Alle Informationen in Ihrem Blog werden zentral auf einem FU Server gesichert und es wird ein regelmäßiges Backup (Sicherung von Inhalten) erstellt.
Sofern Sie die Inhalte Ihres aktuellen Blogs selbst sichern möchten, können Sie diese schnell und einfach in eine Exportdatei überführen. Diese Datei kann in idR später von allen gängigen Blogsystemen verwendet werden, um z.B. Ihr altes Blog automatisch in ein neues Blogsystem zu übertragen. Wählen Sie hierzu unter „Werkzeuge“ – „Daten exportieren“ und folgen Sie den weiteren Anweisungen.
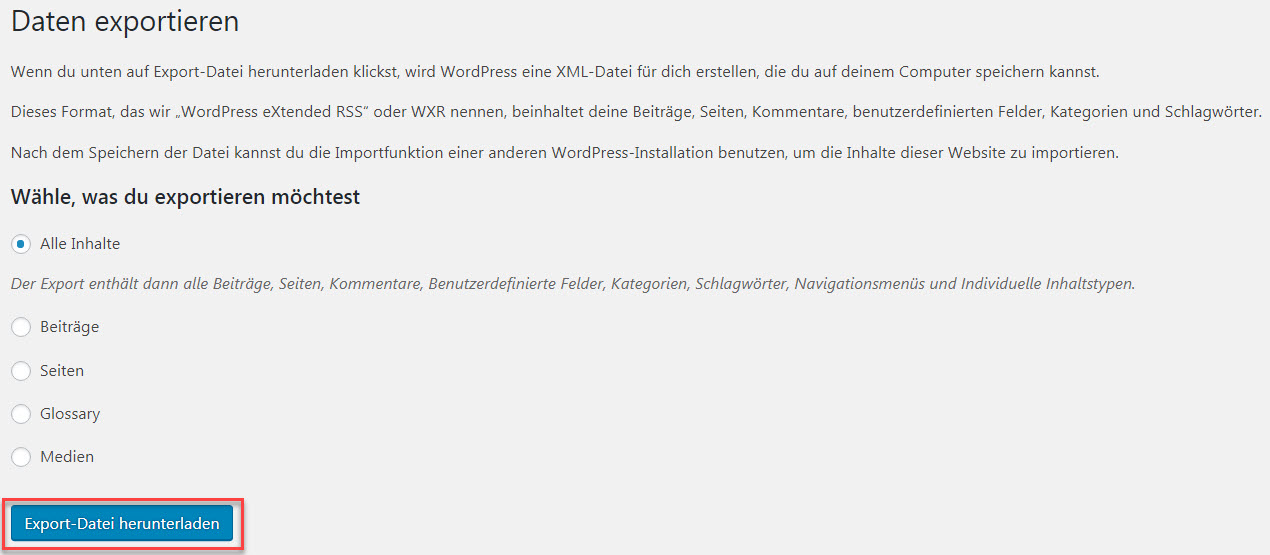
Wählen Sie aus, ob Sie alle Inhalte des Blogs exportieren möchten (komplettes Backup) oder nur Beiträge oder Seiten. Bestimmen Sie ggf. den Zeitraum der zu sichernden Inhalte und/oder die Autoren und/oder Kategorien der Artikel oder Seiten, die Sie sichern möchten.
Exportieren Sie Ihre Inhalte in eine Datei und sichern diese auf Ihrem Computer.