Evaluate your test results
What method(s) did you use to evaluate the results of your usability tests?
How did you evaluate the results?
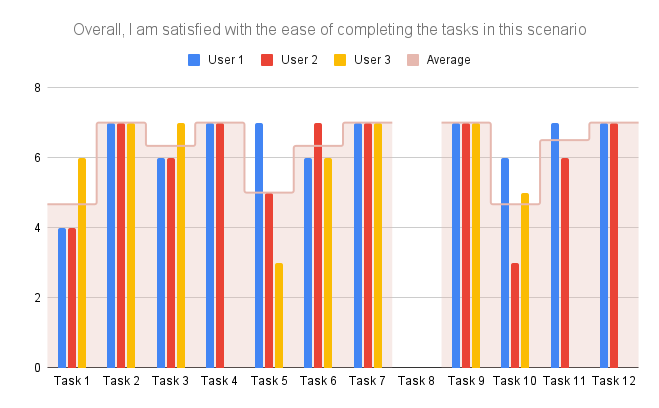
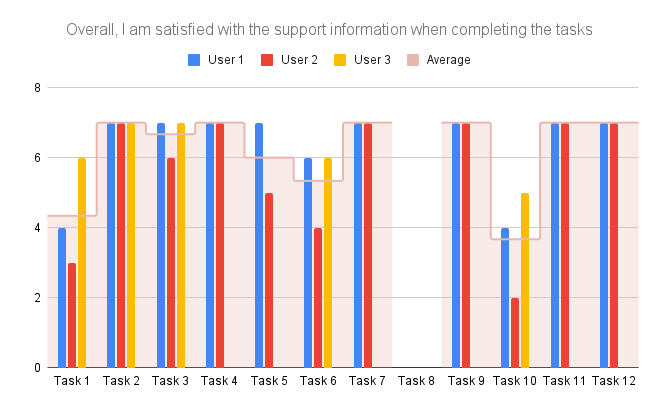
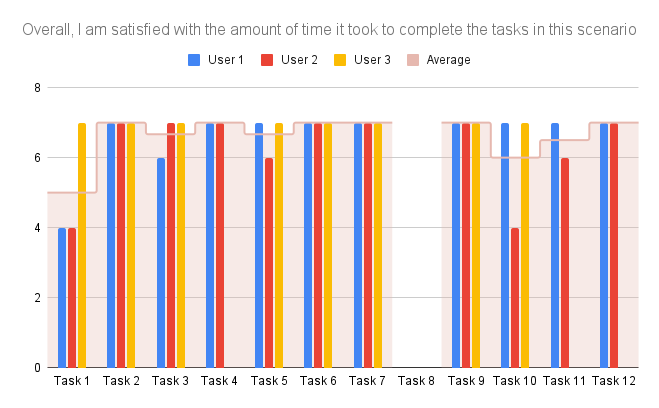
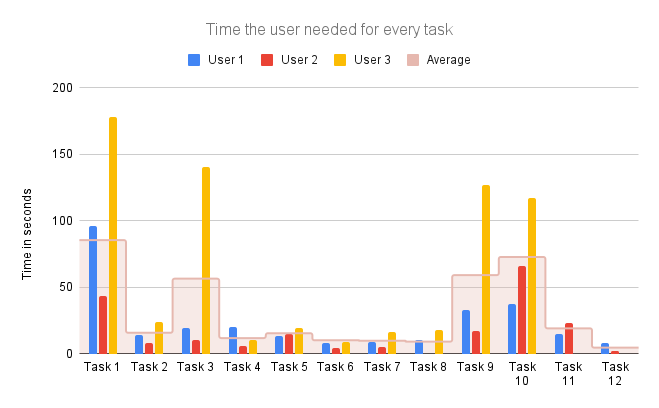
We created Diagrams with Google Docs and compared the different user ratings from the After Scenario Quest (ASQ) and the time they needed for the tasks. We calculated the average for the time and every post-task question and included them in the diagrams.




What did you learn from the testing?
- Every user interacted really differently in the test.
