(1) Evaluate your test results
Da unsere Gruppe bei dem Termin nicht anwesend sein konnte, konnten wir die summative Evaluation und Analyse nicht durchführen.
(2) Project description
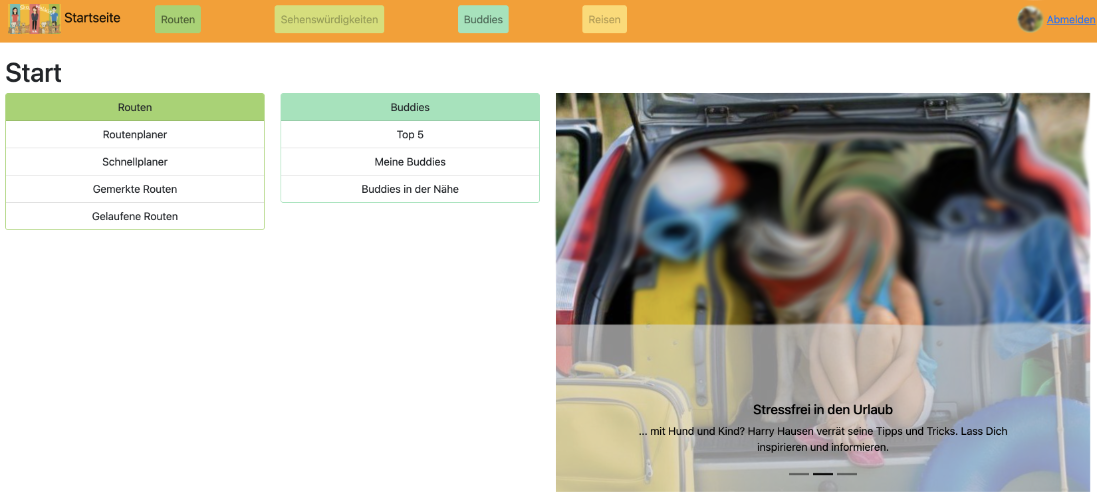
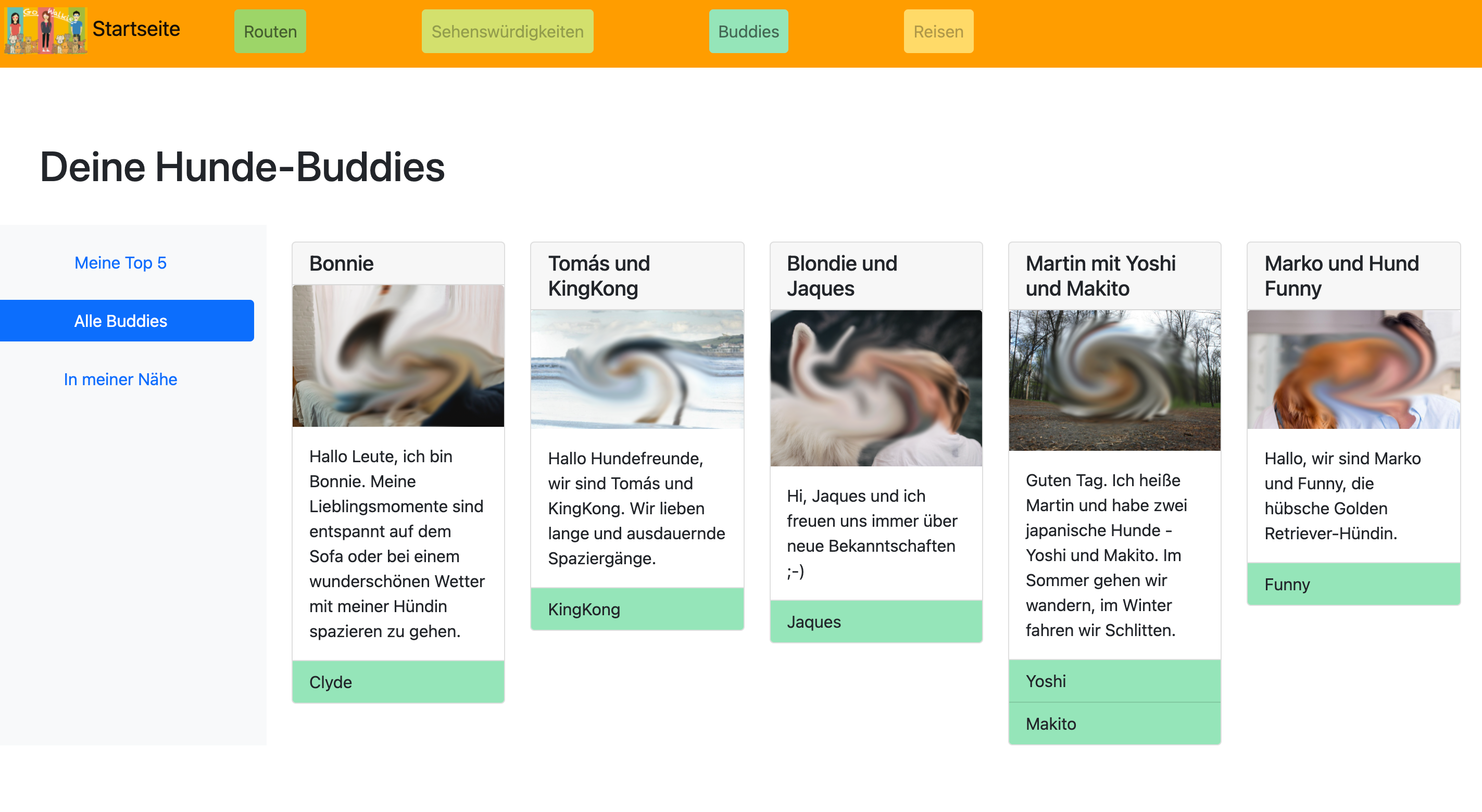
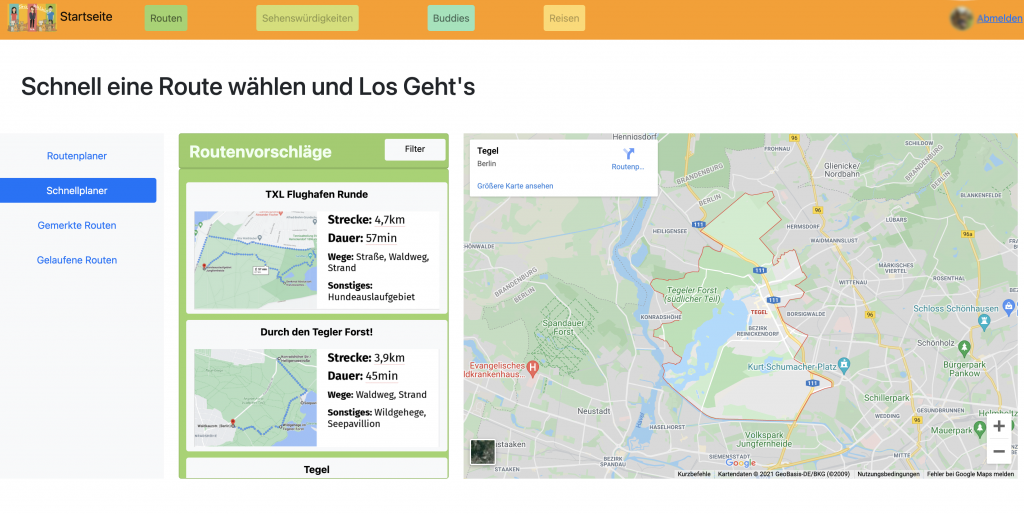
One image (1000×500 px, png), which shows your prototype

One image (200×200 px, png), which shows some unique part(s) of your project or prototype in a very detailed way (e.g., some logo or part of a screen)

Name of your project + tagline/sub-line
Go Walkies! – Have even more beautiful walkies
Name of all group members (with info of university, study program – just if you want!)
