Part I. Assignments
(1) Continue to develop (or start a new) paper prototype based on new insights or feedback from your peers.
We skip this subtask since we considered the feed back from peers was planned to gathered during last lab session on 25. May which didn’t happen (question asked and got confirmed in Mattermost).
(2) Conduct (at least) 3 formative usability tests.
1.Develop a script for your usability test.
(1) Hinweise für den User
Wir testen die Webapplikation, nicht dich! Fragen bitte gerne stellen, ich kann aber nicht versprechen, alle Fragen direkt zu beantworten! Bitte laut denken (Think aloud). (übernommen von Lab 07)
(2) Kontext der Anwendung erklären
Wir wollen eine Webapp entwickeln für online Spieleabende mit Freunden. Sie soll die remote Brettspielabende unkomplizierter und übersichtlicher machen. Neben der Kommunikationsformen, wie Audio-, Videochat, soll unsere Webapplikation eine Filterfunktion für Brettspiele haben, sowie die eigentlichen Brettspiele eingebettet haben. Wir haben einen ersten Prototypen gebaut und würden in diesem Test gerne die Verständlichkeit und Übersichtlichkeit testen.
(3) Fragebogen
- Wie heißt du?
- Wie alt bist du?
- Was machst du beruflich?
- Spielst du gerne Gesellschaftsspiele in deiner Freizeit?
- Hast du schon einmal einen remote Spieleabend gemacht?
- Hast du schon einmal einen usability test (als Testperson) gemacht?
(4) Szenario(s)
erste Szenario: per Link einladen
Du hast einen langen Tag der Arbeit beendet und würdest gerne mit deiner Freund_Innen ein Spielabend machen. Nach der Absprechung habt ihr entschieden, gemeinsam online ein Spielabend auf Social Play zu organisieren. Du würdest gerne erstens ein Account auf Social Play einlegen und deine Freund_Innen per link einladen. Du hast über Social Play einen Link per email an deindem/r Freund_In geschickt. Nachdem deindem/r Freund_In sich eingeloggt ist, habt ihr eingefangen in einem Treffen zusammen Spiel auszuwählen.
zweites Szenario: Spiel aussuchen und filtern
Du triffst dich mit deiner Freund_Innen zusammen im online meeting Raum von Social Play. Ihr habt gestartet ein Spiel auszusuchen. Jenach euer gewünschte Filterkriterien (z.B. Spielzeitlänge, Spielart, geeignete Personenanzahl usw., die sollte Testperson selbst gegeben werden, um zu gucken, ob wir einige Kriterien vergessen haben) sollte eine Liste von Spiele ausgegeben werden. Dann du und deine Freund_Innen gucken solche Spiele durch und sucht ihr ein Spiel aus. Anschließend spielt ihr das Spiel zusammen.
(5) Aufgaben
Mache dich mit der Anwendung vertraut
- Beschreibe was du siehst und deinen ersten Eindruck.
- Was wären deine ersten Schritte, um in eine Gruppe mit deinen Freund_innen zu gelangen ?
Finde die Gruppe No board games, no gain.
Lerne die Gruppenmöglichkeiten kennen
- Wie würdest du einer Gruppe per Link beitreten?
- Wie würdest du eine Gruppe erstellen?
Erstelle ein Gruppe, bei welcher du deine Freund_innen hinzufügst.
Lerne die Filterfunktion kennen
- Wie würdest du ein Spiel finden?
- Wie würdest du das passende Spiel für euch auswählen?
Finde ein passendes Spiel für deine Gruppe und wähle es aus.
Lerne die Spielfunktion kennen
- Was würdest du machen, um mit deiner Gruppe zu spielen?
- Wie würdest du ein Spiel starten?
Spiele ein Spiel durch mit deiner Gruppe
(6) Abschließende Fragen
- Welche Vor- und Nachteile siehst du bei der Benutzung der WebApp?
- Was fehlt dir an der Social Gaming App?
- Hast du Schwierigkeiten (Wo hast du Schwierigkeiten) bei Nutzung des Apps? (z.B. eine bestimmte icon oder Funktion zu finden, verwirrende icon design oder Layout design usw.)
(7) Abschluss
- Hast du weitere Fragen oder Anmerkungen?
- Vielen Dank für deine Teilnahme! Du hast uns sehr geholfen.
- (übernommen von LU 7)
2.Document who is taking what role
In the first and second usability tests Ina will be the Facilitator and in the third Brendan. Xin will be the Observer in all usability tests.
