Hypothesis and problem statement
Jura Yun needs a way to dynamically arrange examination schemes for legal issues because handling many different schemes quickly leads to confusion. We will know this to be true when we see that organizing and structuring schemes is no longer time consuming.
We believe that by building an app to easily structure and merge these schemes for Jura Yun, we will archieve to lower the effort necessary to handle the examination of legal issues.
Moodboard and sketches
We included our sketches into our moodboard.
Moodboard: http://www.gomoodboard.com/boards/ESd8FPrO/share
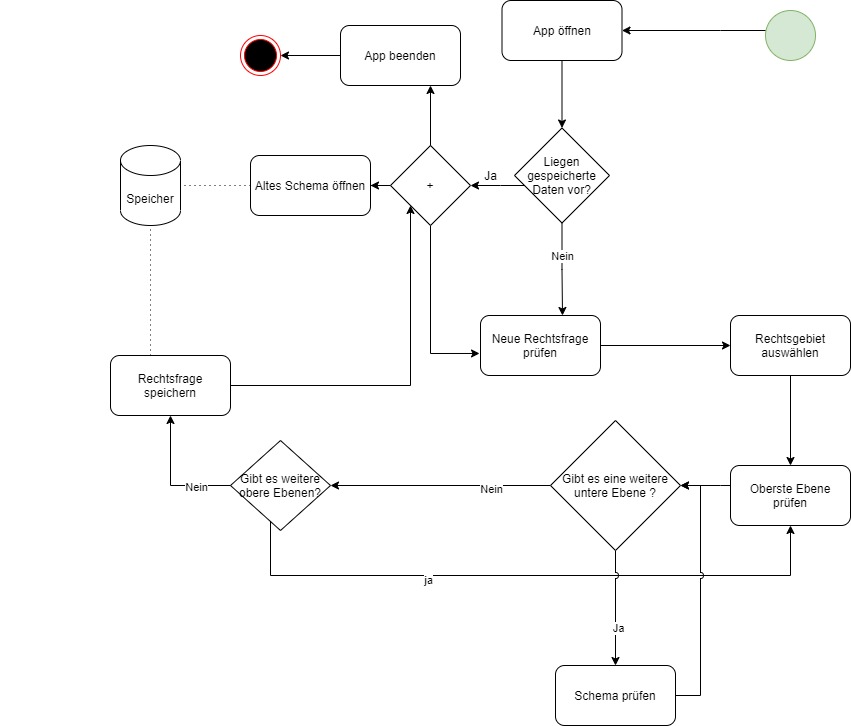
Conceptual model for task analysis
We choose a task flow model with BPMN since we are still not sure how we can accomplish the solution for Jura Yun. So, the task flow chart helped us to figure out what design could help Jura Yun in the future. We also talked about features we want to have in our application and which we could think about later.

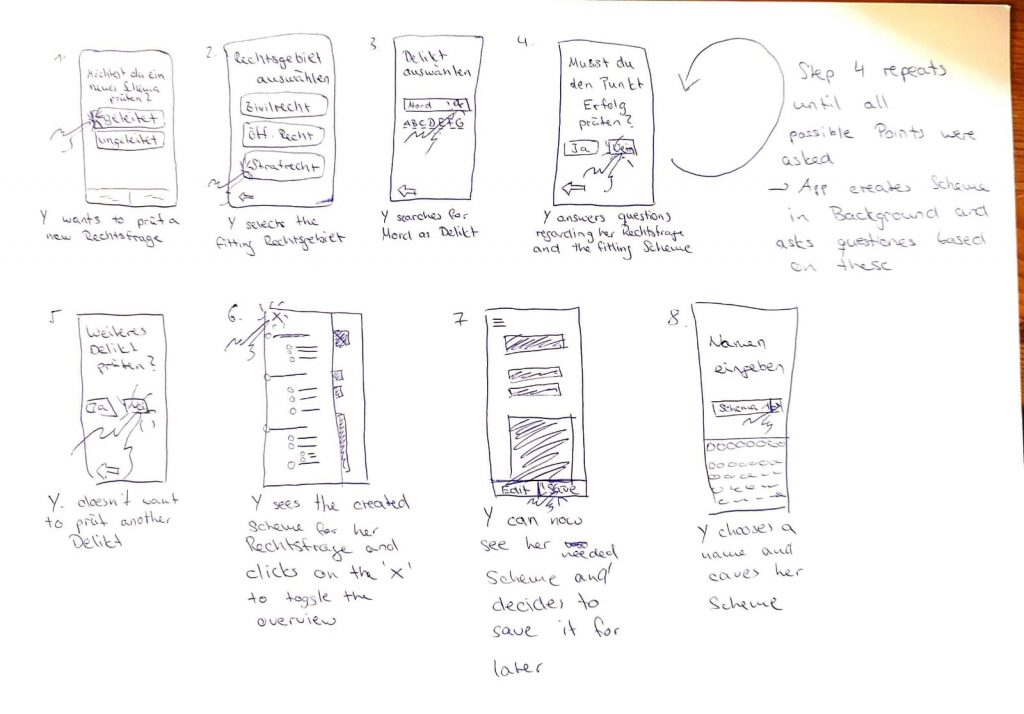
Storyboard

Reflexion
Who made what contribution?
We met and made the task flow model and the moodboard together with the sketches we prepared before. The storyboard was made by Tobias and I made the blog post.
What did you learn?
We learned, that some conceptual models fit better for specific projects than other. Drawing can help to bring thinks in your mind quite fast on paper.
What went well?
In the meetings we worked together very well. We talked about the new learning unit and its content. We could easily find a date for the meetings.
What would you like to improve?
There is nothing we could improve specifically. We hope we will work together as good as we currently do.