(1) Finish your hypothesis statement and document it.
Problem Statement
Harry Hausen (Bürokaufmann)
braucht eine Möglichkeit eine 30-min lange Gassiroute mit seinem 2-jährigen Schäferhund – innerhalb von 15 min – zu planen,
weil er zeitnah nach der Arbeit direkt los gehen will und vorher keine Zeit hatte, die Route zu planen.
Wir wissen, dass es erfüllt sein wird, wenn wir beobachten können, dass Harry nach dem Öffnen der App in spätestens 15 min mit seinem Hund Gassi geht und nach 30min frühestens zurückkommt.
Hypothesis
Wir glauben, dass wir durch die Vorschau von möglichen Routen mit sehenswerten Orten
für Harry
erreichen werden, dass Harry und sein Hund eine schöne und zeitlich passende Route gelaufen sind.
(2) Conceptual models for task analysis
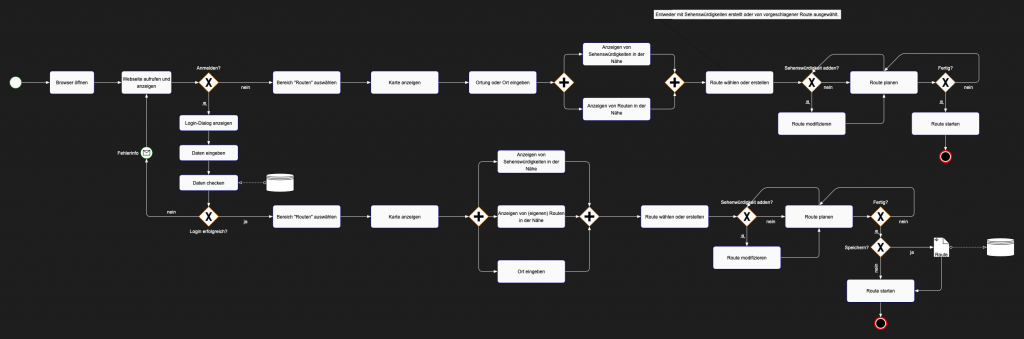
Wir haben uns für das BPMN entschieden, da wir uns alle noch nicht damit auskennen und die Chance nutzen wollen, was Neues zu lernen! Und wir finden, dass BPMN für uns den Ablauf mit den verschiedenen Verzweigungen besser darstellen kann. Die Erstellung des BPMN Diagramms war allerdings etwas aufwändiger, da wir dabei auch die Abfolge der Aktionen diskutieren konnten. Zu Beginn hatten wir sehr verschiedene Vorstellungen, wie der Nutzer beim Erstellen der Gassiroute durch unsere Anwendung geführt wird. Zum Ende hin sind unsere Vorstellungen enger aneinander gerückt und wir haben viele Kompromisse gefunden.

(3) Find inspirations, analogies, and create a moodboard.
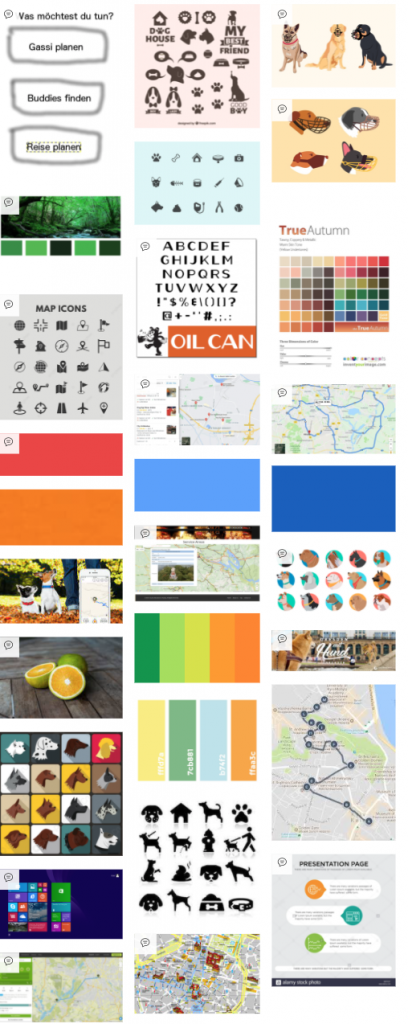
Es folgt ein Screenshot unseres Moodboards. Unsere Ideen/Inspirationen sind hier bunt gemischt. (http://www.gomoodboard.com/boards/4B52wcAW/share)

(4) Create individual sketches.
https://jamboard.google.com/d/1Jj_kHjAtj057SGX4zGAhn4eq3Gfq77QaXvoxhlQfgEM/edit?usp=sharing
Unsere Sketches haben wir, nachdem alle ihre erstellt haben, in einem google jamboard zusammengetragen und dort auch mit der dot-voting Methode abgestimmt (nächster Punkt).

