
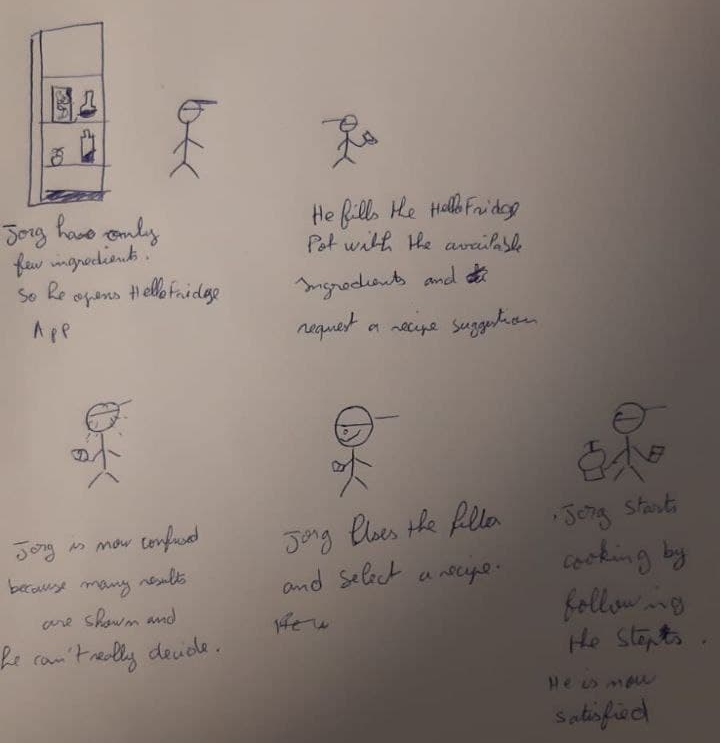
(1) Summarize the feedback you received regarding your storyboard.
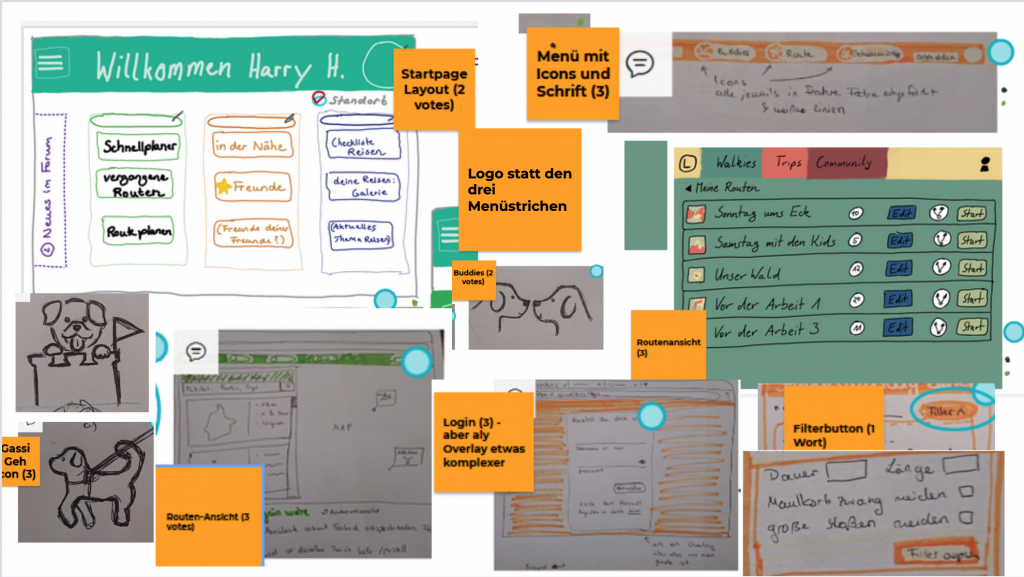
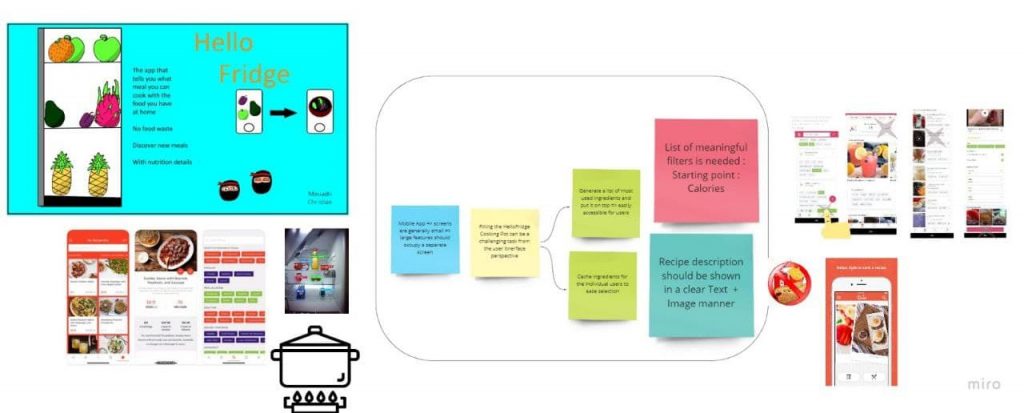
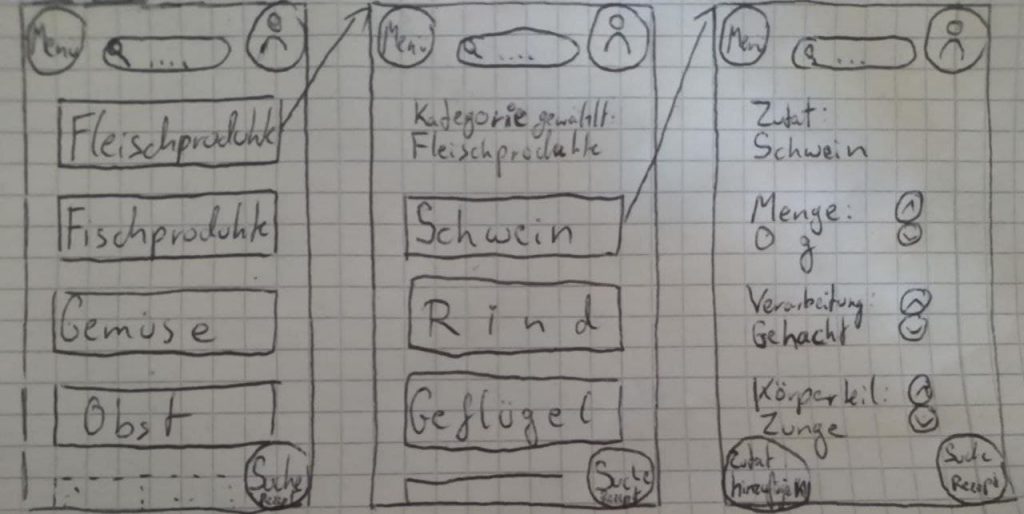
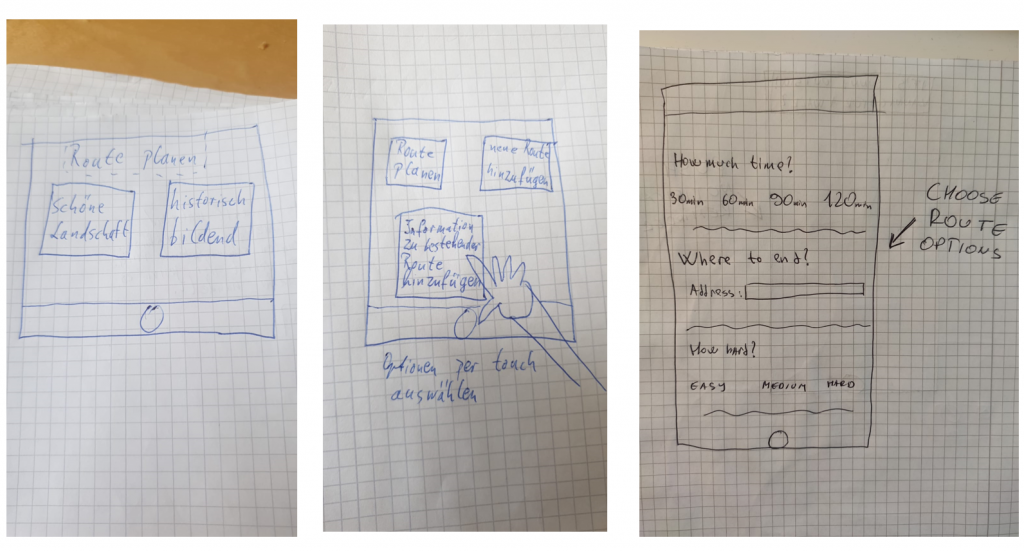
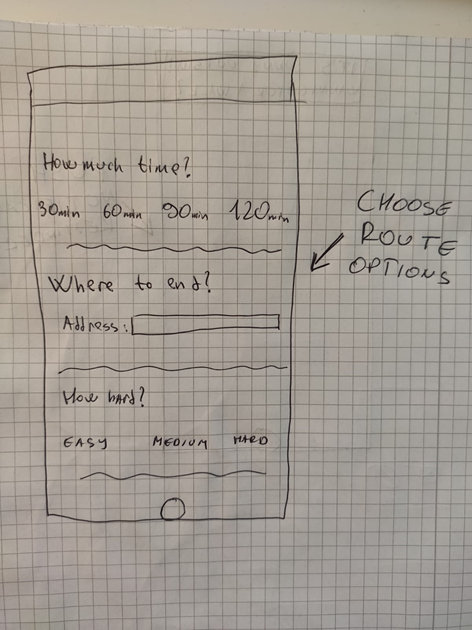
Bei den Feedbacks war es besonders hilfreich, von den Kommilitonen mitgeteilt zu bekommen, dass im Storyboard die Filterfunktion fehlte. Diese müsste noch nachträglich eingebaut werden. Denn – hier bezogen auf das Problem Statement und das Ziel der Persona – geht es ja um das Finden einer Route, die 30 Minuten dauert. Die Filterfunktion haben wir in den Klickdummy nicht mit umgesetzt, nur die Schaltfläche hinzugefügt.
Wir haben außerdem Feedback zu unserem Problem Statement bekommen, was uns nützliche Tipps zur weiteren Nutzung am Problem Statement gibt.
