- Problem and hypothesis statement
PROBLEM STATEMENT
Max needs a way to easily choose board games online with his friends because they changed their board game nights to remote board game nights because of the pandemic and are not very accustomed to the online board games. We will know this to be true when we see: The group can choose a board game according to their interests in a short amount of time.
HYPOTHESIS STATEMENT
We believe that by creating a web application that includes a filter and recommendation system for online board games for Max, we will achieve that Max and his friends will have less stress and frustration during their remote board game nights.
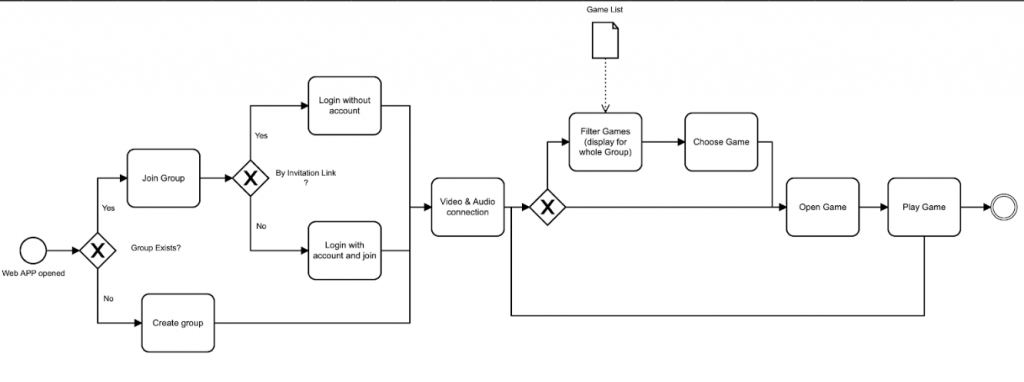
2. Task flow with BPMN

The task flow was created with BPMN.io
Why did we decide to do a task flow with BPMN?
We chose BPMN because the task flow gives us a good overview over the activity order of a user in our web application. Moreover, we chose BPMN because we find it very clear and easy to understand without any unnecessary details. It therefore helps us to focus on the essential aspects of our idea for further steps in our project.
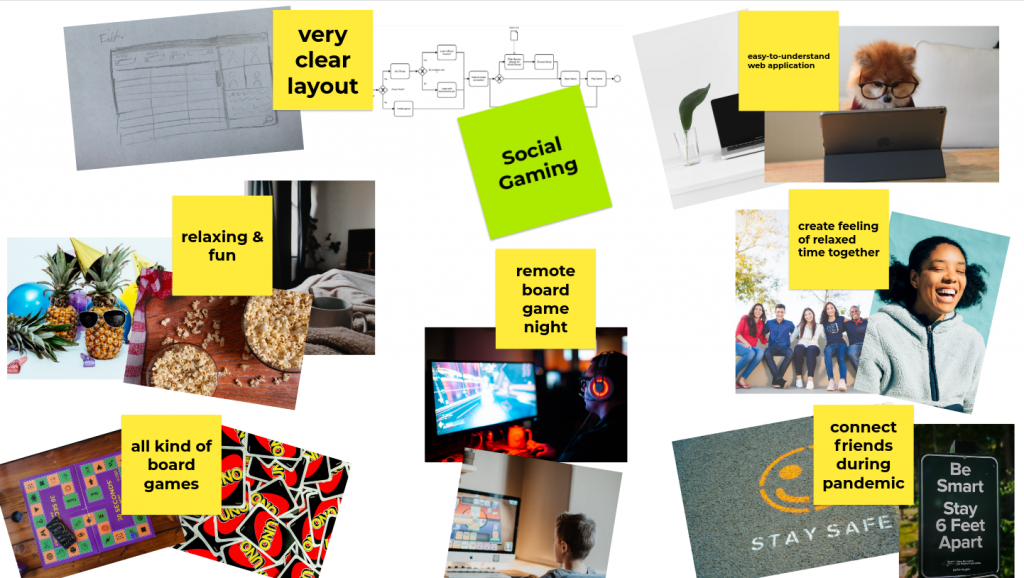
3. Moodboard

We created the moodboard with jamboard.google.com.
