Liebe Kolleginnen und Kollegen, Leserinnen und Leser, Bloggerinnen und Blogger,
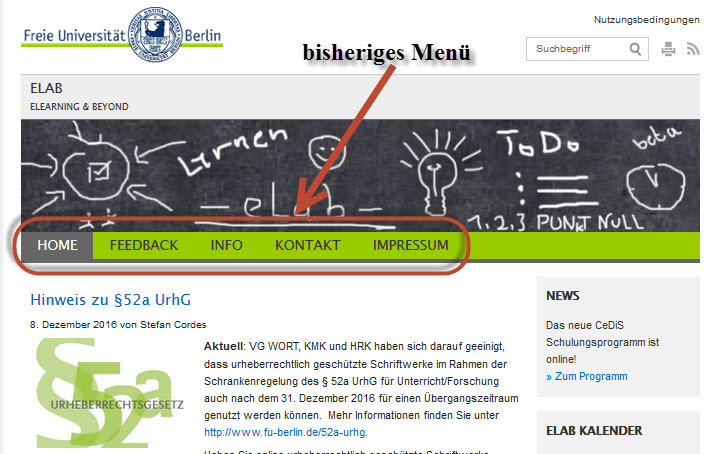
es ist kaum zu übersehen: Das Layout des zentralen Blogsystem der Freien Universität Berlin hat sich verändert. Seit dieser Woche werden die Blogs der FU auf ein responsives Design umgestellt. „Responsives Design“ bedeutet die Anpassung des gestalterischen Layouts einer Webseite an die Eigenschaften des Endgeräts, mit dem sie aufgerufen wird. Durch das Update werden die Blogs der Freien Universität also für verschiedene Bildschirmgrößen und -auflösungen optimiert und die Nutzung auf mobilen Geräten, aber auch auf großen Bildschirmen deutlich verbessert.
Fotos und Texte, die bislang auf Smartphones oder Tablets im Blog so klein dargestellt wurden, dass sie kaum lesbar waren, gehören nun auf den zentralen Blogseiten der Freien Universität der Vergangenheit an. Durch die neue Responsive-Technik wird die Darstellung der aufgerufenen Blogseiten automatisch an die verschiedenen Geräte-Displaygrößen der Leserinnen und Leser angepasst. Je nach verwendetem Endgerät werden Inhalts-, Bild- und Menüelemente angepasst und neu angeordnet dargestellt. Vom kleinen Smartphone über ein größeres Tablet bis hin zum Desktop-Bildschirm erscheinen die Inhalte jetzt optimiert, gut lesbar und ansprechend dargestellt.