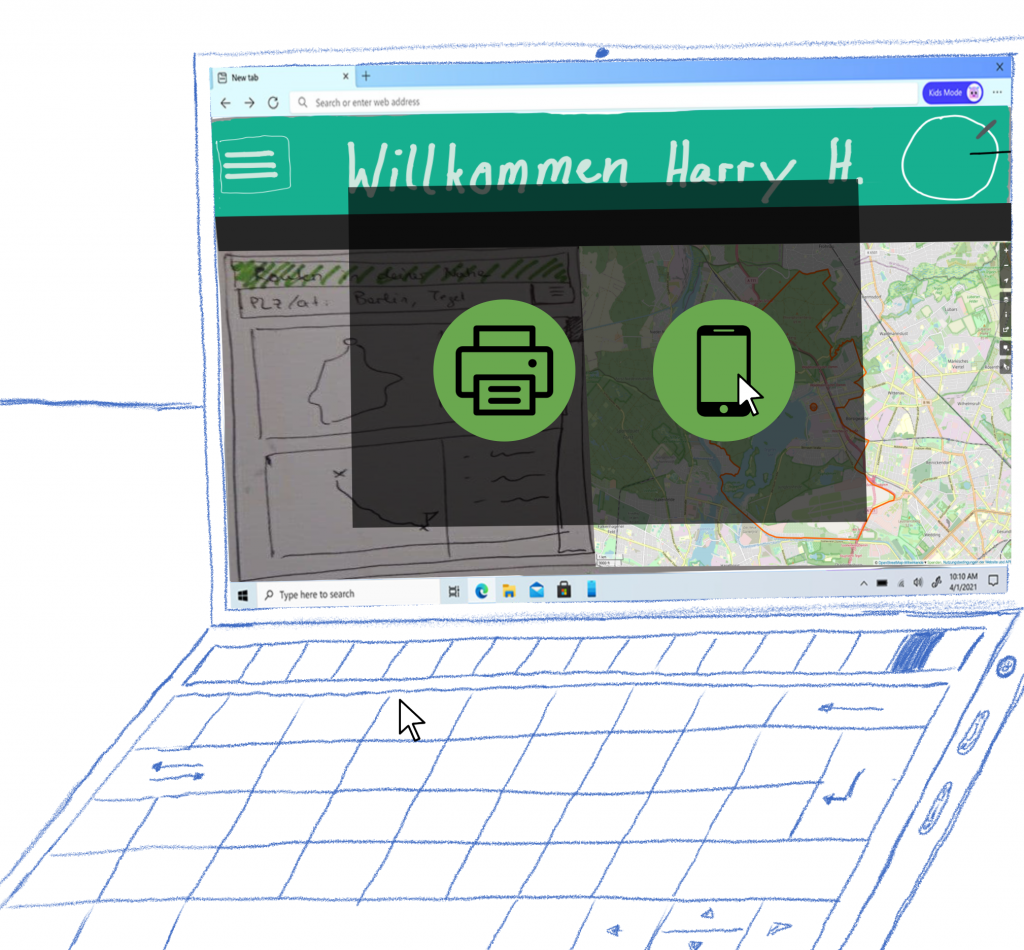
Weiterhin haben wir den Tipp bekommen, dass man möglicherweise noch die Möglichkeit haben sollte sich die Route per Fax zuschicken zu lassen.
(2) Develop an interactive paper prototype.
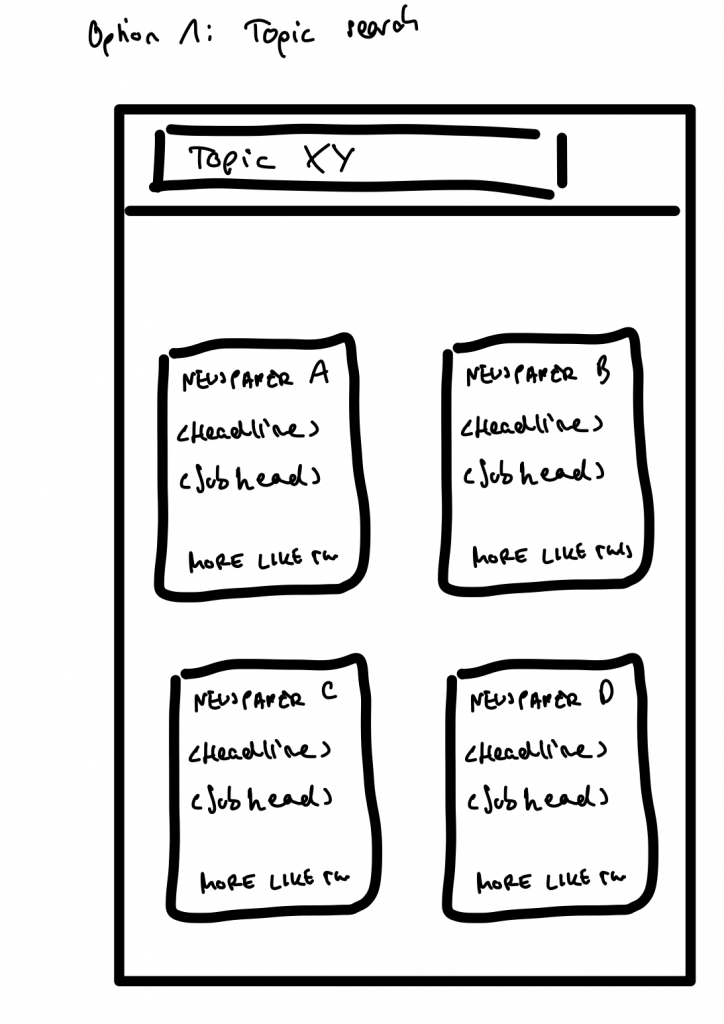
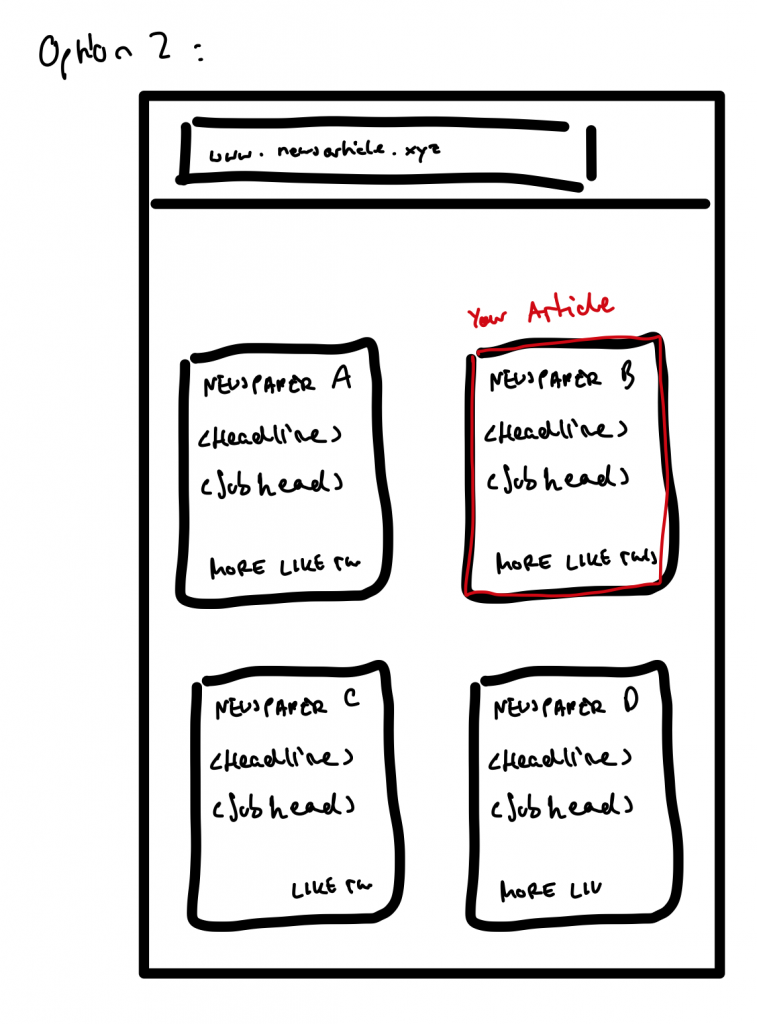
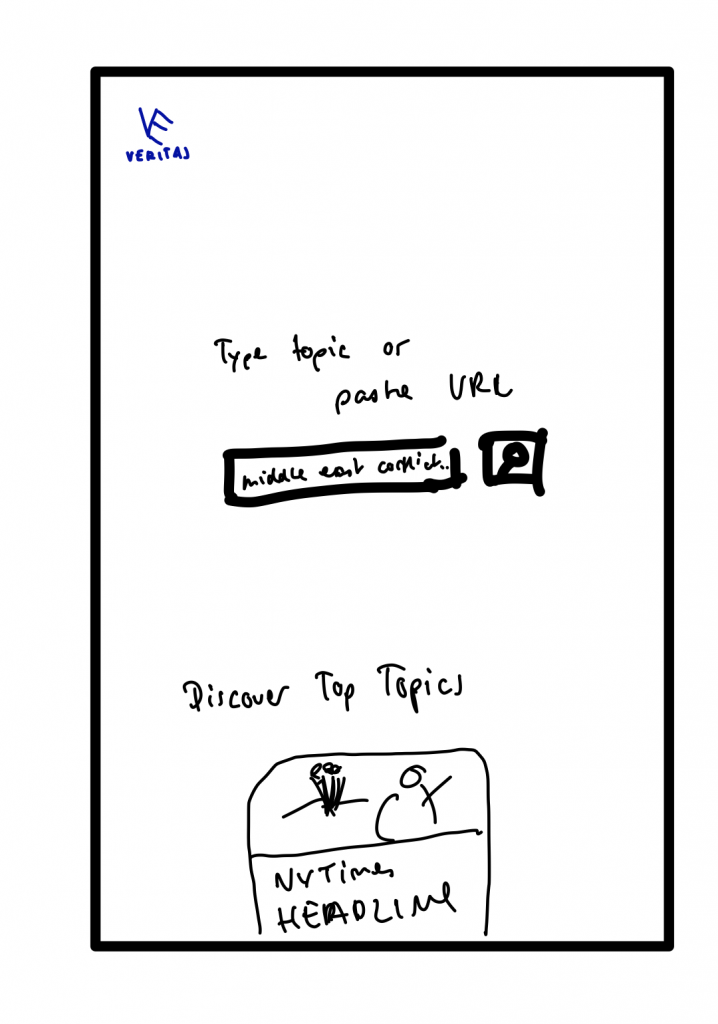
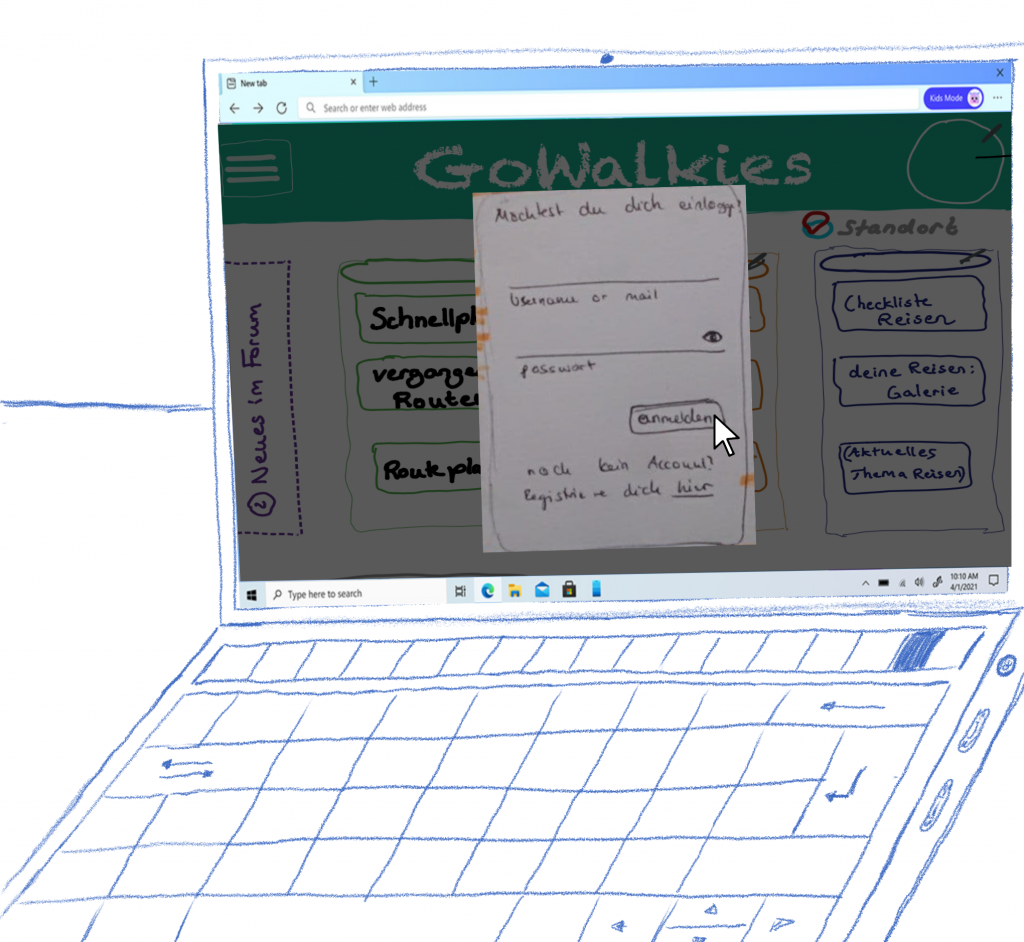
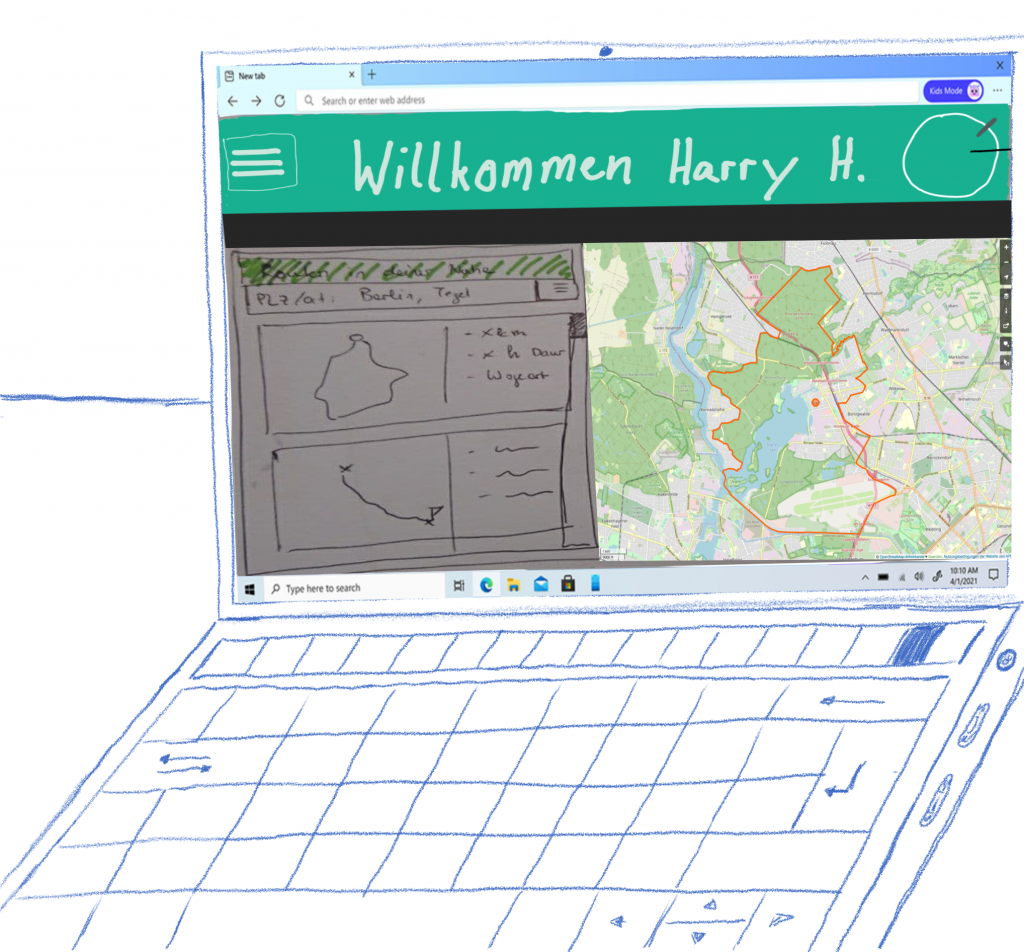
