Mit der Umstellung auf das neue, responsive Blogdesign kann es leider passieren, dass Ihr bisheriges Navigationsmenü unterhalb des Headerbereichs ausgeblendet ist. Damit Sie Ihr bisheriges Menü auch im neuen Design nutzen zu können, sind nur wenige Klicks notwendig.
In diesem Beitrag möchten wir Ihnen erklären, wie Sie das bisherige Menü wieder einblenden können.
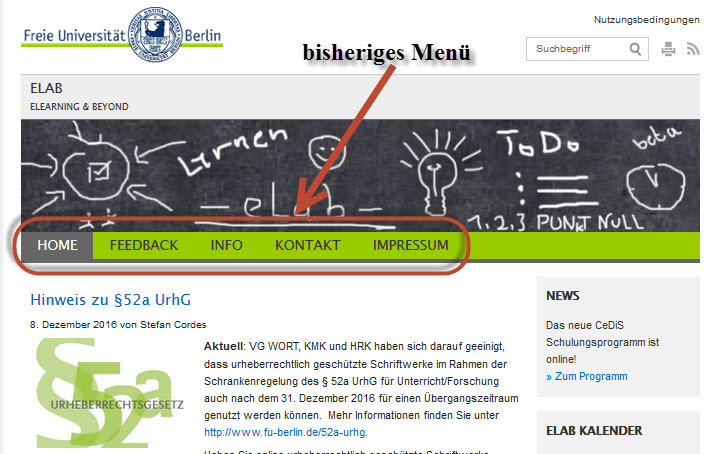
Ihr bisheriges Menü wurde bislang unterhalb des Headerbildes angezeigt.

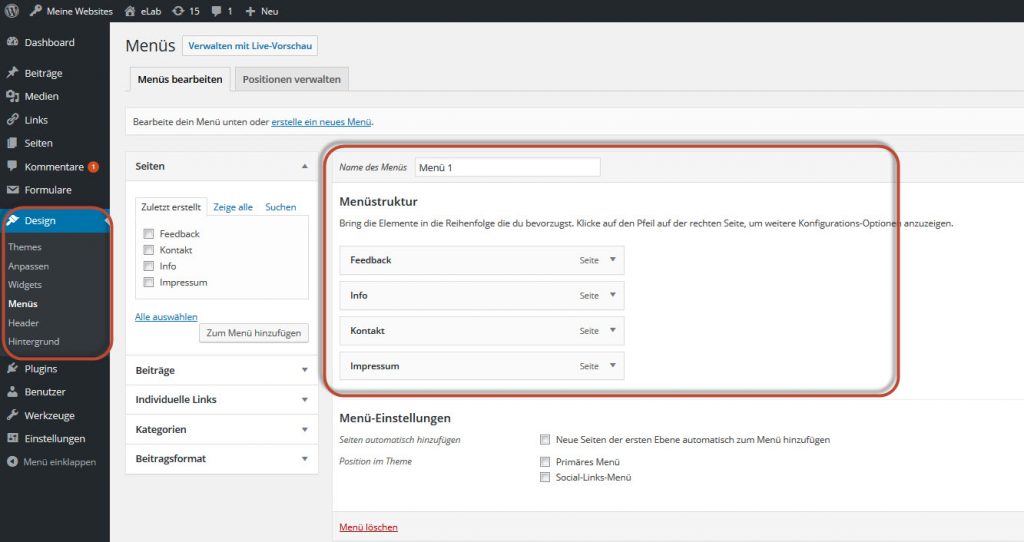
Im neuen Design erscheint u.U. Ihr bisheriges Navigationsmenü nicht. Sie müssen dieses erneut aktivieren. Wählen Sie hierfür unter „Design“ – „Menü“ Ihr bisheriges Design bzw. erstellen Sie ggf. ein neues Menü. (Hilfe: Erstellen eines eigenen Menüs)

