Formulate a problem and hypothesis statement and document it.
Problem Statement
Mark needs a way to get a balanced overview on a specific topic because he would like to form an unbiased opinion.
We will know this to be true when we see: can explore different sources for his opinion forming.
Hypothesis Statement
We believe that by building an intuitive overview site showing a range of news articles for Mark, we will double the diverse sources that Mark is using.
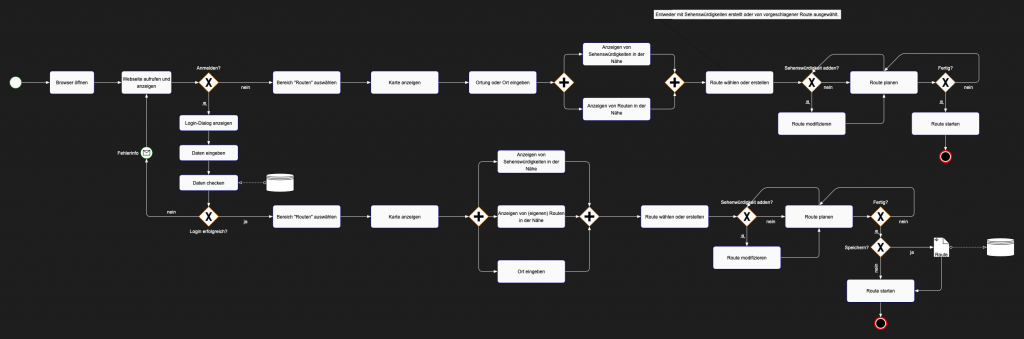
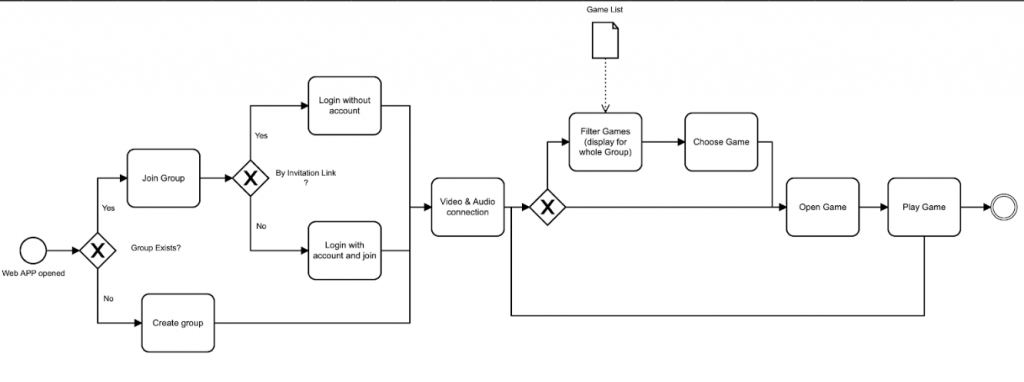
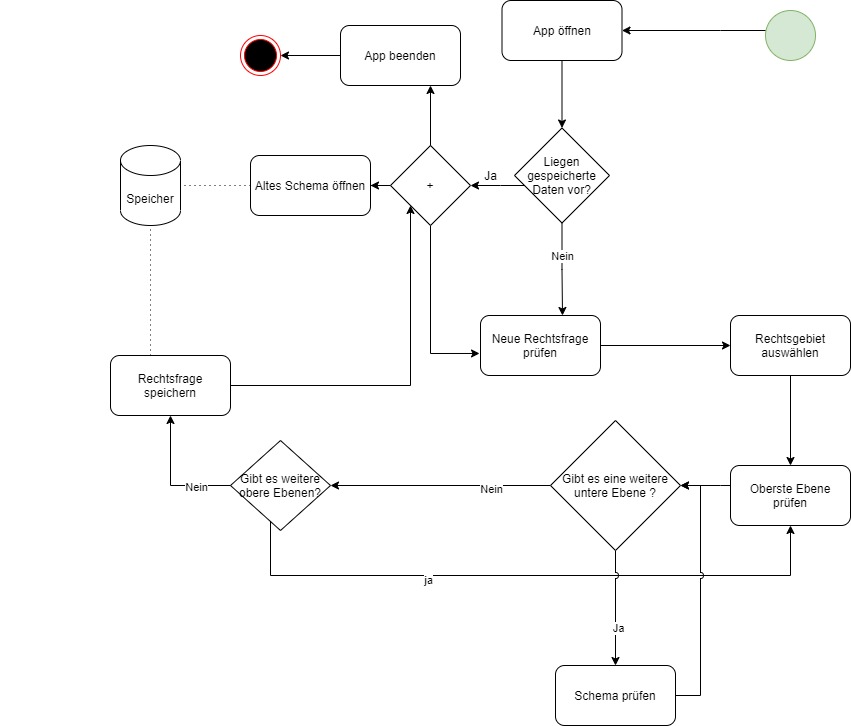
Conceptual models for task analysis
To create a conceptual model for the task analysis we opted for Hierarchical Task Analysis (HTA) because the tasks the user has to fulfill fit well into this format and we were already accustomed to this method.

