In the previous week we interviewed three students in our target group and conducted a public survey to get an overview on how the general public forms their opinion on political topics.
In total we received 122 responses to our questionnaire, of which 61% are male and 56% are students. Most of the participants (78%) are younger than 36 years.
1. Affinity Diagramming
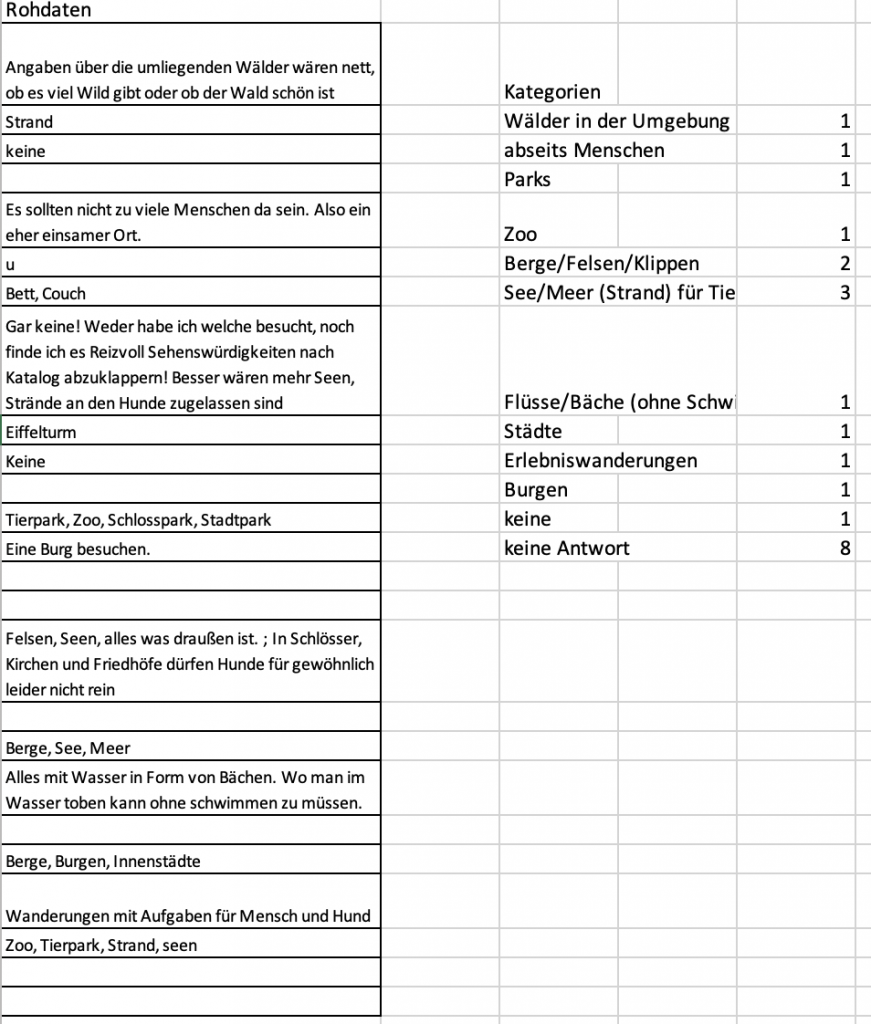
Our questionnaire consists of 15 questions, including 13 multiple-choice questions and two text-field questions. We used the responses to the question What are your usual steps when trying to form an opinion on a controversial topic? as input for our affinity diagram because it received the most qualitative answers.
