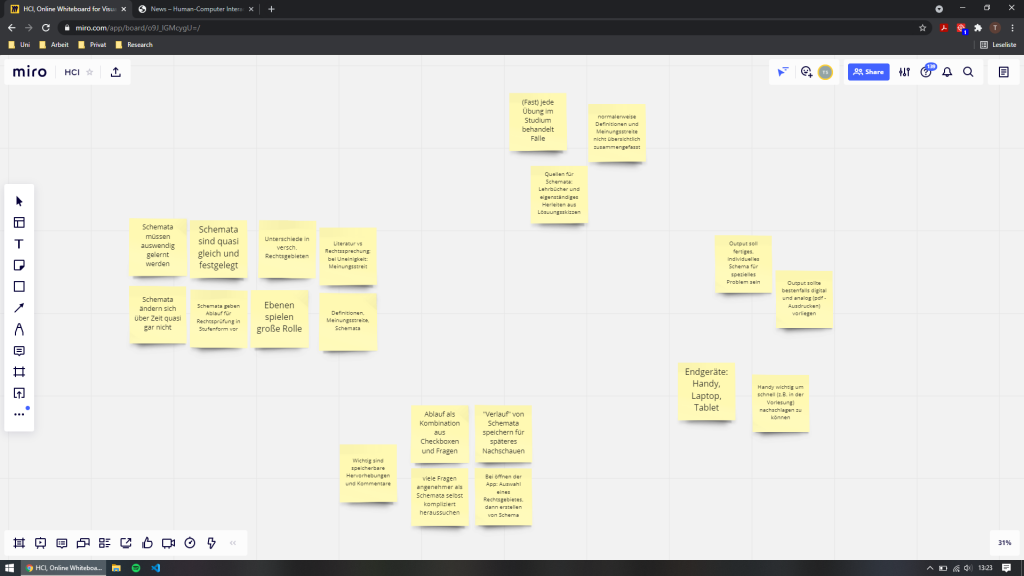
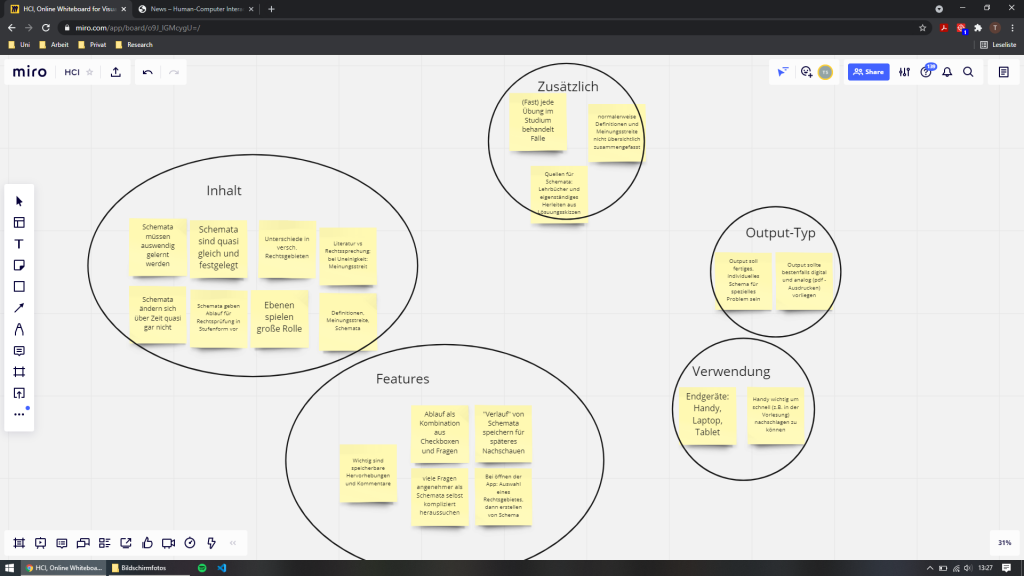