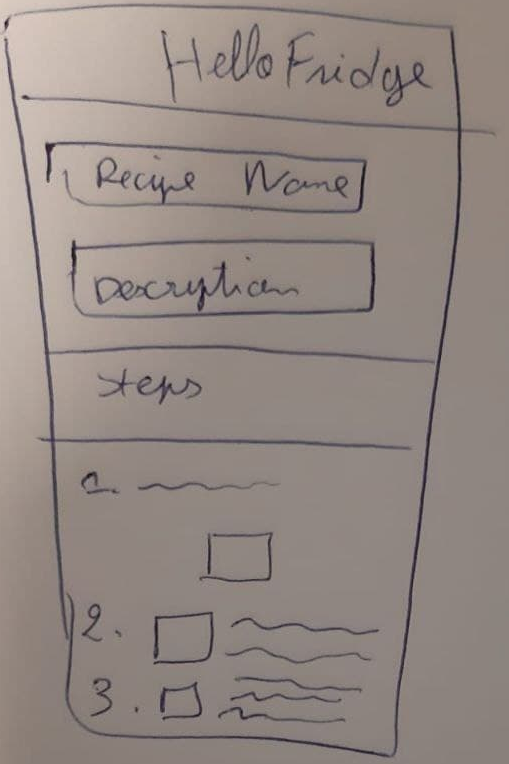
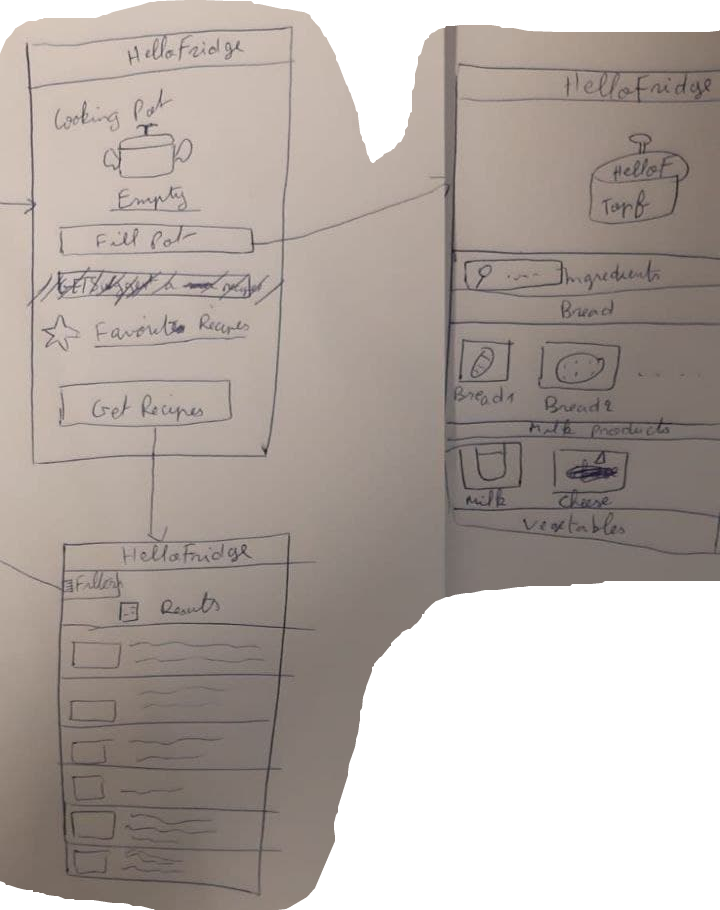
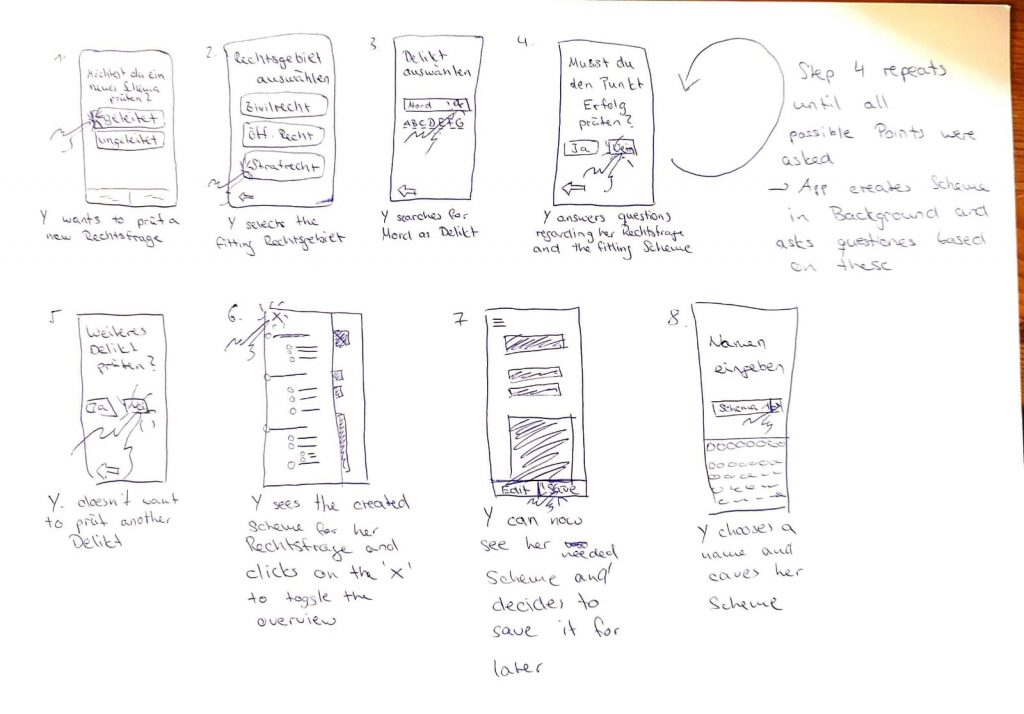
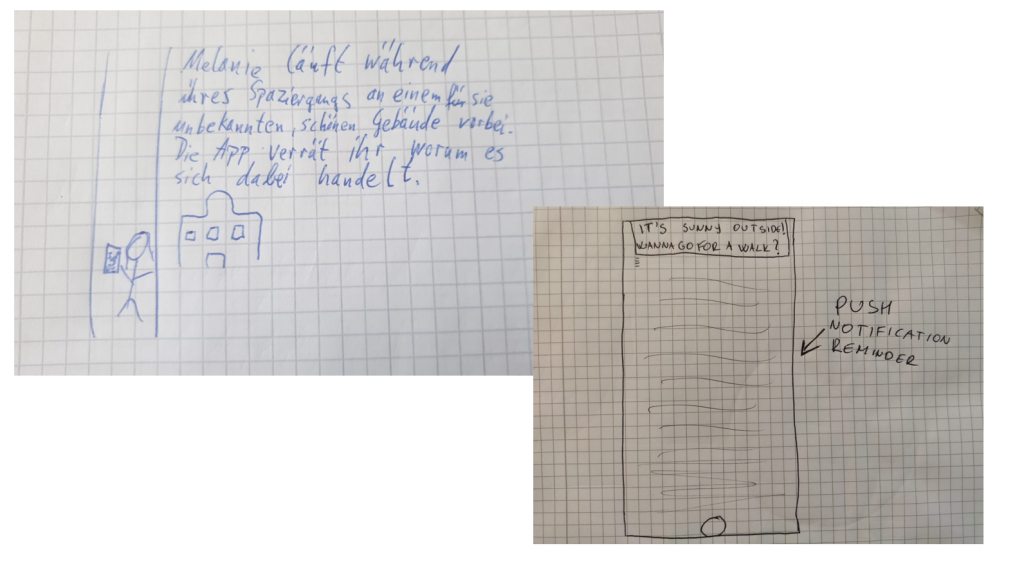
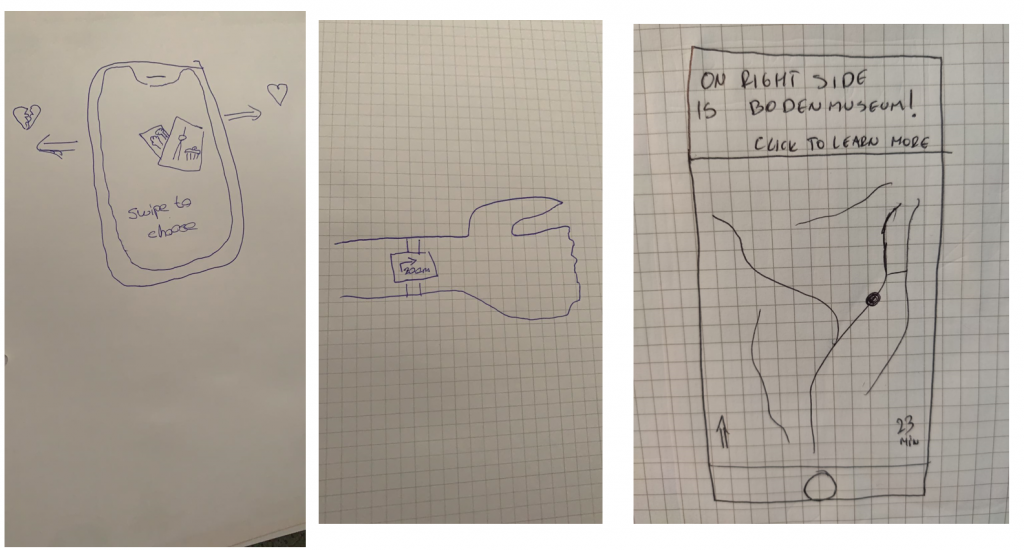
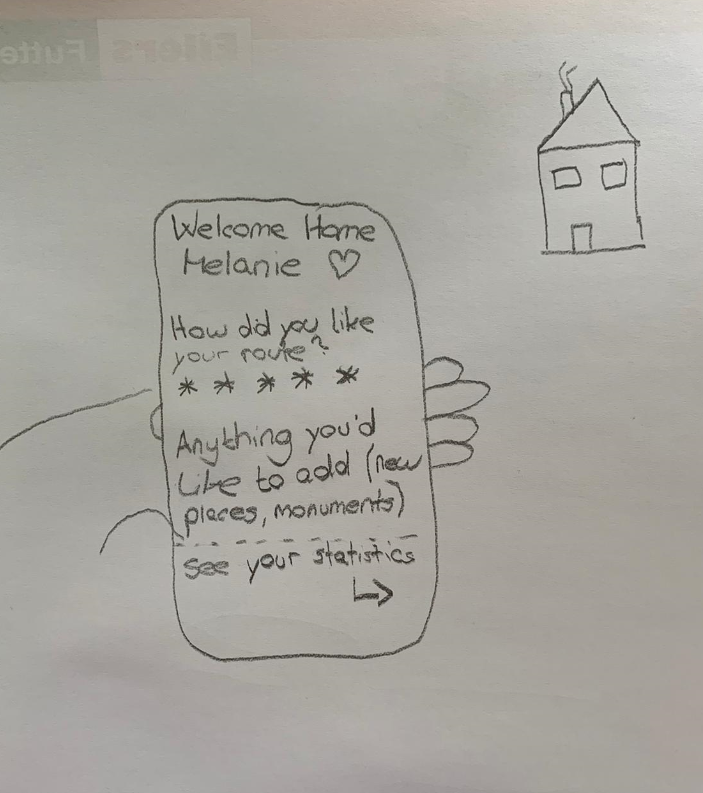
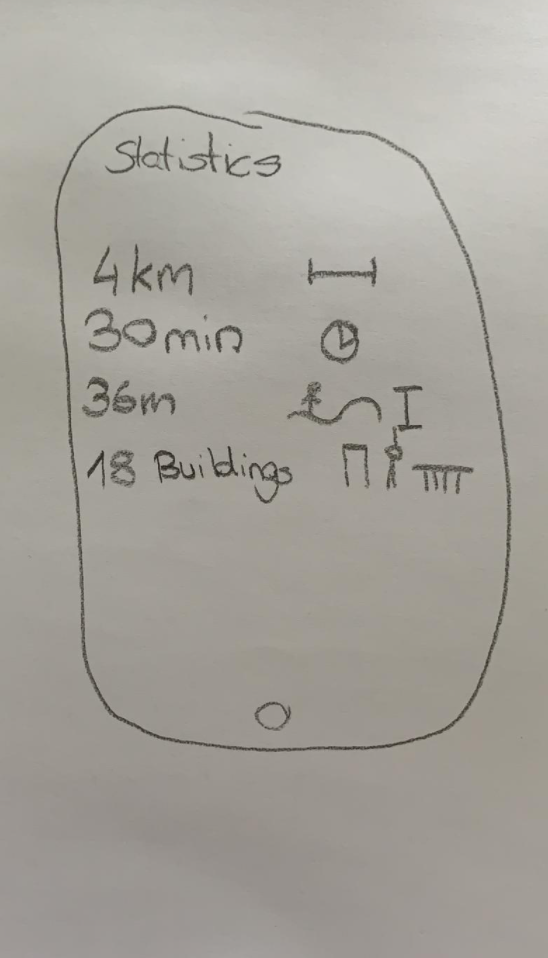
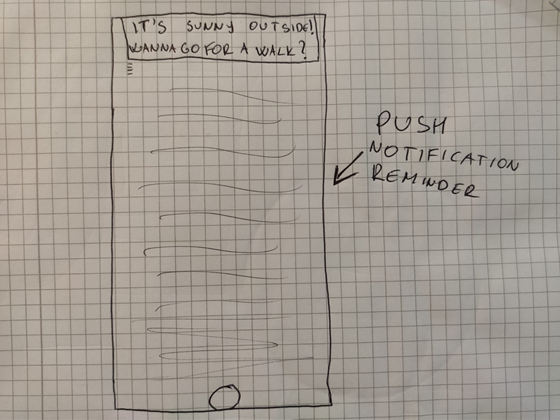
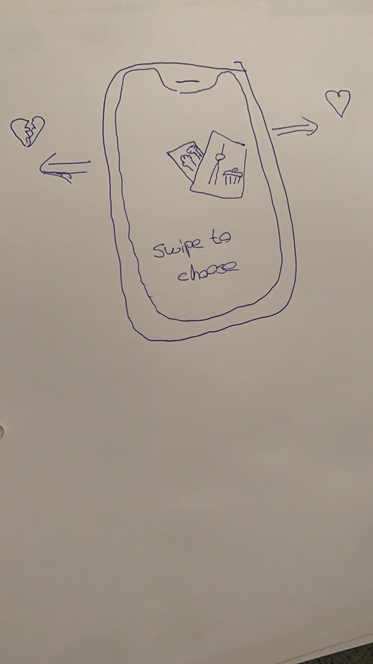
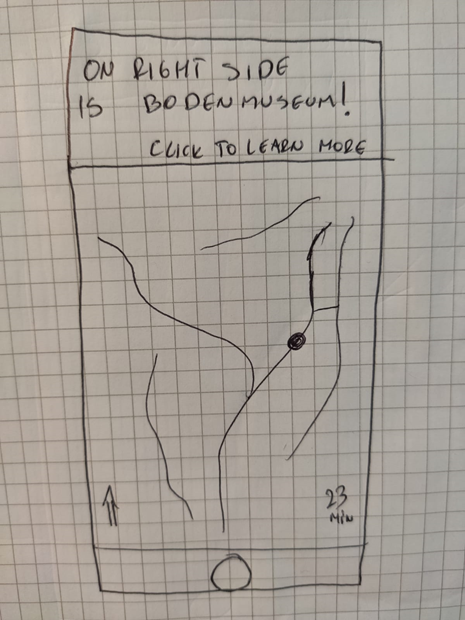
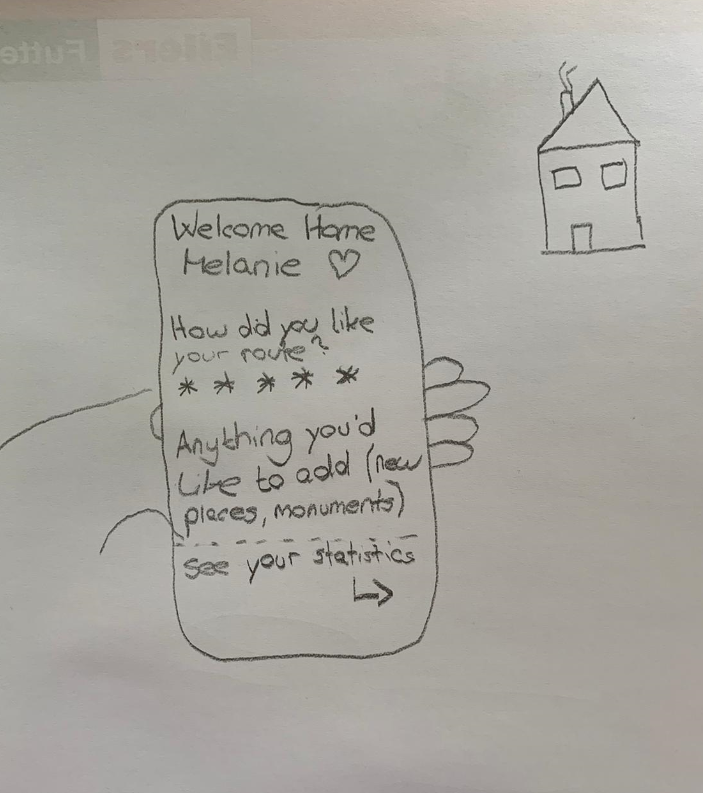
