 Mit dem neuen Layout des FU Blogsystems können Sie Ihre Videos nun noch einfacher in Ihre Beiträge einfügen.
Mit dem neuen Layout des FU Blogsystems können Sie Ihre Videos nun noch einfacher in Ihre Beiträge einfügen.
Nutzen Sie die Möglichkeit, Videos z.B. über den Medienserver von CeDiS bereitzustellen und informieren Sie sich, wie Videodateien auf FU Server geladen und verlinkt werden können.
Dieses kurze Tutorial zeigt Ihnen, wie Sie mit wenigen Klicks eine Videodatei verlinken.
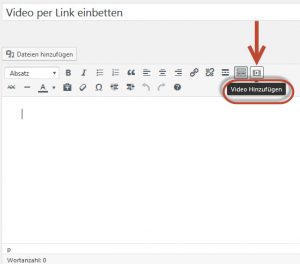
Öffnen Sie zunächst das Menü „Beitrag“-„neuen Beitrag erstellen“. Im Editor finden Sie den Knopf „Video hinzufügen“

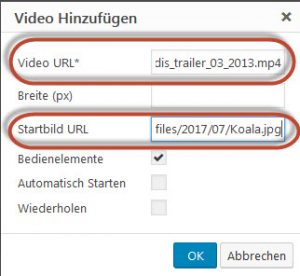
Fügen Sie nun die gewünschten Angaben hinzu. Insbesondere die URL der zu verlinkenden Datei. Sie können darüberhinaus u.a. festlegen, ob ein Startbild für das Video angezeigt werden soll oder ob Steuerelemente (Play-Button) im Video-Startbild angezeigt werden sollen.

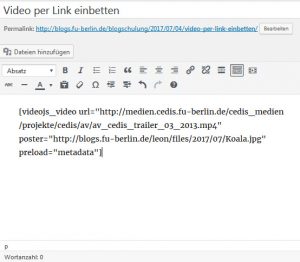
Nachdem Sie die Angaben zur Videodatei gemacht haben, wird ein Code in den Texteditor angezeigt. Sie können diesen idR ignorieren und mit dem Speichern ihres Beitrags fortfahren.

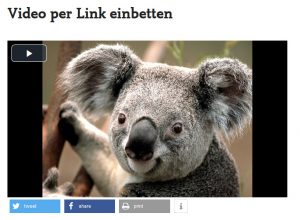
Schauen Sie sich nun Ihren Beitrag unter „Beitrag ansehen“ an.

Haben Sie weitere Fragen, schreiben Sie uns unter:
blogs@cedis.fu-berlin.de