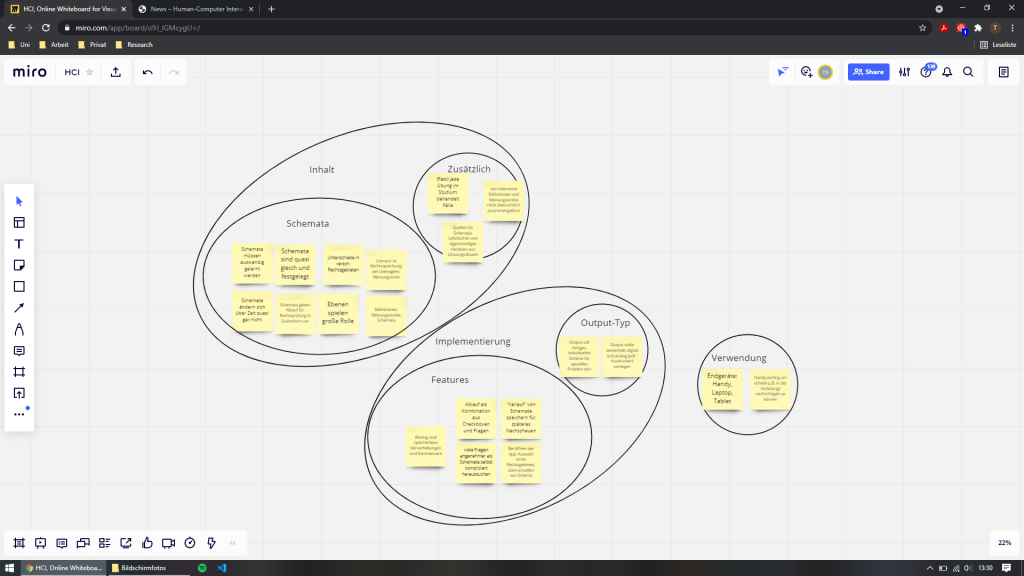
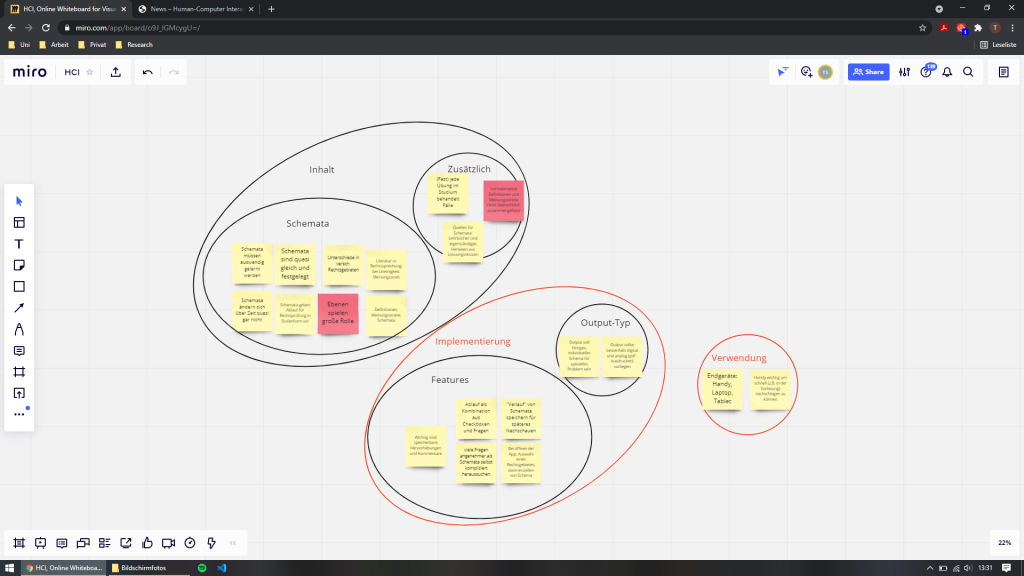
