1. Evaluate your test results
What method(s) did you use to evaluate the results of your usability test? How did you evaluate the results?
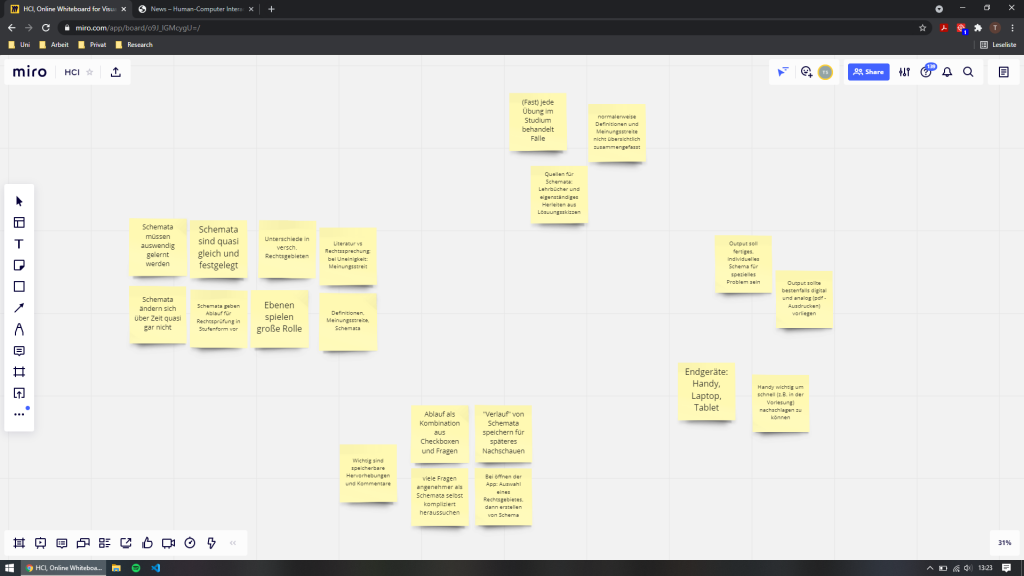
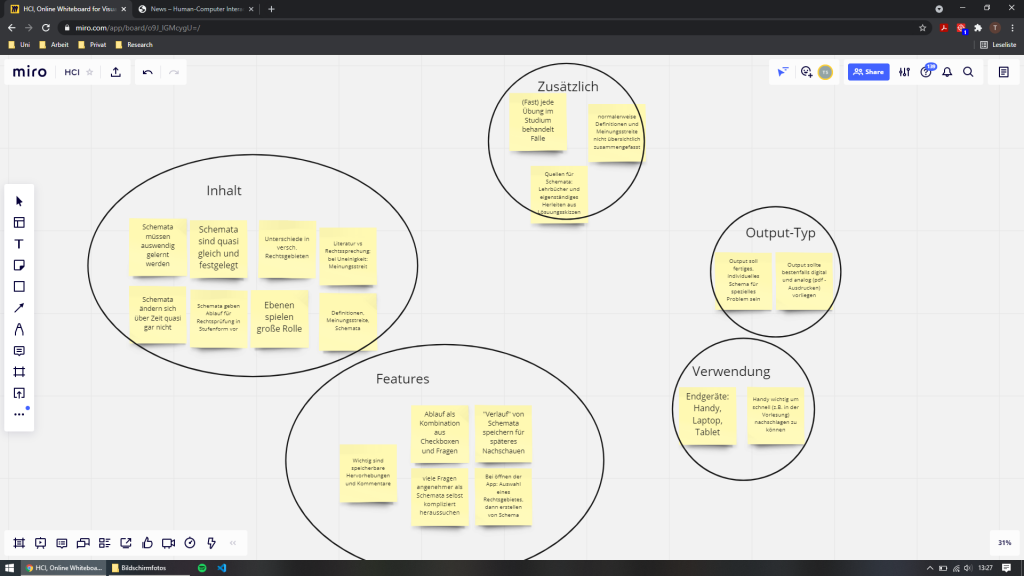
Wir haben darüber nachgedacht, die Ergebnisse systematisch über Affinity Diagramming oder wie bei der letzten Evaluation über eine graphische Verdeutlichung direkt am Prototypen auszuwerten. Allerdings waren die Ergebnisse nicht dafür geeignet. Dies liegt vor allem daran, dass die Testsessions überwiegend damit verbracht werden mussten, den Probanden zu erklären, was überhaupt ein Schema ist und warum Jurastudenten diese Schemata brauchen und wofür sie diese verwenden. Aufgrund des bereits klar strukturierten Feedbacks wurde sich also dafür entschieden, die qualitativen Ergebnisse durch eine einfache erneute Durchsicht der Mitschriften zu evaluieren. Die quantitativen Ergebnisse (Messung der Satisfaction und der Effectiveness) wurden zwar tabellarisch ausgewertet (siehe unten) allerdings nicht weiter beachtet, da diese Werte keine Aussagekraft für uns geliefert haben, da die Satisfaction und die Effectiveness stark davon abhängen, ob die getestete Person fachkundig oder Novize in Jura ist.
What did you learn from the testing? What are your main takeaways?
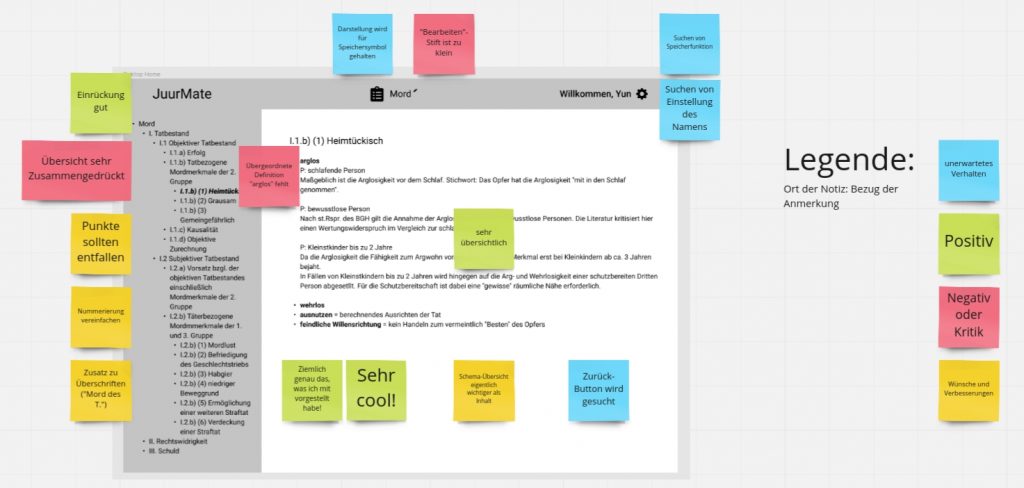
Am Ende haben sich in den qualitativen Ergebnissen (Notizen während des Testens) drei Anmerkungen von allen Probanden herausgestellt:
- Hierarchisierung während der geleiteten Schemaerstellung verdeutlichen,
- Quellenangaben bei Definitionen und Meinungenstreiten hinzufügen und
- Während der geleiteten Schemaerstellung Informationen zum gerade abgefragten Punkt bereitstellen (z.B. Definition) – beispielsweise über einen Tooltip.
Der letzte Punkt ist jedoch an dieser Stelle nicht repräsentativ, da es sich bei den Probanden nicht um Juristen oder Jurastudenten handelte und somit nicht klar ist, ob diese tatsächlich solche Hinweise benötigen oder wünschen.
Satisfaction:
| Proband | Einschätzung | Kommentar |
| 1 | keine Angabe | Nicht möglich zu sagen. Kommt auf das Wissen der Student*innen an. Bedienung an sich sehr leicht, aber dies kommt von Abstrahierung, welche es dann in der eigentlichen Benutzung sehr schwer machen kann. |
| 2 | leicht (5) | für mittelgute Studenten (für Novizen allerdings sehr schwer, für Experten sehr leicht) |
| 3 | sehr leicht (7) |
Effectiveness:
Test: geleitete Schemaerstellung
Completion: Alle Probanden konnten die Aufgabe komplett abschließen
| Proband | Benötigte Zeit |
| 1 | 12 min |
| 2 | 14 min |
| 3 | 8 min |
Durchschnittliche Zeit: ~11 min.
Anmerkungen: Es wurden während der Bearbeitung viele fachliche Fragen gestellt, welche die Bearbeitung teilweise immens verzögerten.
2. Project description


