Evaluation of test results
What method(s) did you use to evaluate the results of your usability tests?
How did you evaluate the results?
Zum einem haben wir alle Kritiken und Verbesserungsvorschläge herausgeschrieben, zusammengefasst und diskutiert, bei welchen es sinnvoll ist auf sie einzugehen und die Verbesserungsvorschläge umzusetzen.
Außerdem haben wir zur Bewertung der App die Tester/innen den “System Usability Scale” (SUS) ausfüllen lassen und ausgewertet. Unsere Ergebnisse waren 80, 85 und 90 Punkte, was alles in die Kategorie Excellent fällt. Dies freut uns natürlich sehr, allerdings sind wir auch der Meinung, dass unsere Testproband:innen nett waren und uns möglicherweise etwas zu freundlich bewertet haben.
What did you learn from the testing?
Es macht tatsächlich einen großen Unterschied, ob man als Entwickler:in Entwürfe oder Systeme noch einmal durchgeht und guckt, ob alle nötigen Funktionen eingebaut sind, diese verständlich sind, oder ob das jemand tut, der sich damit noch überhaupt nicht beschäftigt hat und ganz offen ohne Vorwissen die Sache angeht.
Es sind ein paar Probleme aufgetreten, bzw. Funktionsweisen nicht erkannt worden, mit denen wir nicht gerechnet hätten und es kamen auch einige sehr gute Anmerkungen und Verbesserungsvorschläge, auf die wir nicht gekommen wären, da wir zu sehr in der Thematik drin waren und so keinen offenen Blick mehr hatten, für was noch alles möglich/vielleicht sogar notwendig ist.
What are your main takeaways?
Testen ist unglaublich wichtig und sollte am Besten schon relativ früh erfolgen, damit es noch möglich ist, die vorgeschlagenen Veränderungen und Verbesserungen einzubauen, ohne dass dies einen enormen zusätzlichen Arbeitsaufwand nötig macht.
Außerdem sollten mehrere Tester/innen genutzt werden, da unterschiedliche Menschen einen unterschiedlichen Fokus haben und damit auch unterschiedliche Ideen und Verbesserungsvorschläge. Außerdem zeigt sich so auch, ob etwas, was beim ersten Tester/ der ersten Testerin nicht funktioniert hat, ein generelles Problem ist, oder dies nur ein Einzelfall bei dieser Testperson war und somit gar nicht behoben werden muss.
Project description
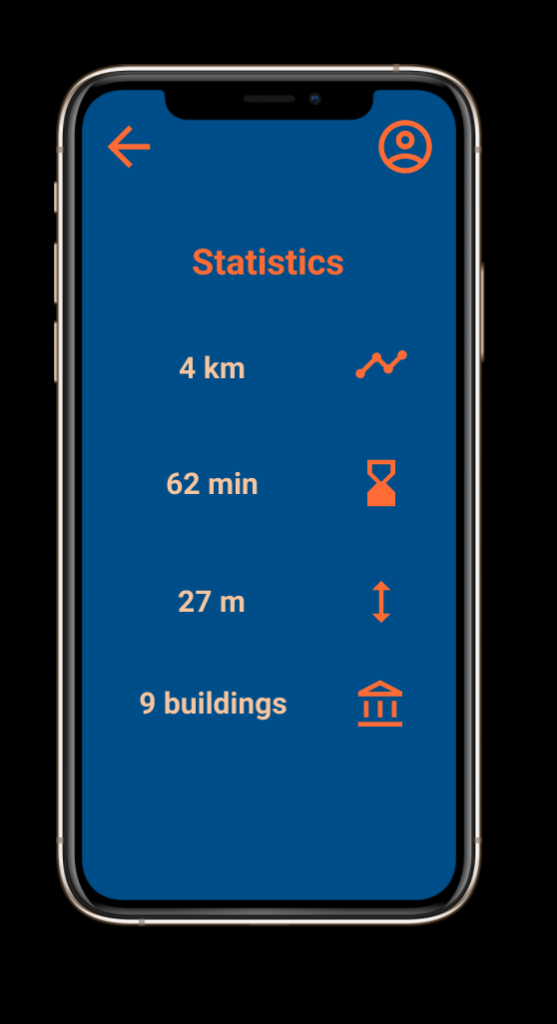
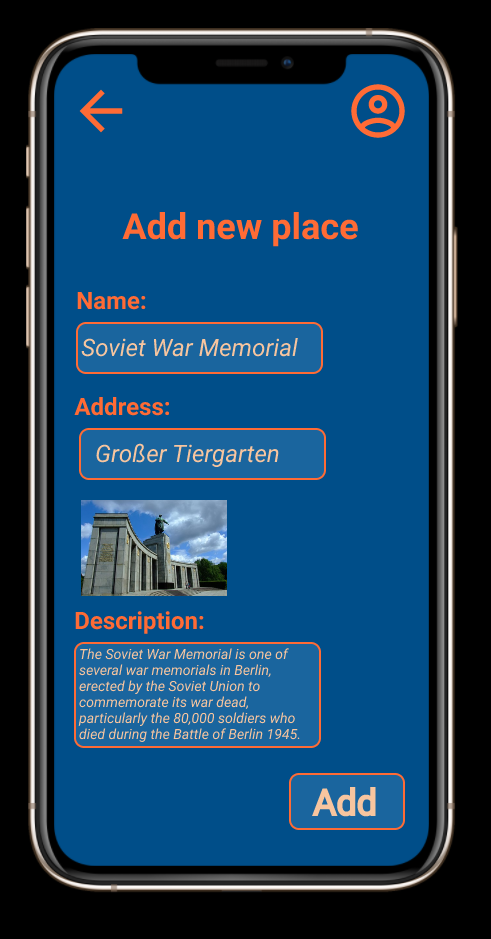
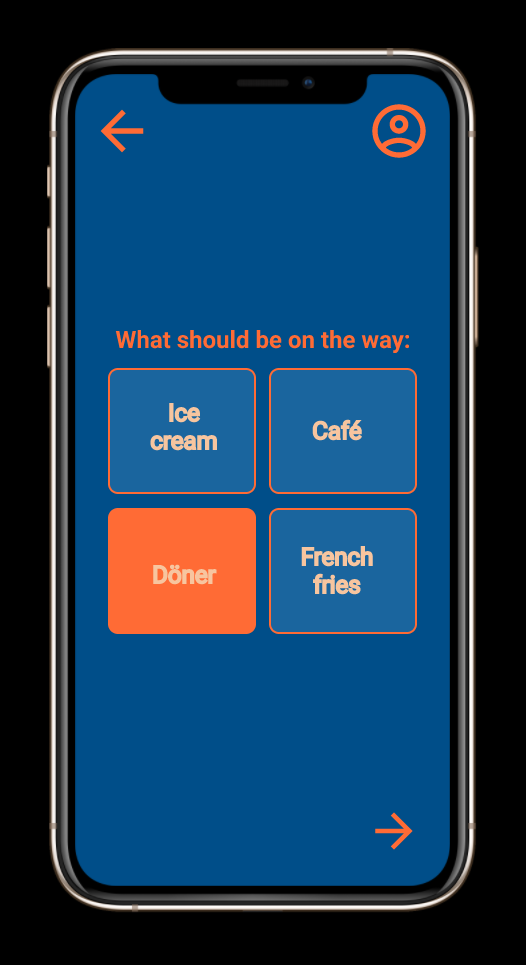
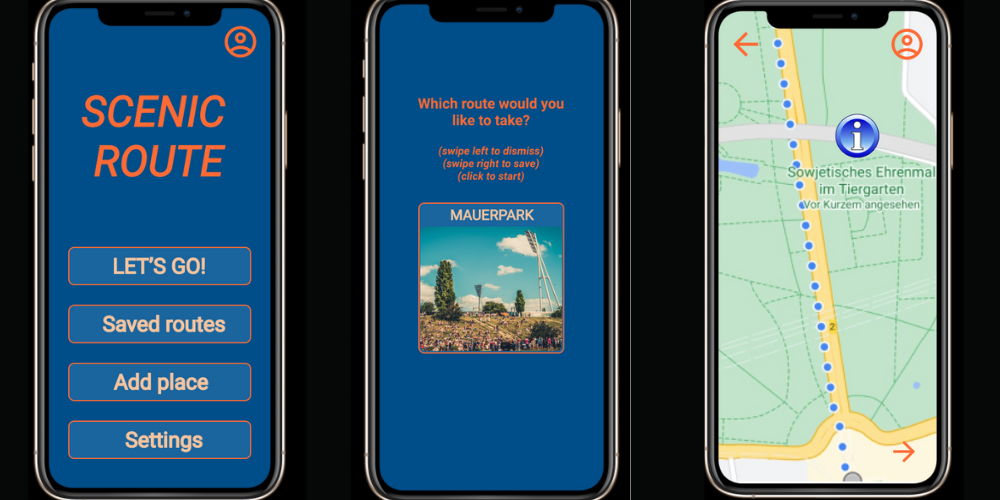
- One image (1000×500 px, png), which shows your prototype.

