(1) Continue to develop (or start a new) paper prototype based on new insights or feedback from your peers.
Da es keine Feedback-Runde(n) gab in der Übung, haben wir auch keine Verbesserungen am Prototypen (Klickdummy) vorgenommen.
(2) Conduct (at least) 3 formative usability tests.
(2.0) Skript:
Testperson:
Datum:
Beginn / Startzeit:
Ende / Endzeit:
Max. Zeit: 30minuten
(1) Einführung
- Vorstellungsrunde + Aufgabenerklärung
- Wir testen die App – oder genauer, einen digitalen interaktiven Prototypen. Wir testen nicht dich!
- Wir nehmen zur nachträglichen Auswertung die digitale Testung auf. Die Aufzeichnung bleibt bei uns intern und wird direkt nach der Auswertung gelöscht. Es wird nur das Audio aufgenommen. Du selbst bist nicht zu sehen.
- Stelle gerne Fragen! Ich kann aber nicht versprechen, alle Fragen direkt zu beantworten!
- Bitte denke laut (Think aloud)
(2) Kontext der Anwendung erklären
GoWalkies ist eine WebApp mit der es möglich sein soll, Gassirouten zu planen. GoWalkies bietet dazu an, vorgefertigte Routen auszuwählen und zu verändern. Im Rahmen dieses Usability Test möchten wir die Schnellroutenplanungs-Funktion (anhand unsere digitalen Papierprototypen) testen und Feedback dazu einholen.
(3) Fragebogen
- … Hast du einen Hund oder mehrere?
- … Welche digitalen Geräte besitzt Du?
- … Welche digitalen Geräte benutzt Du regelmäßig im Alltag?
Wie bspw. Smartphone, Tablet, Laptop, Desktop-PC. - … Wie würdest Du Dich selbst im Umgang mit digitalen Geräten einschätzen?
(Anfänger/in) 1-6 (Experte) - … Wie würdest Du Dich selbst im Umgang mit dem Internet und Webseiten einschätzen?(Anfänger/in) 1-6 (Experte)
- Bevor es losgeht, eine letzte Frage: Mit welchem Gerät wirst Du den Usability Test jetzt durchführen?
(4) Szenario(s)
Du kommst nach einem langen Arbeitstag im Büro (vor dem Rechner und über Akten) nach Hause und hast wenig Zeit, denn deine zwei Kinder und dein/e Partner/in warten auf Dich und erwarten, dass Du am häuslichen Familienleben teilnimmst. Dein zweijähriger Schäferhund braucht aber auch Auslauf – und Abwechslung. Denn Du hast selbst höhere Ansprüche, wenn man sich ein Haustier anschafft. Deshalb willst Du eine halbe Stunde raus mit dem Hund und es soll nicht jedesmal die gleiche Route sein.
Da Deine Zeit so knapp bemessen ist, darf die Planung nicht länger als 15 Minuten dauern.
- Du setzt dich also an den Essenstisch im Wohnzimmer,
- öffnest deinen Laptop,
- den Browser,
- tippst die Adresse der Webseite von GoWalkies ein,
- meldest Dich an und
- legst los mit der Planung.
Für den Test bist Du Harry Hausen!
(5) Aufgaben
1. Mache Dich mit der Anwendung vertraut.
Beschreibe, was Du siehst und Deinen ersten Eindruck.
2. Wie würdest Du nun, nachdem Du Dich an Deinen Rechner gesetzt hast, einen solchen kurzen Spaziergang planen?
(6) Abschließende Fragen
Welche Vor- und Nachteile siehst Du grundsätzliche bei der Schnellrouten-Funktion von GoWalkies?
Stell Dir vor, Du könntest ein Feature bezogen auf die Routenplanung verbessern, was wäre das und wie würdest Du es verbessern? Warum?
(7) Abschluss
Hast Du weitere Fragen oder Anmerkungen?
Vielen Dank für Deine Teilnahme! Du hast uns sehr geholfen.
(2.1) Document who is taking what role.
