In our usability tests, the average time was 20 minutes. We did it in alternation so that each of us can experience the available roles at least once. The roles: The observer is taking notes while the facilitator guides the interview. All participants are affected by the solution that HelloFridge offers. Since the target group is living in our area we decided to provide the script in German:
1-Hinweis für den User
Wir testen die App, nicht dich! Fragen bitte gerne stellen, ich kann aber nicht versprechen, alle Fragen direkt zu beantworten! Bitte laut denken
2- Erklärung des Kontexts
Essen bestellen und Fast Food ist bequem und schnell, aber es schadet der Umwelt. Um diese zu schützen erlaubt unsere App HelloFridge mit einer Zutatenliste passende Rezepte zu finden. So können für die Essensreste Zuhause neue Gerichte gefunden werden.
3-Fragebogen
Alter ?
Erfahrung mit dem Umgang von Smartphones ?
regelmäßiges Nutzen von Mobile Apps ?
Schon mal ein Food-App benutzt ? Welches ? Worum ging es ?
4-Szenario
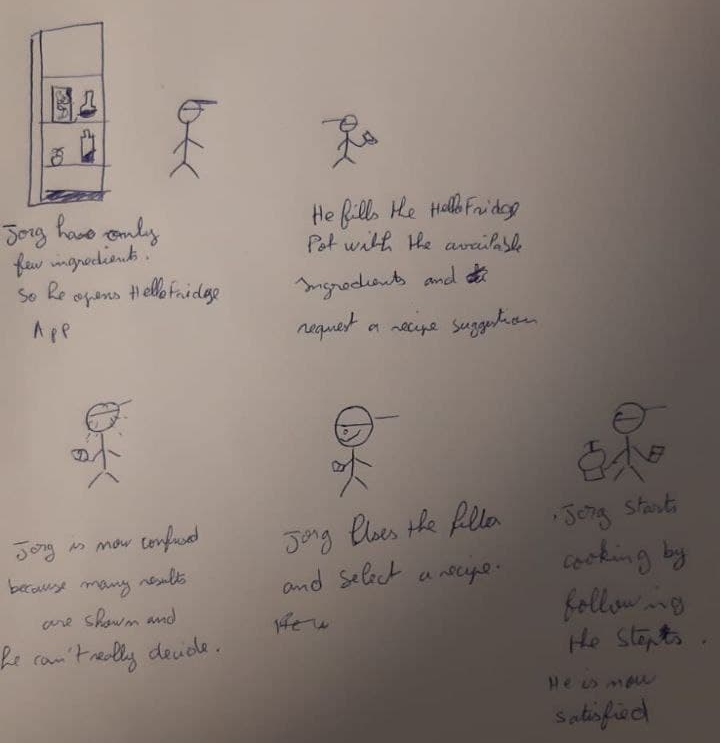
Stell dir vor du bist zu hause und überlegst ob du etwas kochen sollst oder etwas
bestellen. Du öffnest dein Handy um eine Lieferdienst App zu nutzen, aber plötzlich siehst du das HelloFridge Logo und entscheidest dich der tollen App eine Chance zu geben.
5-Aufgaben
Sollten zu einem Zeitpunkt Verständnisfragen zu den Aufgaben auftreten, bitten wir dich, diese uns gegenüber zu äußern.
Wir stehen dir auch gerne zur Seite falls mal etwas schiefgelaufen ist.