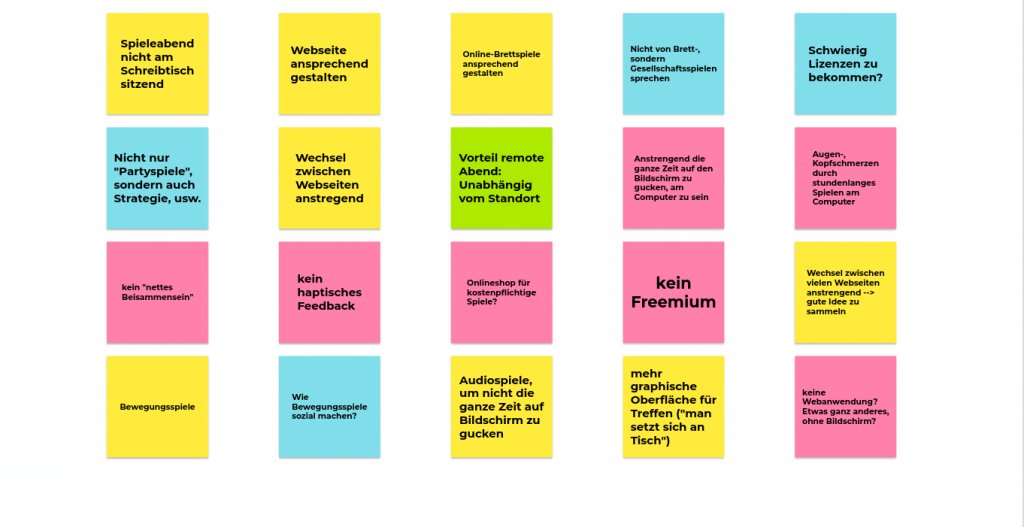
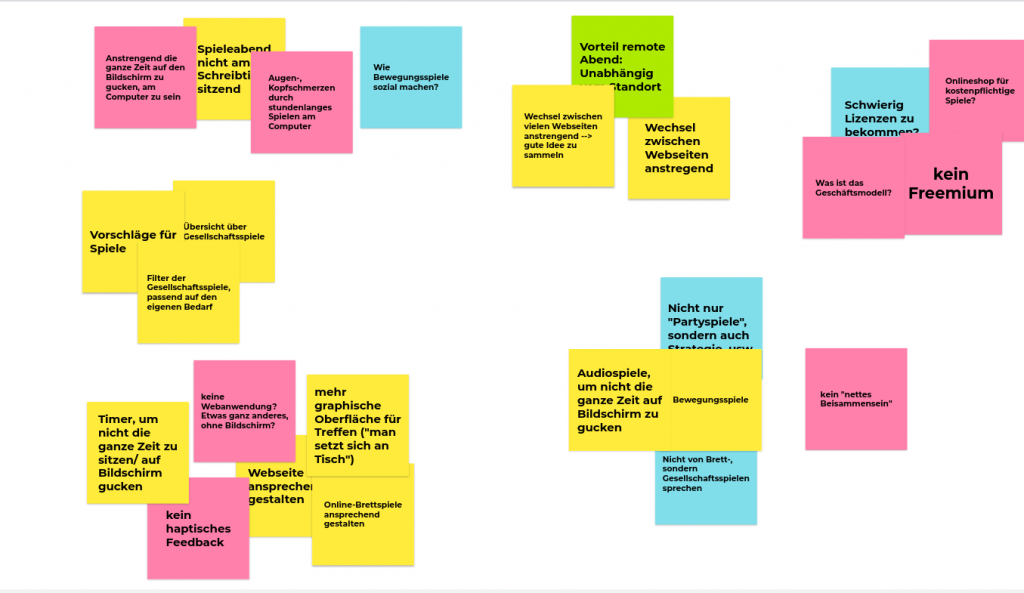
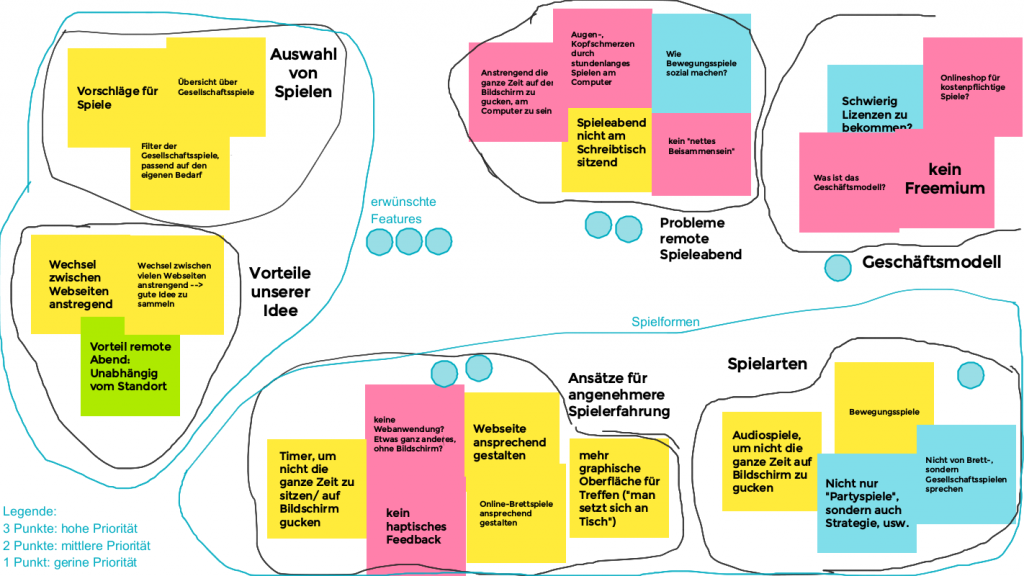
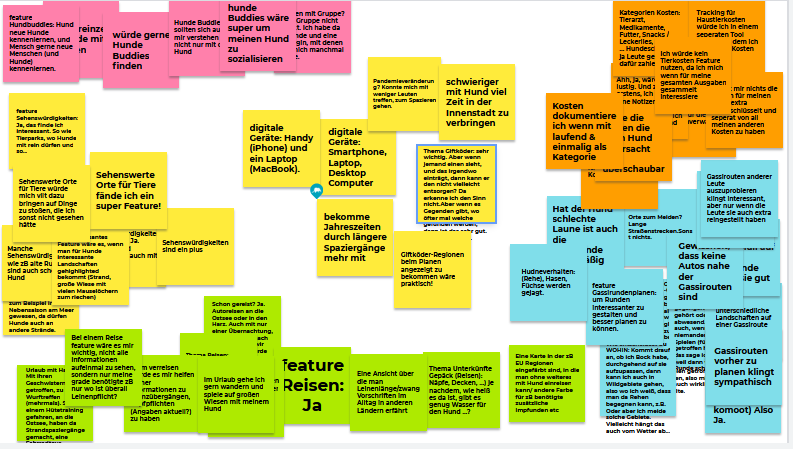
We used miro.com to sort through and categorize the responses. The below image shows the initial state of the diagram.

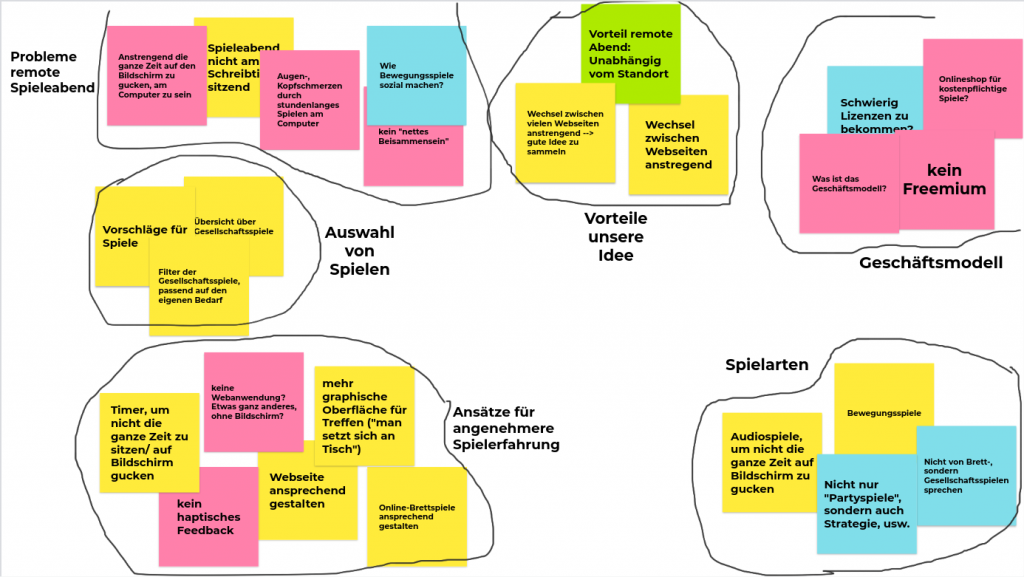
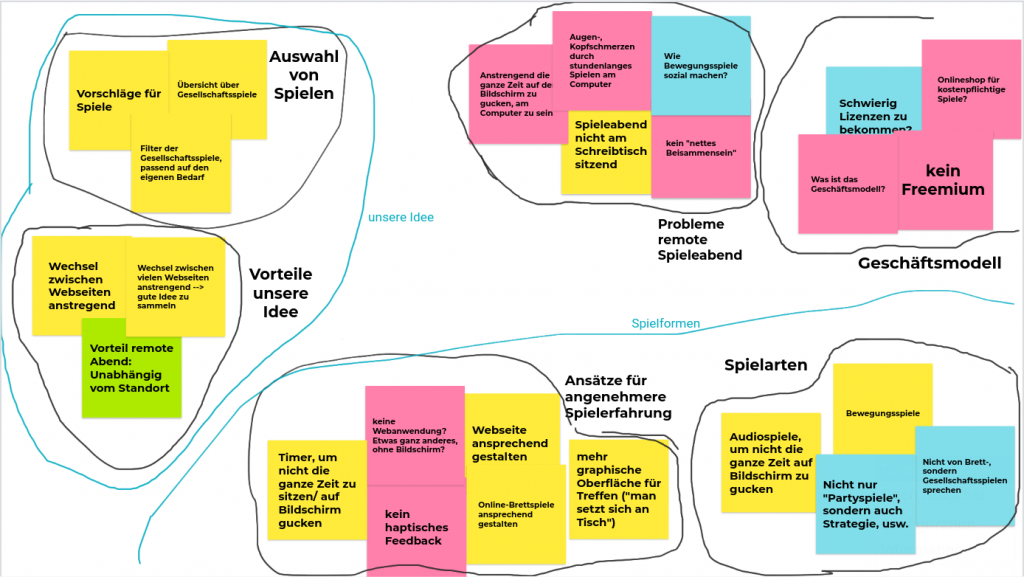
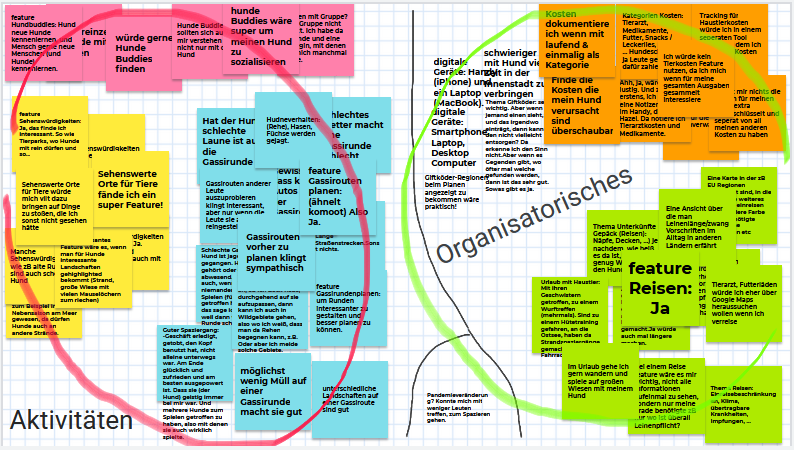
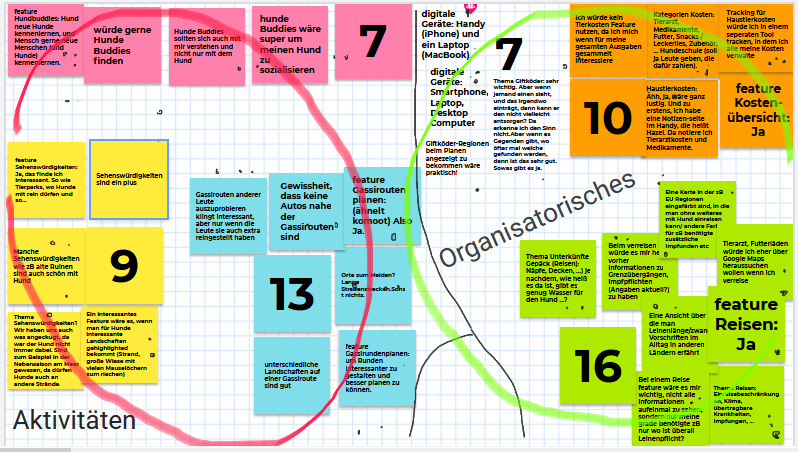