(5) Share your sketches with your team.
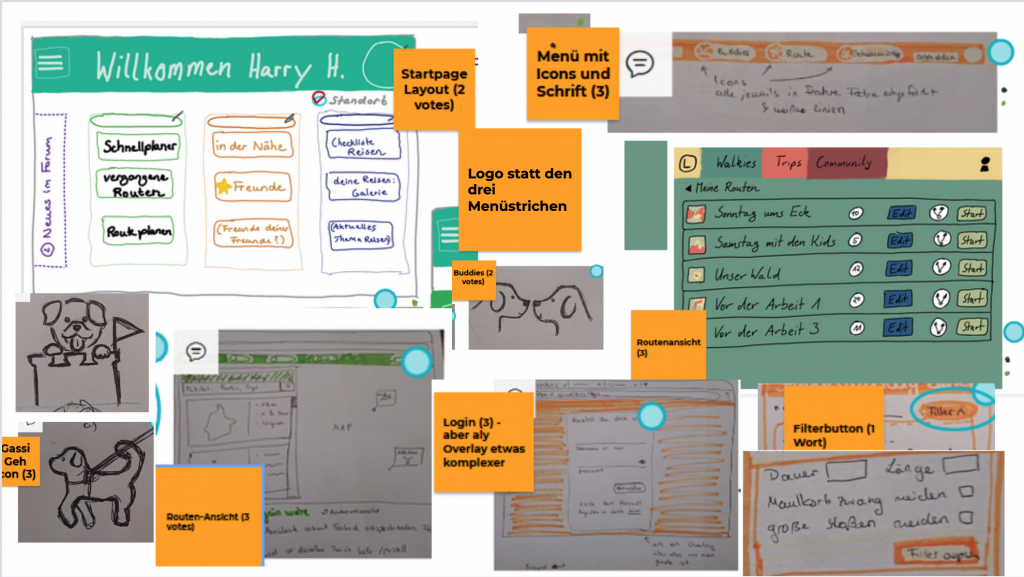
(http://www.gomoodboard.com/boards/qQSqy_P0/share) Hier ist schon eine Zusammenfassung der Sketches, die am meisten Punkte bekommen haben.


Wir haben uns auf eine Startpage/Landingpage geeinigt, bei der man angemeldet ist und auch auf eine Menüleiste, die, egal wo man ist, immer zu sehen ist. Außerdem haben wir uns zwei Routenansichten ausgewählt: eine für eigene Routen und eine für die Schnellauswahl & das Planen von Routen. Jede dieser Liste an Routen soll man filtern können, wofür wir auch entsprechende Sketches ausgewählt haben. Wir haben außerdem bereits Iconentwürfe und eine mögliche Anmeldemaske. Lediglich das Farbschema haben wir in keinem der Sketches als gut genug befunden und haben uns noch für keines entschieden, aber beschlossen, dass wir die Webseite nach den Features colorcoden wollen.
(6) Condense your results from the previous step into a storyboard.