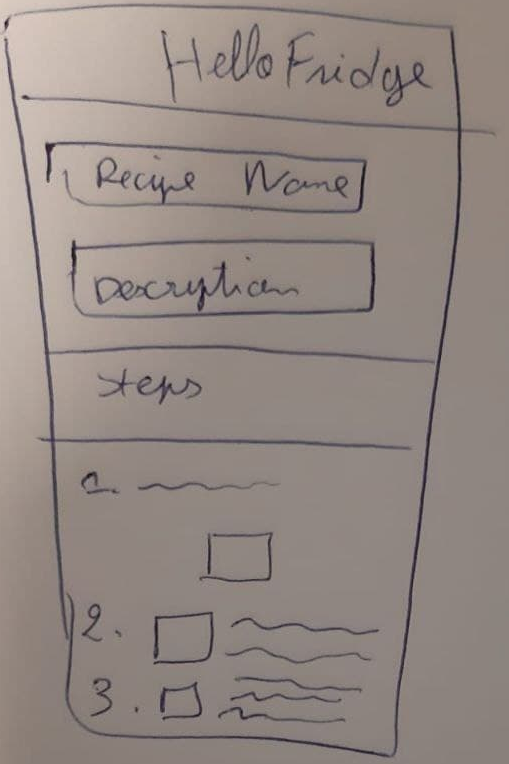
Log dich ein.
Beschreibe was du siehst und deinen ersten Eindruck
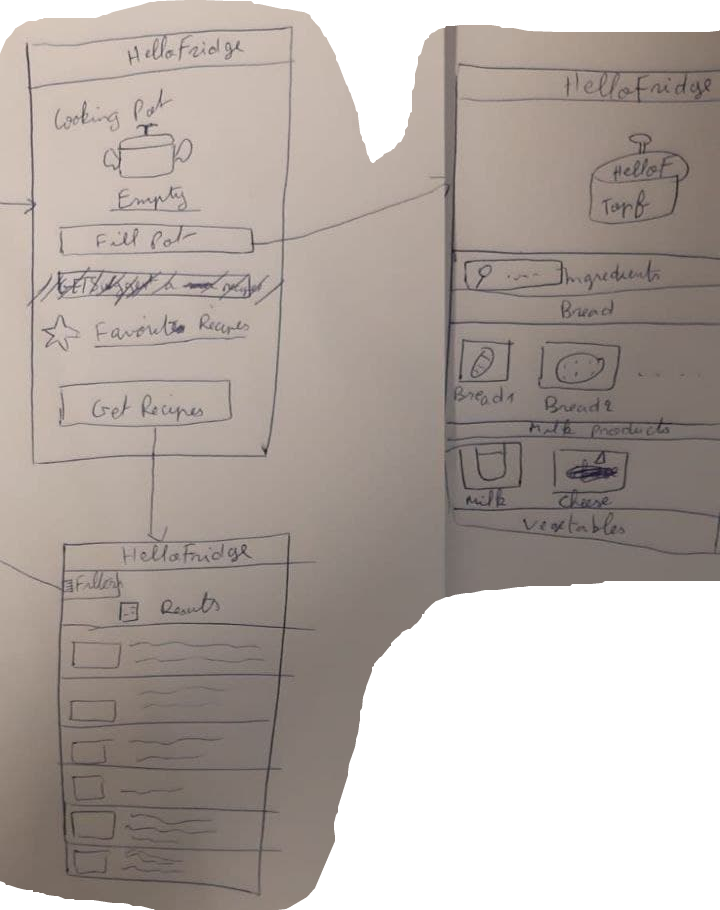
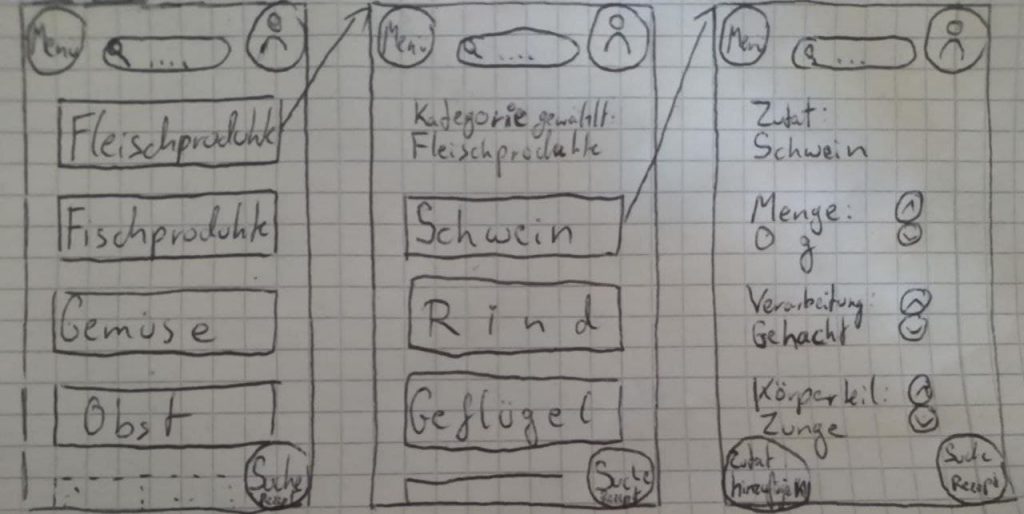
Finde heraus welche Zutaten du schon hast.
