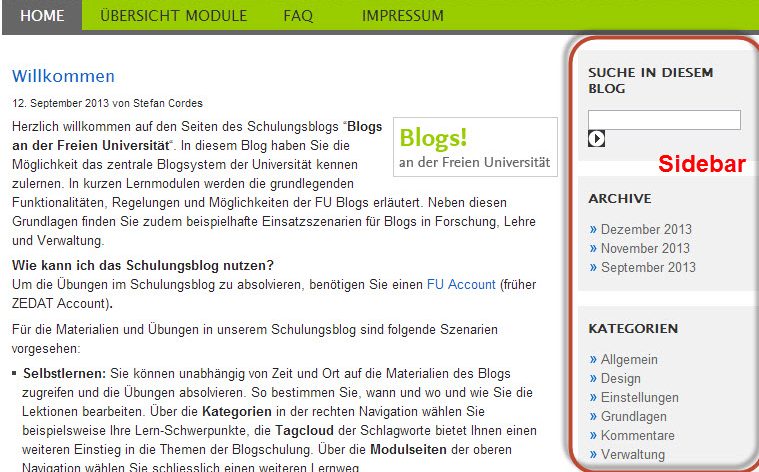
 Die Navigation in Ihrem Blog erfolgt über unterschiedliche Navigationselemente. Neben der horizontalen Navigation, die grds. die Seitenstruktur Ihres Blogs darstellt, kann über die sogenannte „Sidebar“ ein stark individualisierter Navigationsbereich erstellt werden. Die Menüelemente der Sidebar können ein- und ausgeblendet oder in der Reihenfolge verändert werden. Die Gestaltung der Sidebar erfolgt über sogenannte „Widgets„. Widgets sind vordefinierte Layoutelemente, die es Ihnen erlauben per Drag&Drop den Navigationsbereich Ihres Blogs anzupassen. Typische Widgets sind „Kategorien„, „Archiv“, „Kalender“ oder „Suche„.
Die Navigation in Ihrem Blog erfolgt über unterschiedliche Navigationselemente. Neben der horizontalen Navigation, die grds. die Seitenstruktur Ihres Blogs darstellt, kann über die sogenannte „Sidebar“ ein stark individualisierter Navigationsbereich erstellt werden. Die Menüelemente der Sidebar können ein- und ausgeblendet oder in der Reihenfolge verändert werden. Die Gestaltung der Sidebar erfolgt über sogenannte „Widgets„. Widgets sind vordefinierte Layoutelemente, die es Ihnen erlauben per Drag&Drop den Navigationsbereich Ihres Blogs anzupassen. Typische Widgets sind „Kategorien„, „Archiv“, „Kalender“ oder „Suche„.
Hinweis: Sofern Sie ein anderes Theme als das FU Standard Theme im Corporate Design verwenden, kann die Sidebar alternativ links oder rechts vom Hauptinhalt Ihres Blogs erscheinen.