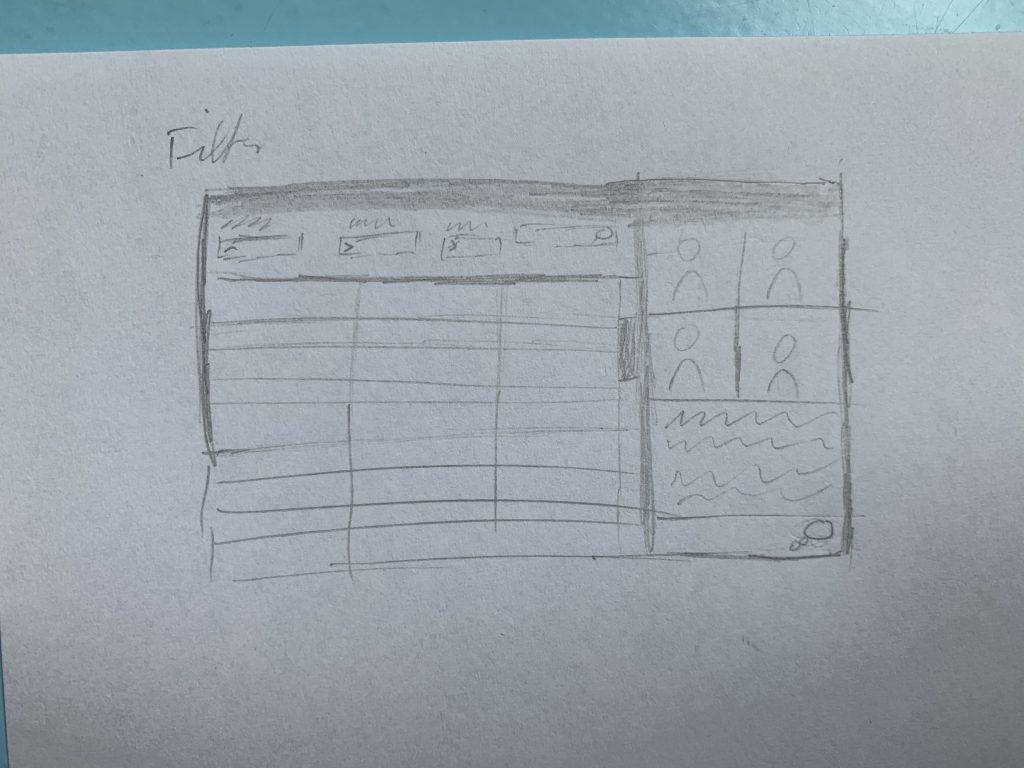
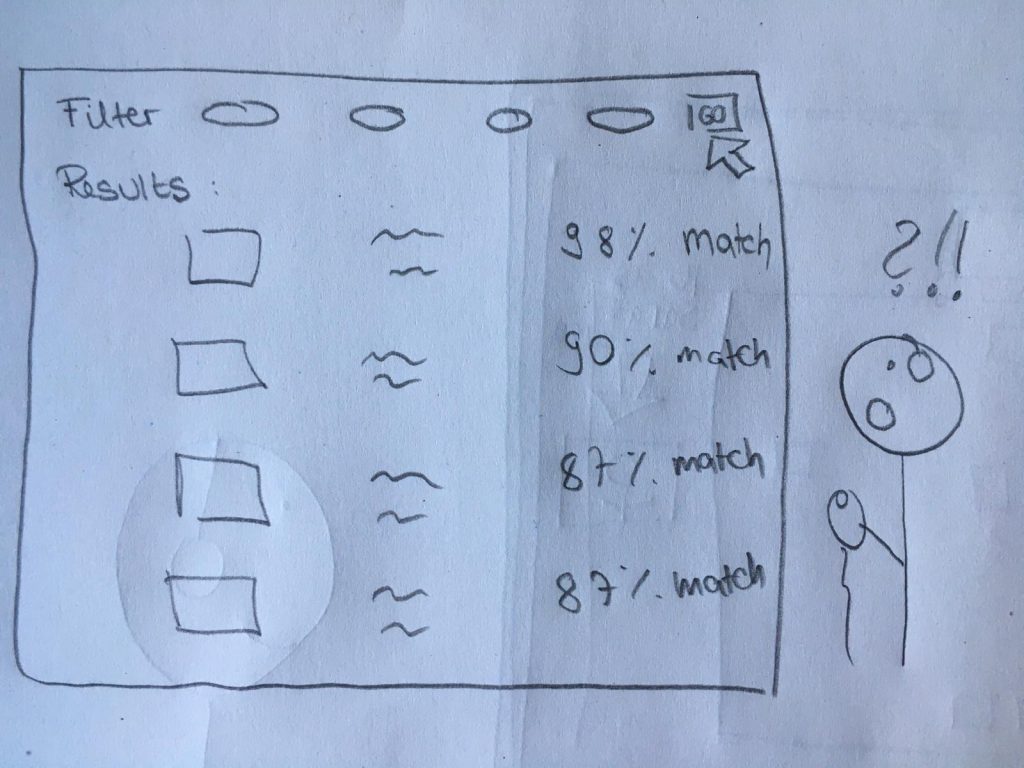
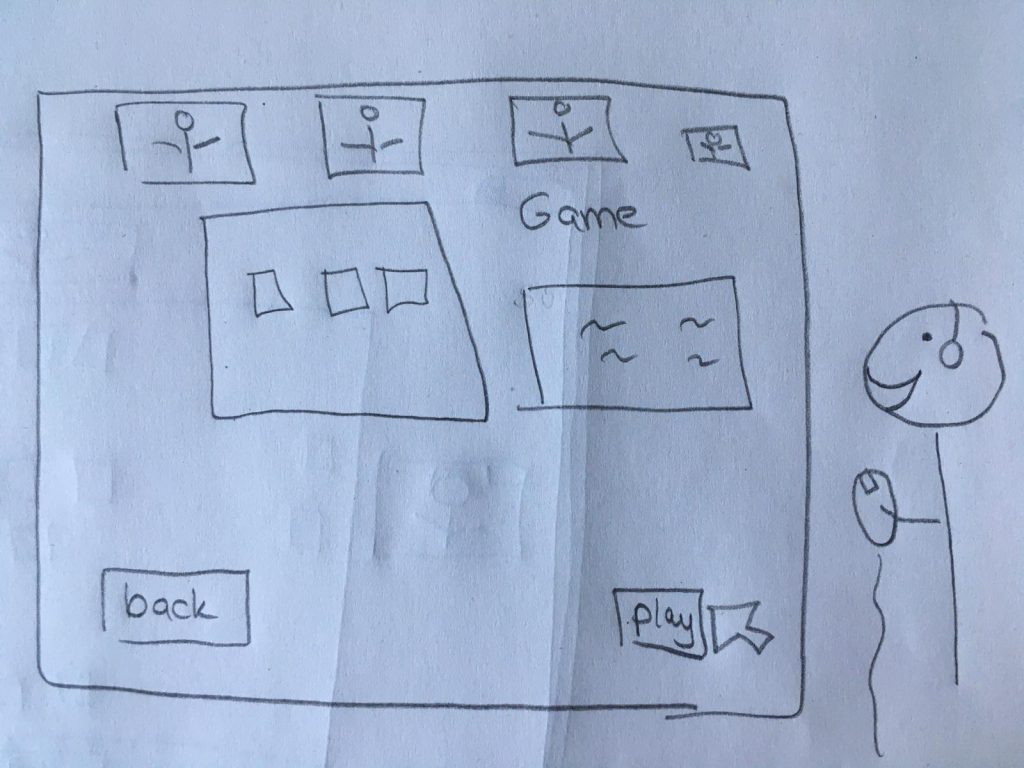
