? Deadline: Monday, 3rd May 12 PM (noon)
? Goals: Analyzing the problem space by applying data gathering methods. Prepare and conduct interviews.
This assignment requires you to develop a wider understanding of what you are dealing with. We expect you to become experts in your project and problem(s). The data you gather from this assignment will be crucial for the following weeks. It is going to be the foundation for your further work. Gather data that helps you describe the precise circumstances of your problem you are trying to solve. It is necessary to get to know your users and other stakeholders in-depth.
Recap – Data gathering methods: Diary, Survey & Questionnaire, Interviews (structured, unstructured, semi-structured), Observation, Contextual Inquiry, Focus Groups, Analyze existing software, Tracking (Weblogging)
Make a plan.
- Define the goals of your data gathering session.
What do you want to find out? - Based on your goal, derive the kind of people you want to gather data from.
What are your participants?
Who are you interviewing? - Decide on your data gathering method.
Constraints: You have to conduct at least one in-depth interview with the person you chose to consult in Assignment #1. Besides, you have to choose one other data gathering method.
Which methods are you using and why?
What type of interview (structured, unstructured, semi-structured)?
What kind of data do you want to gather? - Decide how you handle the topics pilot study & data recording.
Prepare and conduct an in-depth interview.
- Write a script for the interview.
The interview should not take more than 60 minutes.
Prepare questions. - Think about how you conduct the interview.
It is advisable that all team members are present during the interview.
Who is taking notes?
How do you take notes?
Who is asking questions? - Store your collected data, we will need it during the next session.