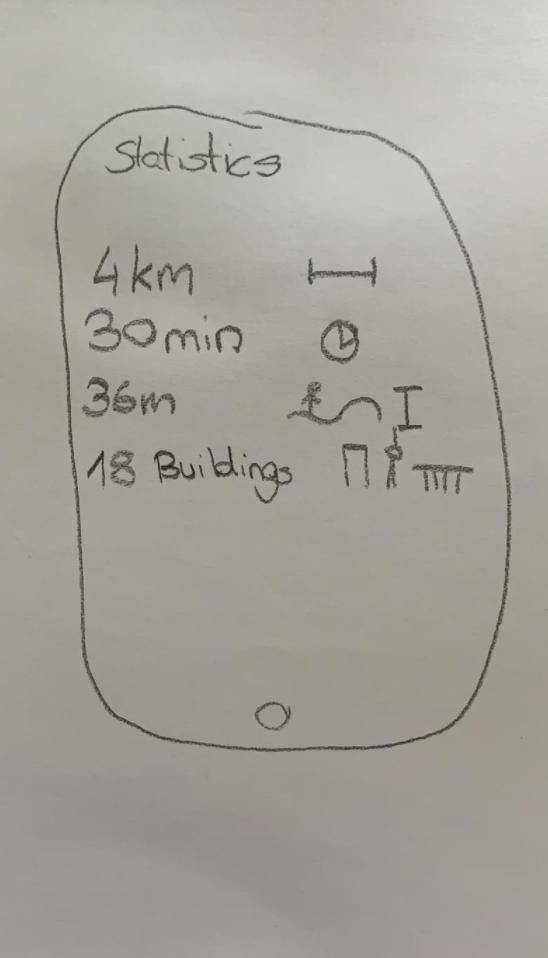
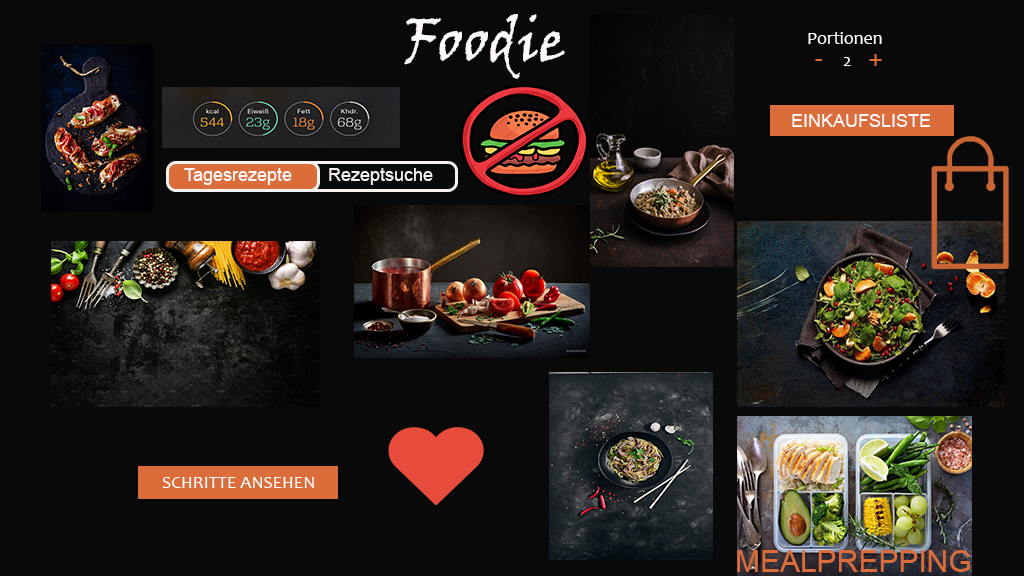
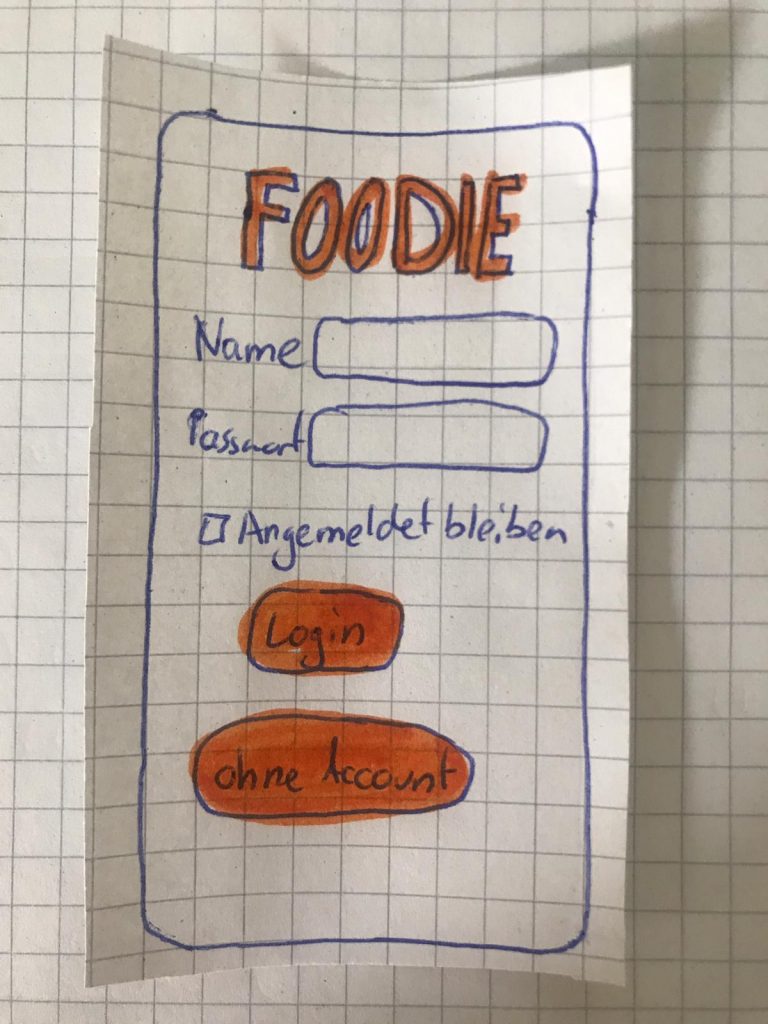
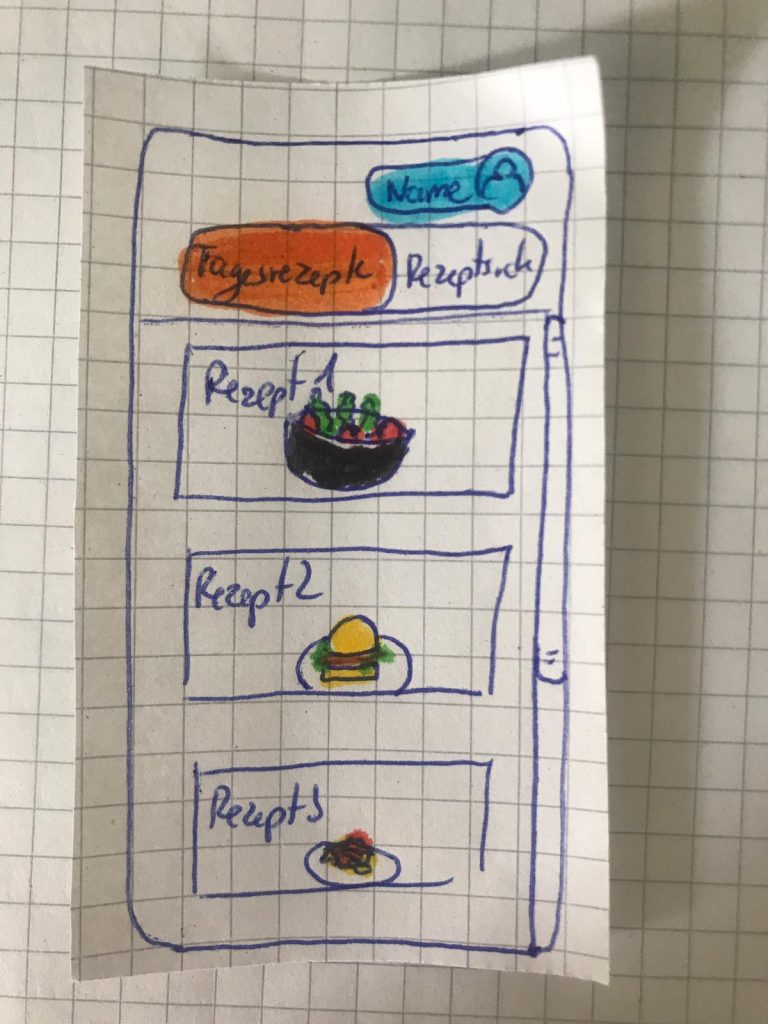
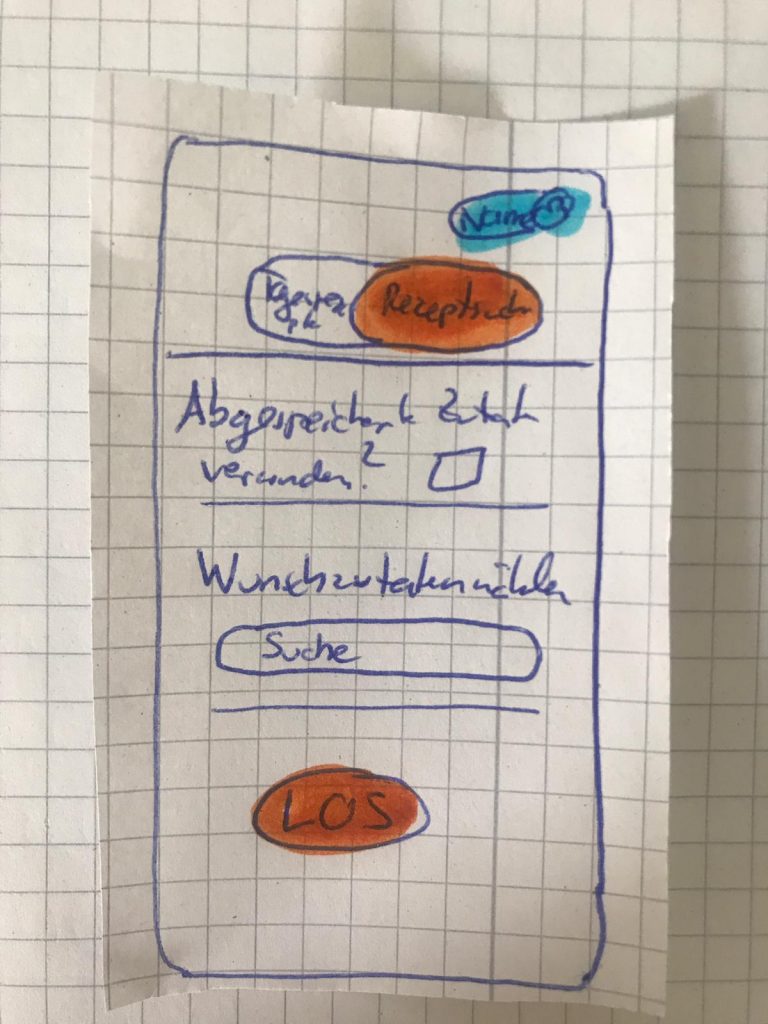
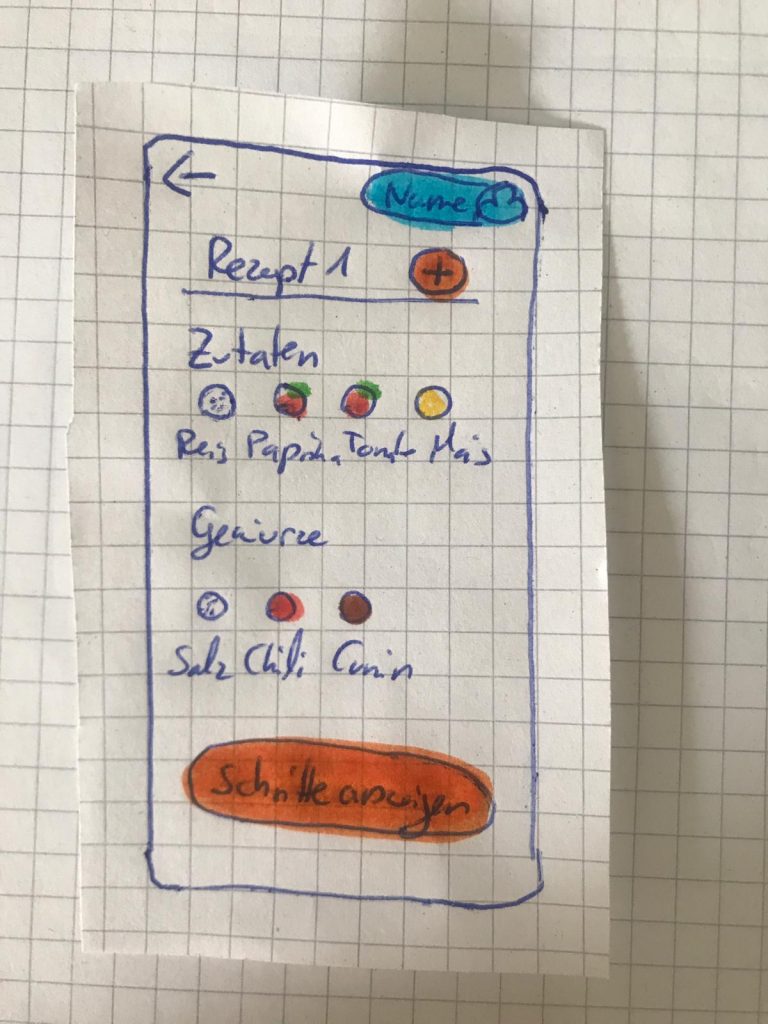
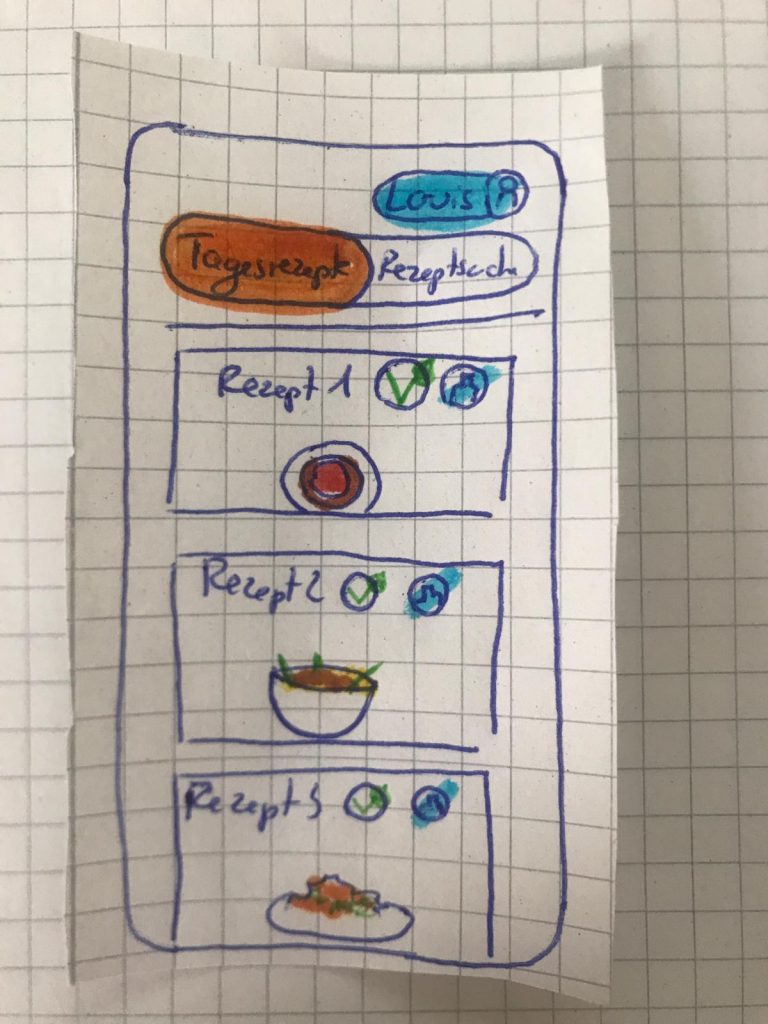
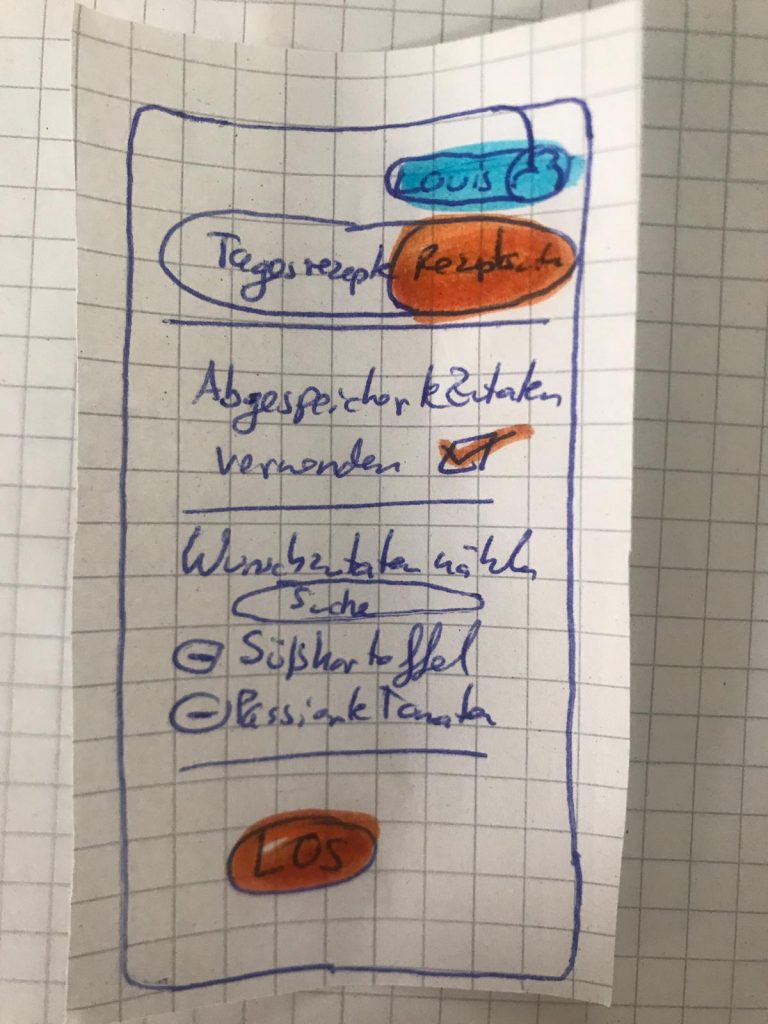
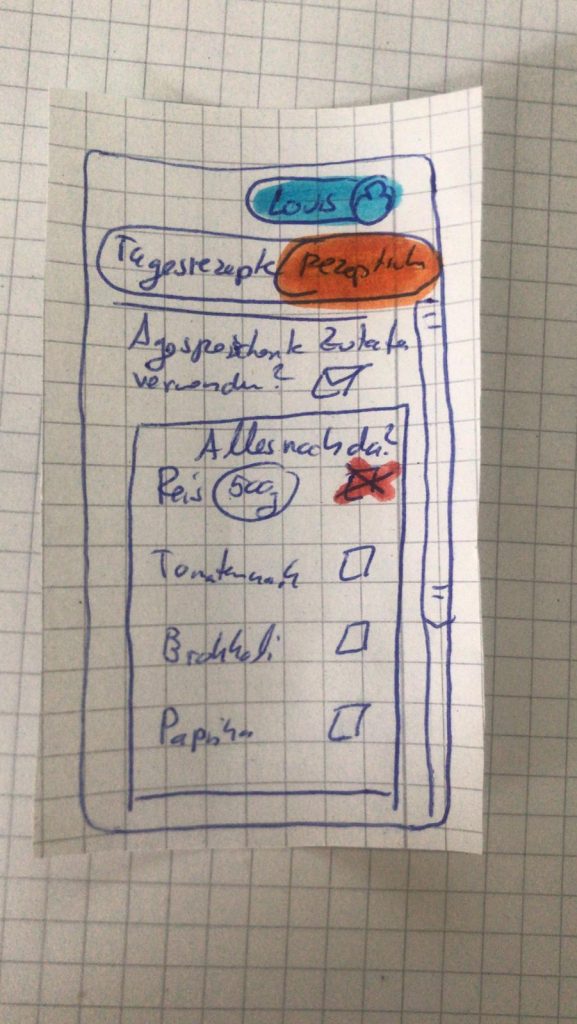
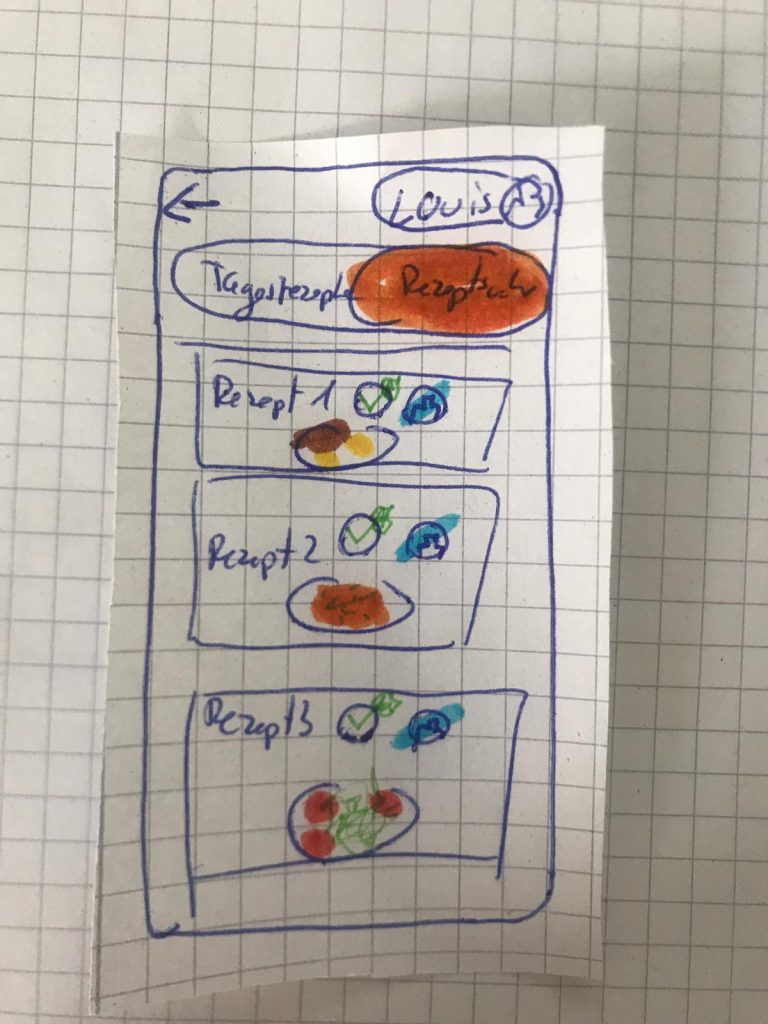
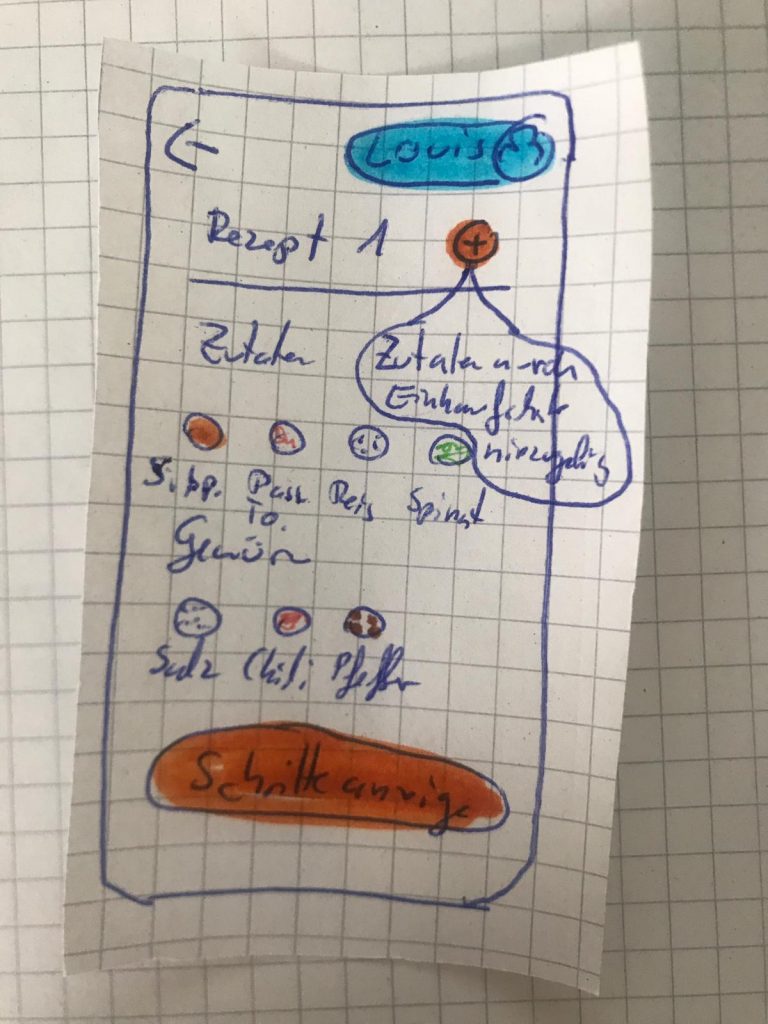