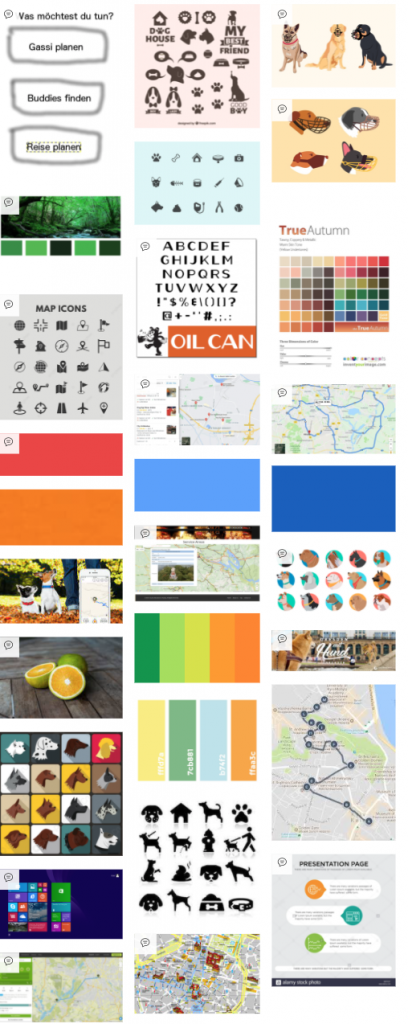
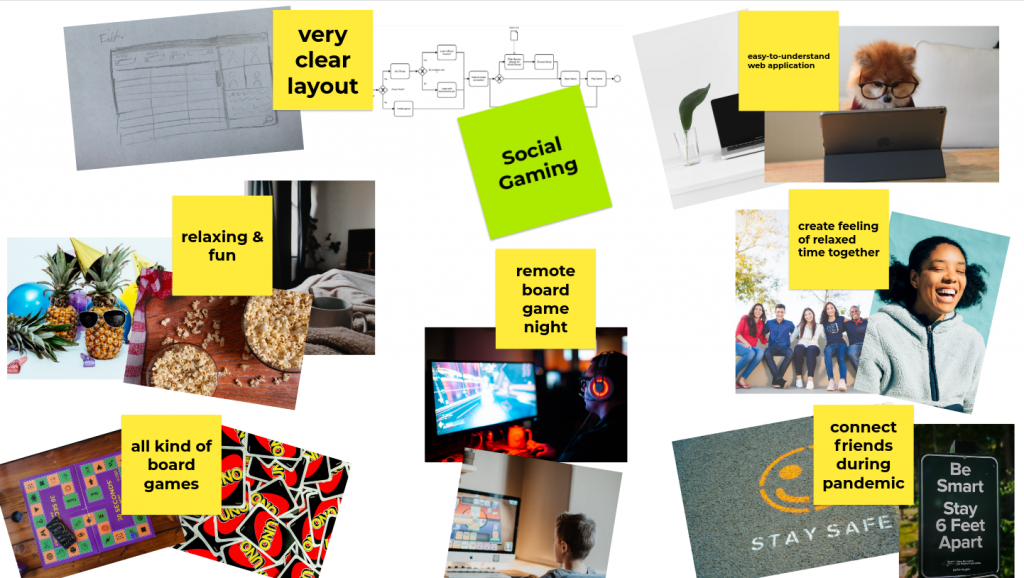
Find inspirations, analogies, and create a moodboard.
Next, we each worked 30 mins individually to find inspirations and envision what theme our application is supposed to have. Additionally, we look at other solutions out there and thought about how we can