Du hast bereit Hänchenbrust, Reis, Olivenöl und Gewürze. Du öffnest die App. Unter der Annahme dass diese Zutaten bereit hinzugefügt wurden, wie wurdest du einen Rezeptvorschlag bekommen ?
Was ist die letzte Rezept die du gekocht hast ?
Welche zutaten hast du übrig nachdem du gekocht hast ?
Versuch den Topf mit Zutaten zu füllen
6- Abschließende Fragen
Welche Vor- und Nachteile siehst du grundsätzliche bei der Rezeptesuchen-Funktion der Hello Fridge App ?
Was war für dich nicht intuitiv bzw schwierig zu interpretieren?
7- Abschluss
Hast du weitere Fragen oder Anmerkungen ?
What method did you use to evaluate the results of your usability tests? How did you evaluate the results?
We tried to be as passive as possible during the usability tests to not influence the test persons interaction with the user interface.
While writing the script we tried to have small tasks which can be rated separately. The difficulty of each task will be rated by us according to the performance of the user in order to identify the ambiguous and not intuitive tasks.
Since we provided as little help as necessary to our test user we received rich feedbacks and interesting questions. Those led to greater discussions because we felt that only with additional prompts the thoughts will be verbalized by the users.
What did you learn from the testing? What are your main takeaways?
We noticed that our interpretation of the user interface does not always align with the users interpretation. On various occasions, the user said that „I think the app expects me to …“ which is a clear sign of multiple uncertainties on the users side.
For the reasons stated above we decided to make some changes on our prototype:
It is not possible to design all the possible use cases that`s why we started with an already filled pot (5 ingredients). The user had some confusion with the first step of our app because it was not clear that the empty pot use case is not tested here.
When the pot is empty the Get Recipe button should be disabled. The favourite button was not clear for all our users „He seems to be out of place“. After some discussions, we decided to change the approach and we will create a tabulation for the Favorites next to Already Cooked ones, which we will also change to a tabulation.
