Summarize the feedback you received regarding your storyboard.
During our last virtual classroom session, we received a lot of software and especially programming tips from various other students and because of this we have a good idea of our coding challenges in the future of our project.
One of the hints was that the account is most likely the most difficult part since it needs access to our own database in every interaction and besides that, we must take care of all the necessary security that comes with an account.
The general feedback was good, and we heard that the artefacts created had a good quality and that the content suites the initial presentation/pitch.
An improvement can be done with a combination of the sketches with the storyboard.
While all teams accepted our Moodboard as a potential solution for the assignment, we found that it was difficult to explain our project through our Moodboard. That’s why we are interested in more theory behind this presentation method.
One sentence where all feedbacking students gave positive feedback was „Even if HTA provides a better understanding which subtask are included, in our current project state we mostly need a better overall understanding of the system. From the choices given BPMN is the best to achieve this because it delivers a clear visualization of the whole lifecycle.“ and it seems all of them came to a similar conclusion.
We want to include the pot as a metaphor while picking the ingredients.
Develop an interactive paper prototype.
https://share.proto.io/X7US1C/
After a group discussion it was clear that the most efficient way of a Paper Prototype is making it completely in proto.io. We are going for that since we are skilled here and the argument for using pen and paper was just the lower time and effort it takes. Therefore, we do have the opposite opinion: a computer made prototype is more efficient for us. Additionally, an interactivity is required which is also an argument for proto.io because this tool makes this very easy.