differentiate us from existing projects. We opted for simplicity and usability as main focus since this is what is lacking most on similar websites.

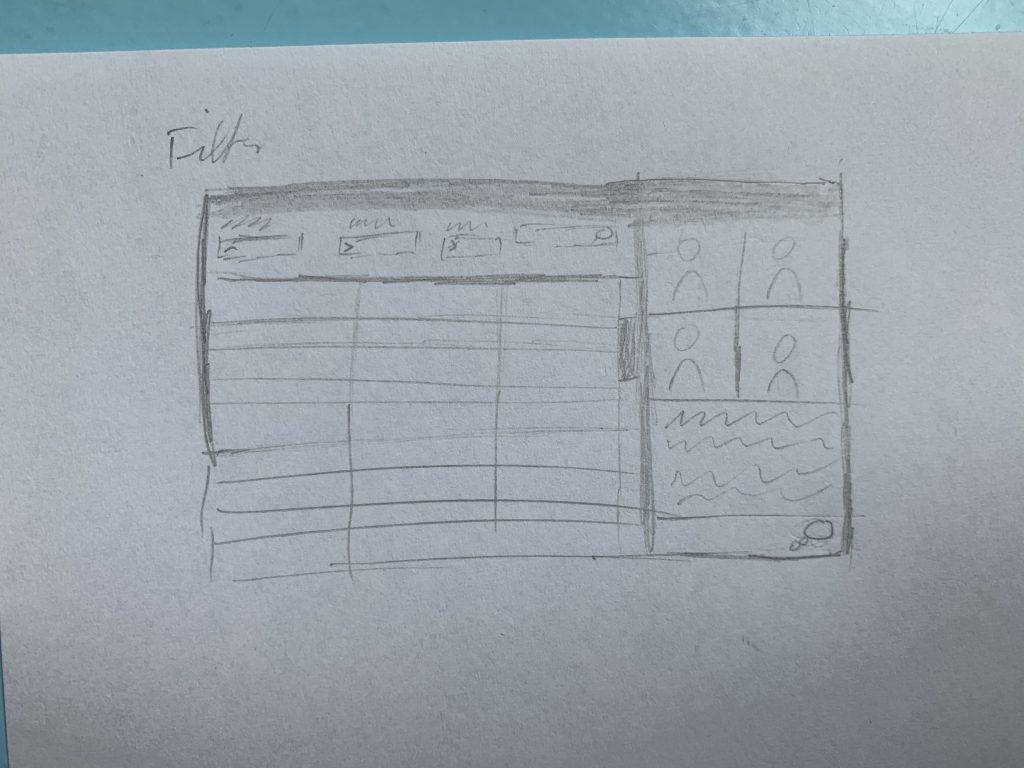
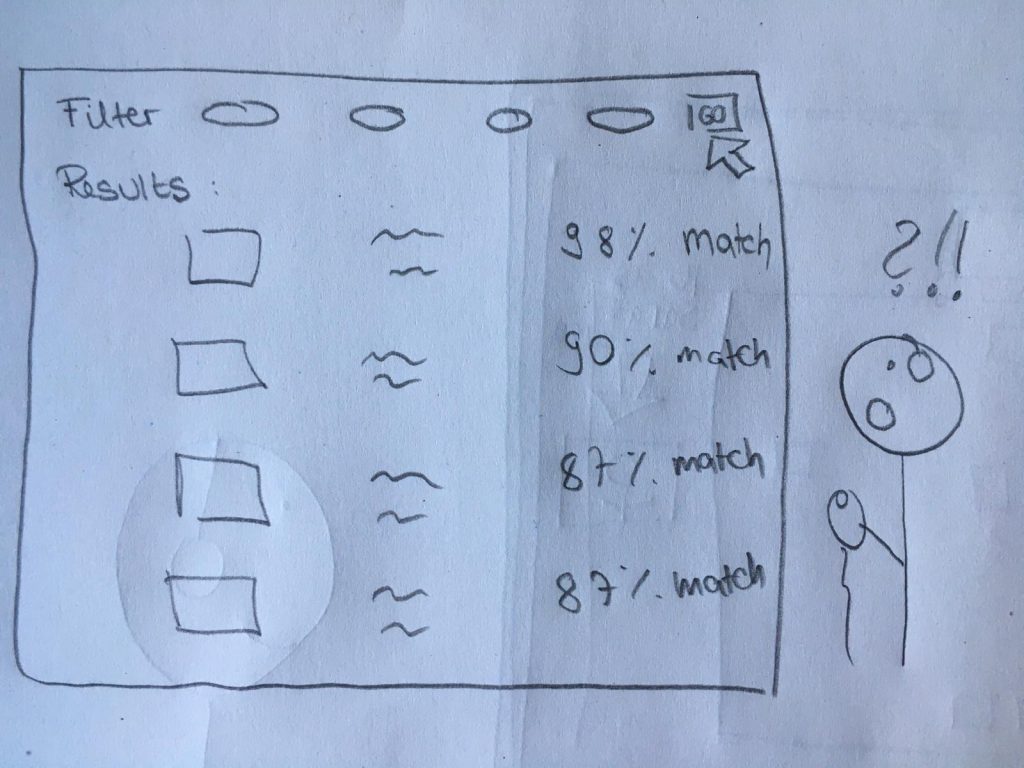
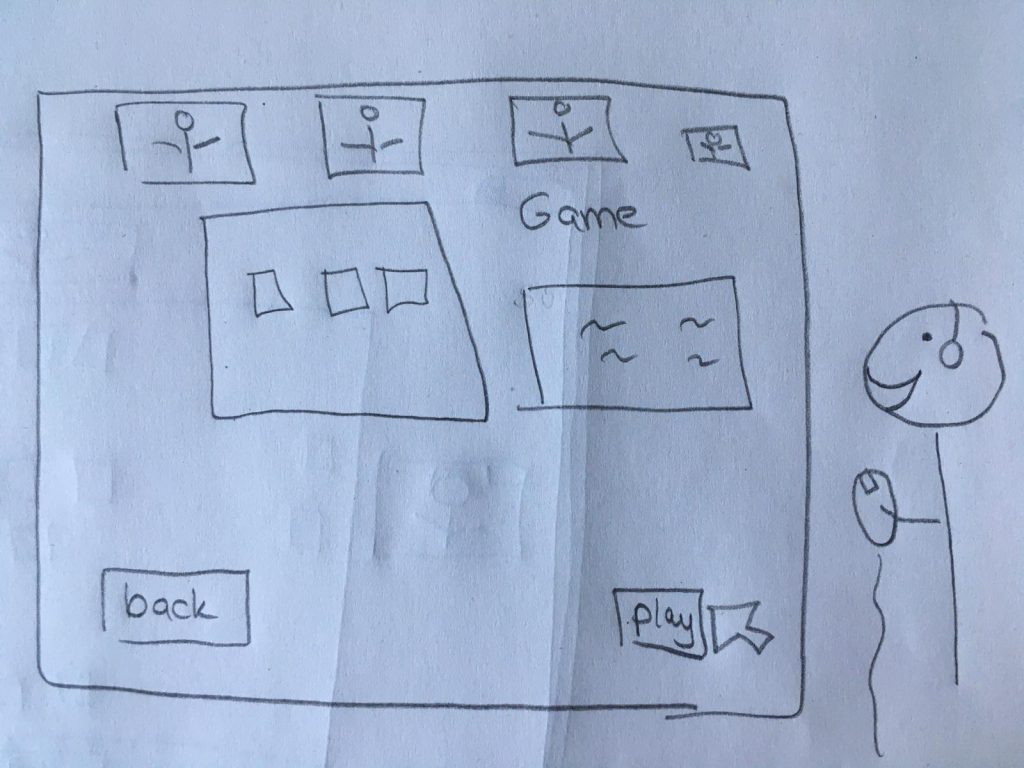
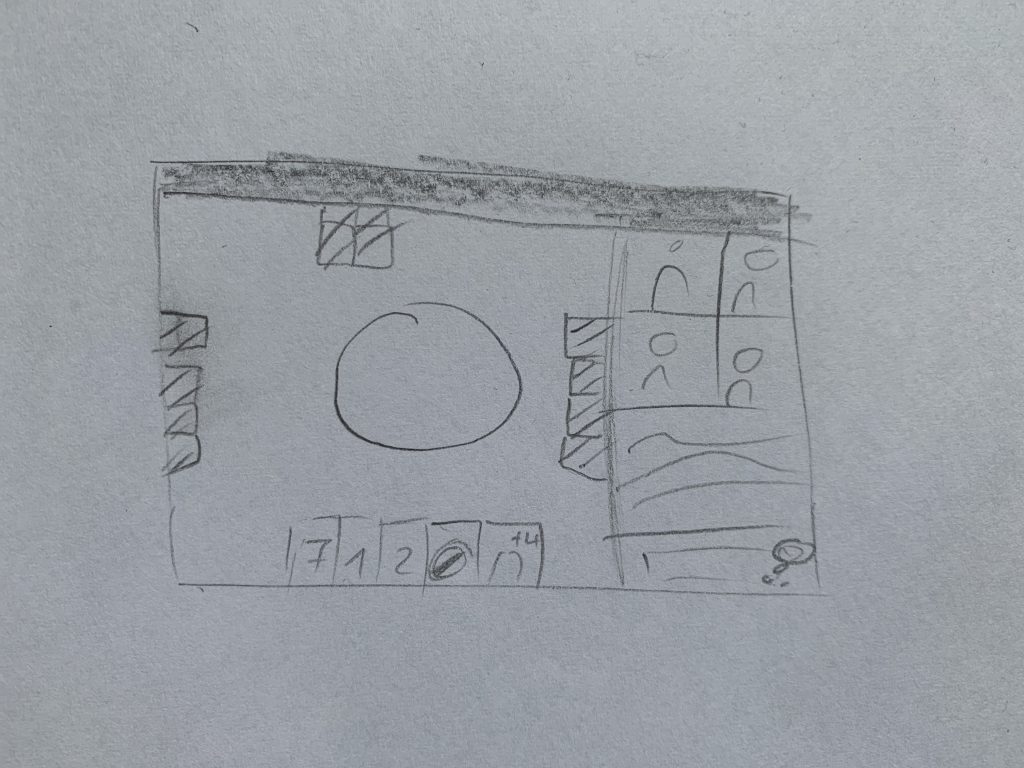
Create individual sketches.