- Aljoscha Peters, Master of Desaster
- Ailis Oßwald, Master in Computer Science at Freie Universität Berlin
- Johanna Charlotte Pfannschmidt, „Bachelor Informatik“
Project description text
We are united by our love of animals. We therefore decided to programme an application that would make everyday life with pets easier and, above all, more beautiful.
Motto:
ACHTUNG: Daten nach YouTube werden erst beim Abspielen des Videos übertragen.
We all have programming and project experience. Since Hanna and Aljoscha have already created websites, we decided to create a web application. And with Ailis being a trained project leader the group was organized.
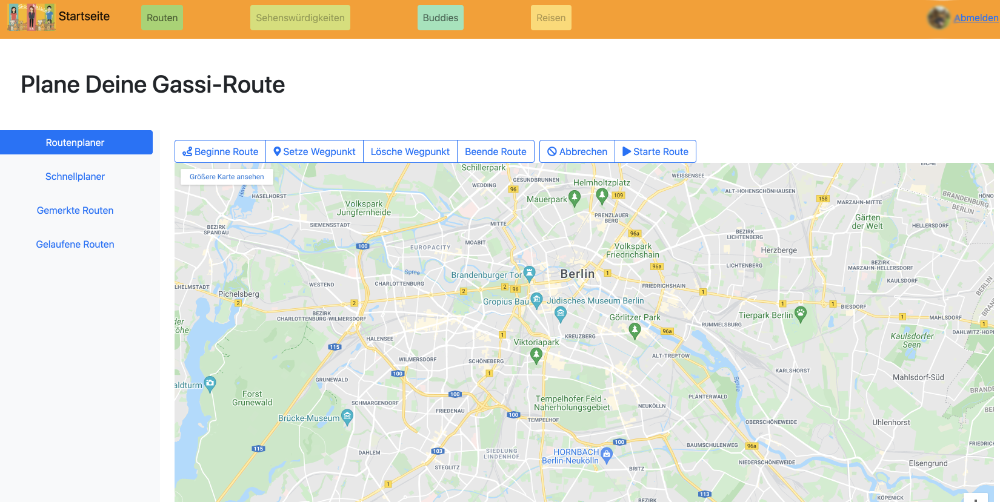
The goal for the prototype is to be able to choose walking routes, reschedule them, connect with other dog owners and form a (social) network.
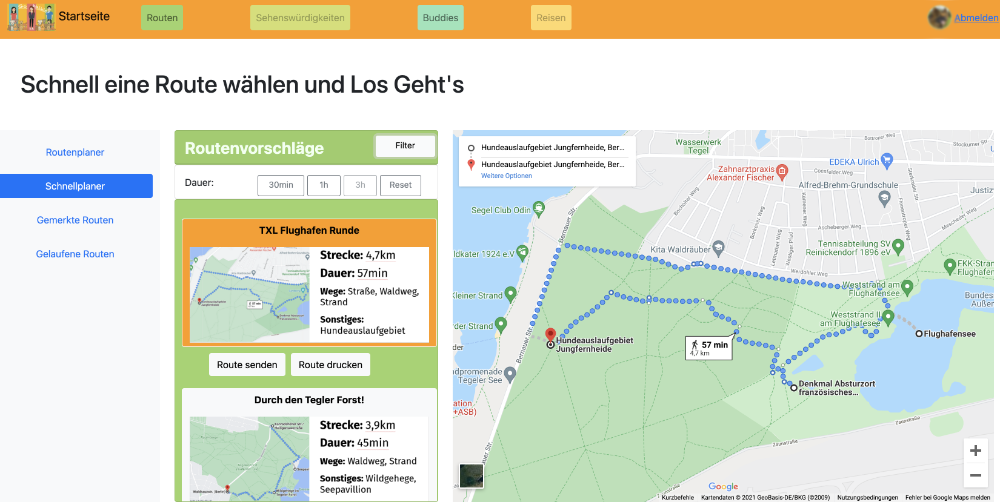
The prototype offers a choice of different routes by duration.