1. und 2. Usability Testing: Ailis und Hanna Mitschrift, Aljoscha Moderator
3. Usability Testing: Aljoscha abwesend (Uni-Seminar), Hanna: Mitschrift, Ailis: Moderator
1. Usability Test:
- Familienangehörige, Hundebestitzerin eines Hundes, nutzt regelmäßig Smartphone & Laptop
- schätzt sich als erfahren im Umgang mit Webseiten und digitalen Geräten ein
- Dauer: 27 Minuten
2. Usability Test:
- Wer ist das? Mitbewohner, Hundebesitzer eines Hundes, nutzt regelmäßig Smartphone, Laptop, Desktop PC und Tracker
- schätzt sich als Experte im Umgang mit Webseiten und digitalen Geräten ein
- Dauer: 27 Minuten
3. Usability Test:
- Wer ist das? Freundin, Hundebesitzerin von zwei Hunden, nutzt regelmäßig Smartphone
- schätzt sich als eher erfahren im Umgang mit Webseiten und digitalen Geräten ein
- Dauer: 25 Minuten
Dokumentation:
1. Usability Test: Mitschrift durch Hanna und Ailis als nicht-standardisiertes Verlaufsprotokoll
2. Usability Test: Mitschrift durch Ailis als stichwortartiges, nicht-standardisiertes Verlaufsprotokoll
3. Usability Test: Mitschrift durch Hanna als nicht-standardisiertes Verlaufsprotokoll, Ailis als Moderatorin
Wir haben uns für eine reine Audioaufnahme entschieden, um – durch die reine Digitalität der Testungen – Ängste ggü. (dauerhafter) Bildspeicherungen auf Seiten der Tester:innen zu vermeiden. Damit wollten wir eine möglichst angstfreie und offene Umgebung schaffen, die zu einem produktiven Austausch und möglichst großer Offenheit führt. Weiterhin waren wir (meist) zu dritt, sodass wir eine protokollierende Person, eine moderierende Person und eine observierende Person während der Testungen hatten. So konnte mind. eine Person sich vollständig auf die Mausbewegungen und die Aussagen der Person konzentrieren, ohne parallel (inter-)agieren zu müssen.
Die Testpersonen waren alle vor Ort bei einem aus unserem Team (bei Hanna zwei und bei Ailis). Dadurch war der Mitschriftenführer auch immer bei der Testperson und konnte so einfacher jede Regung notieren.
Ein Screencast wäre wahrscheinlich sinnvoll gewesen, wäre der Prototyp insgesamt größer. Da er sich auf wenige Bildschirme beschränkt und „nur“ einen Weg/eine Aufgabe ermöglicht, wären Screencasts zur nachträglichen Auswertung ein zu großer Overhead. Außerdem konnten wir als Gruppe nach jeder Testung direkt ein Auswertungsgespräch führen und so die wichtigen Erkenntnisse direkt herausfiltern.
(3) Document and evaluate the results of your testing.