After discussing our individual moonboards we again split up and tried to think of how the application should look like.



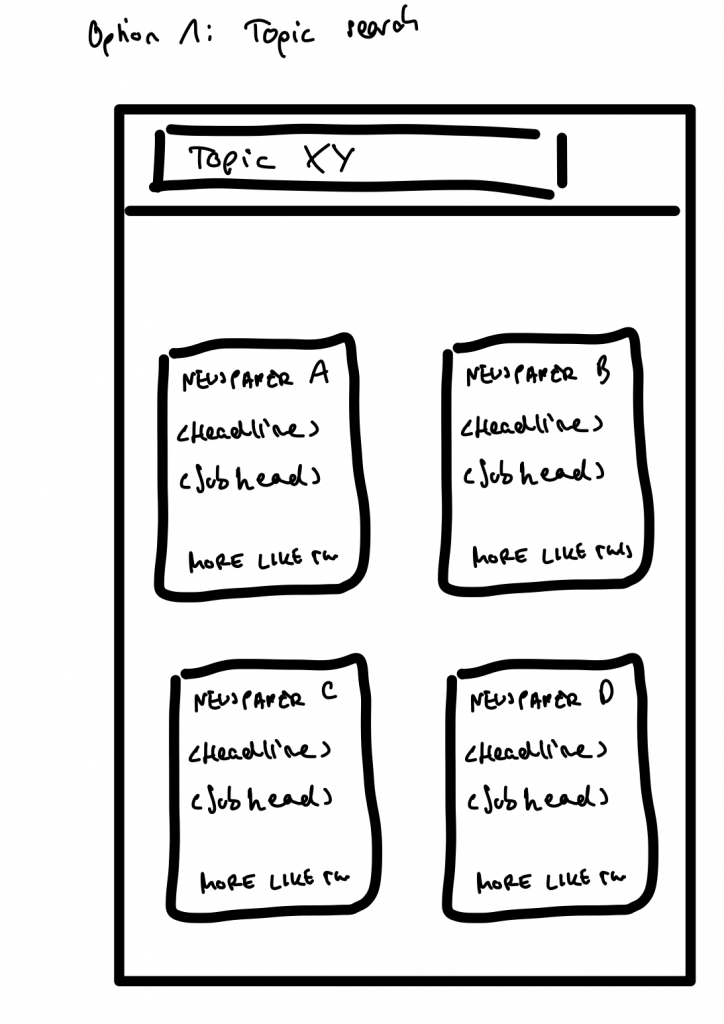
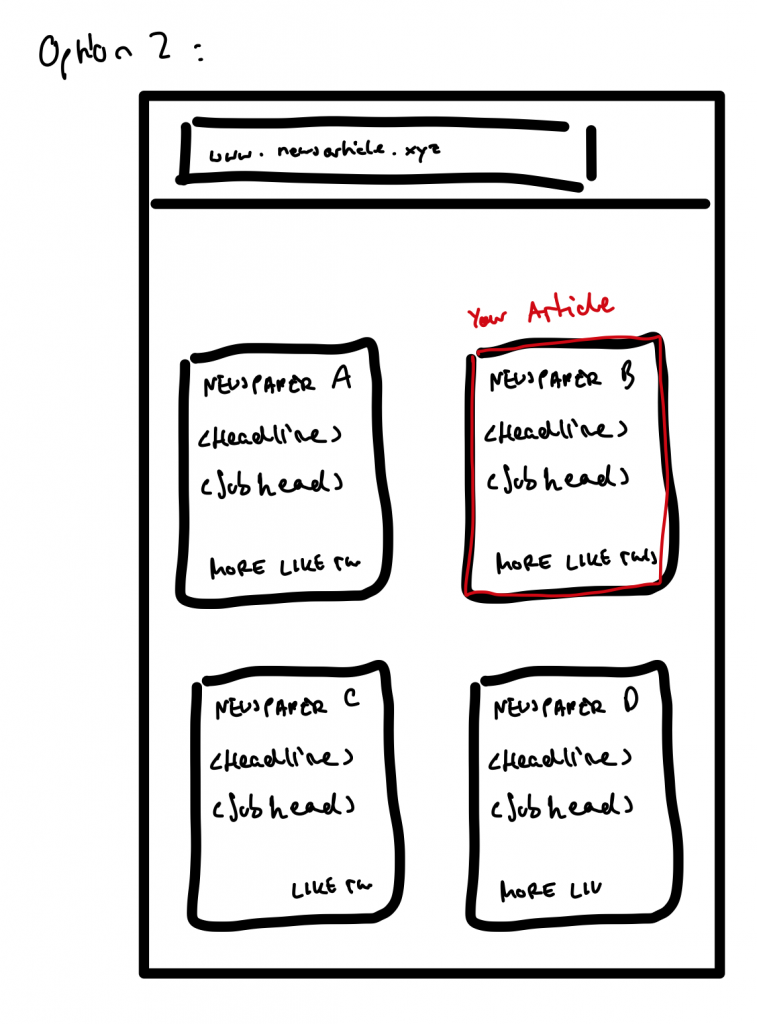
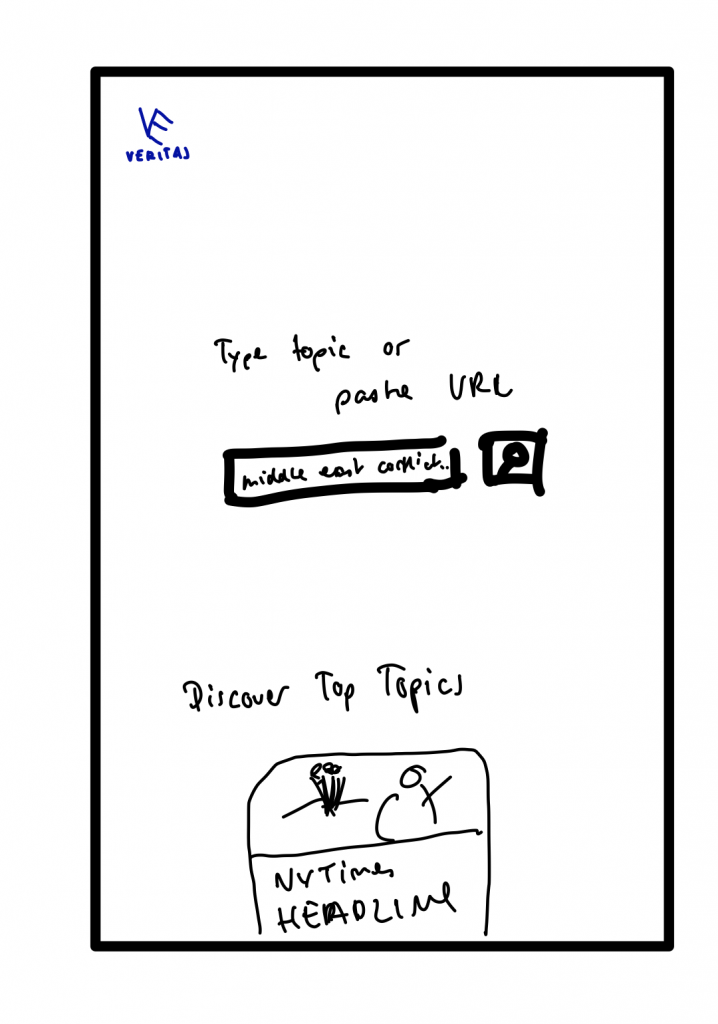
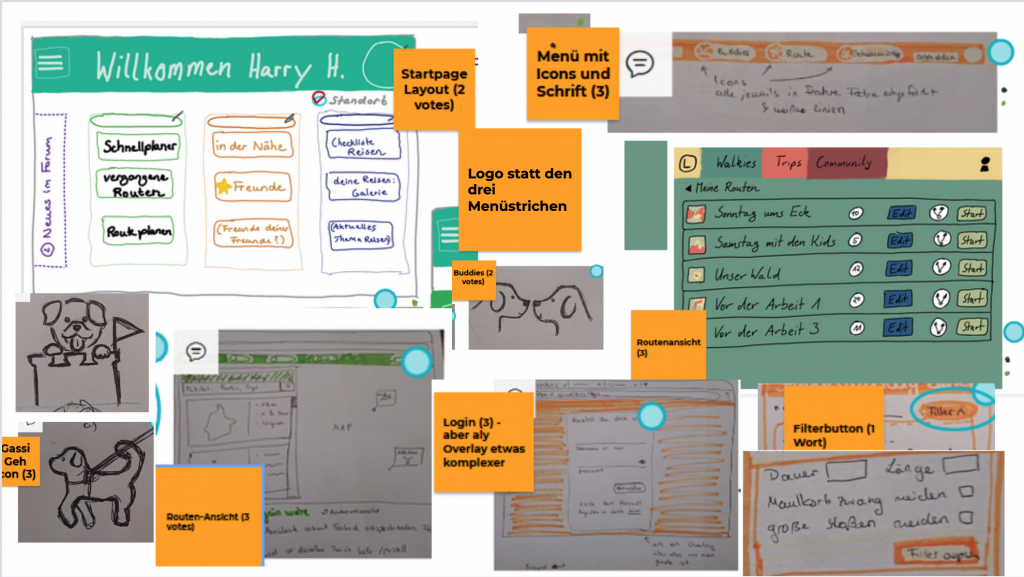
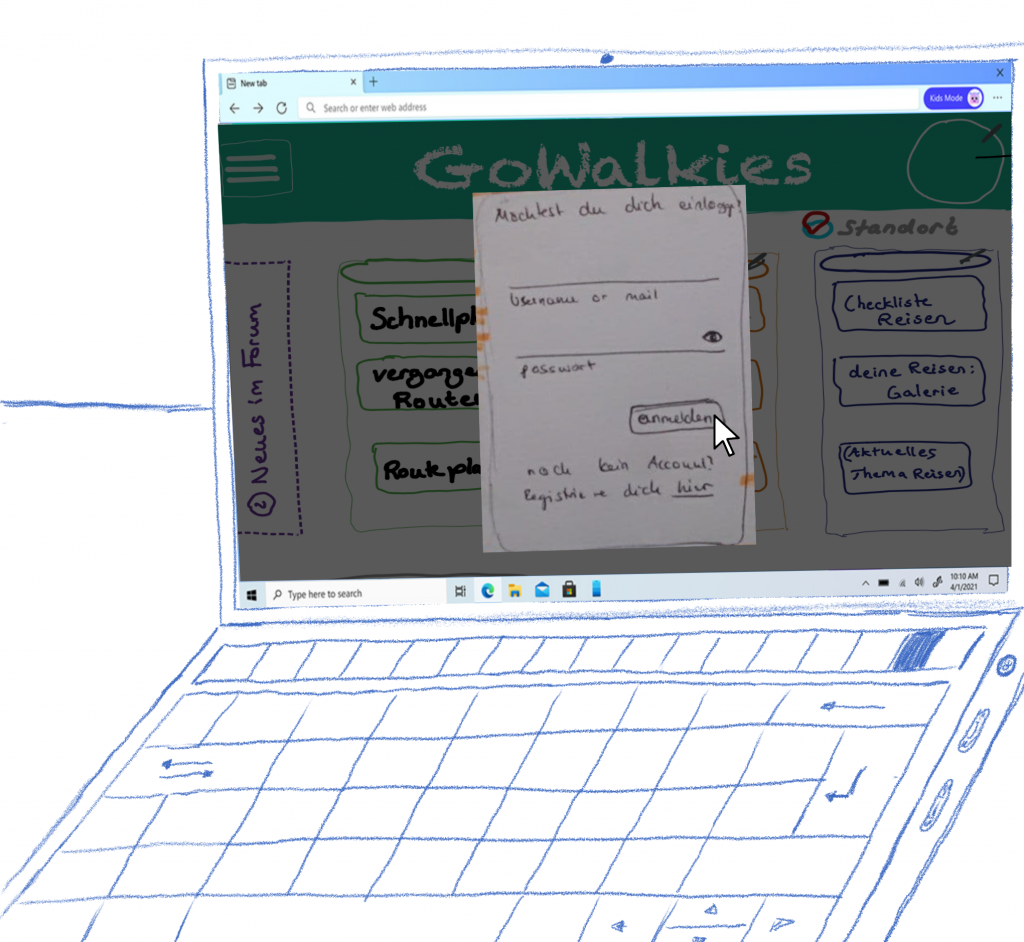
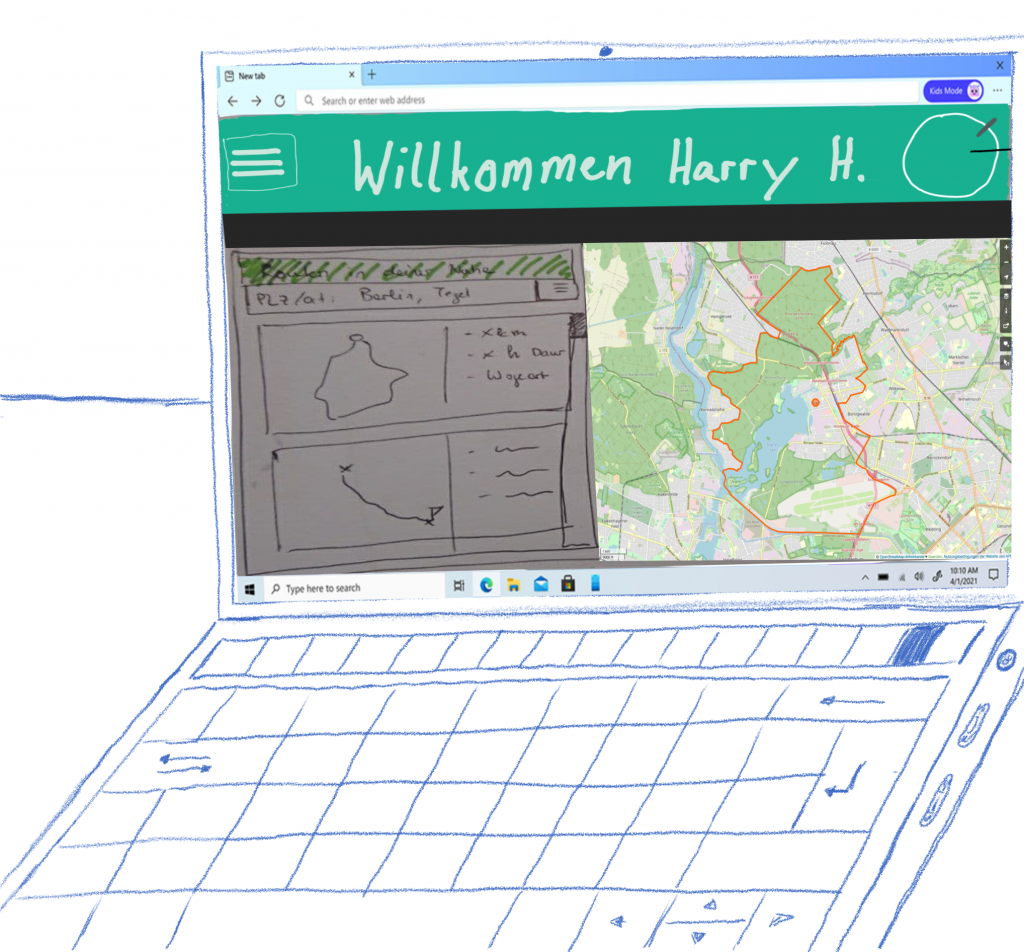