3.Decide if you want to record your test session and how you take notes during the test sessions.
We don’t want to record the test sessions as our users expressed uncomfort with the idea of being recorded. We will take notes on paper during the usability test, as we find it the easiest way to create “creative” and adaptable notes. We will later summarise these notes in a more structured way in a Google Doc.
4.Document who you are inviting for a test session and how long the session lasted.

(3) Document and evaluate the results of your testing.
Results Evaluation
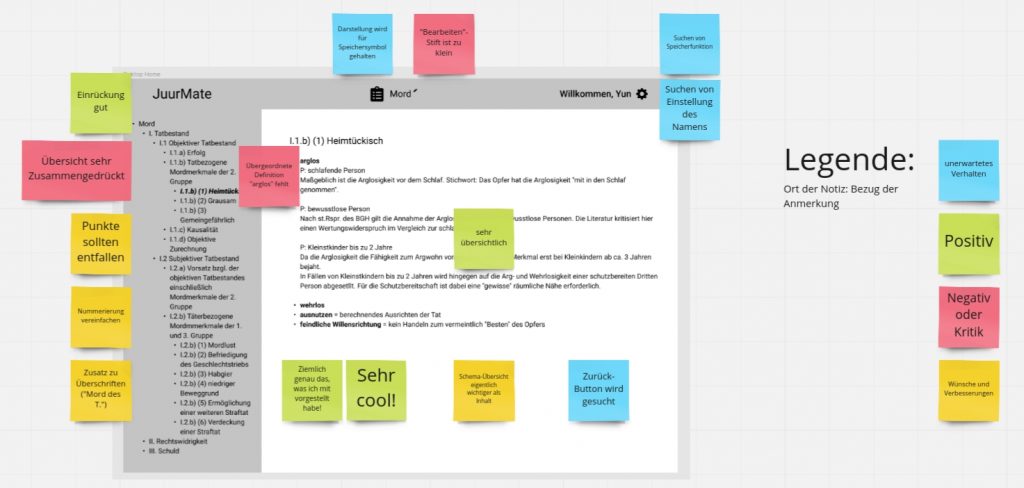
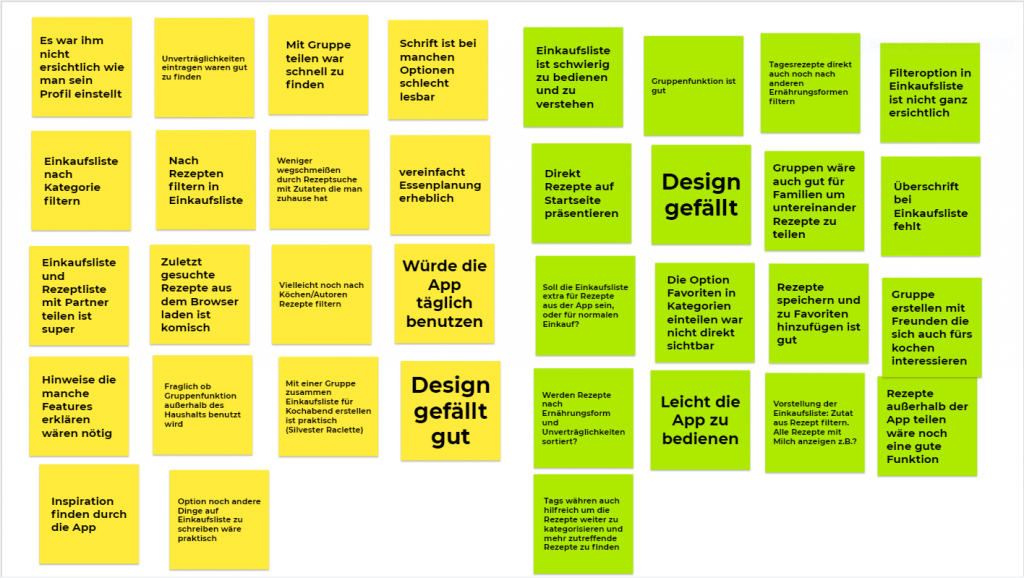
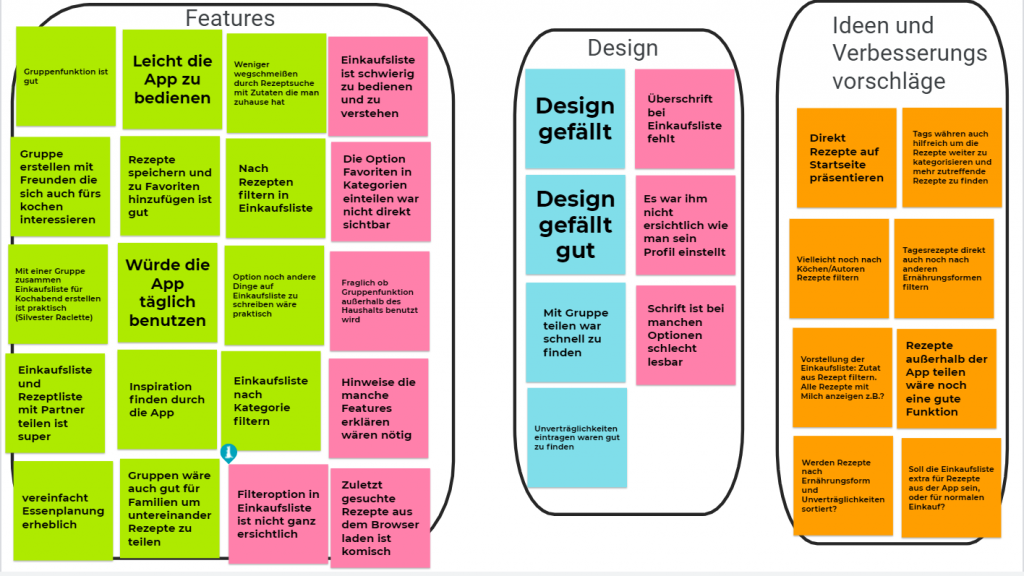
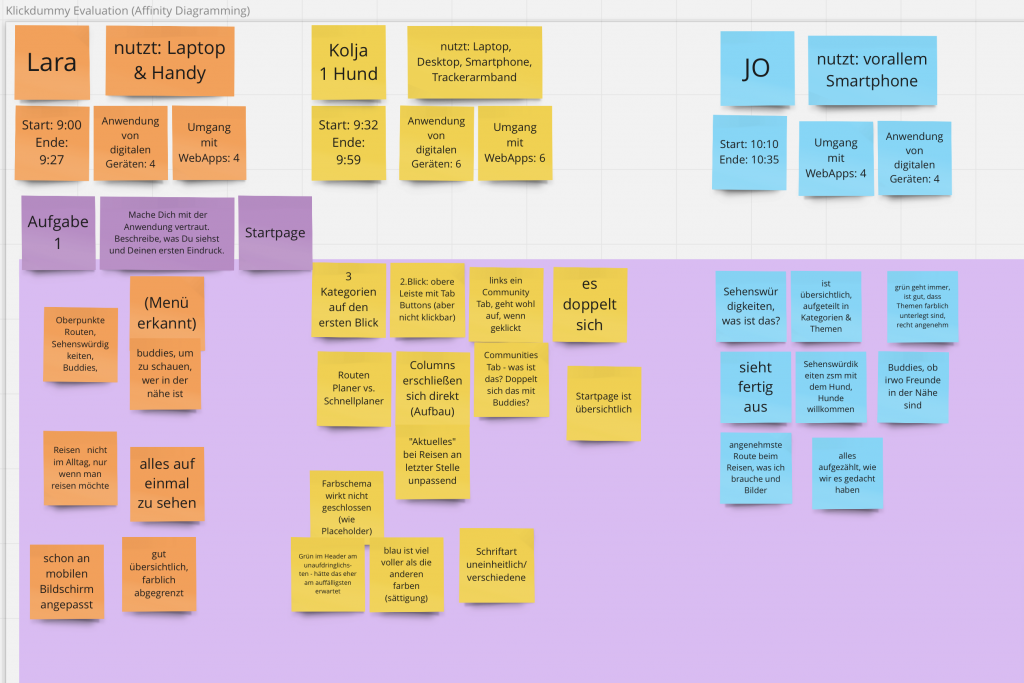
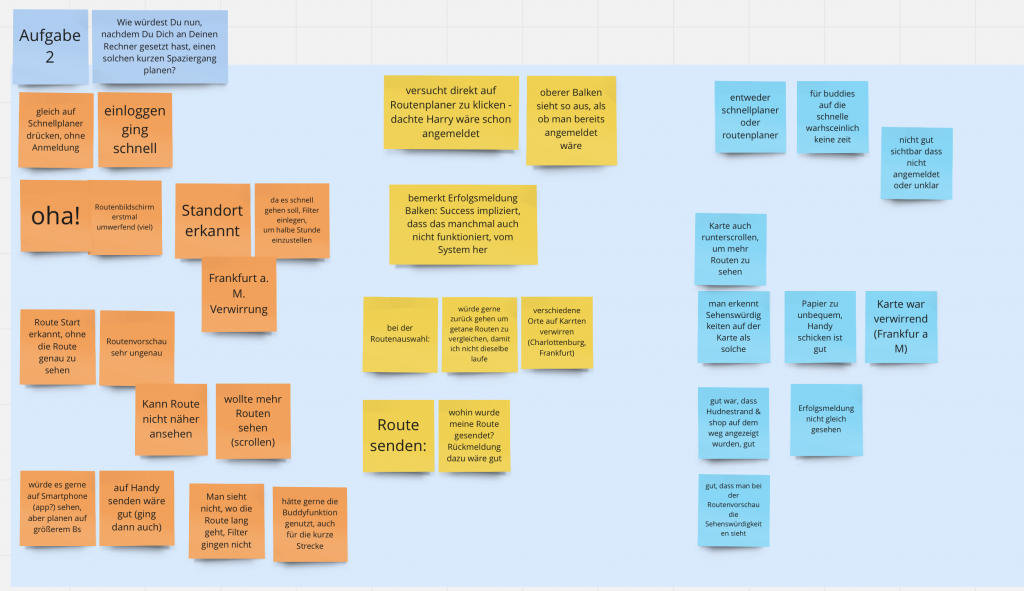
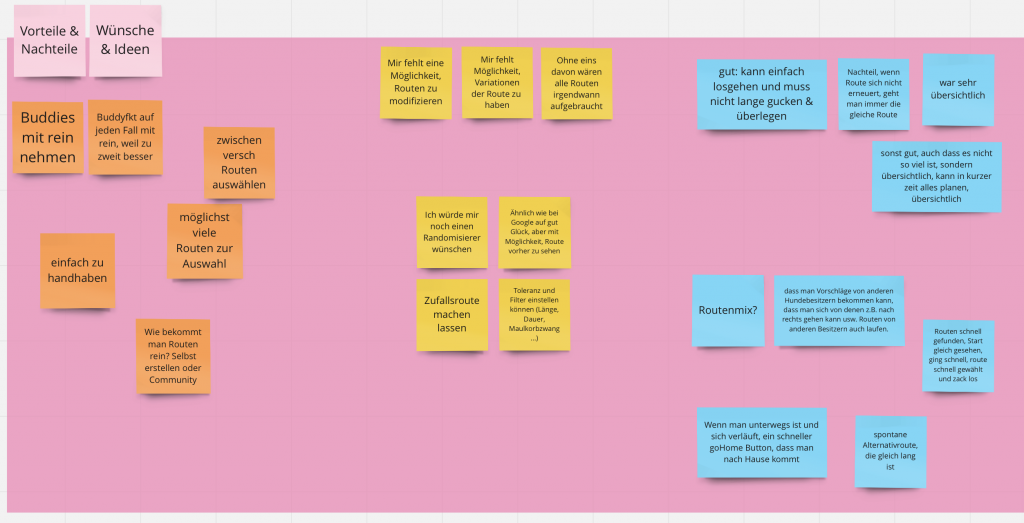
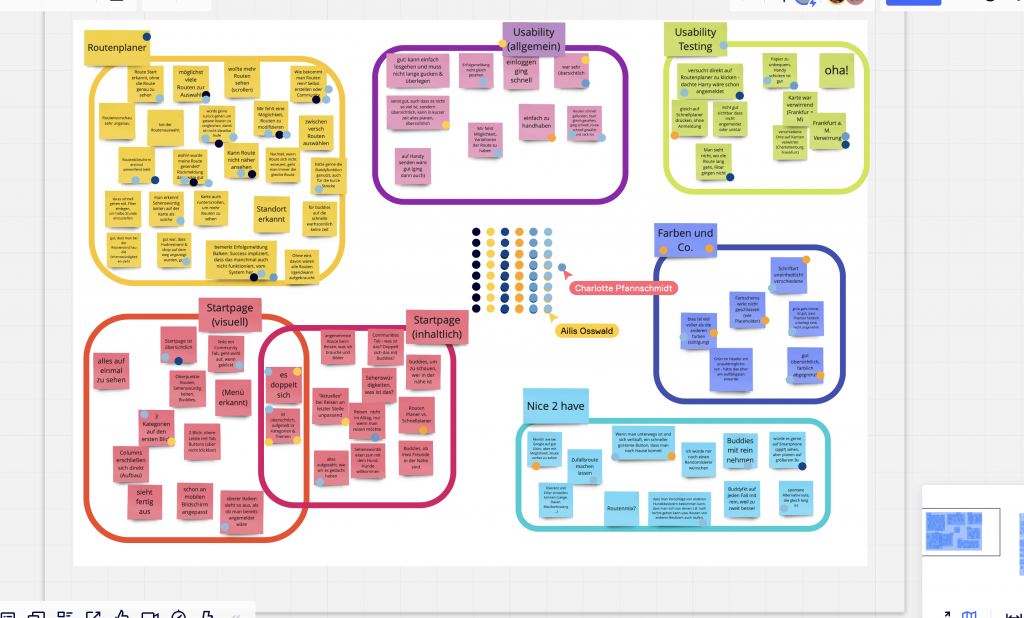
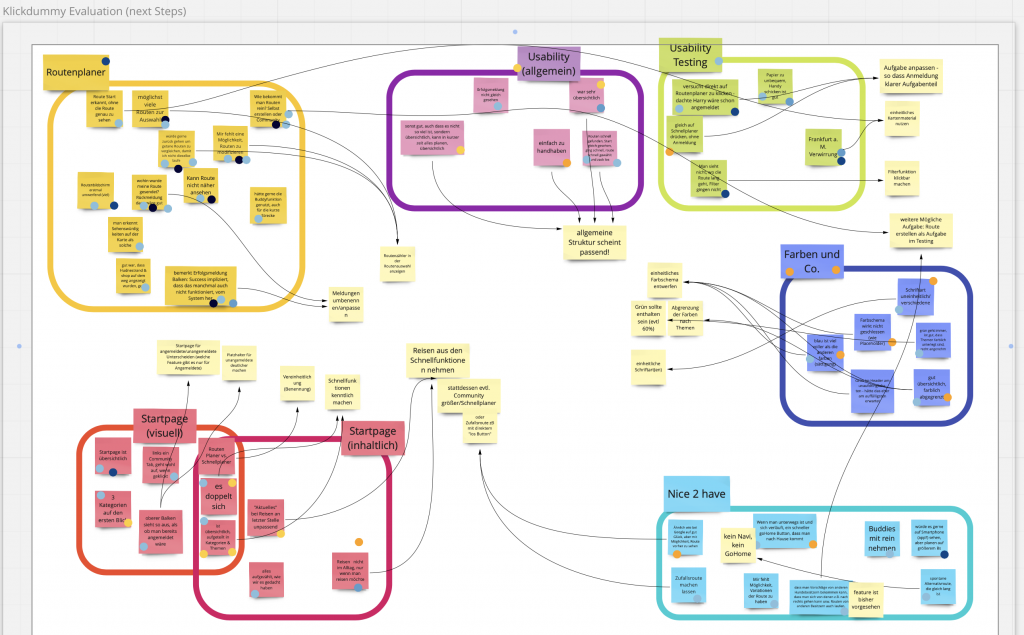
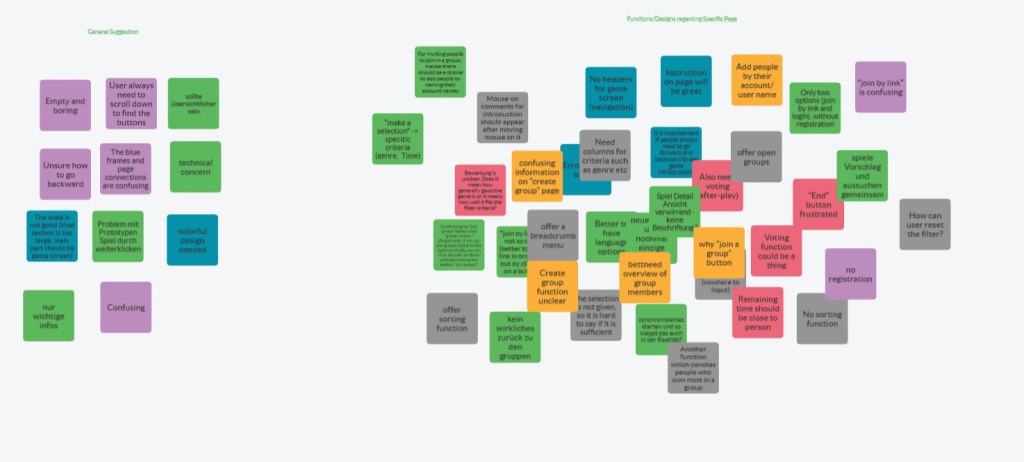
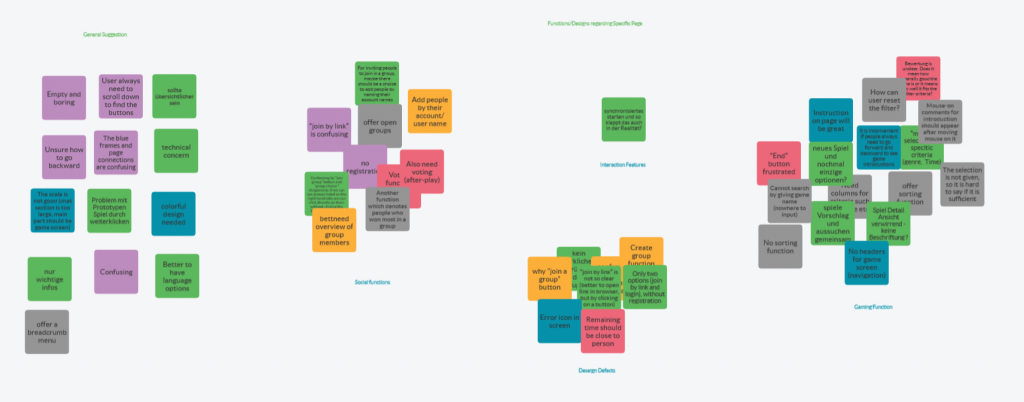