Wir haben uns entschieden, uns stark an unserem Storyboard zu orientieren und alle Funktionen in den Papieprototyp einzubinden, die dort gezeigt und benötigt werden. Das bedeutet, dass man die im Storyboard dargestellten Funktionalitäten auch im Klickdummy ausprobieren kann. Wir haben die Anmelde-Funktion gewählt und den Schnellplaner, mit dem man eine Route planen kann.
Wir haben für die Umsetzung des Klickdummies das Programm Marvel benutzt, nachdem wir zuvor Adobe XD angeschaut haben und dabei keine Möglichkeit gefunden, den fertigen Prototypen später teilen zu können (ohne bezahlen zu müssen). Figma hat uns von den ganzen Funktionalitäten her etwas erschlagen, während Marvel uns einfacher, aber funktional passender erschien.
Die Screens und Module für unseren Prototypen (Klickdummy) haben wir mit PowerPoint oder direkt mit Marvel erstellt. Einige Modulteile, wie Scrollbalken haben wir per Google Search und Screenshots hinzugefügt. Aufgefallen ist uns, dass Marvel die Bilder stets leicht verwaschen darstellt im Bearbeitenmodus; beim Abspielen des Prototypen sind die Bilder schärfer.
Die Verlinkungen der einzelnen Seiten war mit Marvel einfach und ziemlich intuitv. Allerdings fehlt uns das Feature, eine Seite auch auf sich selber verlinken zu können, was aber nicht allzu wichtig ist.
