Für das zentrale Blogsystem sind sog. “Social Media Buttons” verfügbar. Mit diesen ist es möglich, einzelne Blogbeiträge oder -seiten über verschiedene Social Media Kanäle zu verbreiten oder zu “liken”. Mit Hilfe eines zu aktivierenden Plugins ist es somit möglich, das eigene Blog einfacher und prominenter zu “bewerben”. Verwendet wird die sogenannte “Shariff Wrapper”, da es datenschutzrechtliche Aspekte zu beachten gilt, denn es können
schon beim Aufruf der Seite personenbezogenen Daten an die Betreiber der Netzwerkplattformen übertragen werden, und zwar ohne, dass die Besucher der Seite dies mitbekommen oder steuern können. Details zu dieser Problematik erklärt der Artikel “Das Like-Problem” auf dem Portal Heise.de. Daher hat das Center für Digitale Systeme (CeDiS) eine “Shariff Wrapper” für das zentrale Blogsystem der Freien Universität Berlin implementiert, die auf das Prinzip von “Heise.de” beruht. Mit Hilfe dieser Funktionalität kann man die Buttons der sozialen Netzwerken datenschutzkonform einbinden. Ihre Funktionen werden durch die Besucher der Seite gesteuert und nur bei “Bedarf” aktiviert.
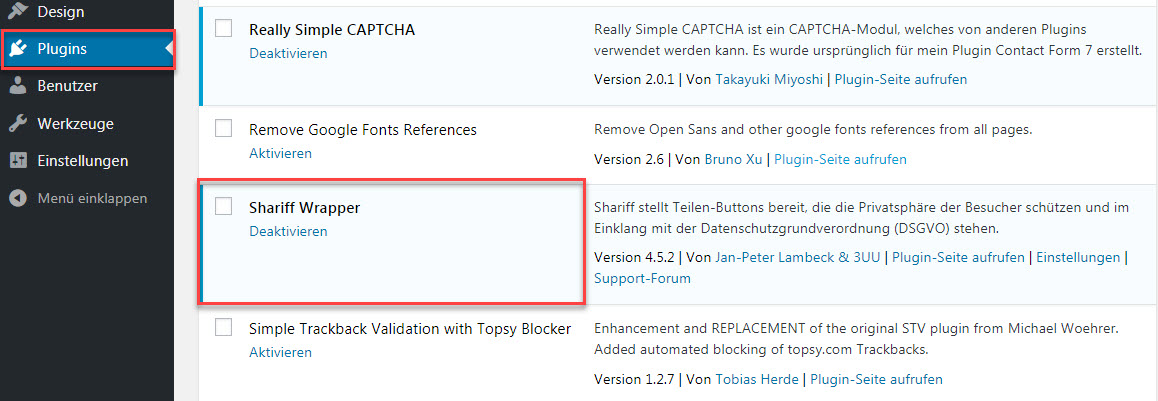
Um die Social Media Button nutzen zu können, muss diese Funktionalität aktiviert werden. Dieses geschieht über die Verwaltung der Plugins.
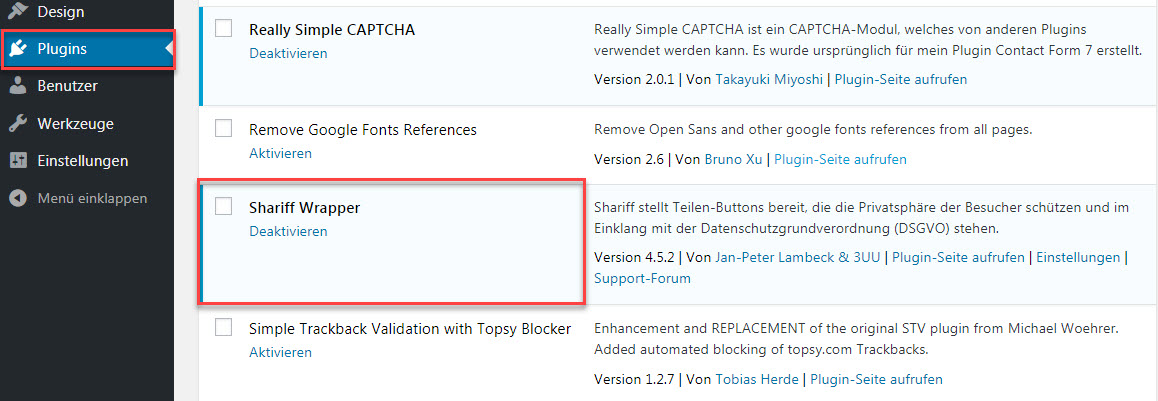
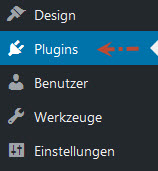
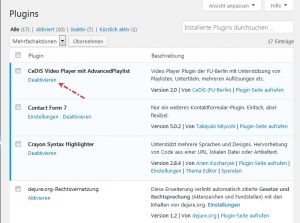
1. Wählen Sie in der Navigation des Dashboards „Plugins“ und aktivieren Sie das Plugin „Shariff Wrapper“

2. Definieren Sie die Einstellungen des Plugins
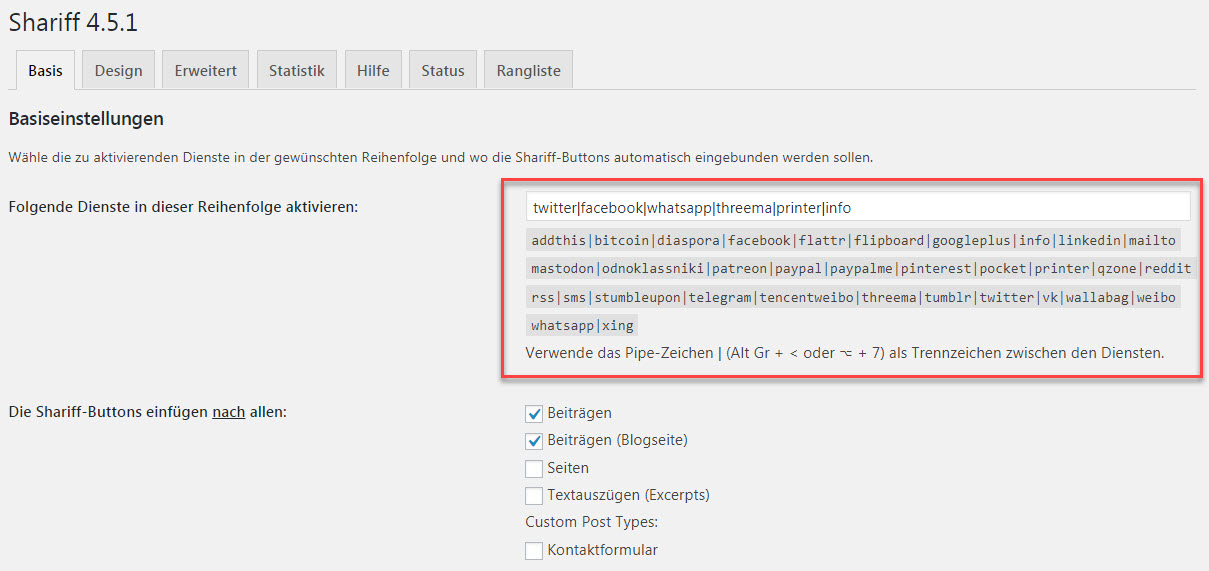
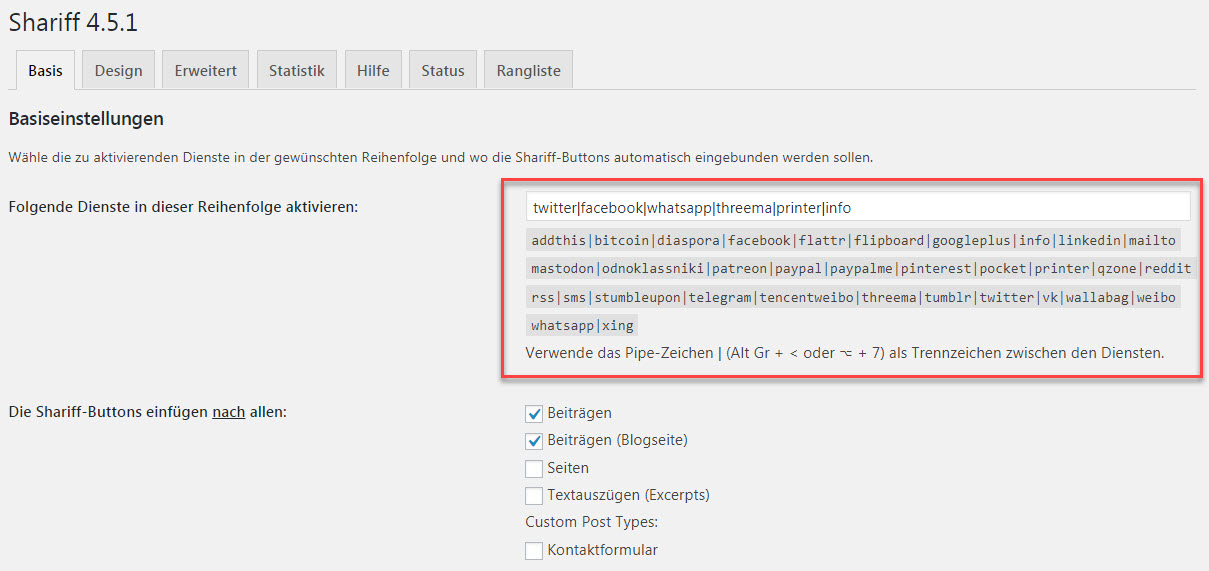
a) Klicken Sie auf „Einstellungen“ und wählen Sie „Shariff“ aus.