We sorted the responses into 4 major categories (gray/white) and 4 subcategories (colored). Unsurprisingly, the majority of participants responded that they Look up information when trying to form an opinion. The blue area contains participants that attempt to look up information of both sides of the story. This is our target group because they are willing to understand multiple viewpoints, but possibly lack easy access to websites across the political spectrum.

2. Primary Persona
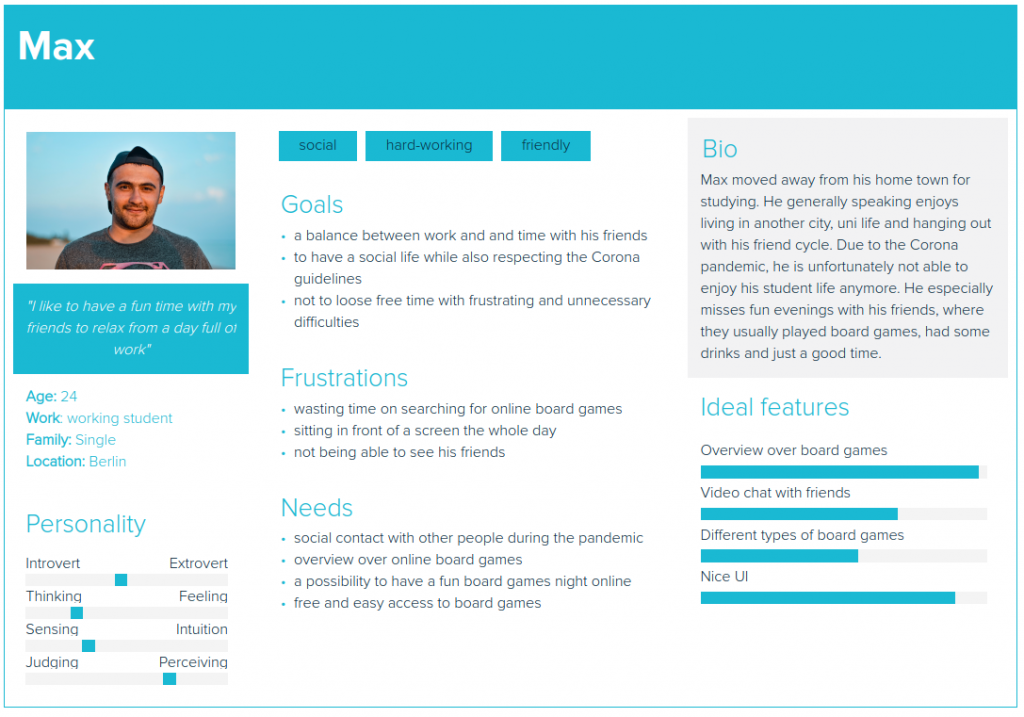
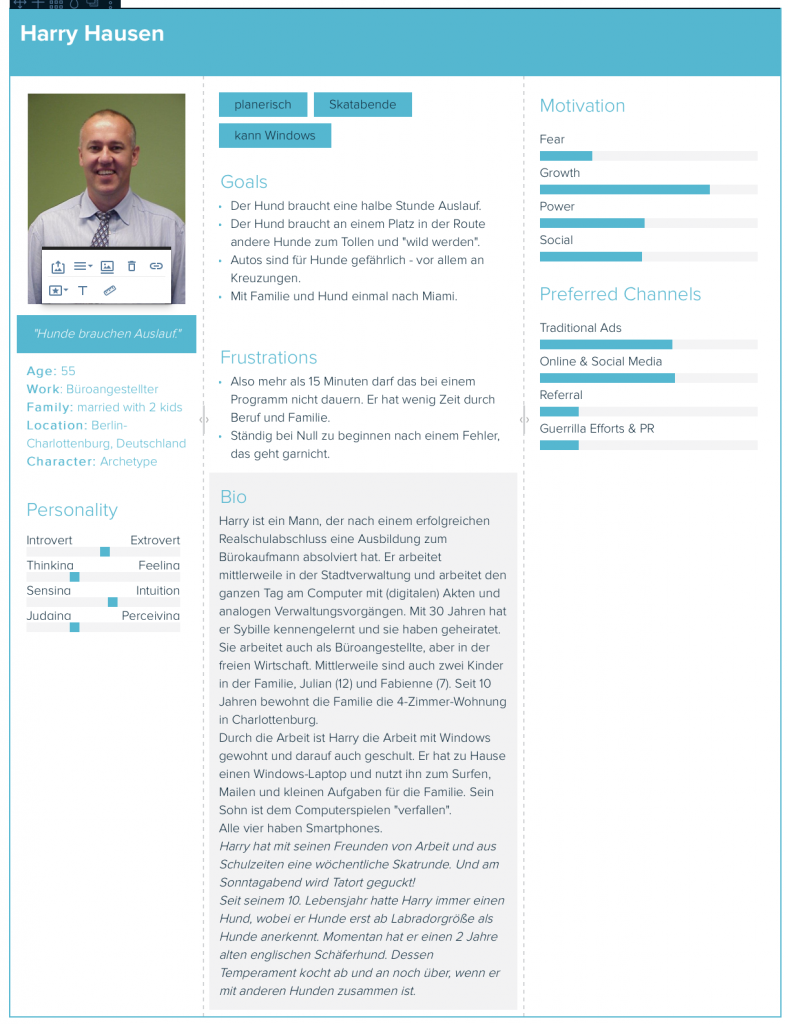
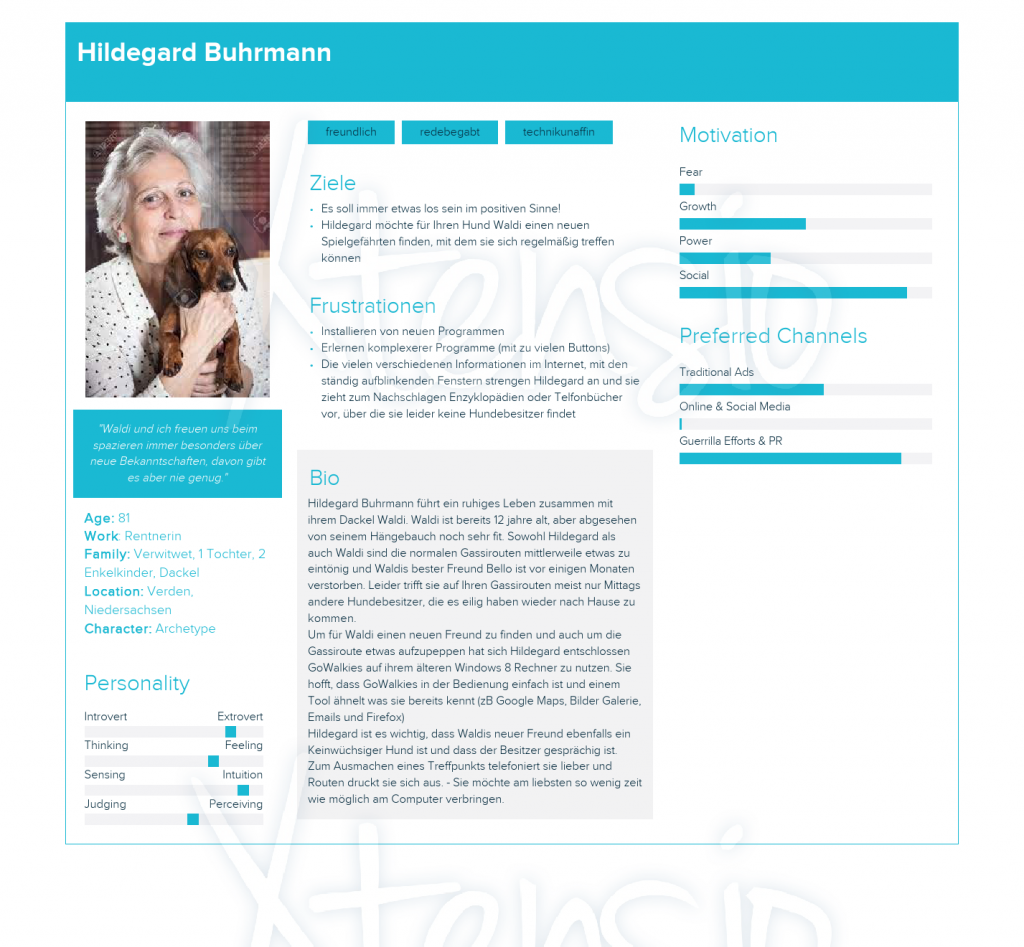
To form a primary persona we used the responses from our three interviews and the average response to our questionnaire. The majority of facts about the primary persona in the following picture is directly based on responses, e.g. favorite apps and age. The the remaining facts, such as curious or helpful, are simply invented and thought to be well fitting.

3. Scenario
To create a scenario for our persona we used our entire dataset and came up with a story aligns with the primary persona and attempts to describe how application is supposed to be used. WHAT questions are printed in bold and WHERE/CONTEXT questions are printed in italic font.
Each work day when Mark commutes to university with public transportation, he quickly checks his Reddit feed for some minutes in between transfers. On his favorite subreddit, /de, he finds entertaining content. Many posts contain political content, often directly referencing news articles, and comments of other users. Mark wants to read about other perspectives off one post he deems opinionated. He uses the share button provided by Reddit to share the URL of the newsarticle with the app VERITAS. There, he gets an overview of other articles about the same topics. He can easily discern the political positions of the post on Reddit and other articles.
After a long day of studying, Mark is laying in his bed, about to sleep. He just wants to briefly check his Instagram before. He sees an interesting post about US politics liked by one of his friends. The post has some images with text describing a controversy about a US politician. He finds the information shocking and wants to read more about it. He uses VERITAS to loop up the topic he is concerned about and gets a collection of articles he can briefly skim over.