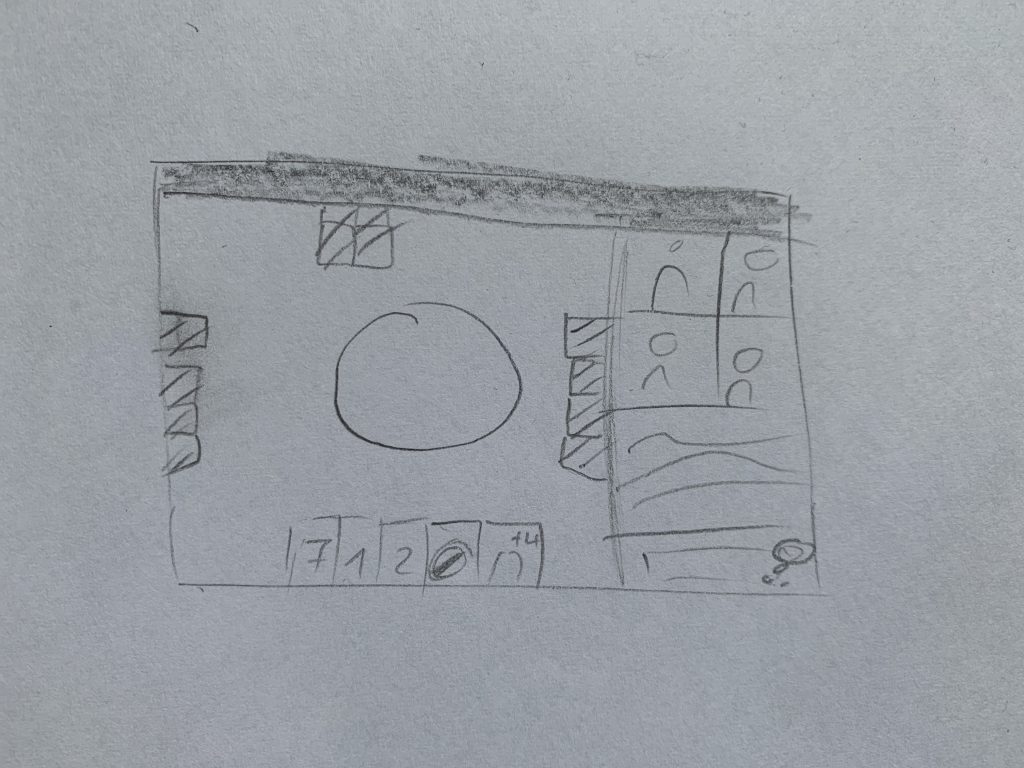
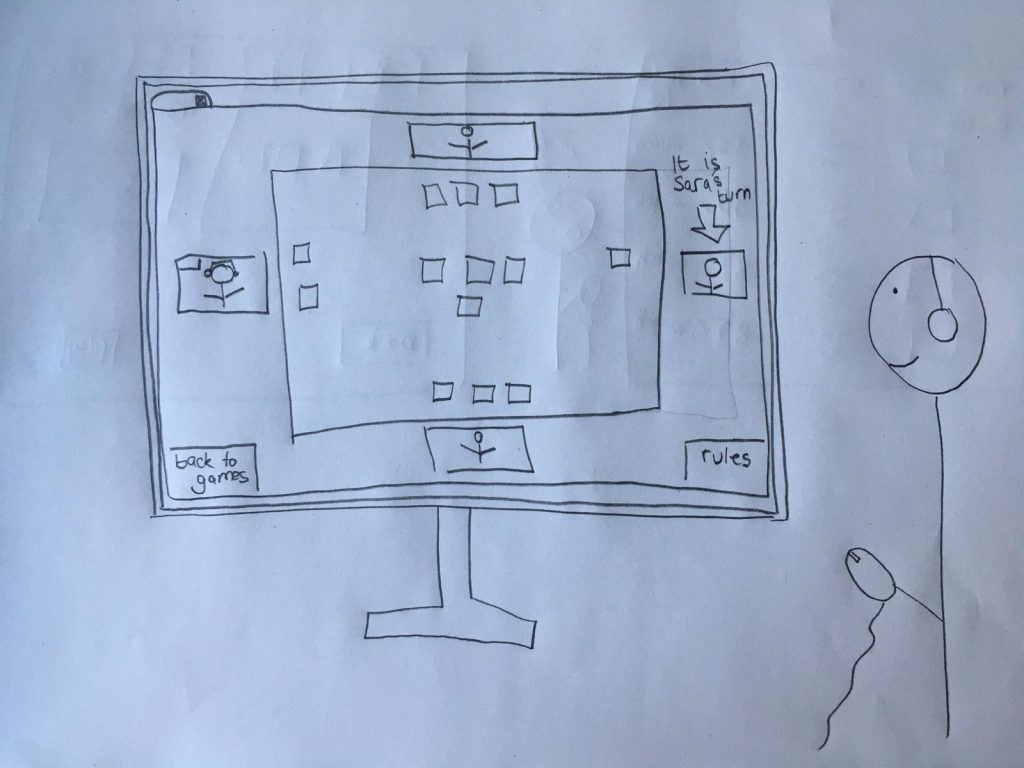
4.-5. Sketches


We decided to keep the sidebar with the video chat from the first sketch and the prediction of how closely the shown game matches the filters from the second sketch.