Furthermore, you should be able to save routes, see how often you have walked certain routes and add notes.
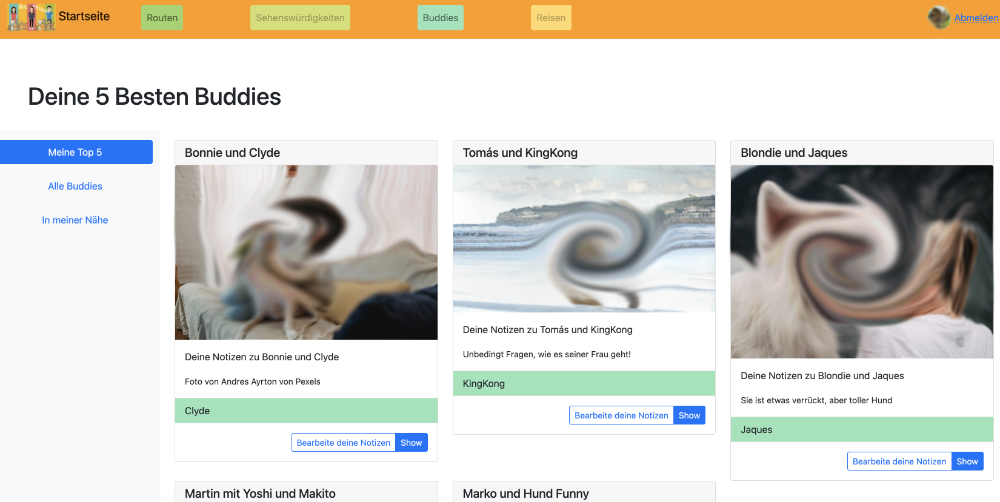
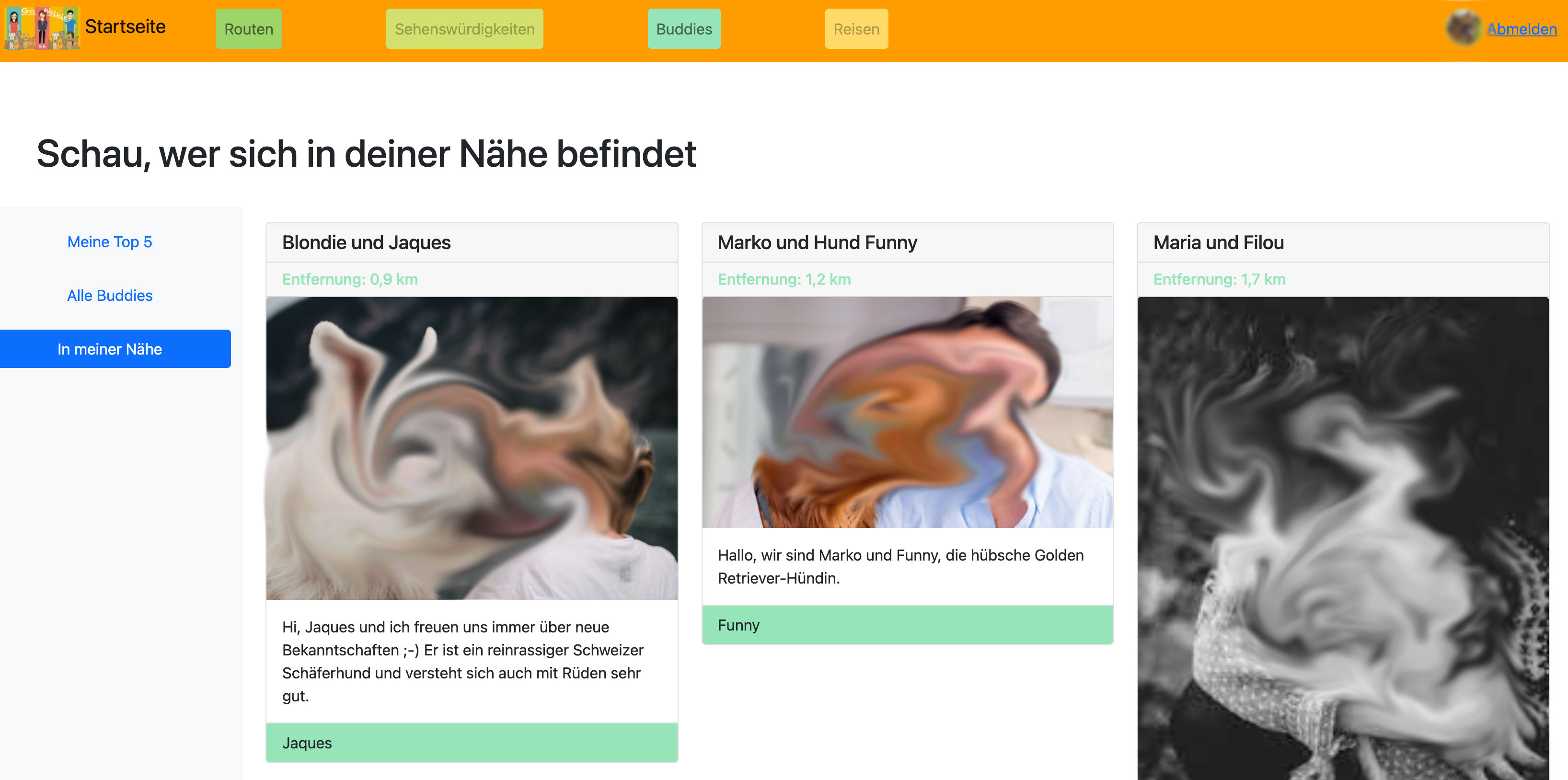
Under the functionality „Buddies“ you can save your friends‘ data, see who is nearby and add private notes.
Our web application is designed in such a way that you can access any feature in any view via the menu bar.
The next step would be to implement a working route planning feature and add actual data.
3-5 additional images
We had to „warp“ the images because we were not sure which one were free to use and which not.
Link to your GitHub/GitLab repo
https://git.imp.fu-berlin.de/gowalkies/gowalkies
(this is non-public repo – because of non-public usable images, Alexa Schlegel is available to access the repo.)
(3) Reflexion
Wer hat welchen Beitrag geleistet?
Wir haben gemeinsam den Blogpost erstellt. Dabei haben wir uns gemeinsam für die Bilder entschieden und Aljoscha hat die Bilder ins passende Format gebracht.
Was habt ihr gelernt?
Wir haben gelernt, dass Cryptpad das Semester über etwas instabiler geworden ist.
Zudem haben wir gelernt, dass das Institut nicht die nötigen Tools für die Veranstaltung zur Verfügung stellt. Dadurch entstand teilweise erheblicher Mehraufwand.
Was lief gut?
Unsere Teamarbeit lief sehr gut.
Was möchtet ihr verbessern?
Da wir am Ende des Semesters sind, wollen wir uns ab jetzt nur noch auf die Klausur(vorbereitung) konzentrieren.
Wäre der Prototyp ein Projekt, welches weitergeführt werden sollte, müssten wir nochmal ein paar der gefundenen Probleme aus der heuristischen Evaluation lösen.
Insgesamt hätten wir uns gewünscht, einen größeren Überblick am Anfang des Semesters zu erhalten zum umzusetzenden Projekt. Beispielsweise ist es wichtig zu wissen, dass man Bilder hier (öffentlich) zur Verfügung stellen soll. So muss man dann auch beim Prototyping auf entsprechende Rechte achten, wenn man keine eigenen Bilder erstellen möchte.