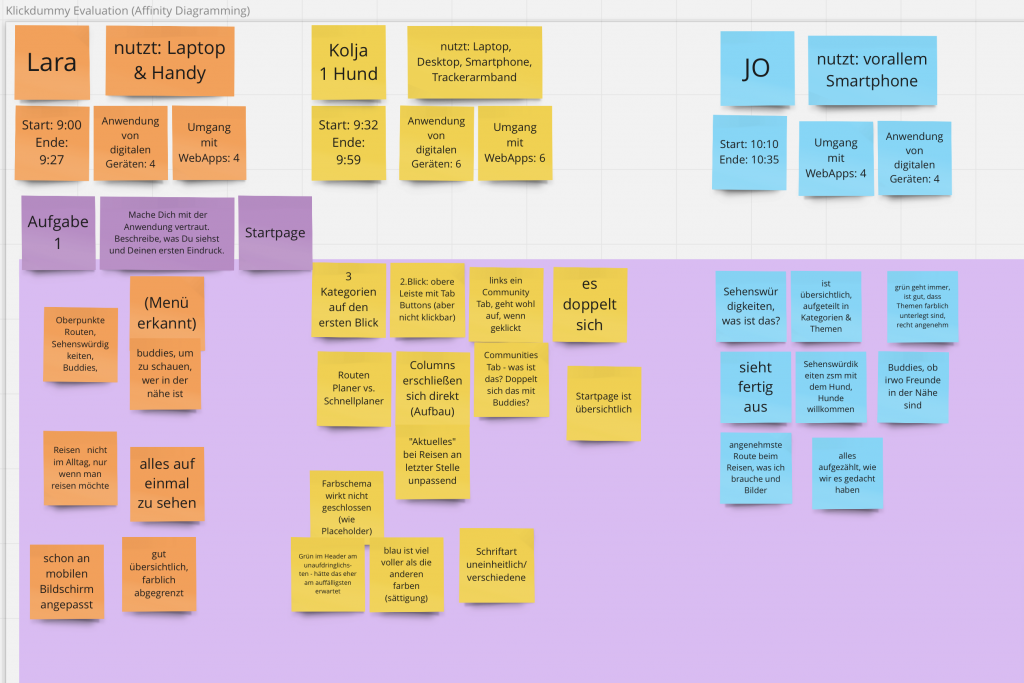
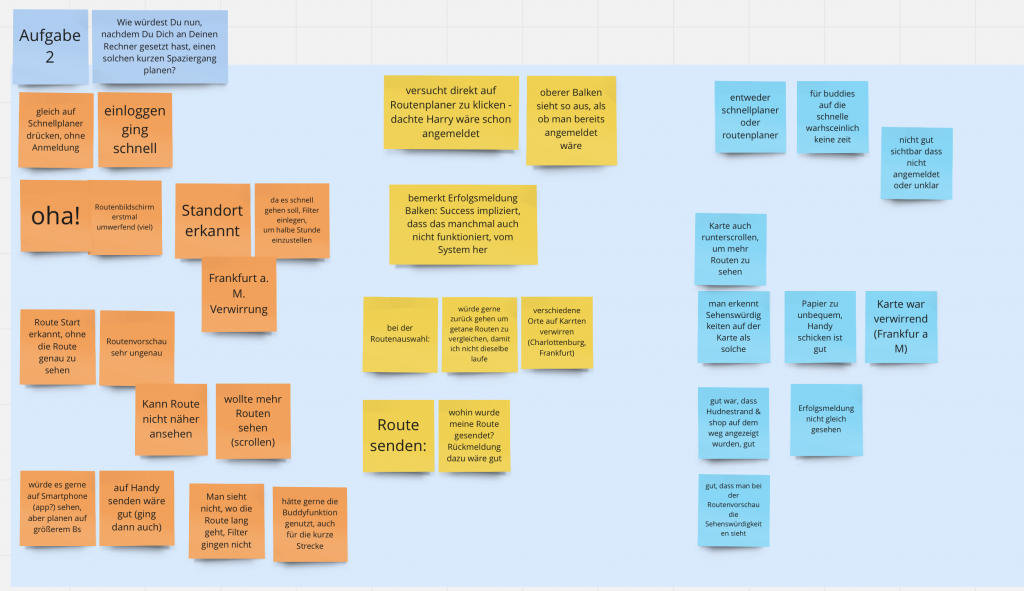
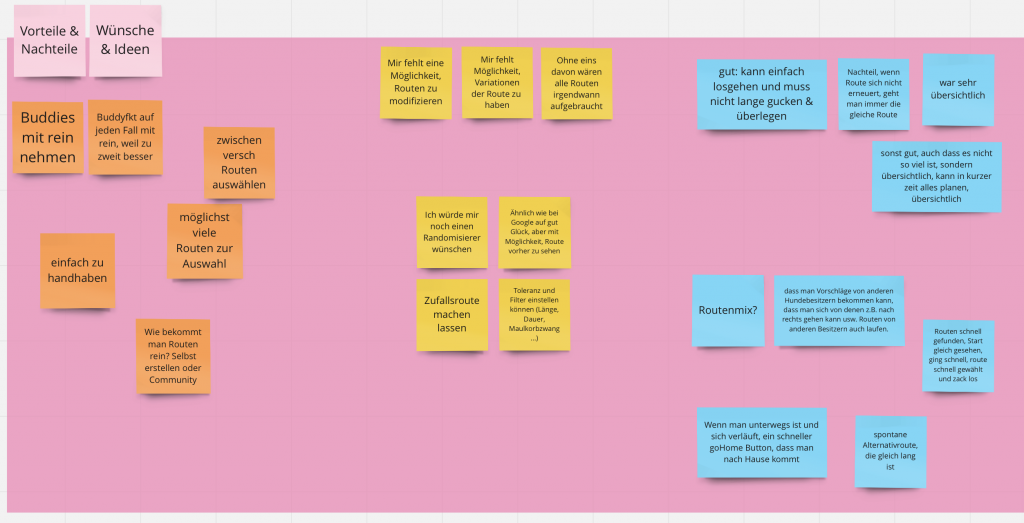
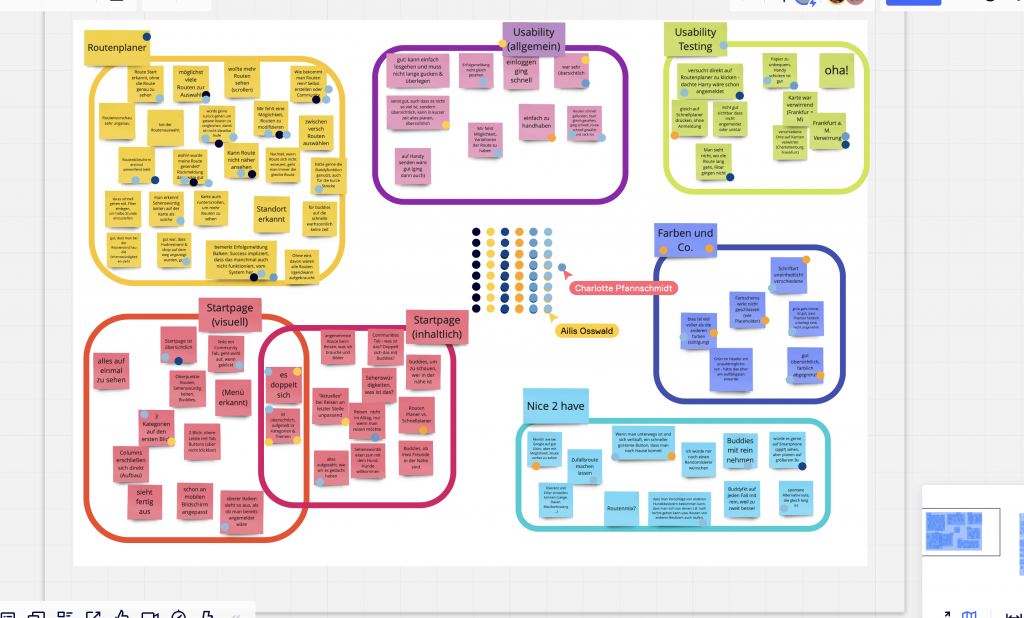
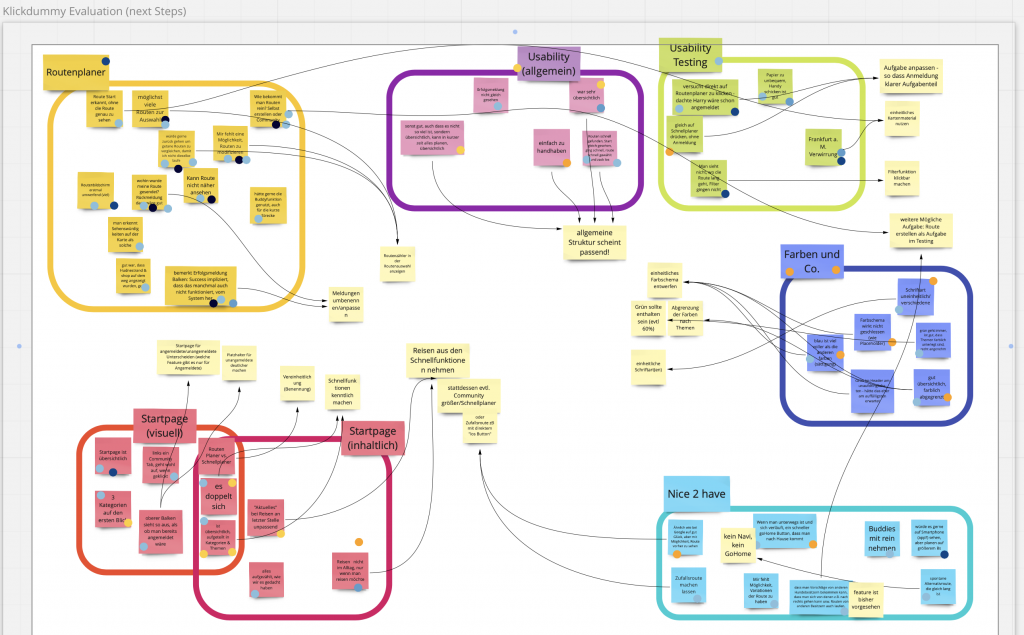
Wir haben uns dazu entschieden, alle (analogen) Notizen im Miro-Board zusammenzutragen, um gemeinsam darauf zugreifen zu können. Anschließend haben wir die Notizen in ein Affinity Diagramm übersetzt. Mit Hilfe des Affinity Diagramms und Dot-Votings konnten wir die Ergebnisse und Einsichten gewichten und so entsprechend weitere wichtige Schritte für Änderungen und Ideen festhalten.

Bei der Erstellung des Affinity Diagramm trat wieder der Prozess der Kategorienaushandlung auf: Während der Sortierung der Notizzettel sind uns weitere Kategorien eingefallen, die zur