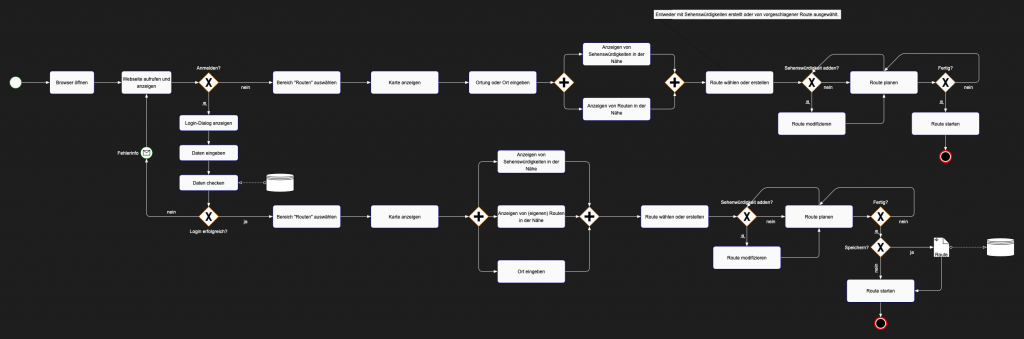
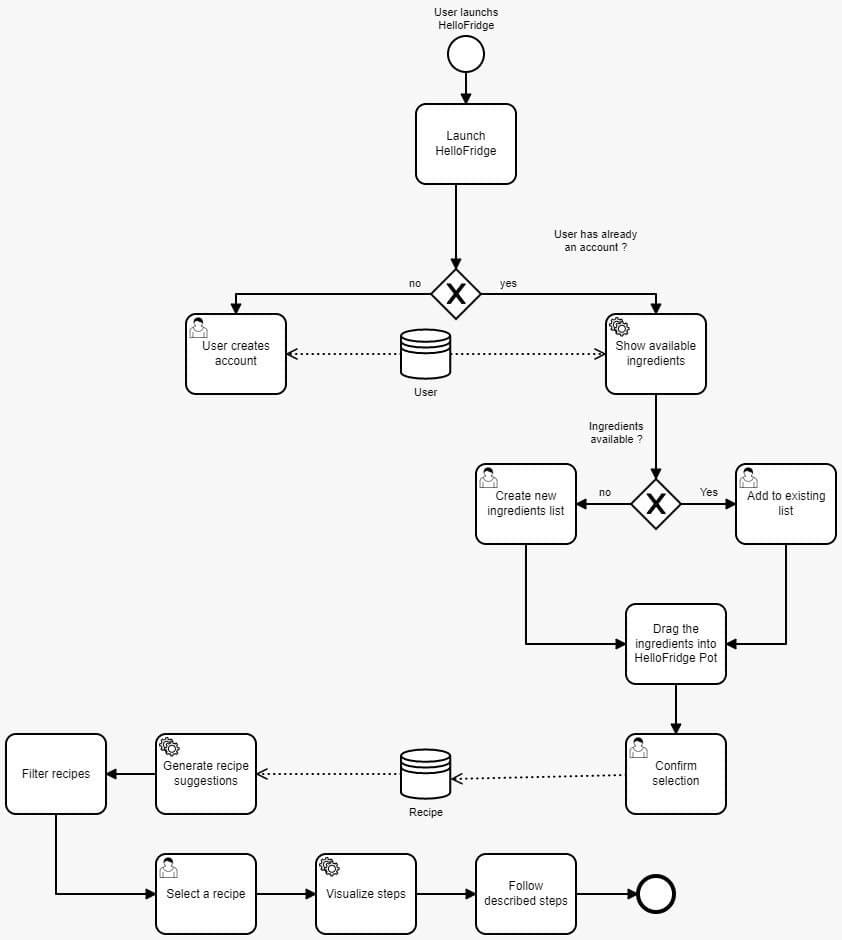
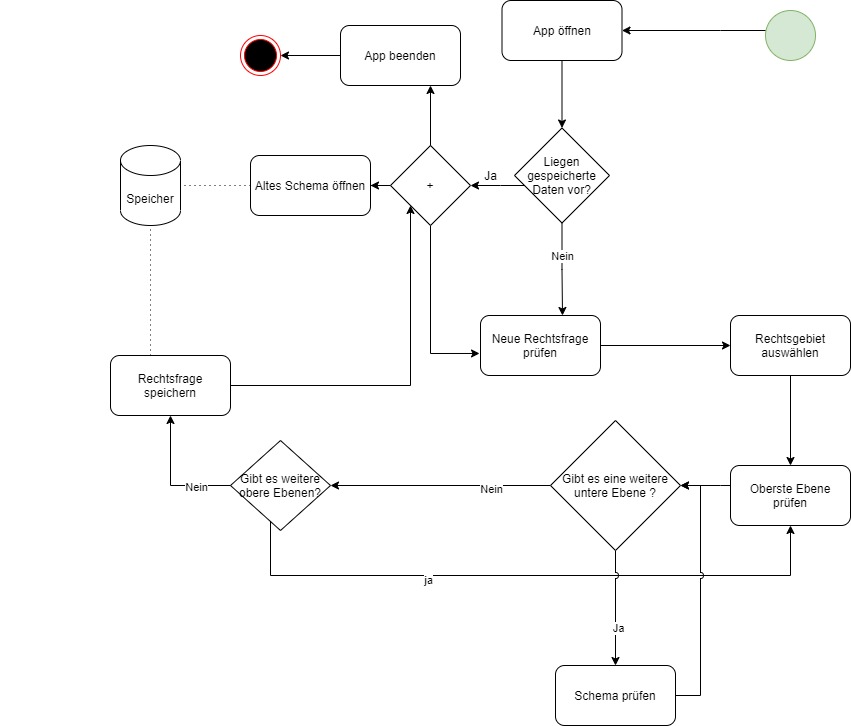
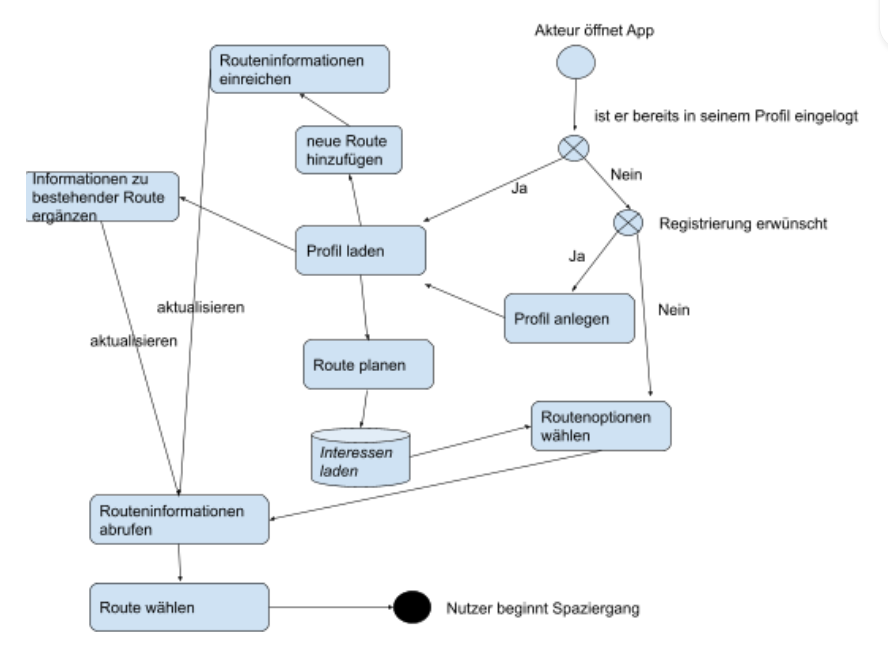
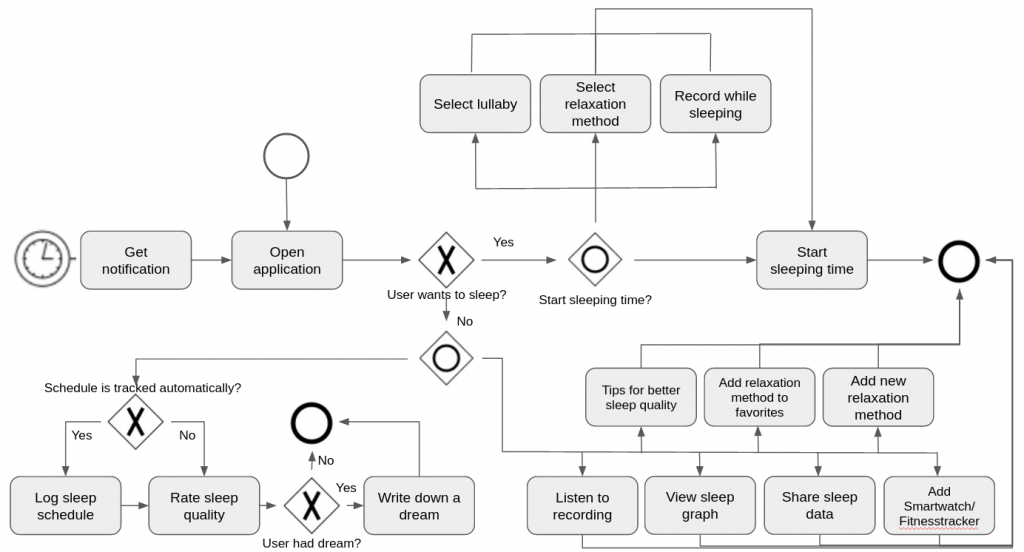
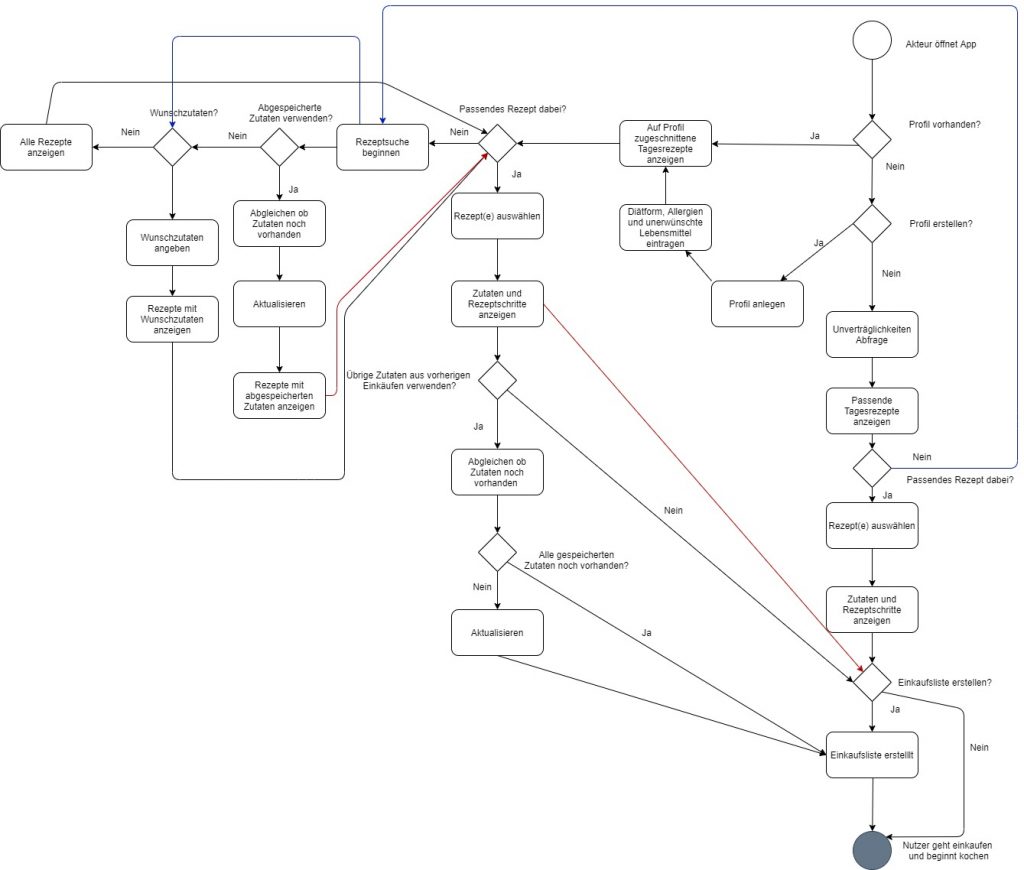
Unser Klickdummy bildet nur den Use Case ab, angemeldet eine Route auszusuchen. Das entspricht unserem Problem Statement von letzter Woche, dem im Storyboard abgebildetem Szenario und teilweise unserem BPMN-Modell. Das BPMN-Modell wird nur teilweise von vom Klickdummy umgesetzt, da es dort möglich ist, auch unangemeldet eine Route auszuwählen – was im Klickdummy nicht möglich ist.
Unser aktuelles Design hat schon mehr Buttons als im Prototypen klickbar sind. Da der Prototyp die Aufgabe der schnellen Routenplanung (Problem Statement) lösen und zeigen soll, ist das im Moment ausreichend. Allerdings könnten die nicht klickbaren Buttons für einen möglichen Tester bzw. eine mögliche Testerin verwirrend sein. Marvel hilft hier bereits, indem mögliche Verlinkungen bei einem Klick ins „Nichts“ gehighlighted werden.
Es fehlt immer noch ein einheitliches Farbschema; wir haben aber Annäherungen zur Primärfarbe, die wir dann auch versucht haben, möglichst für die Primärfunktionen (Routen Planer) zu nutzen – soweit es Marvel zuließ.
Weiterhin werden noch nicht verschiedene Endgeräte und deren Designs berücksichtigt. Der Prototyp bildet nur den Desktop/Laptop ab und keine Smartphones. Außerdem erkennt man noch nicht die Designsprache sowie die Einschränkungen durch die Nutzung von möglichen Frameworks (GUI).
Link zum Prototypen: https://marvelapp.com/prototype/5ah69h7