Um die Navigationselemente Ihrer Sidebar anzupassen wählen Sie: „Design – Widgets“
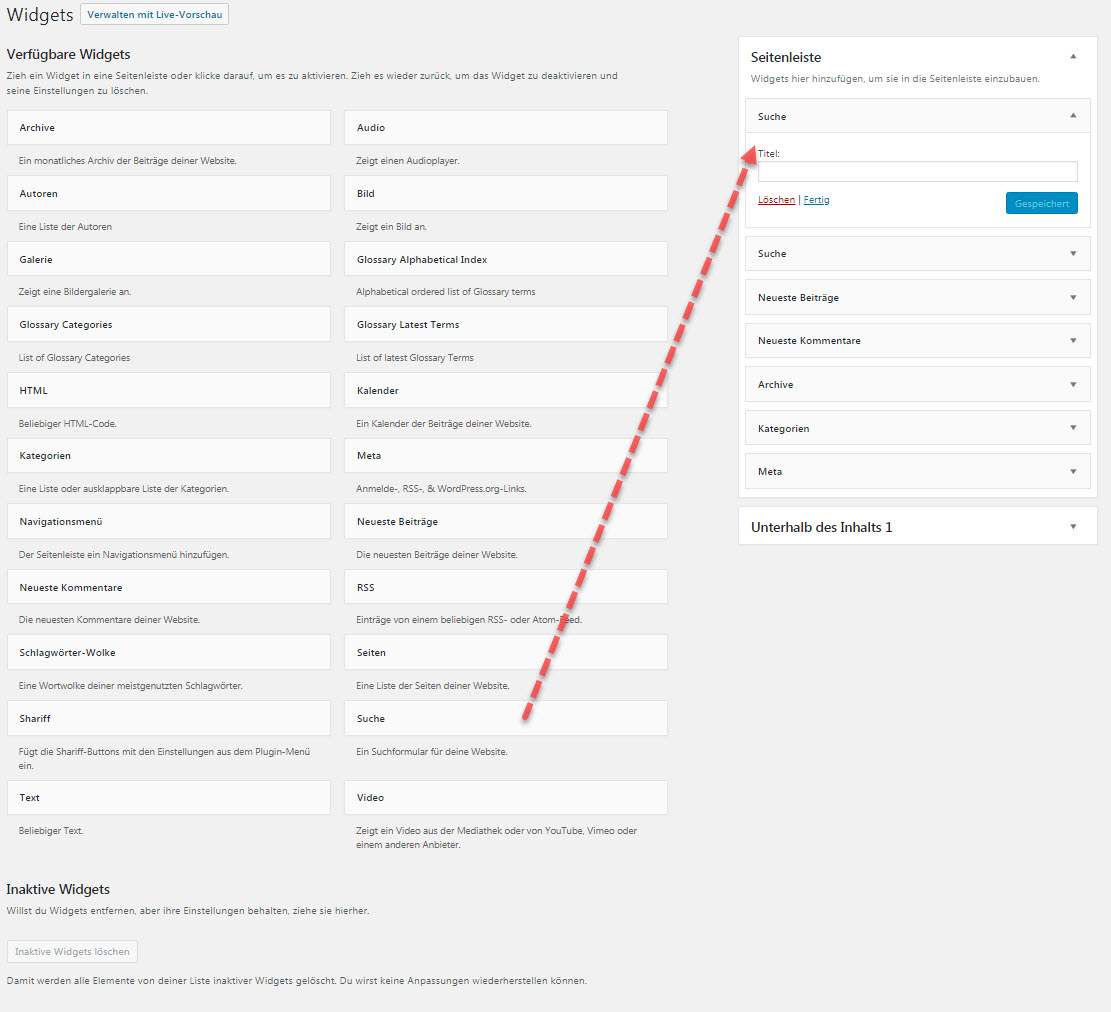
Im Widgetbereich wählen Sie Ihr gewünschtes Widget mit der Maus aus und ziehen das Element (z.B. „Suchen„) bei gedrückter Maustaste (Drag&Drop) in den Bereich Sidebar. Sie können das Widgets an einer beliebigen Stelle ablegen und somit die Reihenfolge der Navigationselemente in der Sidebar festlegen. Sofern Sie die Reihenfolge nachträglich verändern möchten, wählen Sie bei gedrückter Maustaste das entsprechende Element in der Sidebar aus und verschieben es an die gewünschte Position.
Tipp: Ein interessantes Widget ist das Widget „Schlagwörter Wolke„.
Sofern Sie dieses Element in Ihrer Sidebar-Navigation positionieren, wird zukünftig eine „Begriffswolke“ in der Navigation angezeigt, die alle verwendeten Schlagwörter sammelt und solche Schlagworte groß darstellt, die häufig verwendet werden. Weniger häufig verwendete Schlagwörter werden kleiner angezeigt.
Leserinnen und Leser erhalten so – auch visuell – einen schnellen Überblick über die Themen Ihres Blogs und können mit einem Klick auf ein Schlagwort gezielt Themen auswählen. Neben der Navigation über das Kategorien-Widget ist das Element Schlagwörter-Wolke ein geeignetes Designelement, Ihren Leserinnen und Lesern einen strukturierten Zugriff auf die Inhalte und Themenschwerpunkte in Ihrem Blog zu ermöglichen.
Nutzen Sie diese Möglichkeit.