Harry kommt nachhause 
Harry sitzt am Tisch und öffnet Edge 
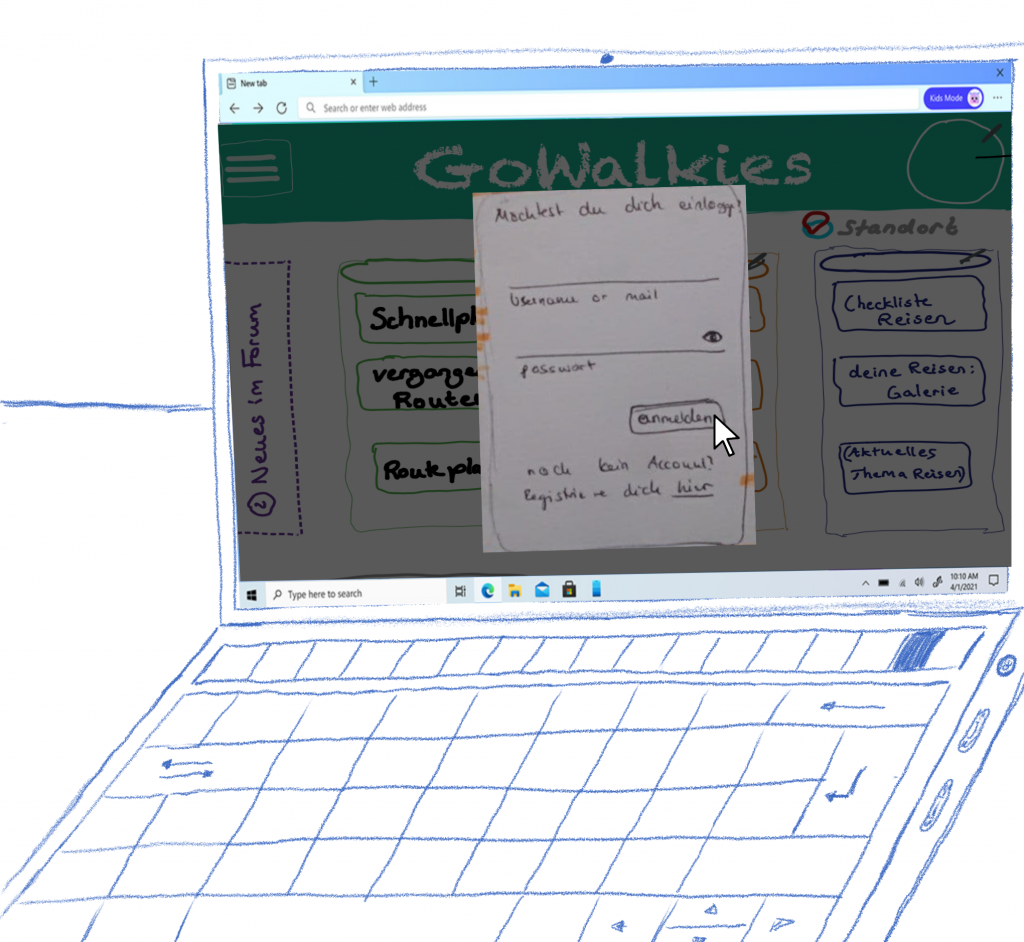
Harry öffnet GoWalkies 
Harry klickt auf Anmelden 
Harry meldet sich an 
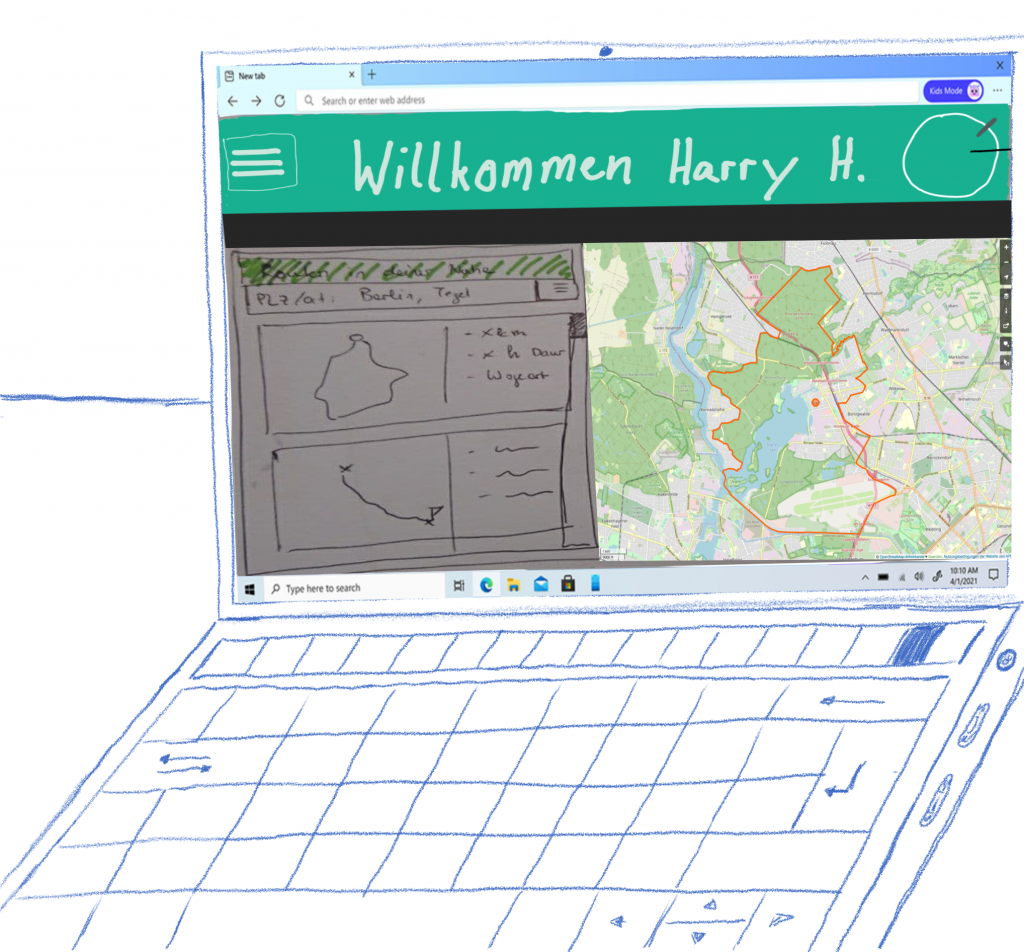