We first wrote down notes on paper block and then tranformed them into structured notes in word documents (each document for one single test person). The document is structured as the usability test workflow. We take Affinity Diagram to evaluate our results of usability testing since we consider it as the best way to fulfill our „gather and then organize“ evaluation steps.
Since we most concentrate on the improvement suggestions and critics from our test persons, we organize only the „negative“ feedback from our test persons and didn’t write down „positive feedback“ in our affinity diagram (of course positive feedbacks are noted in our structured documents).
The affinity diagram is generated using online tool Flinga.



Design defects is a subcategory which should not happen but we still have it based on our carelessness in first design.
Learning and Takeaways
We learned that all test persons liked our design idea behind our application. And they think our first design is not overwhelmed with non-necessary information, wo that the it is easy to follow the test process. However, some confusions can also be found in testing. Part of the confusions are based on the Marvelapp and partly is based on our design defects. There are also some functions we didn’t think of but proved to be important by testings. We think there are really lots of improvements to be done in further design iterations.
Part II Reflexion
(1) Team member contribution.
We first meet together in Discord and discussed the organisatorial stuff of how to organize the usability tests. Then we worked together on our script for further steps (Ina for contextual introduction and questionaire, Brendan for following-up questions, Xin for scenarios. However the separation is not 100% clear since we review and improved each other’s parts though).
The three usability tests are taken part separately over the weekends (responsible persons can be found in the table for task (2)). Notes are generated after the test and uploaded into our shared google folder.