- To ask the 3 post-task questions took a lot of time.
- It was hard to convince people to use a rating for the post-task questions.
- We asked people during the interview and couldn’t always get numbers as answers, people seemed to find it easier to explain their thoughts.
- It would have been probably more beneficial to give them a form where they can choose what number they want visually.
What are your main takeways
- When using post-task questions, it seems better to only ask one instead of three.
- Tasks shouldn’t be to short, otherwise measuring the time becomes a bit complicated and the evaluation results aren’t meaningful. (e.g. Task 8: Du bist aufgewacht und nimmst gleich dein Handy in die Hand um es zu entsperren.)
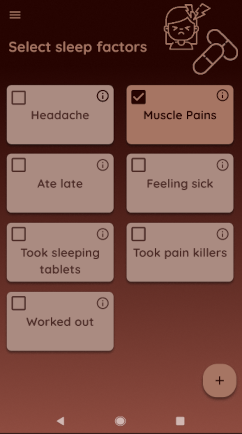
- Task 1 took the most time in average, that is probably because the user didn’t know that they can find the factors in ‘sleeping mode’.
- Overall the user were satisfied with the time the tasks took.
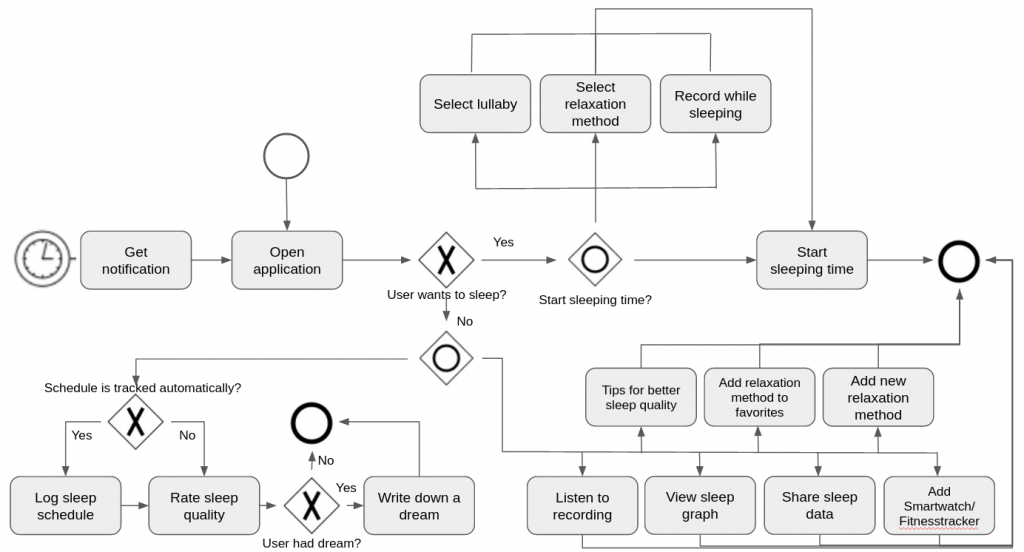
Project description
Prototype
Link to the final prototype: https://www.figma.com/proto/uyswzIlrEDZOnSqmzk08te/Sleepy-Heads-HiFi-Prototype?node-id=17%3A11&scaling=scale-down&page-id=0%3A1


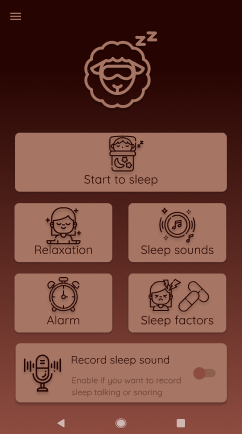
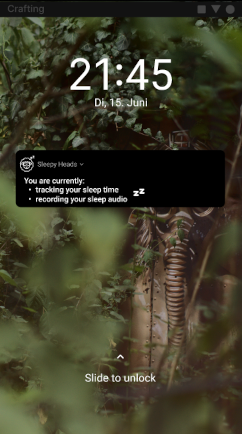
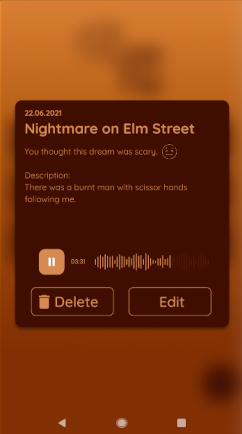
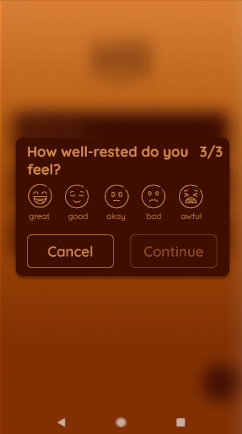
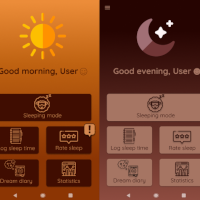
Unique in our prototype is that we have a design for the night and for the day.