We decided to keep the sidebar with the video chat from the second sketch for the embedded board games as it seemed to us the most useful for different types of games.
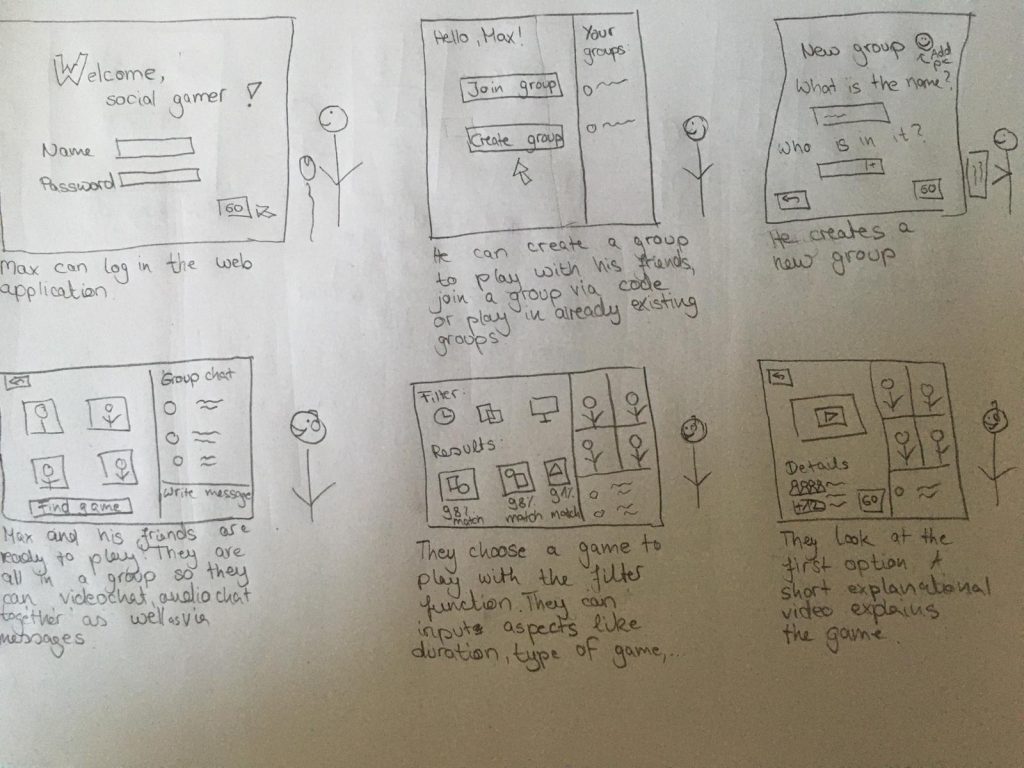
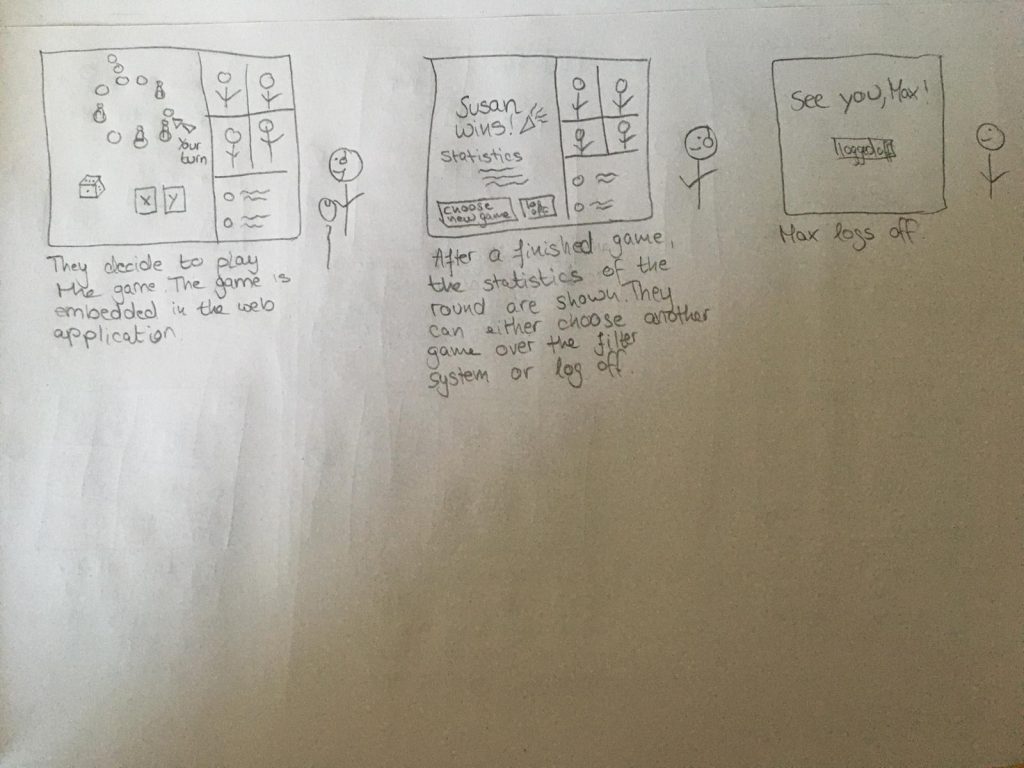
6. Storyboard


Reflexion
Wer hat welchen Beitrag geleistet?
Wir haben in Gruppenarbeit die Aufgaben bearbeitet, also haben wir alle zusammen bearbeitet. Da wir für alles shared documents verwendet haben, konnten wir so gut gemeinsam Texte schreiben und das Moodboard, den Task flow erstellen. So haben wir sichergestellt, dass wirklich immer alle ihre Ideen mit einfließen lassen konnten. Für die individuellen Aufgaben haben wir uns jeweils einen Tag Zeit gelassen und uns dann erneut getroffen, um die Ergebnisse zu besprechen. Wir hatten uns entschlossen, dass Ina das Storyboard zeichnet, da wir das Layout am vielsagensten fanden. Wir haben davor besprochen, wie das Storyboard aussehen soll und sie hat nach der Fertigstellung es nochmal mit uns besprochen, sodass wir noch kleinere Änderungen zusammen umsetzen konnten.
Was habt ihr gelernt?
Wir haben unser Wissen über die Darstellung von Task Flows mit BPMN vertieft. Außerdem haben wir gelernt, unsere Idee auf die wesentlichen Aspekte runterzubrechen, damit sowohl der Task Flow als auch das Storyboard auf eine klare (und im Fall des Storyboards sehr bildliche) Weise die Funktionen unseres Projekts darstellt.
Was lief gut?
Da wird diesmal erst individuelle Ansätze erarbeiten mussten für das Moodboard und die Sketches, mussten wir diese schließlich auch gegenseitig beurteilen um auf gemeinsame Nenner zu kommen. Das lief sehr gut, da wir alle sehr konstruktive Kritik gegeben haben, die unsere Idee weitergebracht hat.
Was möchtet ihr verbessern?
Wir haben erst bei dem gemeinsamen Treffen uns die Aufgaben durchgelesen und gesehen, dass individuelle Arbeit nötig ist. Deshalb fänden wir es hilfreich, wenn wir die Aufgabe schon vorher durchlesen würden in Zukunft, um mögliche individuelle Arbeit schon vorher zu erledigen und sie so direkt besprechen zu können.