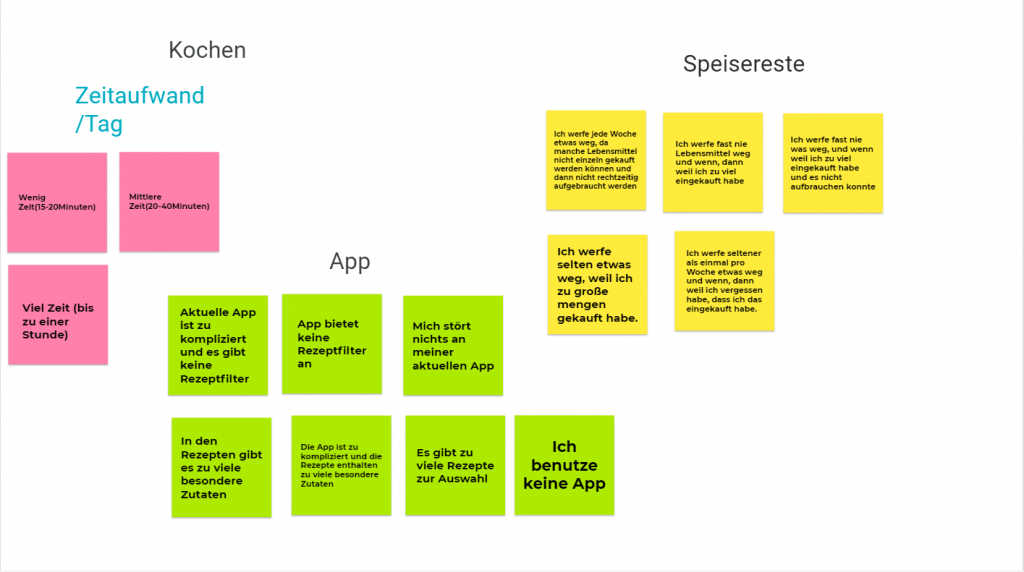
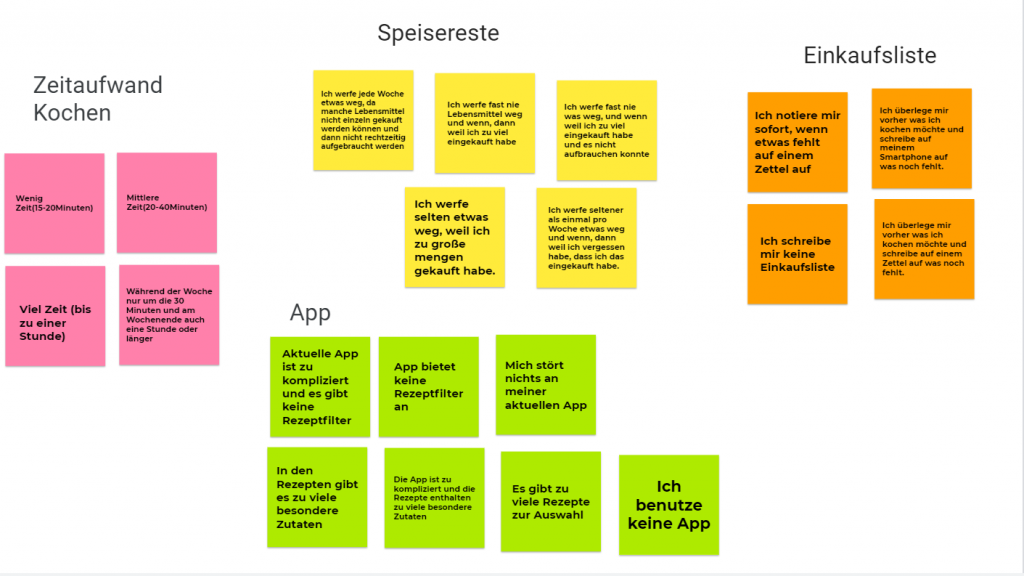