4. Two Use Cases
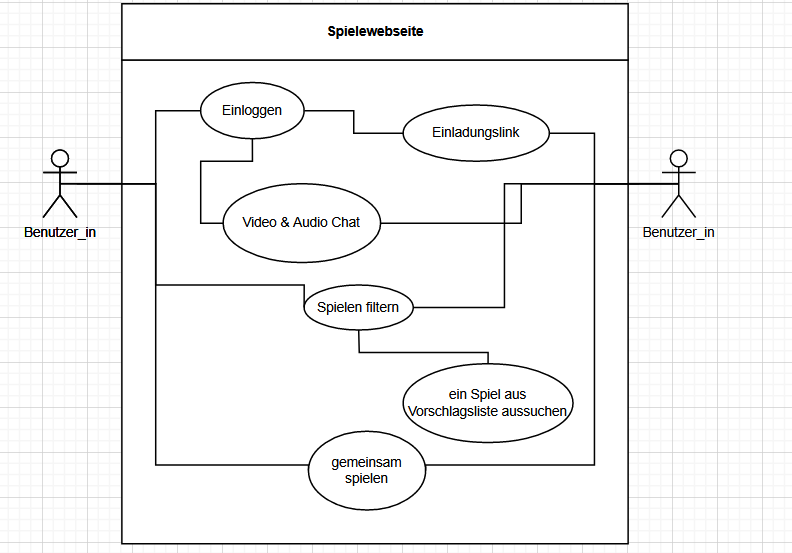
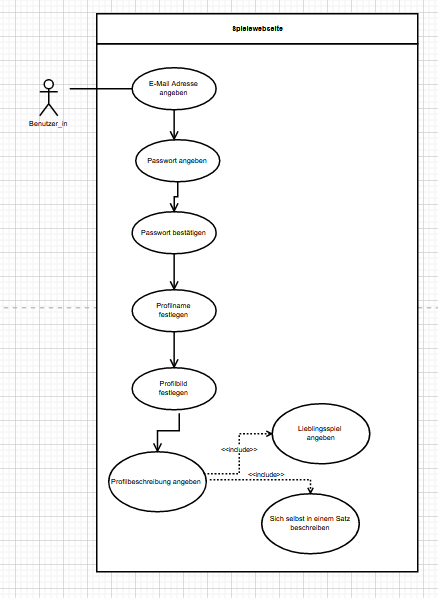
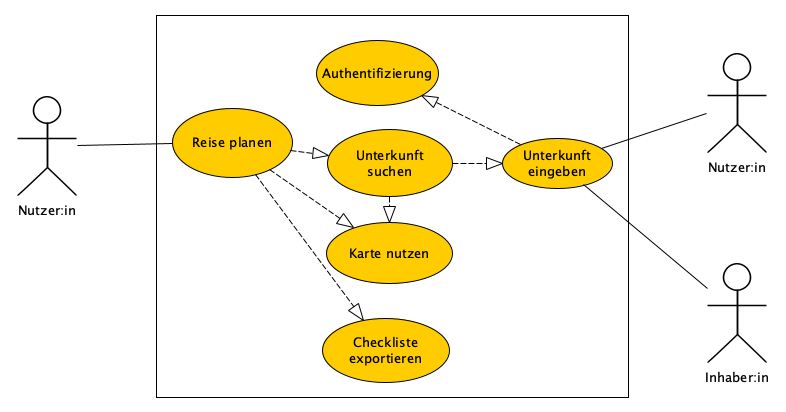
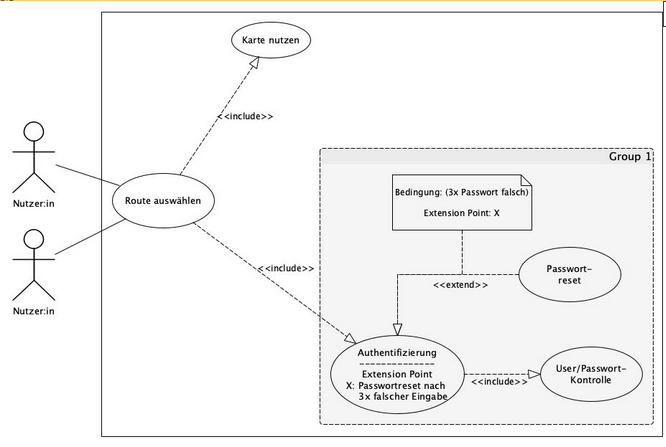
The following UML diagram depicts two use cases: (i) the administrator updating articles on the political spectrum and (ii) the potential user of VERITAS search, rating, and reading articles.

Reflection
Who did what?
First, we sat together to discuss the results of the interviews and questionnaires. After we selected the responses to put in the affinity diagram we categorized them. After that we split the tasks between us: Arne worked on the primary persona, Daniel wrote the scenario, Mateusz created the use cases, and Clemens put everything together in a polished blog post.
What did you learn?
We were excited to learn about affinity diagrams. Although initially skeptic about its scalability and usefulness, we soon found it to be useful and quickly got a nice overview of the responses.