Aufgrund der technischen Spezifika des FU-Blog Systems ist das Publikationsverfahren im Blog etwas anders, als beim FU-Wiki oder beim LMS. Hier können wir leider keine Einbettung mit Hilfe des Embed Code unterstützen, sondern werden dafür die Funktion „Link“ verwenden.
Bitte beachten Sie, dass diese Anleitung (zunächst) nur für den alten Classic Editor gilt.
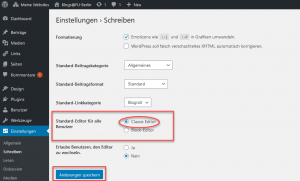
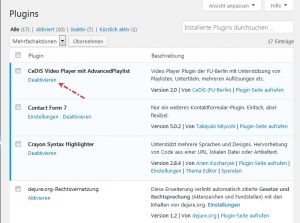
Sie müssen diesen daher ggf. aktivieren.
- Kopieren Sie bitte den kompletten Link aus Vbrick in der Form „https://fu-berlin.eu.vbrickrev.com/sharevideo/alIFBefLFJBalkfjbALKFBlkjf“ in die Zwischenablage ihres Rechners
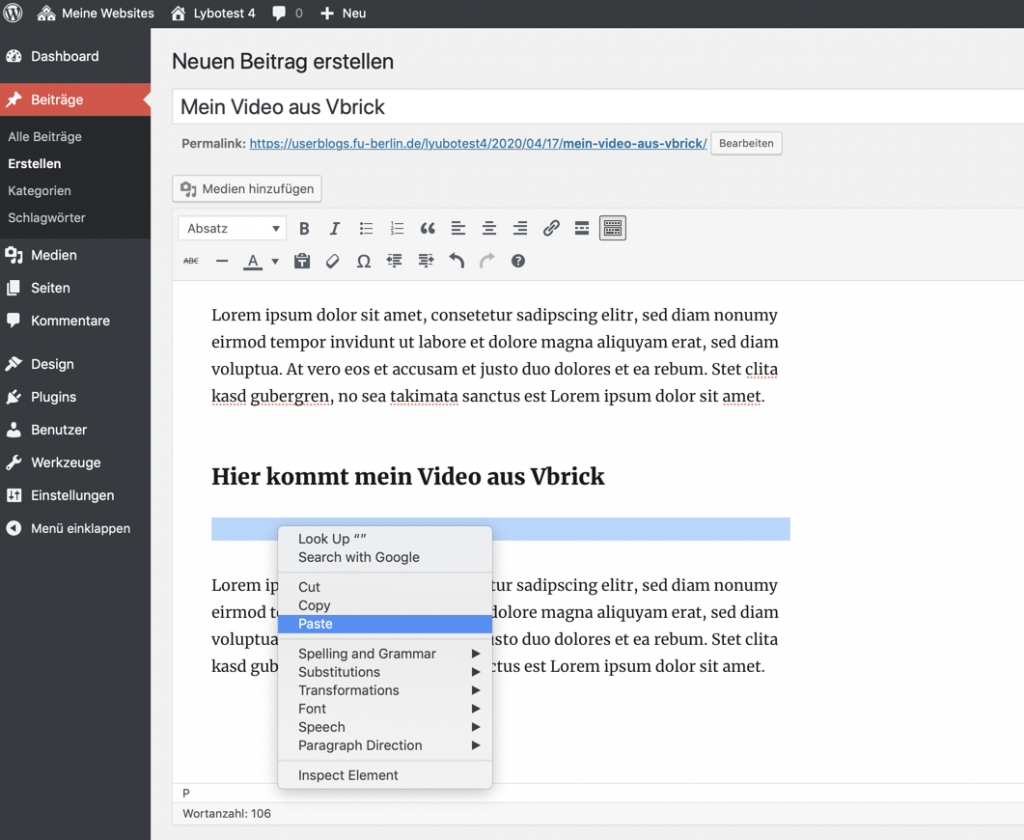
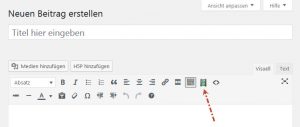
- Wechseln Sie zum FU-Blog und öffnen Sie den Editor (Siehe Abb. 1).
- Platzieren Sie den Cursor an der Stelle des Beitrags / der Seite, wo Sie das Video einbetten möchten.
- Fügen Sie den kopierten Link aus der Zwischenablage ein.
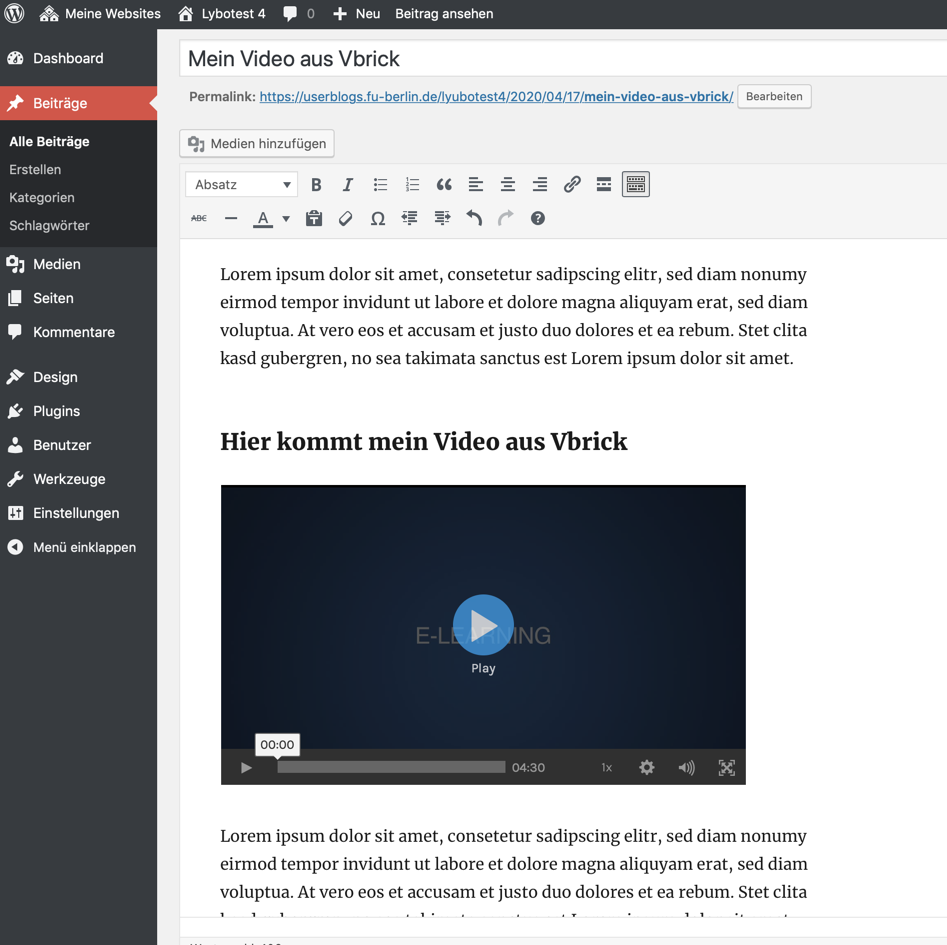
- Der Linktext wird automatisch erkannt und als Medienelement zusammen mit dem Videoplayer von Vbrick eingebettet (Siehe Abb. 2).