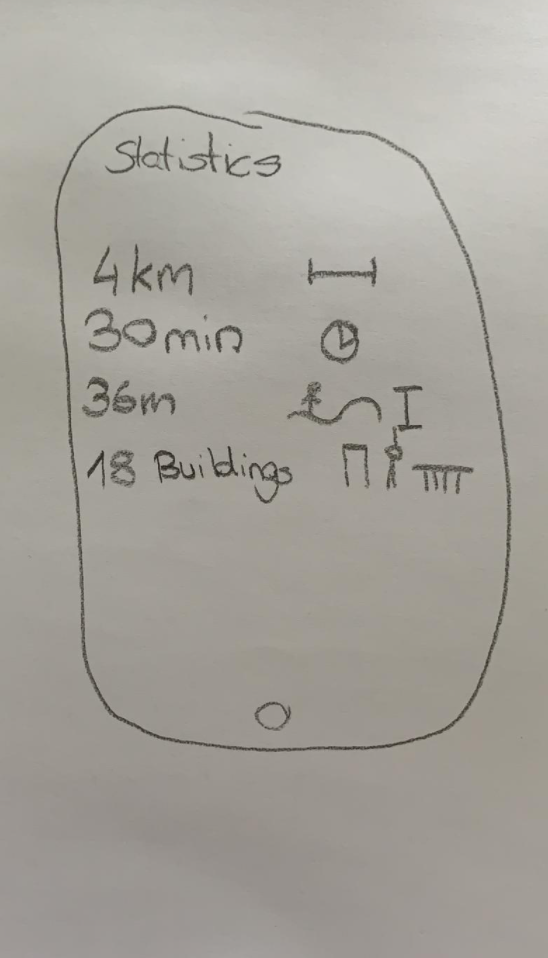
2. One image (200×200 px, png), which shows some unique part.

3. Name of your project +tagline:
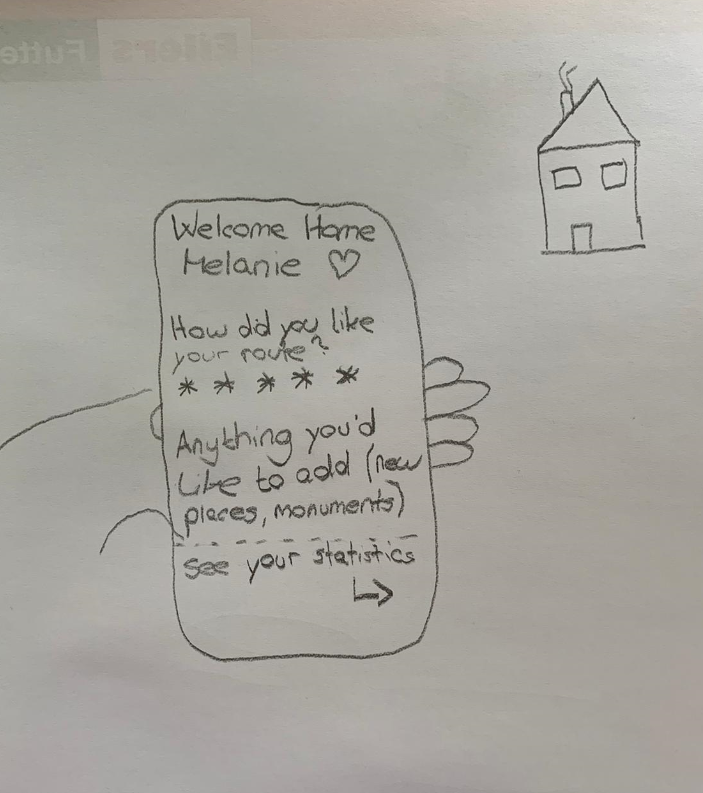
Scenic Route – find your perfect walking route!