We created the Affinity Diagram after gathering all three notes and evaluate the results.
(2) Learnings from assignment.
We learned how to formly conducted a usability test. It was an interesting experience because somehow the test person can get confused by some designs which we didn’t notice it at all. We are pleased to get constructive feedbacks from our test persons. We will take their feedback into serious considerations and think about how to improve our design.
(3) possitive/successful experience
We successfully found 3 different test persons to help us with the usability testings, which we really appreciate their kindness and helpfulness. All our test persons are so cooperative which make our test processes much more smoothly.
(4) What would you like to improve?
It seems that the assignment workload is not so evenly distributed throughout weeks, for example three usability tests over a weekend is somehow a little bit more. It is also not so easy to find and contact test persons, and then finish usability testings so shortly within a week (for example, some people may be really suitable for usability testing but due to their tough schedule they need to be contacted at least one week before for appointments). That would be so nice if we can see some assignments in advance and maybe prepare it in advance.
Another improvement lies in our previous assignments. In our assignment #2 we didn’t chose „Analyze existing software“ for data gathering. Based on our usability testing results, we found it essential to do that since some of our design defects can be easily resolved by viewing similar apps or apps offer similar functions. If we view similar app designs, we at least won’t forget registration function on the main page.
Additionally, we didn’t undertake probe testing on ourselves before formal usability testing. If we did so, some problems can also be detected earlier.