with half a lemon, a quarter onion and a green pepper that came in a package of 3 different colored peppers.)
The food tasted great and he emptied it on the same evening.
5. Use Case Diagramm
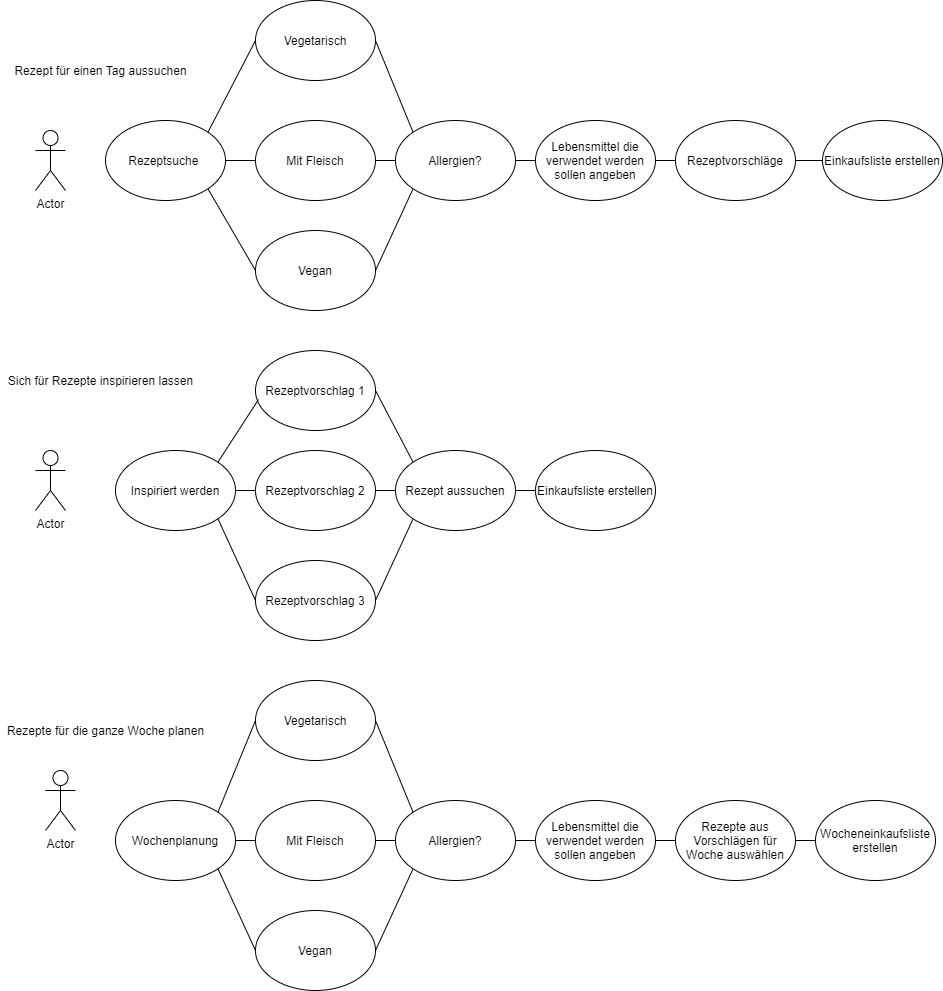
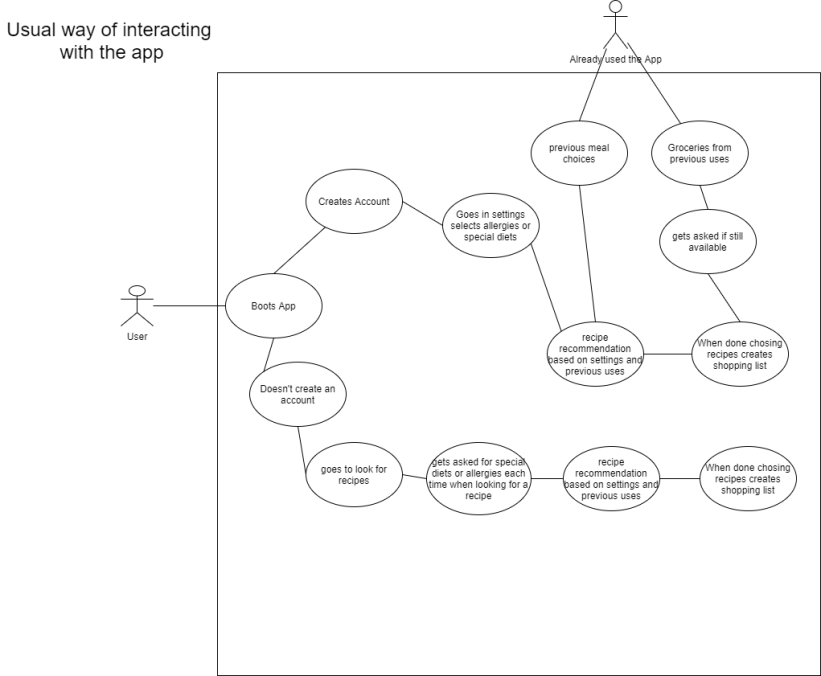
We decided to create four Use Case Diagrams. One for the case that someone just wants a recipe for the current day, one for the case that the person likes to get inspired (This is supposed to be daily changing recipe ideas) and one for the case that soemone wants to plan food for the whole week. The fourth diagramm shows the whole basic process with and without an account.
The first three Use Case diagrams show the process for users without a profile. If the user decides to create an account the filters don’t have to be specified every time. It will be saved in the settings chosen when creating the account.