If you are audio recording your interviews make sure to use a Consent Form.
Conduct one other data gathering method.
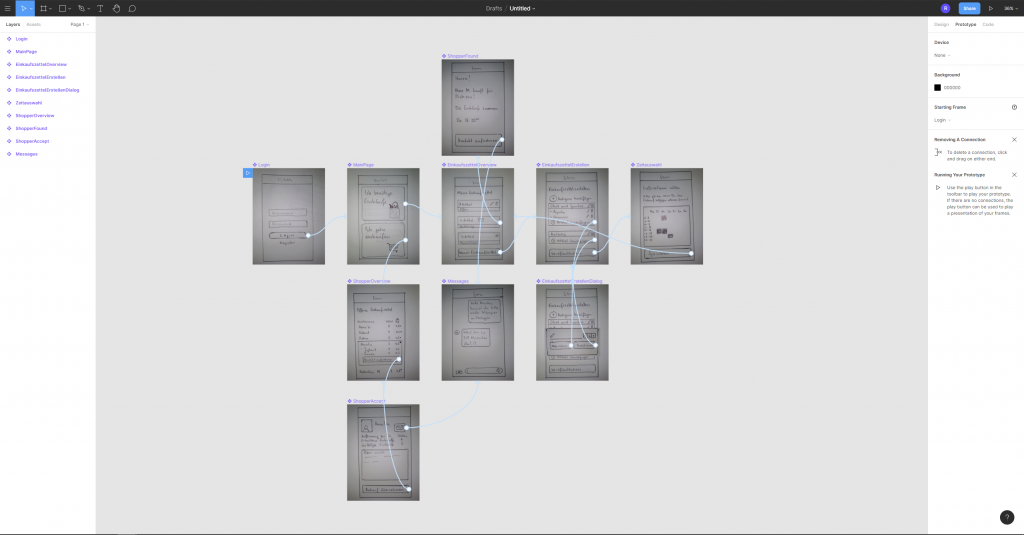
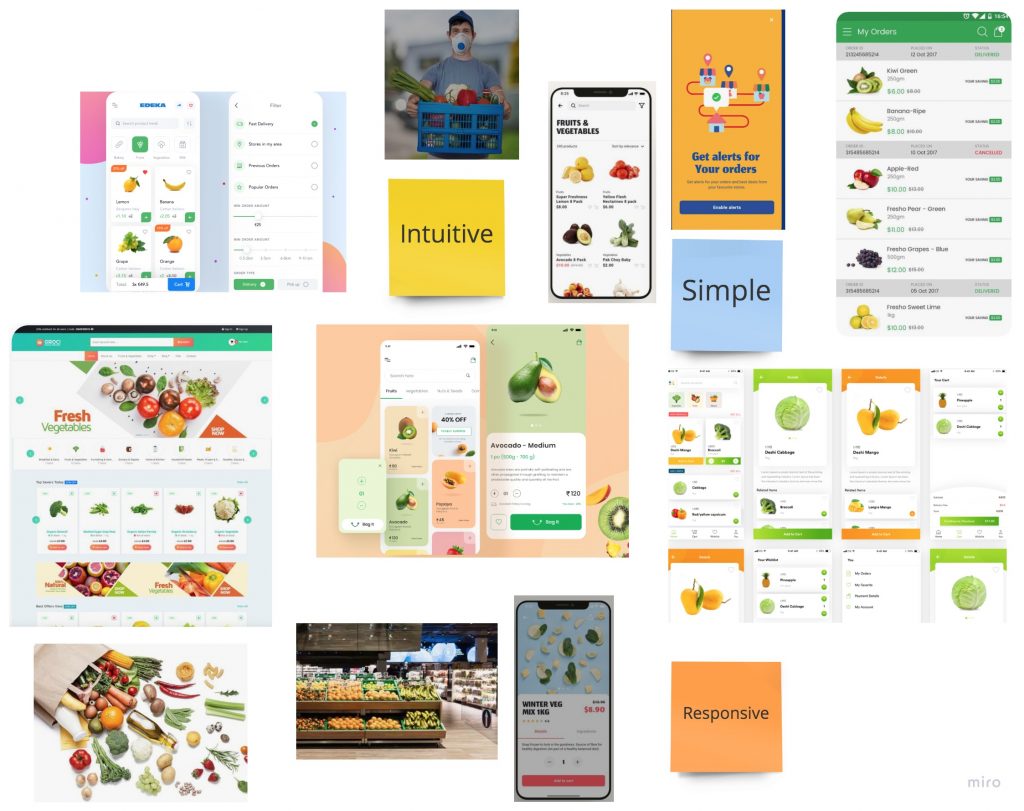
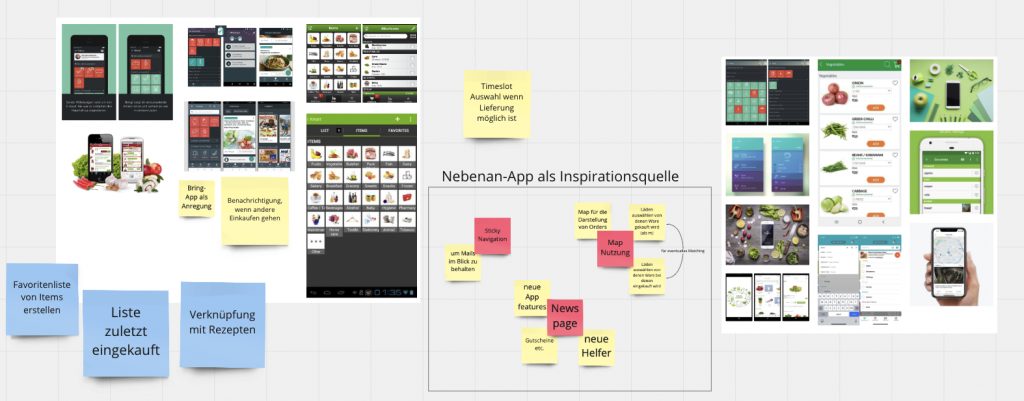
Please decide what other data gathering method might be appropriate for your project and also manageable in the given time. Maybe you want to conduct shorter interviews with more people? Maybe you want to observe people on how they do or use something? In your project, it’s best to analyze existing software?
- Document your method and the type of data you are gathering.
- Store your collected data.
Summarize your work in a structured way in a blog post.
Next step: We will dive into affinity maps and we will learn to sort and order the data you gathered in order to derive insights.
Best Practices on Interviews
You can use the handout Personal Interview Guidelines for some guidance. Don’t forget to have a look at the Hands-on Guide on Developing Your Interviewing Skills in the lecture material. For more inspiration on what question to ask, refer to the Helsinki Design Lab’s “Ethnography Field Guide.” While it was written with a different kind of study in mind, the basic question can still be a good starting point.
Short hints on interviews
- Know What You’re Looking for
- Keep Your Questions Simple
- Don’t Ask Leading Questions
- Ask Questions that Reveal Actual Behavior
- Keep Asking “Why”
- Don’t Ask „Yes“ or „No“ Questions
Hints on surveys
Creating good surveys in a short amount of time is challenging. Using the questions from your interview as a good starting point. If you decide to try out a survey take a minute to read InVision’s article “How to Quickly Create a Powerful Survey.”. Sidenote: this is a hand-on guide and not a scientific article, please be aware of that.