The prototyping process was straightforward and productive with some good thoughts regarding how intuitive it is.
The use case and/or model (task analysis from last assignment) this prototype relates to is mostly the BPNM.
With the storyboard created last week we can make a good software that solves the showed situation.
We have a pretty good feeling in the group since all our discussions are constructive. The technology knowledge is on a good level for the challenges.
At this point, we think it is good to mention that we had some confusion regarding the definition of a Paper Prototype since we understood with the lectures definition that the interactivity is just played (while this additional means it is not possible to distinguish it`s to a „Wizard of Oz“ prototype) but we remember from the last session that we need interaction without a playing computer.
https://www.designevo.com/apps/logo/?name=green-chef-cap-and-white-tableware (icon source)
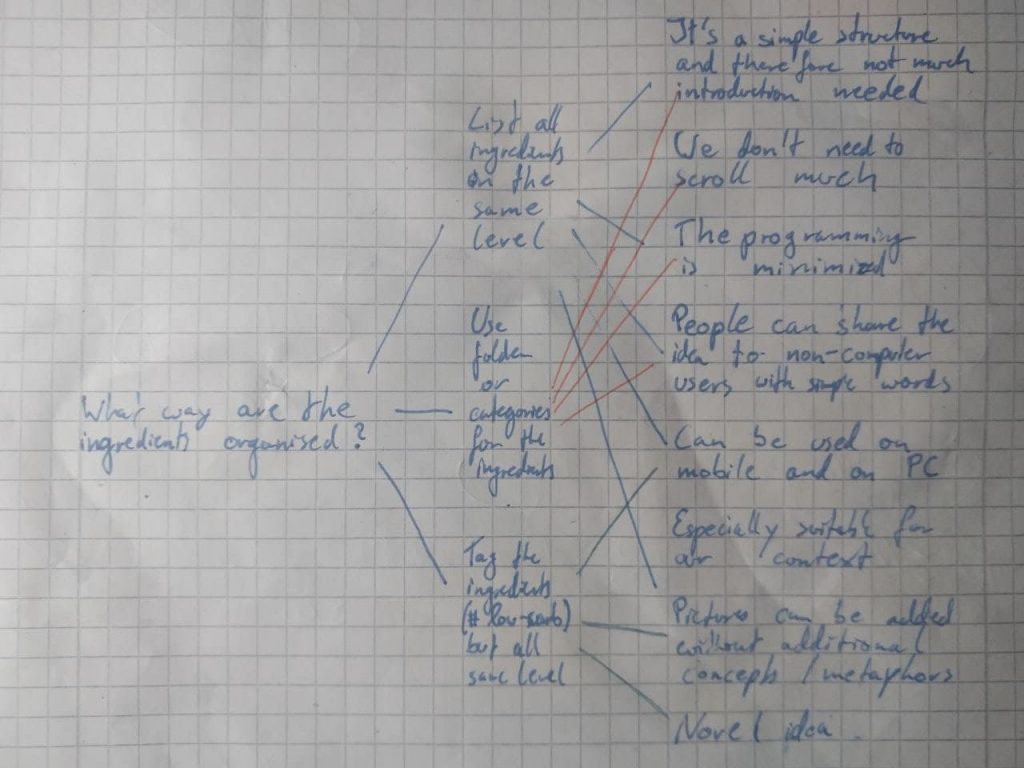
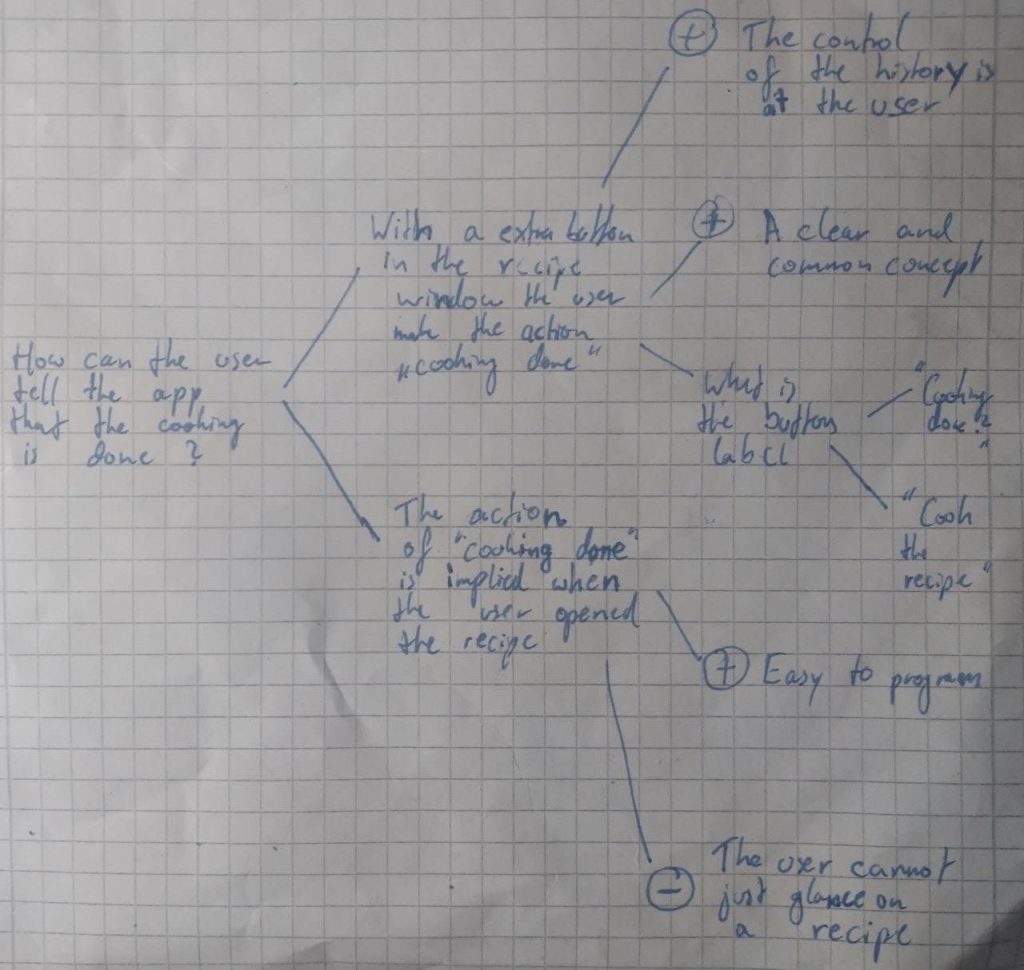
Design rationales


Who did what?
Mouadh has strong knowledge of the prototype tool so he took the lead. The learning opportunity was used by Christian and since learning is more focused when you write while doing it this was a Win-Win situation. We are again happy afterwards that we did it this way.
What did we learn?
While Christian achieved a basic understanding in the disciplines required Mouadh was concentrated on the requirements implementation. The proto.io tool is very cool, process and structure is an interesting perspective.
What went well?
As mentioned in the second question of this assignment we are happy that we can do a lot of collaboration and this is always oriented for the good of our product. Therefore we have a lot of respect for the other person`s opinion.
What do we want to improve?
We had some struggles this week with the platforms but everything is clear at the end of the tasks. This was mostly because of an initial wrong thought regarding where we can find the correct answer.