Tagline
Sleepy Heads – Good night and sleep well. 🙂
Group members
Angelika Albert
Freie Universität Berlin
Bachelor Informatik
Ayse Yasemin Mutlugil
Freie Universität Berlin
Bachelor Informatik
Tanita Daniel
Freie Universität Berlin
Bachelor Informatik
Description
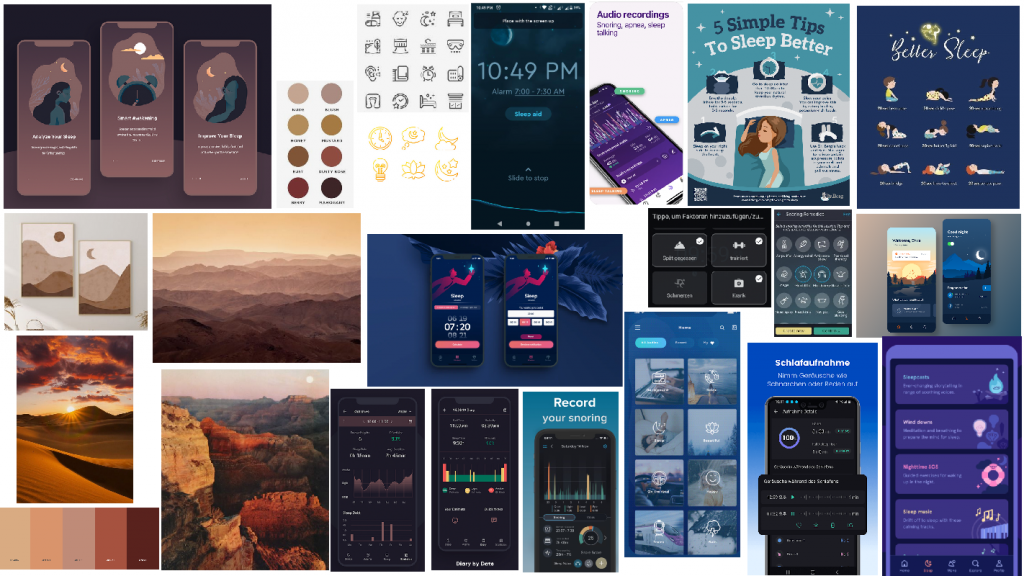
Many people suffer from sleeping problems and need help with falling asleep, having a well-rested sleep and waking up. Sleep is very important so that people can handle their everyday life. There are a lot of factors that can affect the sleep and many people aren’t really aware of this. For example: We all know that we should avoid screentime before going to bed, but we often do it nonetheless. That’s why we decided that our app should have a blue light filter and we chose to avoid the colour blue and its variations. This is the reason why our mobile application is only using warm colours.
Our goal is to increase the quality of sleep and improve understanding of the persons sleep schedule. Everything will be conveniently recordable in one app and there is no need for paperwork. By recording sleeping patterns, it provides the capabilities to improve the sleep quality and allow doctors to diagnose faster, easier and more accurately.
Additional Pictures