Harry kommt wieder zur Startseite (Erfolgsmeldung) 
Harry klickt auf Schnellplaner 
Harry sieht die Karte 
Harry wählt eine Route aus 
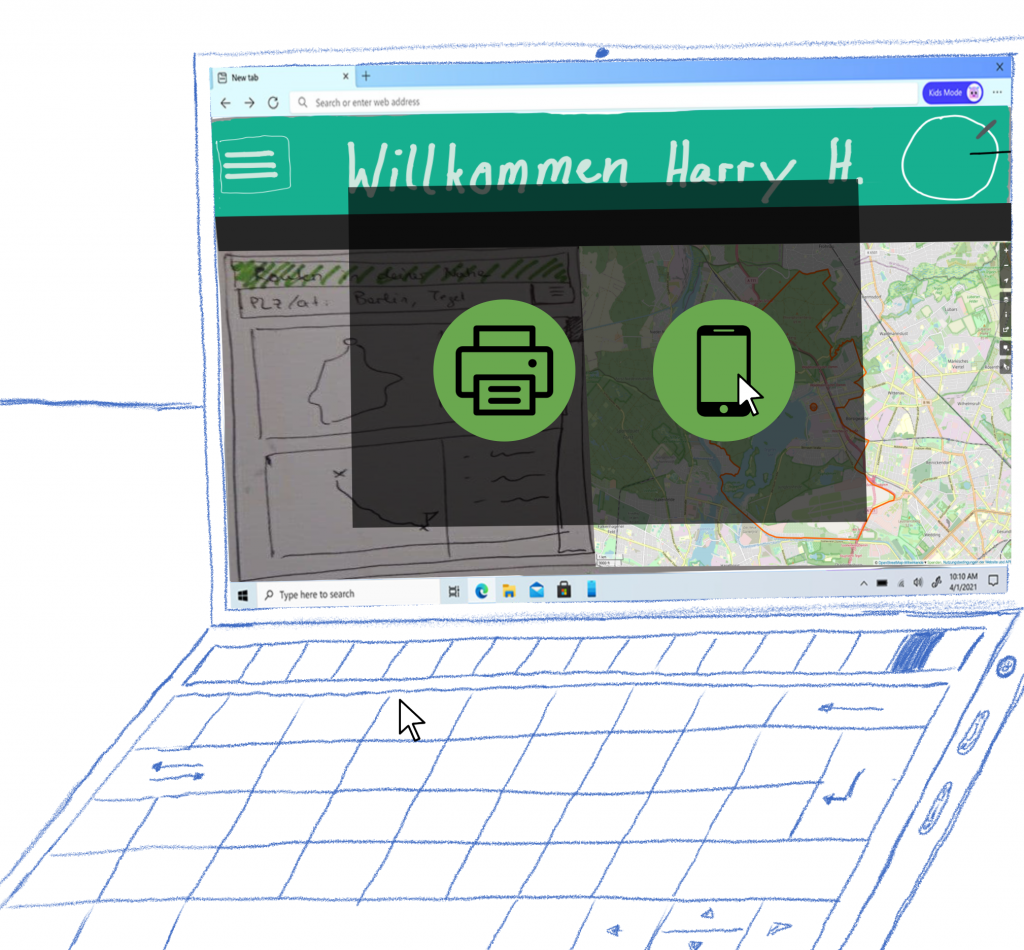
Harry druckt oder sendet 
Harrys Handy vibriert