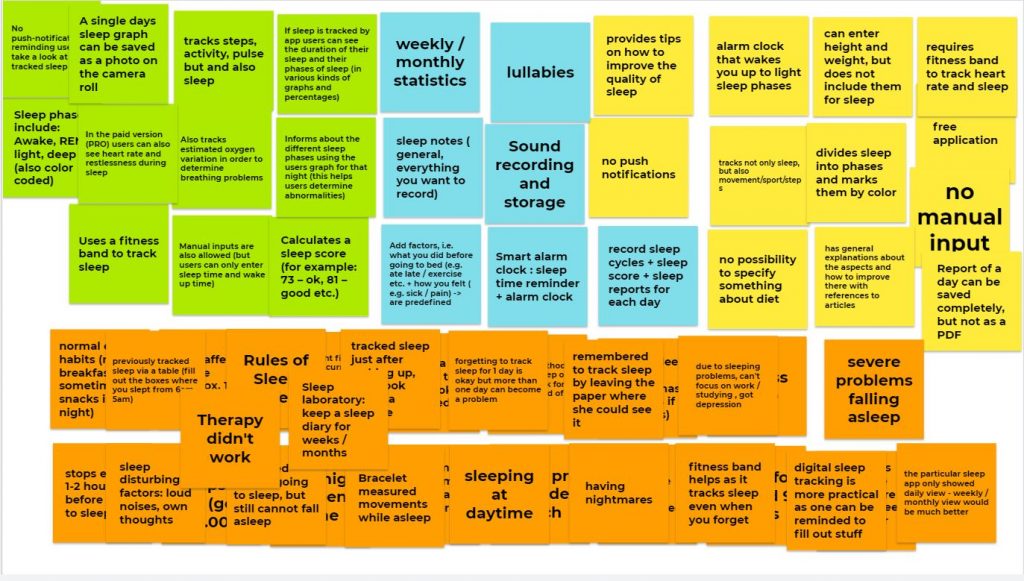
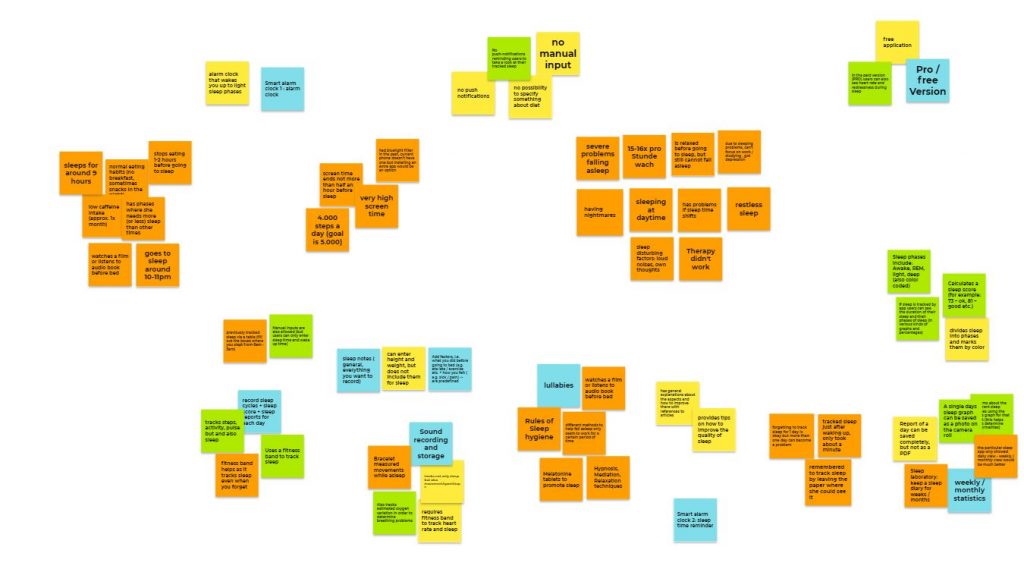