Sortierung Sinn machen könnten. Dadurch haben wir nochmal neue Perspektiven zur Auswertung gewonnen. So hatten wir begonnen, die Notizzettel nach den einzelnen Ansichten (Pages) der Anwendung zu sortieren, dort jeweils nach „Aussehen“ und „Inhalt“. Dann haben wir aber die größeren Kategorien erweitert noch mit „Accessibility“/“Farben und Co.“ sowie „Usability“ und „Nice-to-have“.

Die main takeaways und nächsten Schritte haben wir dann direkt im Miro-Board festgehalten – helle Post-its. So können wir die nächsten Schritte angehen und haben dadurch auch eine Priorisierung.
Der Klickdummy auf der Startseite ist zu eingeschränkt. Einige Tester:innen wollten direkt mit der Planung loslegen. Hier ist entweder der Klickdummy auf der Startseite zu erweitern oder das Szenario anzupassen.
Auch auf der Seite der Routenplanung hätte man den Filterdialog einbauen sollen – um die Aufgabe bzgl. der 30 Minuten zu erfüllen. Denn so gab es immer ein kurzes Stocken in dem Bildschirm bezogen auf die Aufgabenstellung/das Szenario.
Es kam zu etwas Verwirrung durch die Karte von Frankfurt, weil mit Charlottenburg in der Ansicht gestartet wurde. Hier muss detaillierter an den entsprechenden Inhalten, die den Testern präsentiert werden, gearbeitet werden – zu viel Zeitaufwand für das gesamte Modul, nicht leistbar im Rahmen des Moduls.
Insgesamt: Es sollte ggf. mehr als ein Weg durch die Anwendung im Klickdummy implementiert sein, um die gestellte Aufgabe durch eine Person erfüllen zu lassen, damit die Usability Testung dafür aussagekräftiger wird.