Probieren Sie es gerne selbst einmal aus und schauen Sie sich die Startseite dieses Blogs mit verschiedenen Geräten an!
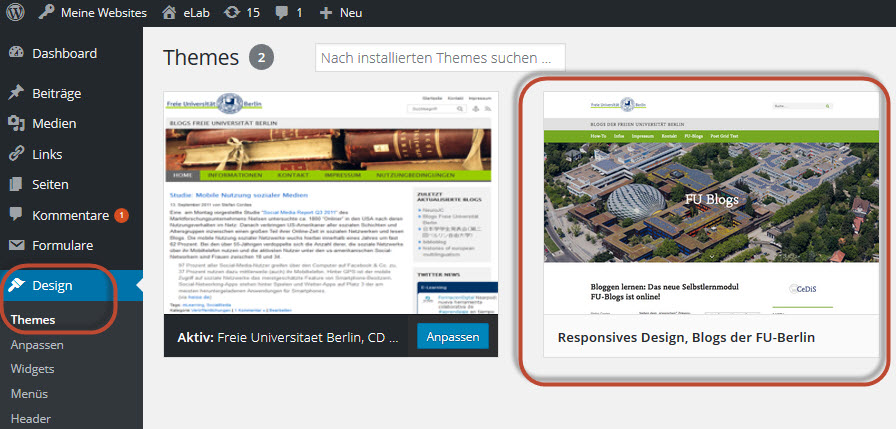
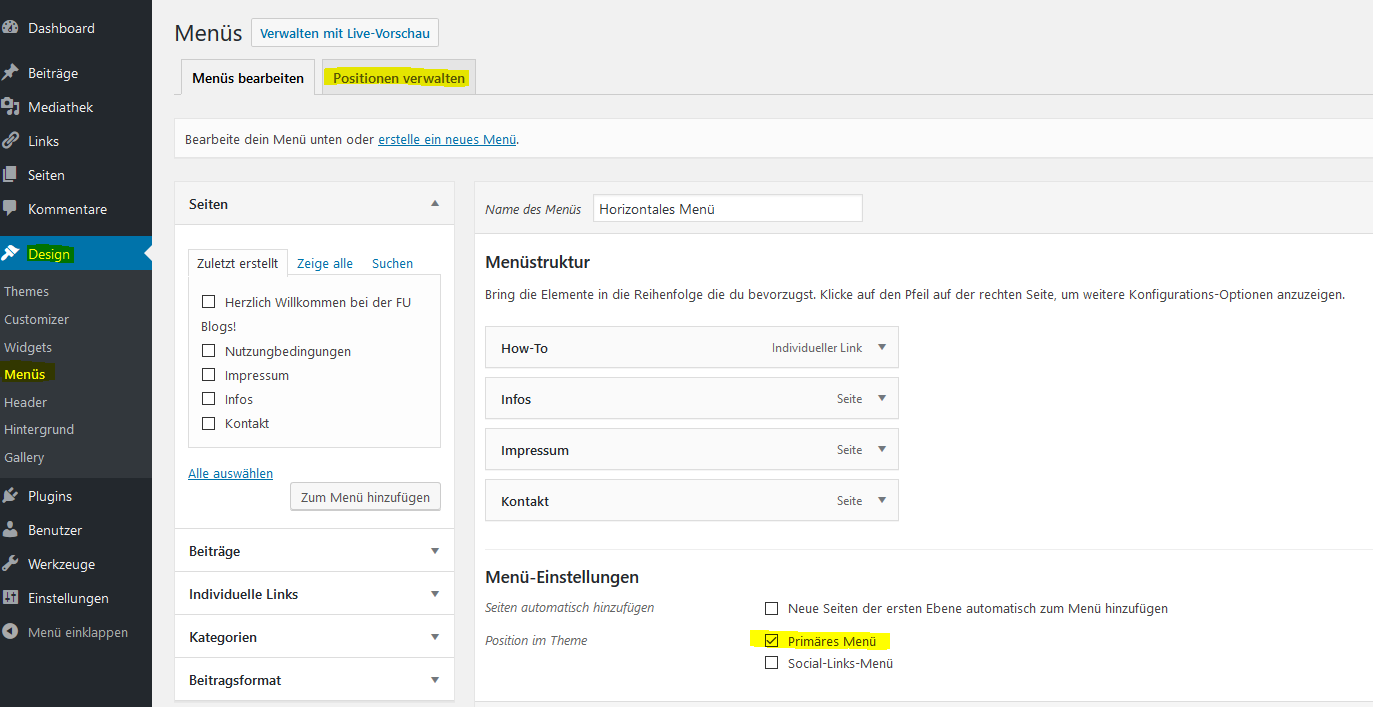
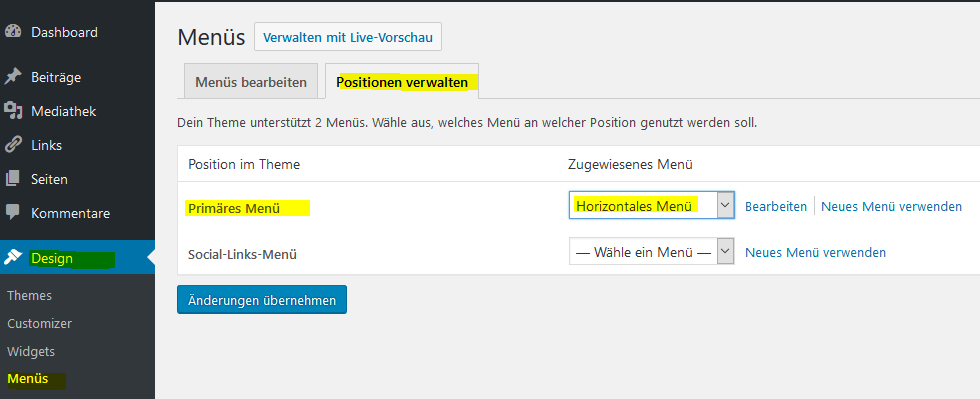
Zum Beginn werden erste zentrale Blogseiten (wie dieses) der Freien Universität auf das neue Layout umgestellt. Wir werden das neue Design jedoch sukzessive in den nächsten Tagen und Wochen auf alle Blogs der Freien Universität Berlin anwenden. Darüber hinaus haben Sie auch jetzt schon die Möglichkeit, Ihr eigenes FU Blog manuell auf das neue Layout umzustellen. Ein kurzes Tutorial, wie Sie vorgehen können und was Sie beachten sollten, folgt in einem – in Kürze erscheinenden – Beitrag hier im Blog!
Wir wünschen Ihnen schon jetzt viel Freude beim Bloggen und Lesen der „neuen“ FU-Blogs!




 Mit dem neuen Layout des FU Blogsystems können Sie Ihre Videos nun noch einfacher in Ihre Beiträge einfügen.
Mit dem neuen Layout des FU Blogsystems können Sie Ihre Videos nun noch einfacher in Ihre Beiträge einfügen.