Sie können Ihre Beiträge nicht nur mit den umfangreichen Text-Formatierungsoptionen ansprechend gestalten, sondern Sie können auch Bilder in Ihre Veröffentlichungen einfügen. Das FU Blog bietet Ihnen die Möglichkeit, eigene Bilder hochzuladen oder aber z.B. Bilder im Internet zu verlinken.
Hinweis: Bitte beachten Sie grundsätzlich die einschlägigen juristischen Regelungen wie etwa das Urheberrecht.
Möchten Sie ein Bild in einen Artikel oder eine Seite einfügen, platzieren Sie den Cursor an der entsprechenden Stelle und wählen Sie im Texteditor „Medien hinzufügen“
(zum Vergrößern bitte klicken)
Im nachfolgenden Fenster wählen Sie die Quelle des Bildes („Dateien auswählen„) und folgen Sie den weiteren Anweisungen. Nachdem Sie Bildquelle und Bild bestimmt haben, müssen Sie die Erscheinungsweise des Bildes in Ihrem Blog festlegen. Sie bestimmen also den Titel, die Beschriftung sowie die Ausrichtung des Bildes in Ihrem Beitrag (Keine, Links, Mitte, Rechts).
Sofern Ihr Bild durch Anklicken in einem extra Fenster geöffnet werden soll, wählen Sie die – idR. vorgegebene – URL des Bildes und verkleinern Sie unter „Größe“ ggf. die Voransicht des Bildes in Ihrem Beitrag.
Wählen Sie jetzt „In den Beitrag einfügen“
Tipp: Sie können den Effekt in dem rechts dieser Zeilen eingefügten Bild ausprobieren.













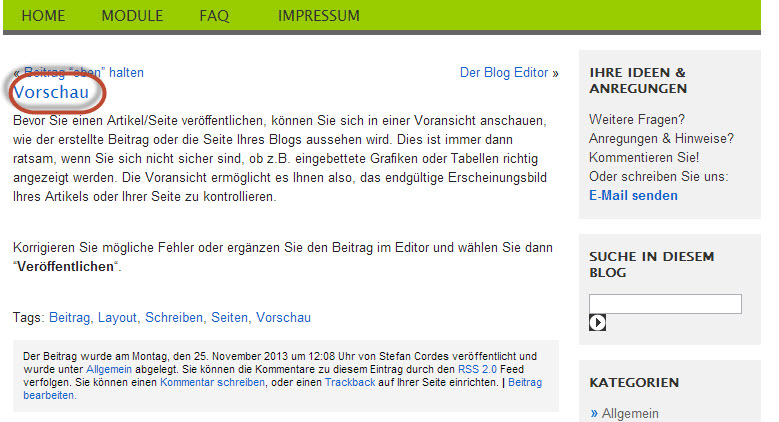
 Bevor Sie einen Beitrag oder eine Seite veröffentlichen, können Sie sich in einer Voransicht anschauen, wie der erstellte Beitrag oder die Seite Ihres Blogs aussehen wird. Dies ist immer dann ratsam, wenn Sie sich nicht sicher sind, ob z.B. eingebettete Grafiken oder Tabellen richtig angezeigt werden. Die Voransicht ermöglicht es Ihnen also, das endgültige Erscheinungsbild Ihres Artikels oder Ihrer Seite zu kontrollieren.
Bevor Sie einen Beitrag oder eine Seite veröffentlichen, können Sie sich in einer Voransicht anschauen, wie der erstellte Beitrag oder die Seite Ihres Blogs aussehen wird. Dies ist immer dann ratsam, wenn Sie sich nicht sicher sind, ob z.B. eingebettete Grafiken oder Tabellen richtig angezeigt werden. Die Voransicht ermöglicht es Ihnen also, das endgültige Erscheinungsbild Ihres Artikels oder Ihrer Seite zu kontrollieren.