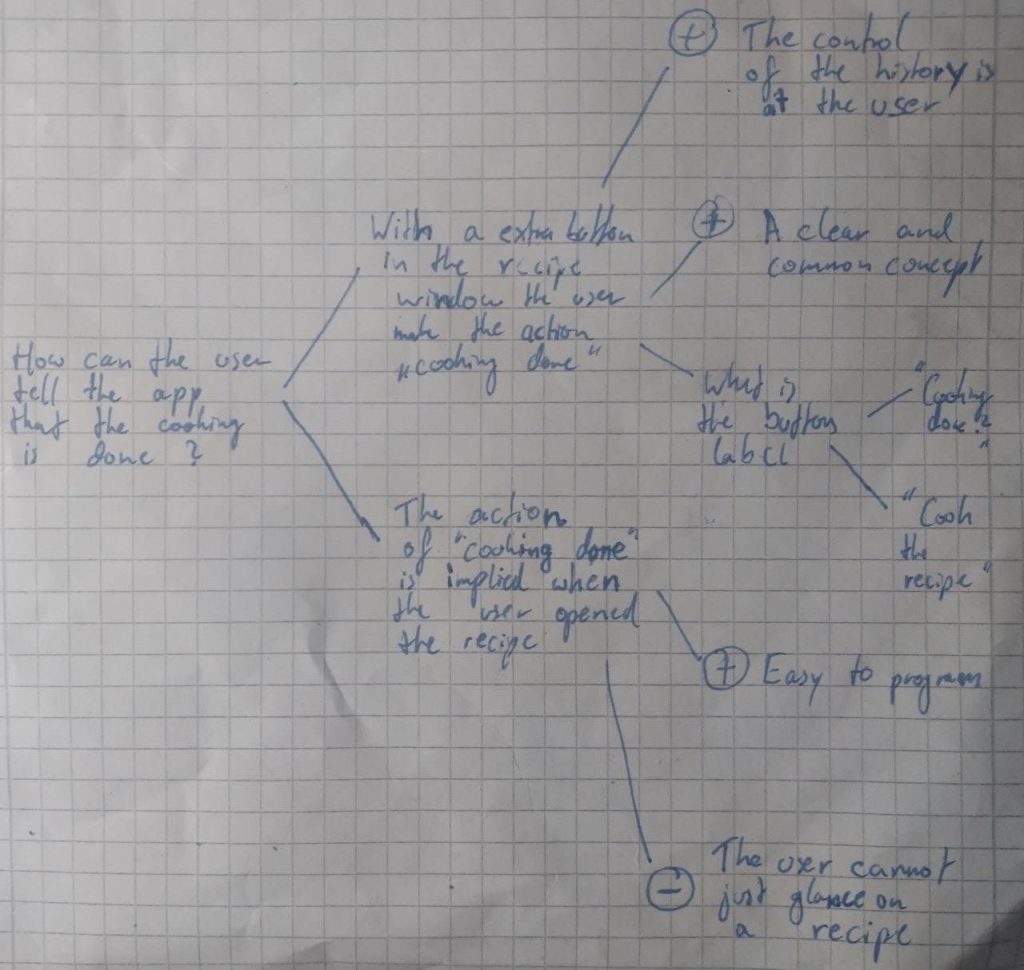
One situation that led to a greater discussion was How the user can mark a recipe as Already Cooked? In our prototype when the user is in the recipe preparation screen we have an Already Cooked? button but clicking this button was mentioned as not intuitive since the common approach is to click on the Back button (<-) . The functionality of the Already Cooked button is very important, especially for refreshing the ingredients list in the pot. This functionality was not communicated clearly to the user through the app. Again after some discussions, we decided to adopt a swiping system where the user can swipe through the recipes preparation steps. The last step asks the user to manually confirm Already Cooked? either by a simple button click or by taking a photo of the cooked meal. But the last-mentioned functionality is nice to have.
Some additional points we discovered:
we want to include drag and drop menues when choosing the ingredients
settings for multiple languages
the touch buttons have to be as big as the pictures
in the recipe preparation screen we want to see the name just once
the recipes at Already Cooked? need a star when they are also in the favourites
An open question is how long our UX prototype has to be alive.
Who did what?
The usability test script was written collectively. During the usability test, we alternated between the Moderator and Observer roles.
What did we learn?
The Usability test brought more inputs than we expected. Moreover, we understood the real value of a usability Test. We have learnt that the product looks different from the user perspective. A big usability flaw wasn’t noticed by us as we designed the prototype so it confused our test persons.
What went well?
The usability tests went well.The discussion was rich and fun.We could draw many conclusions and take some important design decisions.
We are happy that we are reserving a whole day for the collaboration.It is a system that we implemented since the beginning but wz started to see the benefits now since it became a habit for us.
What do we want to improve?
We have noticed nothing this week. The tests went well and the assignment itself was rewarding since we have learned and applied new ideas.