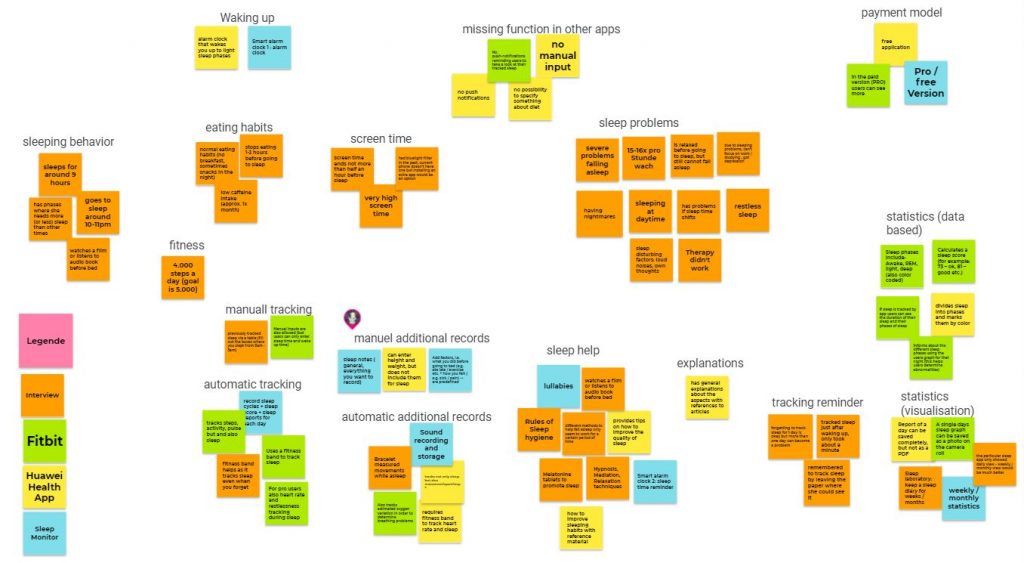
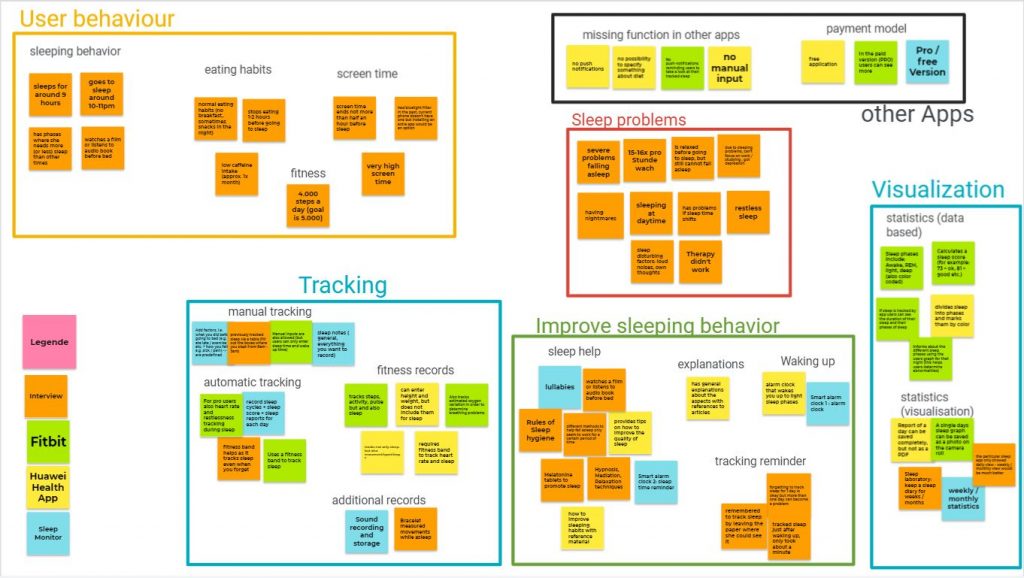