4. Name of all group members:
Milos Budimir, Freie Universität Berlin, Master Informatik
Marc Oprisiu, Freie Univerisät Berlin, Bachelor Informatik
Sebastian Wullrich, Freie Universität Berlin, Bachelor Informatik
5. Project description text:
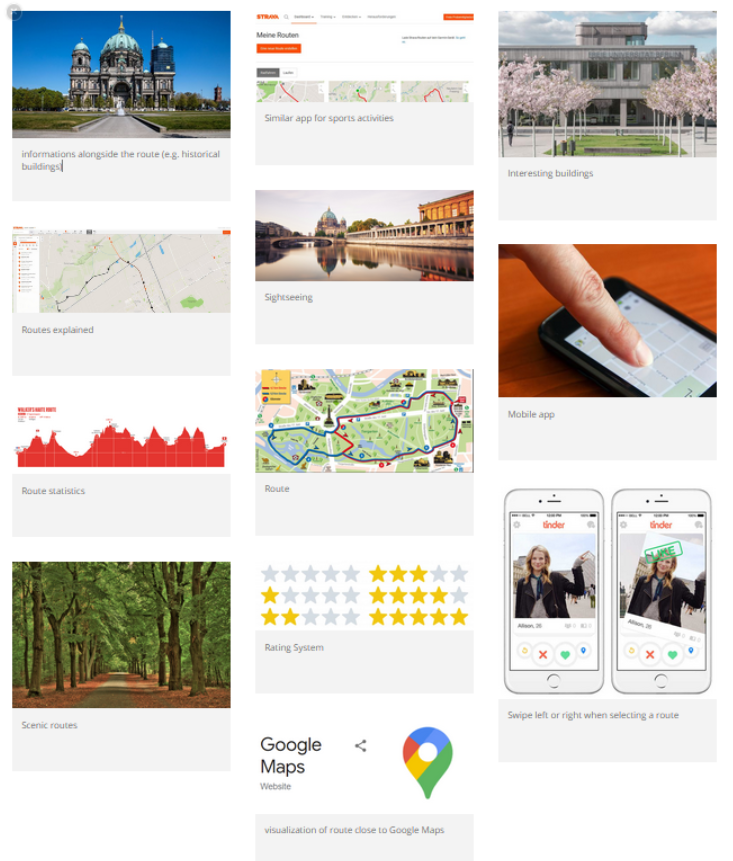
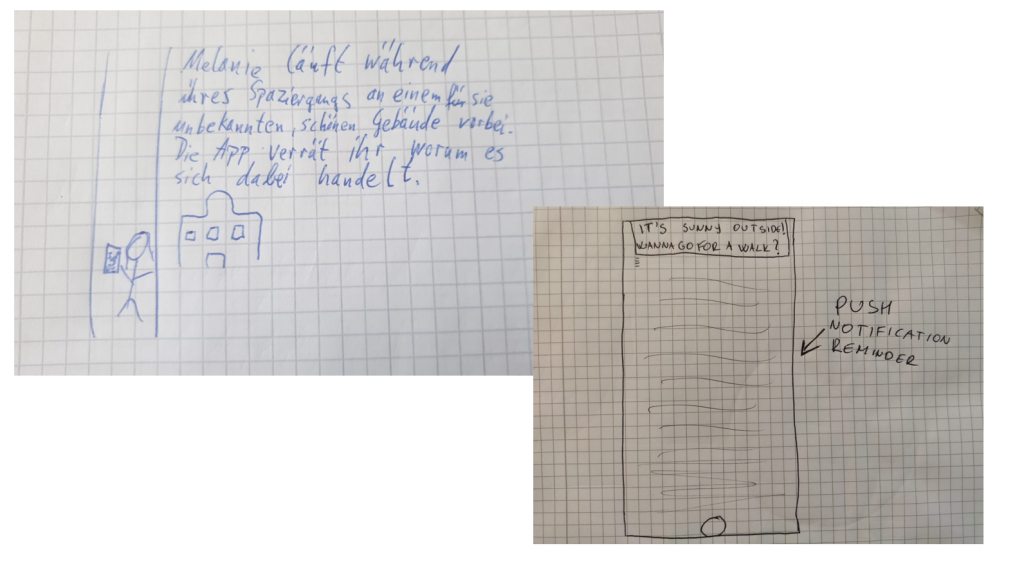
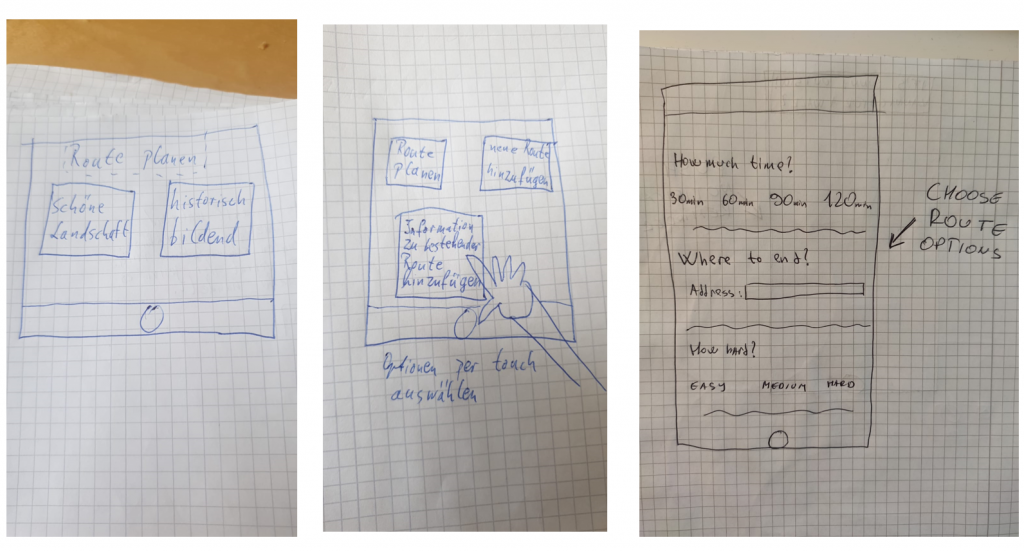
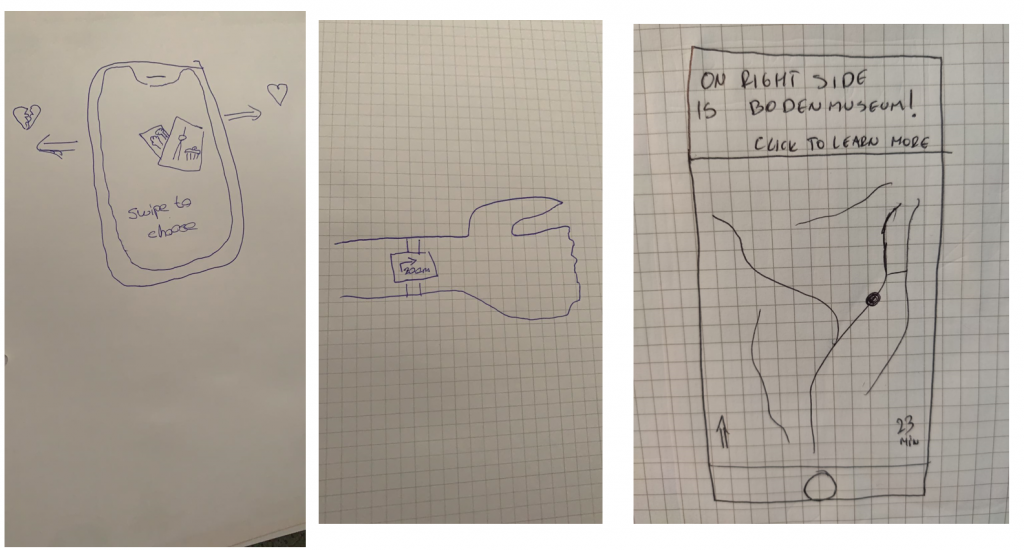
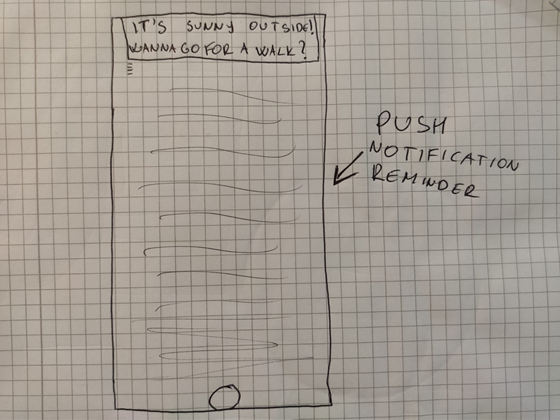
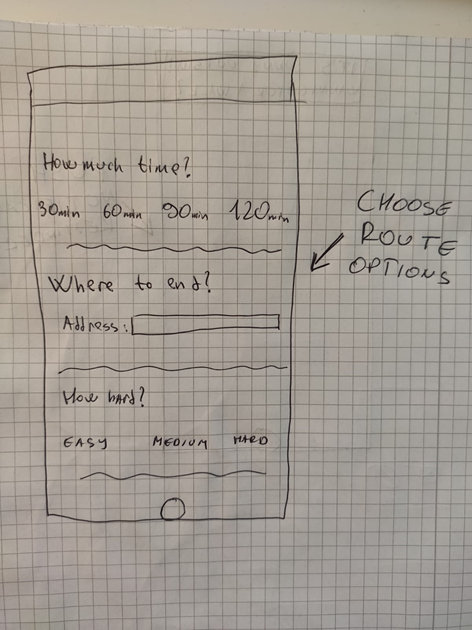
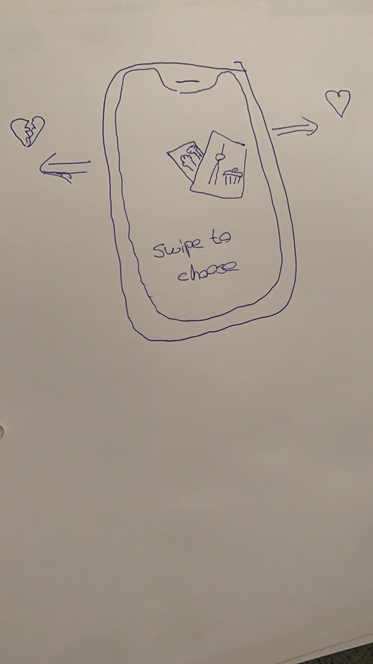
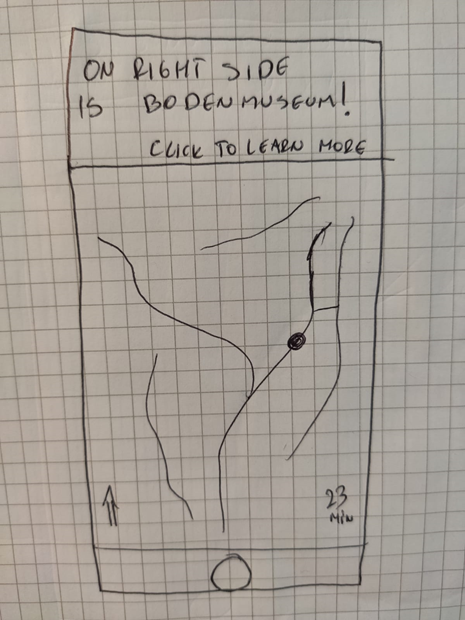
