Liebe Blog-Nutzerinnen und Nutzer,

viele Web-Seiten binden bereits Social Media Buttons ein, wie z.B. „Gefällt mir“-Buttons von Facebook, „g+“ von Google+ oder „Tweet“ für Twitter. Dadurch vernetzen sich die Nutzerinnen und Nutzer von Socialen Netzwerken einfacher und schneller. Wir haben in den vergangenen Wochen mehrfach Anfragen von unseren Blogbetreibern bekommen, ob wir diese Buttons auch für das zentrale Blog-System freischalten können.
Allerdings können durch diese Buttons schon beim Aufruf der Seite personenbezogenen Daten an die Betreiber der Netzwerkplattformen übertragen werden, und zwar ohne, dass die Besucher der Seite dies mitbekommen oder steuern können. Details zu dieser Problematik erklärt der Artikel „Das Like-Problem“ auf dem Portal Heise.de.
Daher hat das Center für Digitale Systeme (CeDiS) eine „2-Klick-Lösung“ für das zentrale Blogsystem der Freien Universität Berlin implementiert, die auf das Prinzip von „Heise.de“ beruht. Mit Hilfe dieser Funktionalität kann man die Buttons der sozialen Netzwerken datenschutzkonform einbinden. Ihre Funktionen werden durch die Besucher der Seite gesteuert und nur bei „Bedarf“ aktiviert.
Anleitung
Die nachfolgende Schritt-für-Schritt Anleitung zeigt Ihnen mit Hilfe mehrerer Screenshots, wie Sie die 2-Klick-Lösung in Ihrem Blog einfügen können.
1. Loggen Sie sich in Ihrem Blog ein und wechseln Sie zu dem Dashboard.
2. Aktiviren Sie das Plugin.

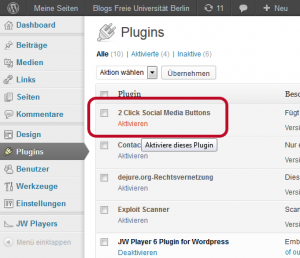
Damit Sie die Funktion nutzen können, müssen Sie zunächst das Plugin für Ihren Blog aktivieren. Aus der linken Navigationsleiste des Dashboards wählen Sie Plugins aus. Aus der Liste mit den verfügbaren und nicht aktivierten Plugins wählen Sie „2 Click Social Media Buttons“aus.
3. Legen Sie die Einstellungen des Plugins fest.
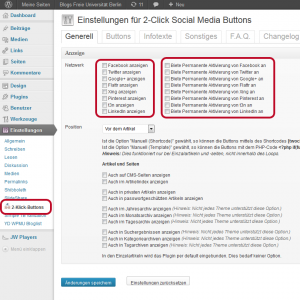
A. Klicken Sie auf „Einstellungen“ und wählen Sie „2-Klick-Buttons“ aus.
B. Auf der Registerkarte „Generell“ bestimmen Sie, welche Buttons freigegeben werden sollen und ob eine dauerhafte Zustimmung möglich sein soll (siehe Abb. 2).

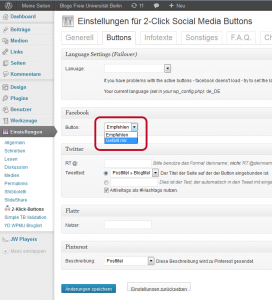
C. Unter der Registerkarte „Buttons“ bestimmen Sie, welche Funktion der jeweilige Button haben soll. z. B. ob Sie einen Facebook „Gefällt mir“ oder „Empfehlen“ Button möchten.

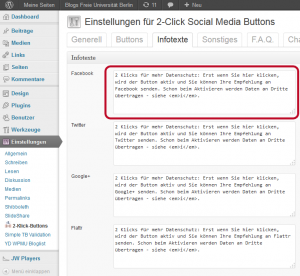
D. Wenn Sie möchten, können Sie unter der Registerkarte „Infotexte“ eigene Hilfetexte für die einzelnen Buttons definieren, die bei Mouseover im Frontend erscheinen.

4. Fertig
Bei weiteren technischen Fragen zu dieser Funktion steht Ihnen unser Support-Team gern zur Verfügung.