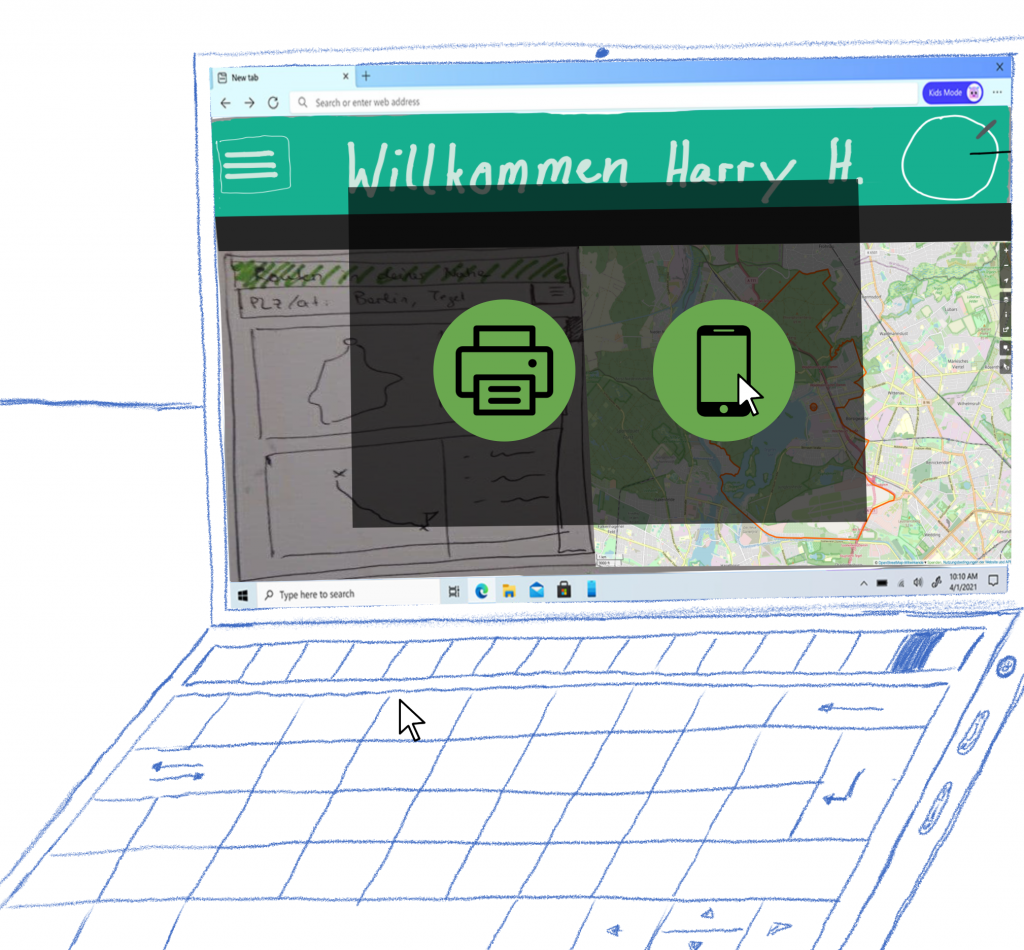
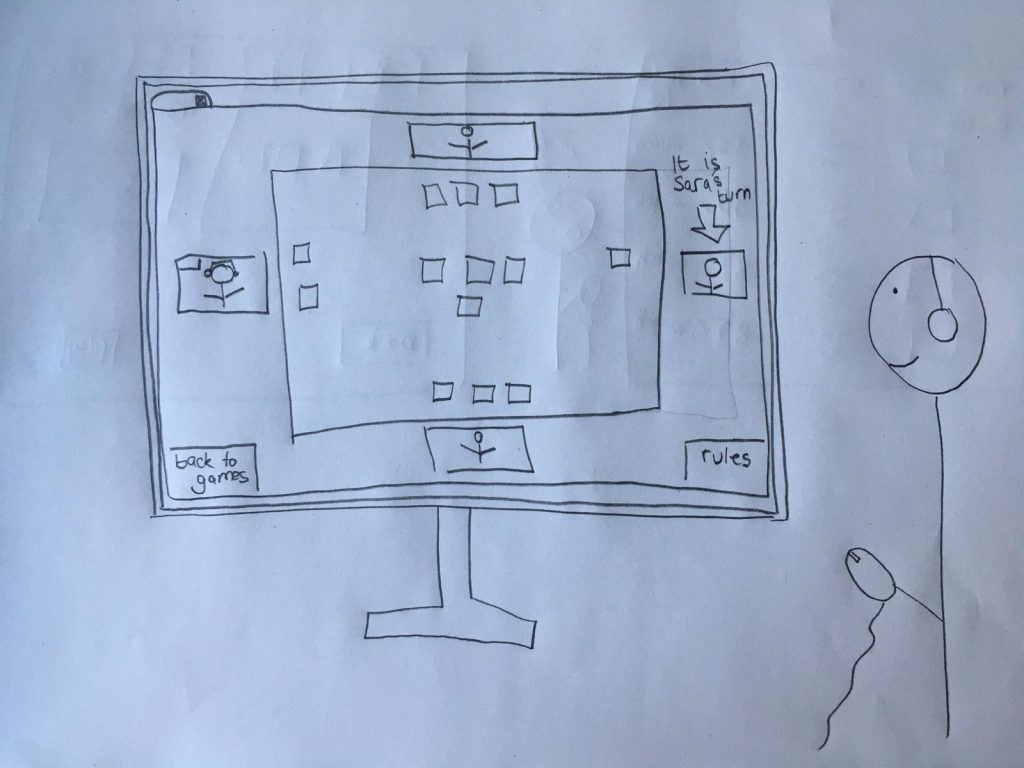
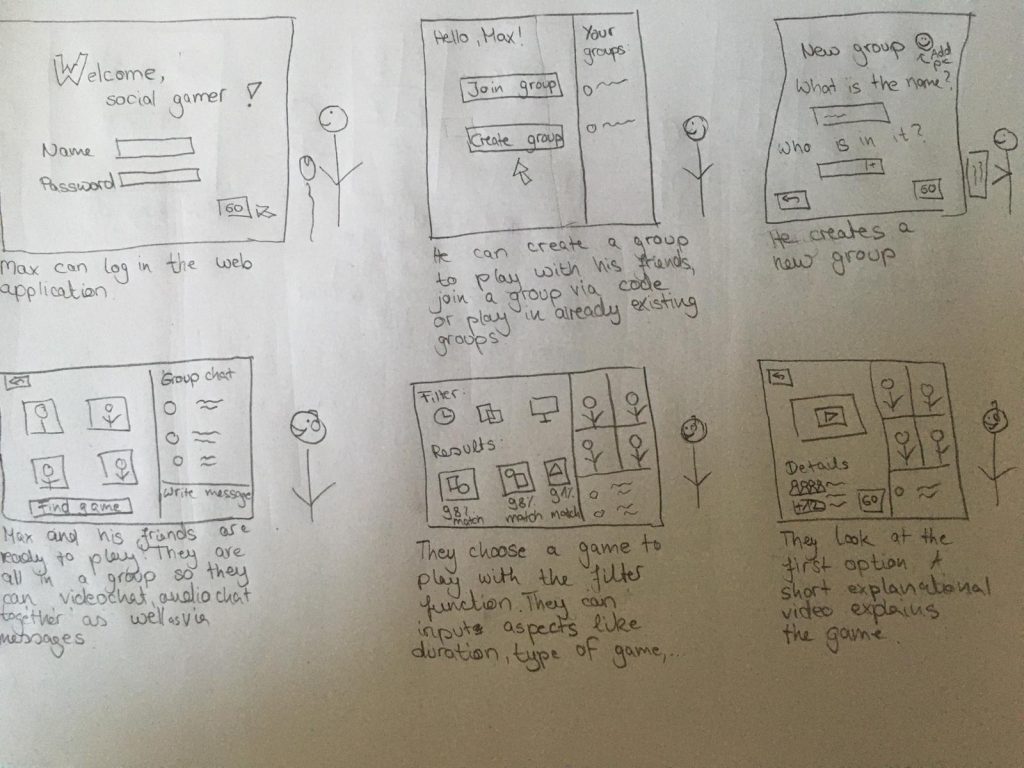
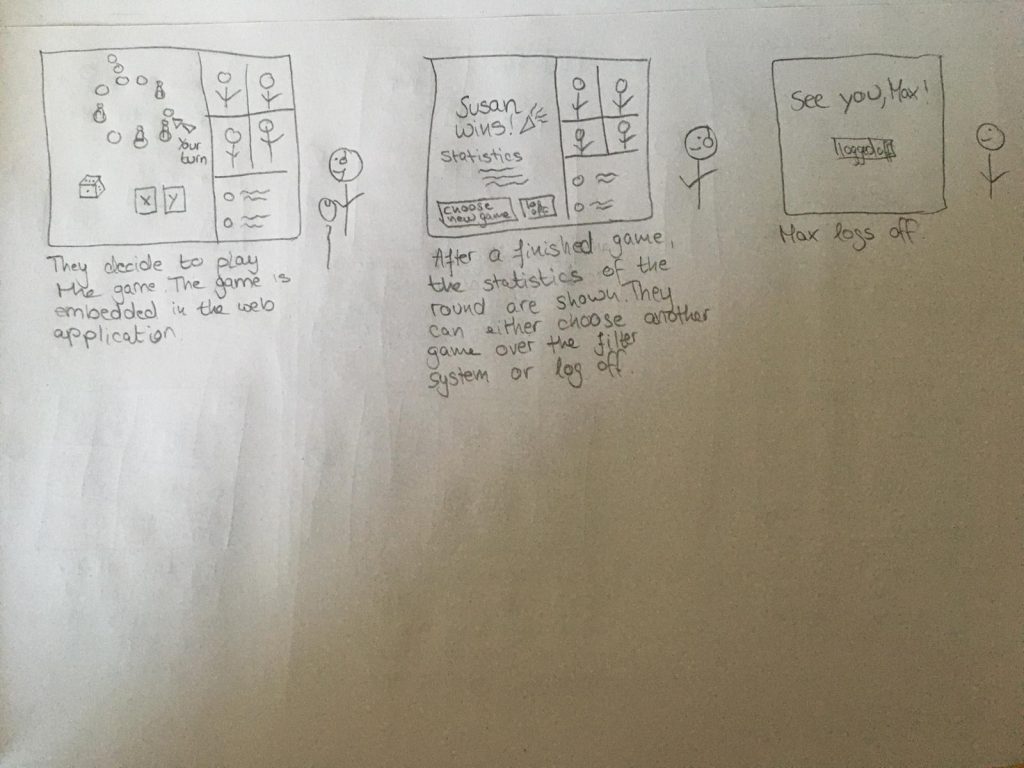
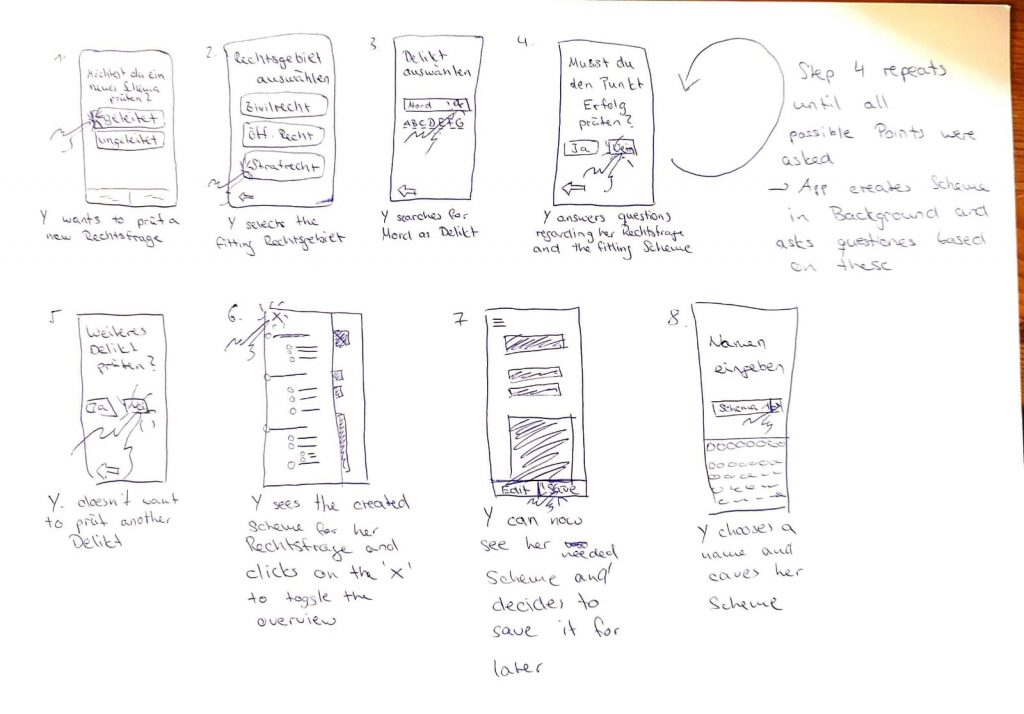
Condense your results from the previous step into a storyboard.
After presenting the design to each other we decided to integrate the best of everything into our solution. The descriptions below the individual pictures describe the idea in detail.

Reflection
Who did what?
We did task 1 and 2 together as a group. We split and did task three individually and then discussed our individual results again as a group. Next, we split up again to do the individual sketches and later decided as a group how we want out application to look like. Arne then merged our ideas and what we discussed into one big, nice sketch. Clemens wrote the blog post.
What did we learn?
We learned how one can merge the vision of multiple people into one core idea and how we can create one UI where the ideas of everyone are somehow represented.
What went well?
The discussion as a group usually works very well. Everyone gets to share their opinion and we are usually all happy with the result. Also, everyone does their work on-time and with good enough quality such that we can focus on further steps when we meet again.
Where is room to improve?
We are sometimes not a punctual to our meetings as we could be.