b) Auf der Registerkarte „Generell“ bestimmen Sie, welche Buttons freigegeben werden sollen und ob eine dauerhafte Zustimmung möglich sein soll. Legen Sie die Optionen für die jeweiligen Netzwerke fest. Bestimmen Sie z.B. an welcher Position des Blogbeitrages die Social Media Buttons erscheinen sollen oder ob die Buttons bspw. auch auf Blogseiten („CMS-Seiten“) angezeigt werden sollen.

Hinweis: Bitte speichern Sie in den jeweiligen Menüoptionen Ihre Einstellungen
Nachdem Sie Ihre Einstellungen vorgenommen haben, können Sie sich das Ergebnis in Ihren Blogbeiträgen und -seiten anschauen.












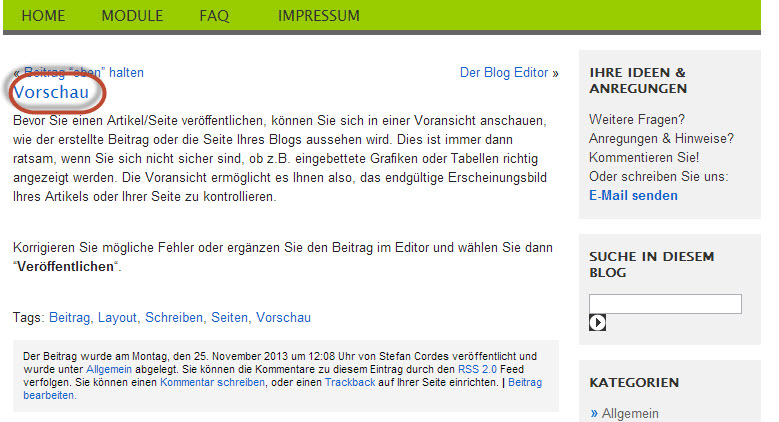
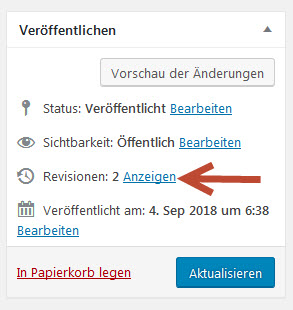
 Bevor Sie einen Beitrag oder eine Seite veröffentlichen, können Sie sich in einer Voransicht anschauen, wie der erstellte Beitrag oder die Seite Ihres Blogs aussehen wird. Dies ist immer dann ratsam, wenn Sie sich nicht sicher sind, ob z.B. eingebettete Grafiken oder Tabellen richtig angezeigt werden. Die Voransicht ermöglicht es Ihnen also, das endgültige Erscheinungsbild Ihres Artikels oder Ihrer Seite zu kontrollieren.
Bevor Sie einen Beitrag oder eine Seite veröffentlichen, können Sie sich in einer Voransicht anschauen, wie der erstellte Beitrag oder die Seite Ihres Blogs aussehen wird. Dies ist immer dann ratsam, wenn Sie sich nicht sicher sind, ob z.B. eingebettete Grafiken oder Tabellen richtig angezeigt werden. Die Voransicht ermöglicht es Ihnen also, das endgültige Erscheinungsbild Ihres Artikels oder Ihrer Seite zu kontrollieren.