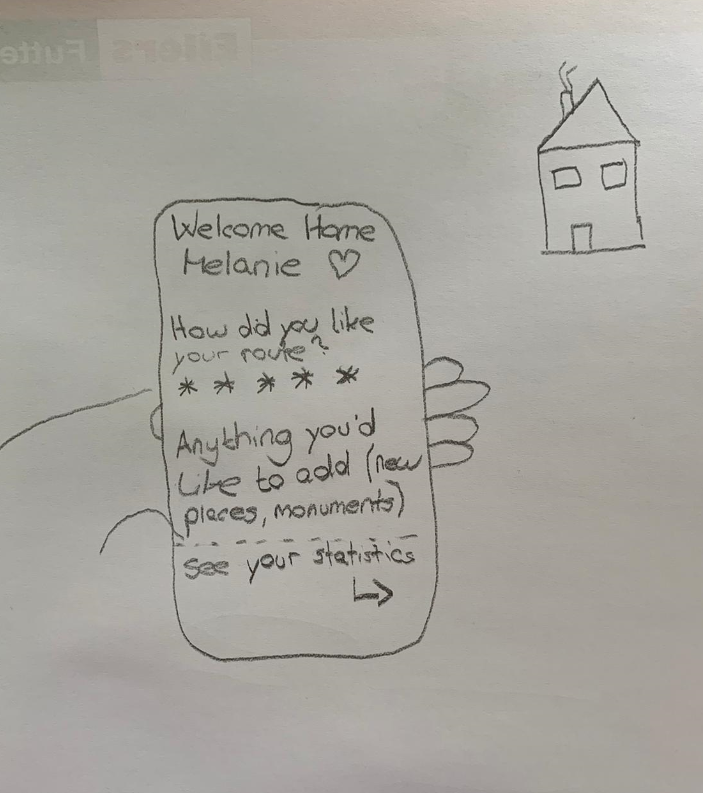
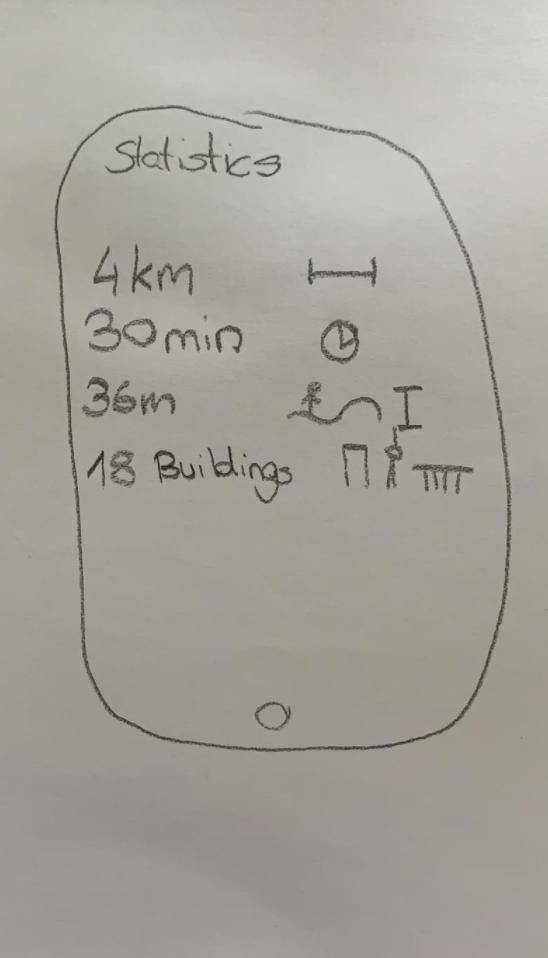
Last year showed us the importance of staying healthy in times of pandemic. Walking with one’s closest friends turned out to be the most important form of socialization during the lockdown, but also has a positive effect on the psyche of each individual. Scenic Route was developed to emphasize awareness of one’s surroundings. Unlike conventional route planning, it does not calculate the fastest route, but the one with the most sights or the most unusual attractions. You get relevant information about interesting buildings and the surrounding area while walking around, so that you become an expert of your city! Choose whatever sort of gastronomy or attraction you would like to see on your route and enjoy the walk while being provided with interesting background knowledge based on experiences of a (soon to be) huge community. Functionally our prototype does still not provide real time route guidance. In the actual implementation open source map data such as OpenStreetMap could be used.
6. Additional images:
Reflexion
WHO MADE WHAT CONTRIBUTION?
We worked together on this Assignment at a WebEx meeting.
WHAT DID YOU LEARN?
We have learnt how to evaluate testing results, and also where we made mistakes, where there has been place for improvement of our prototype, how it could be done better next time.
WHAT WENT WELL?
Whole process went really well. We were happy to work together on another assignment.
WHAT WOULD YOU LIKE TO IMPROVE?
There is nothing we would like to improve, since we are pretty much satisfied with how it went, both content wise and atmosphere wise.