Das Layout der FU Blogs kann individuell gestaltet werden, d.h. kein Blog muss aussehen, wie ein anderes.
Denn: Sie bestimmen das Aussehen Ihres FU Blogs selbst! Sie geben Ihrer Webseite mit einem persönlichen Layout eine individuelle Note und können Ihren Leserinnen und Lesern eine ansprechende Webseite präsentieren.
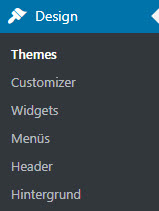
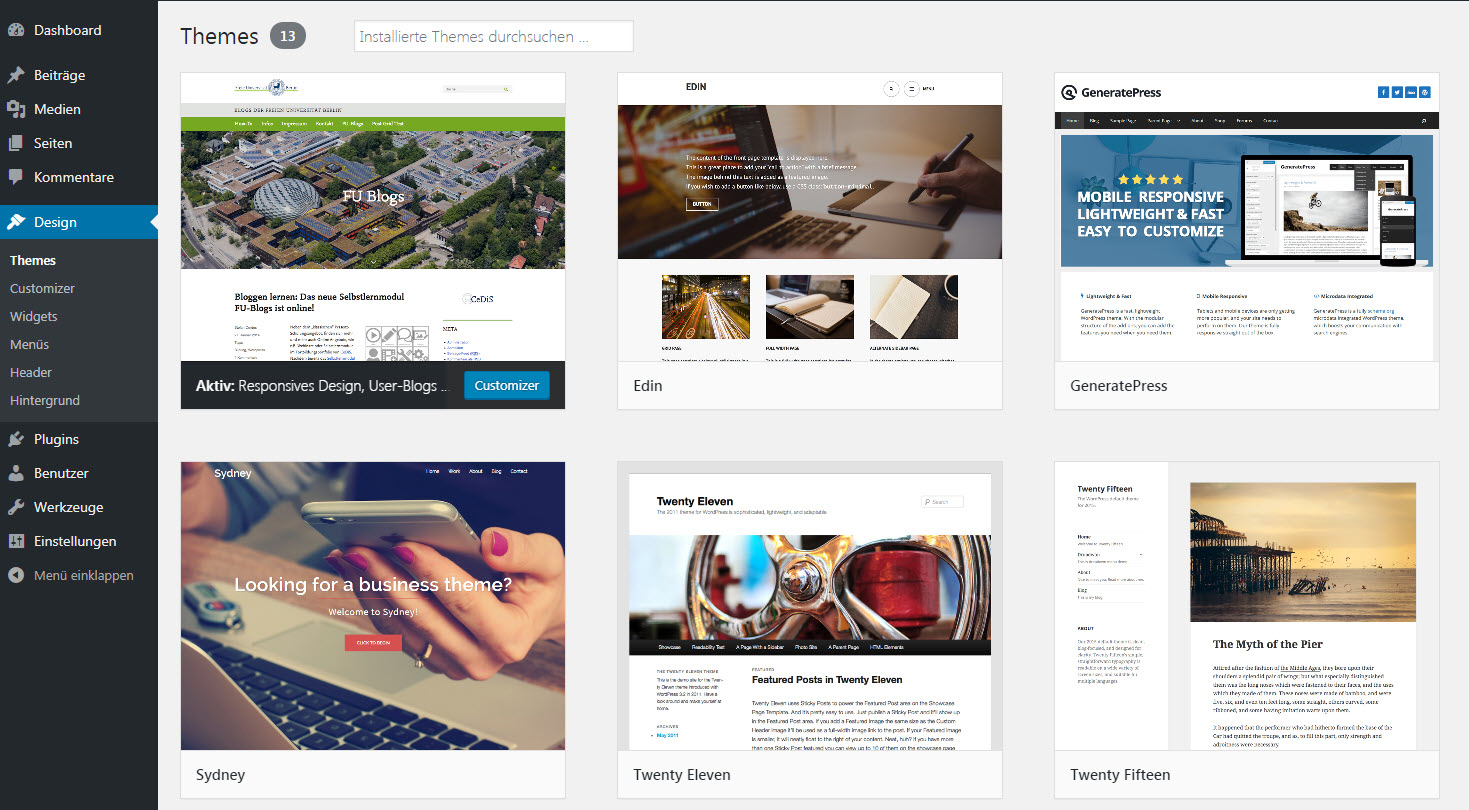
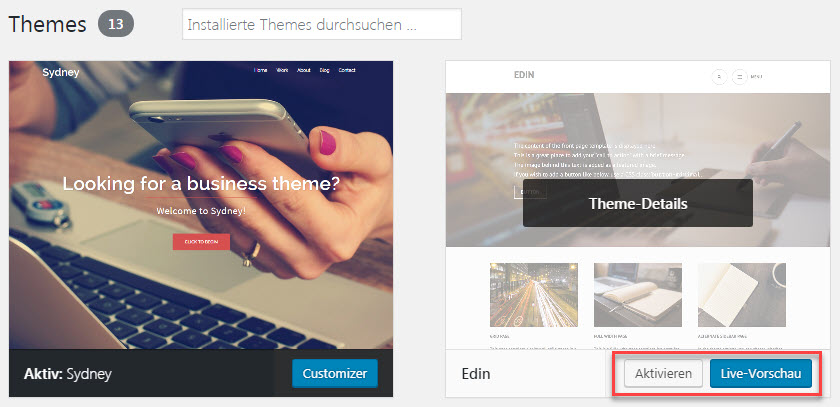
Wählen Sie hierzu aus dem Dashboard Menü: „Design“ – „Themes“

Inoffizielle Blogs
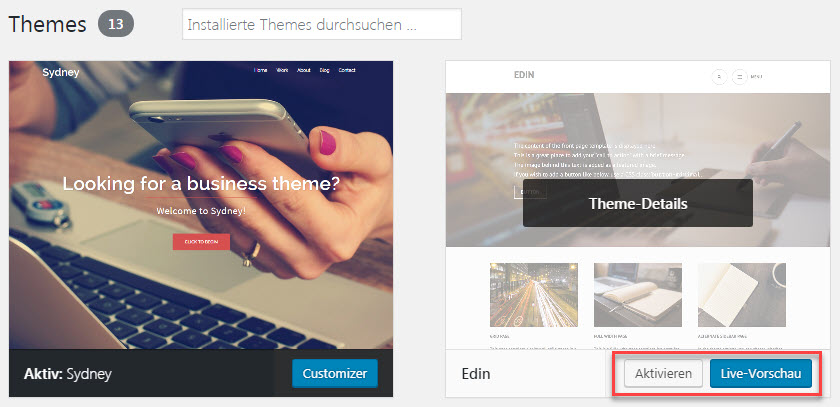
Nutzer der inoffiziellen Blogs haben die Auswahl aus verschiedenen Vorlagen eine geeignete auszuwählen und diese Auswahl in einer Voransicht zu testen. Betrachten Sie das ausgewählte Theme über „Live -Vorschau“ und/oder aktivieren Sie es, wenn es Ihnen gefällt.

Aus der Beschreibung der Vorlagen können Sie erkennen, welche Eigenschaften das gewählte Theme mitbringt. So finden sich zwei- oder dreispaltige Vorlagen, Vorlagen mit rechter oder linker Navigation oder Vorlagen, deren Headerbild ausgetauscht werden kann.
Bitte beachten Sie:
Die Vorlagen der userblogs entsprechen NICHT dem Corporate Design der Freien Universität Berlin und wurden von externen Nutzern angefertigt. CeDiS übernimmt daher keinen Support für diese Vorlagen. Nicht alle Themes erlauben optionale Änderungen oder einen eigenen Header.