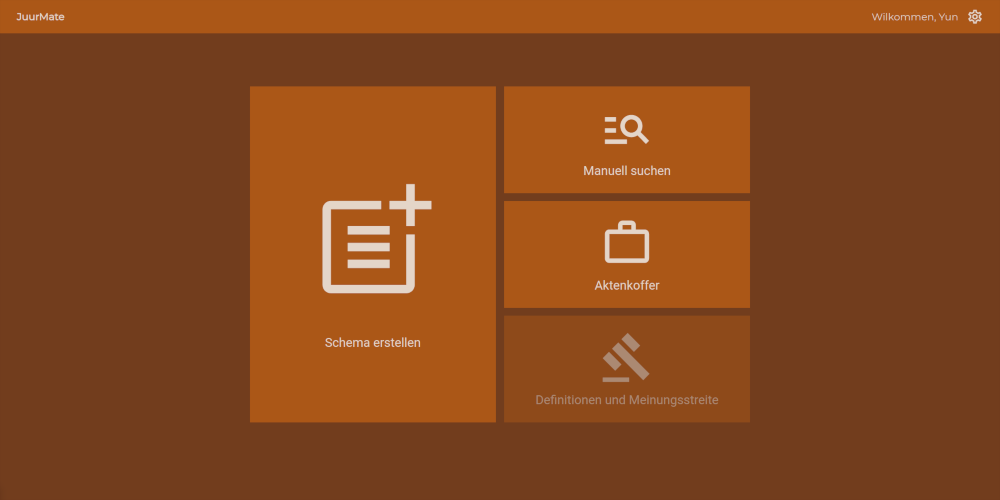
Name: JuurMate – Your Mate for Law-Studies
Name of all group members: Anil, Simon, Tobias
Project description Text: Studying law is very learning-intensive. Because of the massive amount of content it is very easy to lose track of things. When checking a legal issue (which is a very common task throughout university) you have to proceed in a structured way. To do so, there are standardized test schemes. Those test schemes are highly variable and nested. In certain cases some points are more important than others, some also may be irrelevant at all, some have to be expanded and so on. The problem with the present system (e.g. many different documents) is that those are not dynamic at all. This can lead to the usage of 10 or more different schemes to complete one assignment for university.
JuurMate is a desktop application that was specifically designed to dynamically create those schemes and thereby combine all necessary subschemes into one. This leads to a much more clearer overview about what has to be done to complete the given task for the student. JuurMate is a real live(time)-saver!
Additional Images:





Link to prototype: Click here (may not be online after completion of studies)






![[A#1, P4] JuurMates](https://blogs.fu-berlin.de/hci1-sose2021/files/2021/04/Unbenannt.png)