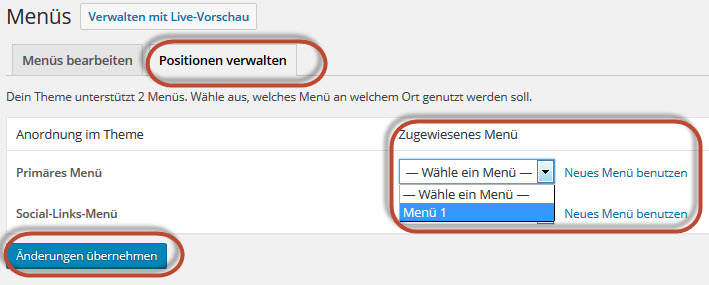
Um das Menü zu aktivieren, wählen Sie unter „Design“ – „Menüs“ den Reiter „Positionen verwalten“. Wählen Sie nun Ihr Menü als „Primäres Menü“ aus und übernehmen Sie die Änderungen.

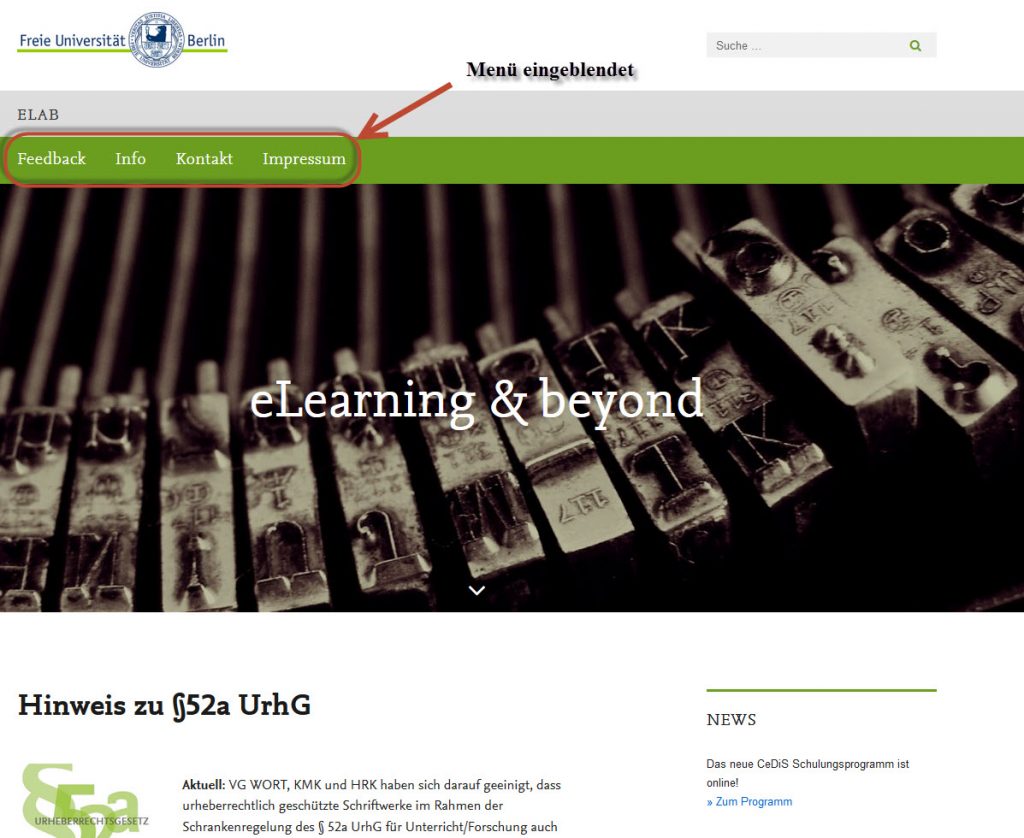
Speichern Sie Ihre Änderungen unter schauen Sie sich nun Ihr Blog in der Webansicht an. Das neue Menü erscheint nun oberhalb des Headerbereichs.