Liebe Blog-Nutzerinnen und Nutzer,
in der letzten Woche hat uns die Anfrage erreicht, ob das FU Blog-System die Möglichkeit zur Darstellung eines Kontaktformulars hat. Da WordPress diese Funktionalität standardmäßig leider nicht anbietet, haben wir uns in den vergangenen Tagen intensiv mit der Evaluation von Plugins befasst, die diese Funktion in die Plattform integrieren können.
Wir bedanken uns noch einmal bei den Blog-Nutzern, die diese Anregung geäußert haben und freuen uns über Ihre zukünftige Hinweise und Wünsche bezüglich neuer Funktionalitäten des FU Blog-Systems. Am schnellsten können Sie uns unter der E-Mail adresse web20@cedis.fu-berlin.de erreichen.
Anleitung
Die nachfolgende Schritt-für-Schritt Anleitung zeigt Ihnen mit Hilfe mehrerer Screenshots, wie Sie ein Kontaktformular in Ihrem Blog einfügen können.
1. Loggen Sie sich in Ihrem Blog ein und wechseln Sie zu dem Dashboard.
2. Aktiviren Sie das Kontaktformular – Plugin.

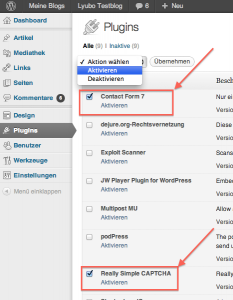
Damit Sie die Funktion nutzen können, müssen Sie zunächst das Plugin für Ihren Blog aktivieren. Aus der linken Navigationsleiste des Dashboards wählen Sie Plugins aus. Aus der Liste mit den verfügbaren und nicht aktivierten Plugins wählen Sie „Contact Form 7“ UND „Really Simple Captcha“ aus.
Wichtig! Sie brauchen das Captcha Plugin, damit Sie einen zuverlässigen Spamschutz in Ihrem Formular integrieren können.
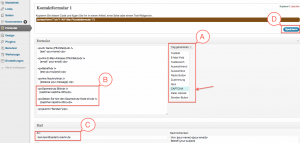
3. Legen Sie die Einstellungen des Formulars fest.

A. Fügen Sie ein Spamschutz hinzu. Klicken Sie auf „Tags generieren und wählen Sie Captcha aus“.
B. Fügen Sie die generierten Captcha Aufrufe in Ihrem Formular ein (siehe Abb. 3).
C. Prüfen Sie, ob die Empfänger E-Mail-Adresse richtig ist.
D. Klicken Sie auf Speichern.
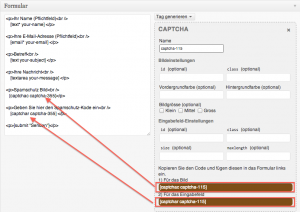
4. Spamschutz Einstellungen

Kopieren Sie den Code für das Captcha – Bild und für das Captcha-Eingabefeld von der rechten Seite in das Formular auf der linken Seiten.
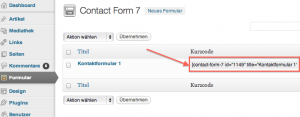
5. Kopieren Sie den Code für das Formular in die Zwischenablage Ihres Rechners

Dieser Code generiert automatisch Ihr Kontaktformular. Sie können mehrere Formulare in Ihrem Blog vorbereiten und werden an dieser Stelle eine Liste mit ihren Codes sehen.
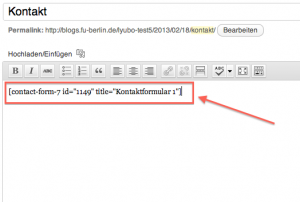
6. Fügen Sie den kopierten Code in einem Blogbeitrag oder einer Seite hinzu.

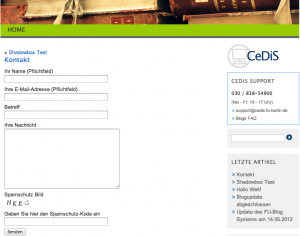
6. Ihr Kontaktformular ist einsatzbereit.

Überprüfen Sie Ihr Kontaktformular, bevor Sie ihn publizieren. Senden Sie sich eine Test E-Mail und vergewissern Sie sich, dass der Spamschutz eingeschaltet ist.
Bei weiteren technischen Fragen zu dieser Funktion steht Ihnen unser Support-Team gern zur Verfügung.

Vielen Dank, lieber Kollege, für die schnelle Reaktion!
Hervorragende Anleitung, viel Spaß beim Einsatz des neuen Formulars,
viele Grüße,
KvK
I Like!
Wow! Sehr interessanter Artikel. Klasse Beschreibung bzw. Anleitung, vielen Dank.
It’s not a trick, it’s WP!
Viele Premium Themes sind nicht mit “Contact Form 7″kompatibel, deshalb also nur mit Vorsicht zu genießen.
Sehr detaillierte Anleitung, wenn es so einen Support bloß überall geben würde….
Hallo,
Vielen dank für dieses tolle Totourial, weiter so. Lg. rafa