Offizielle Blogs
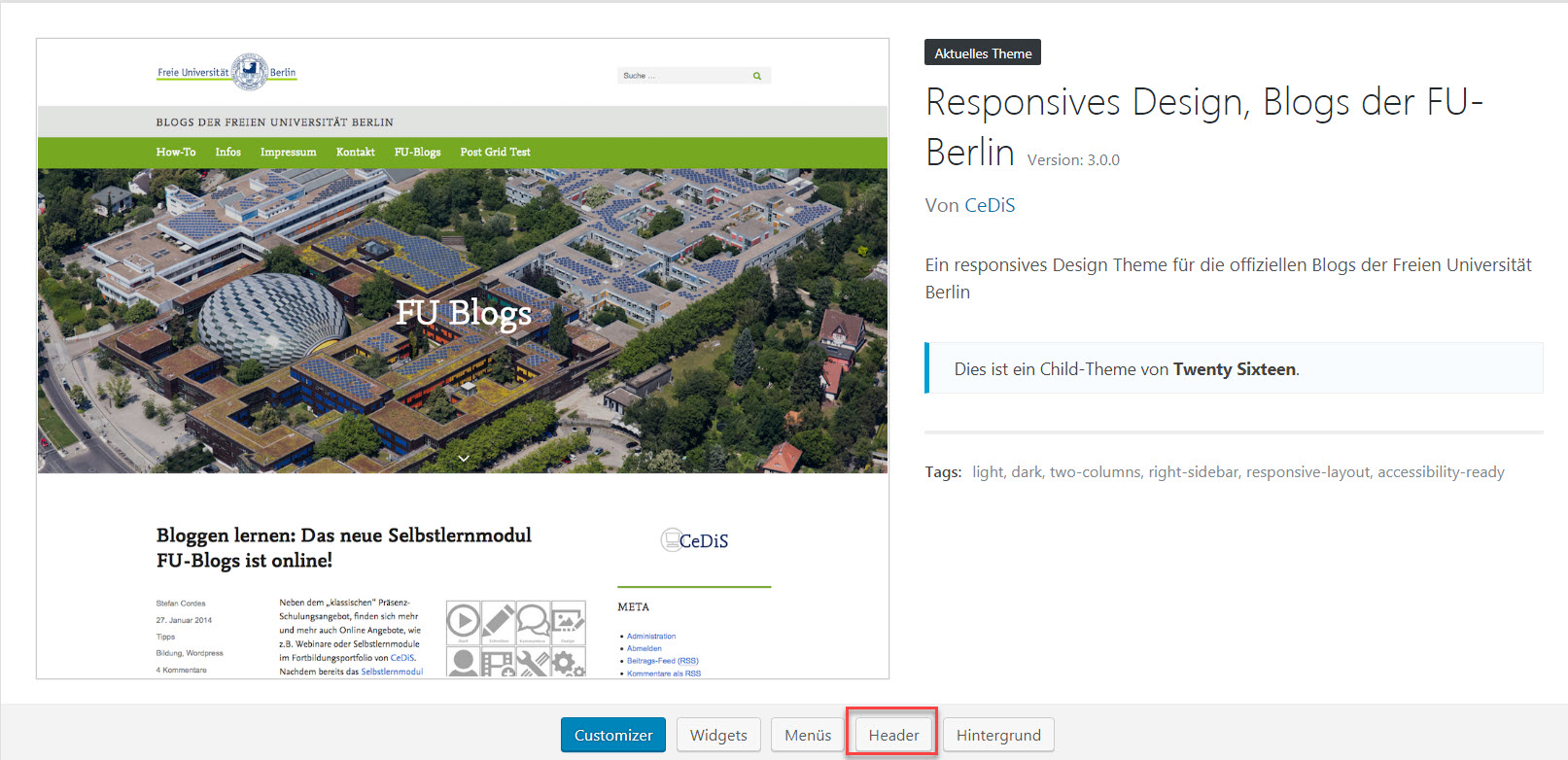
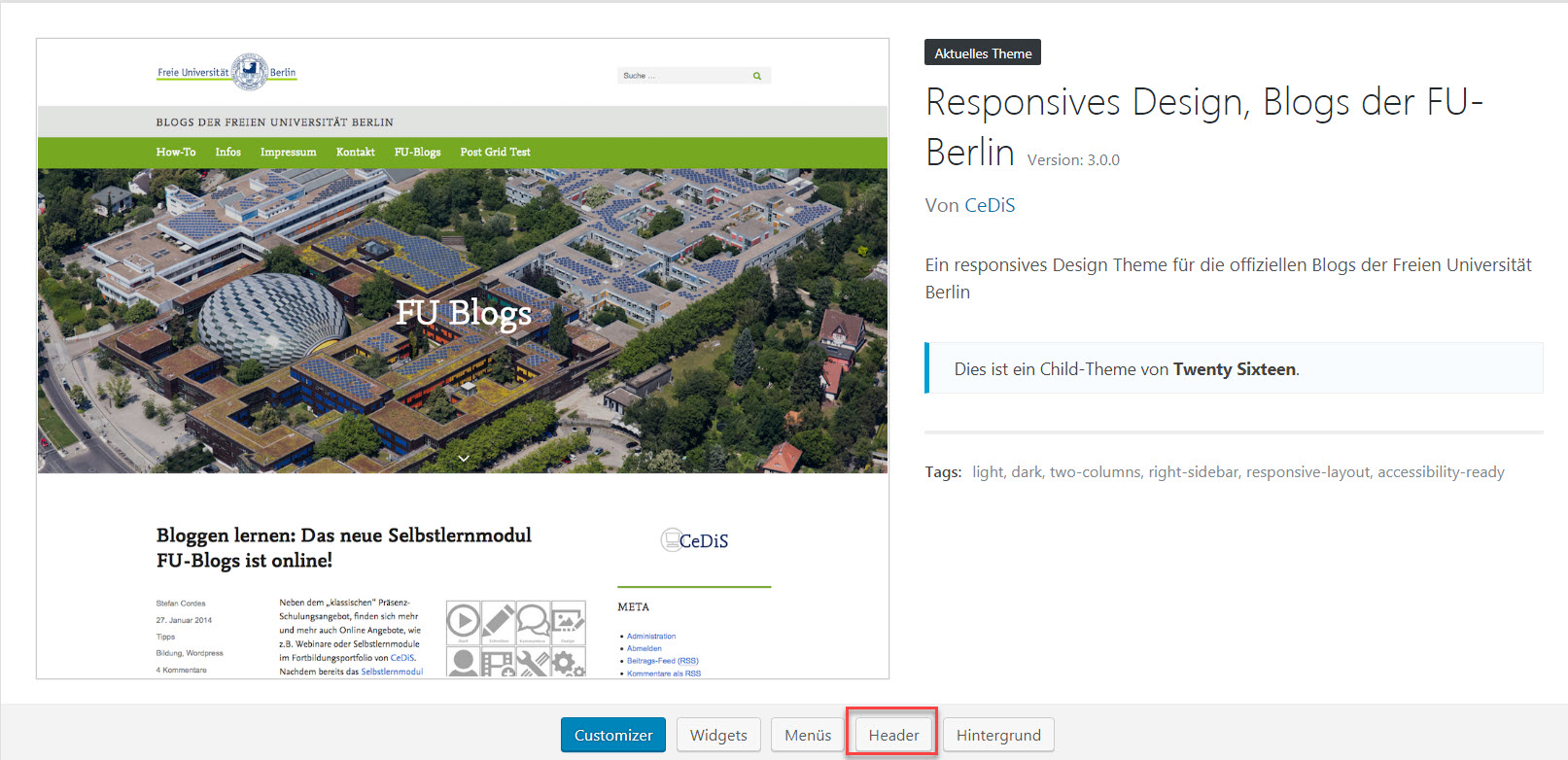
Nutzer von offiziellen Blogs verwenden Vorlagen im Corporate Design der Freien Universität. Dieses bestimmt sich wesentlich durch einen definierten Headerbereich des Blogs. Hier finden sich Schriftzug und Logo der FU sowie das Farbspiel des FU-Designs.
Sie haben die Möglichkeit den Bildbereich/Kopfzeile des Headers Ihres Blogs anzupassen. Wählen Sie hierzu: „Header“ aus der Vorlage.
Aus der nachfolgenden Liste können Sie eine vorgegebene Vorlage wählen oder über das Menü „Neues Bild hinzufügen“ – Datei auswählen“ ein eigenes Bild hochladen und als Logo/Headerbild Ihres Blogs verwenden.

Hinweis: Das eigene Headerbild sollte den Maßen von genau 758 × 125 Pixeln entsprechen. Andere Maße führen zur Verzerrung bzw. zu abgeschnittenen Bildelementen. Bearbeiten Sie ggf. das Bild VOR dem Hochladen mit einem externen Bildbearbeitungsprogramm.