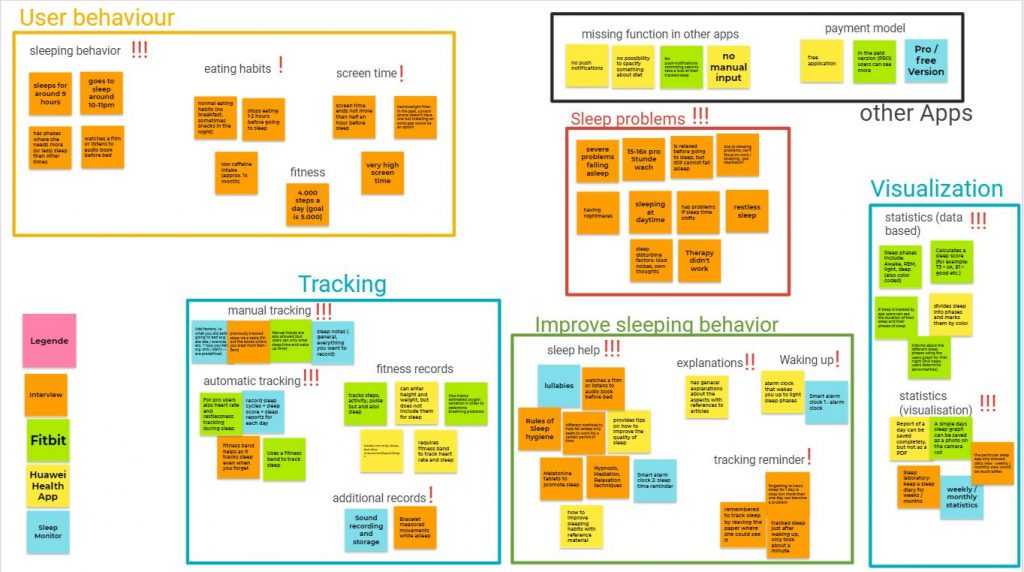
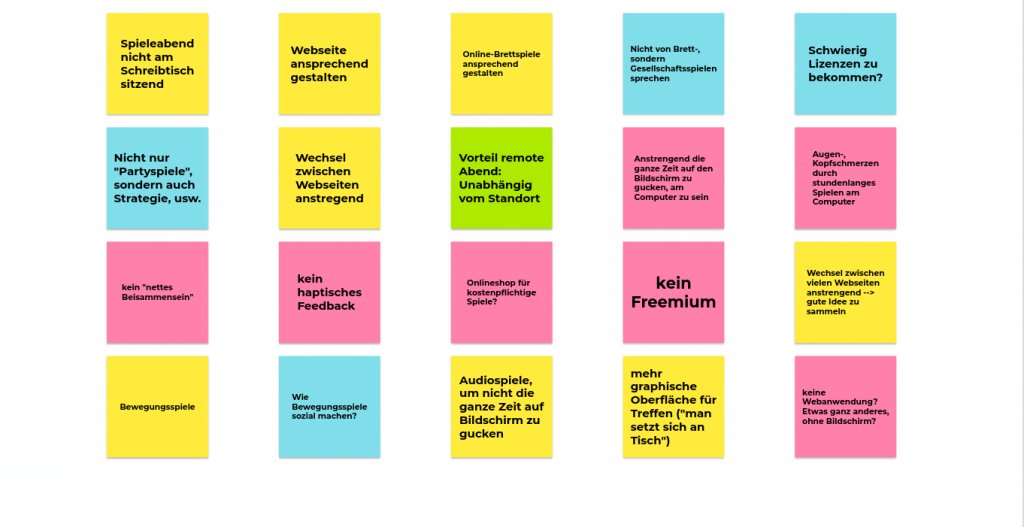
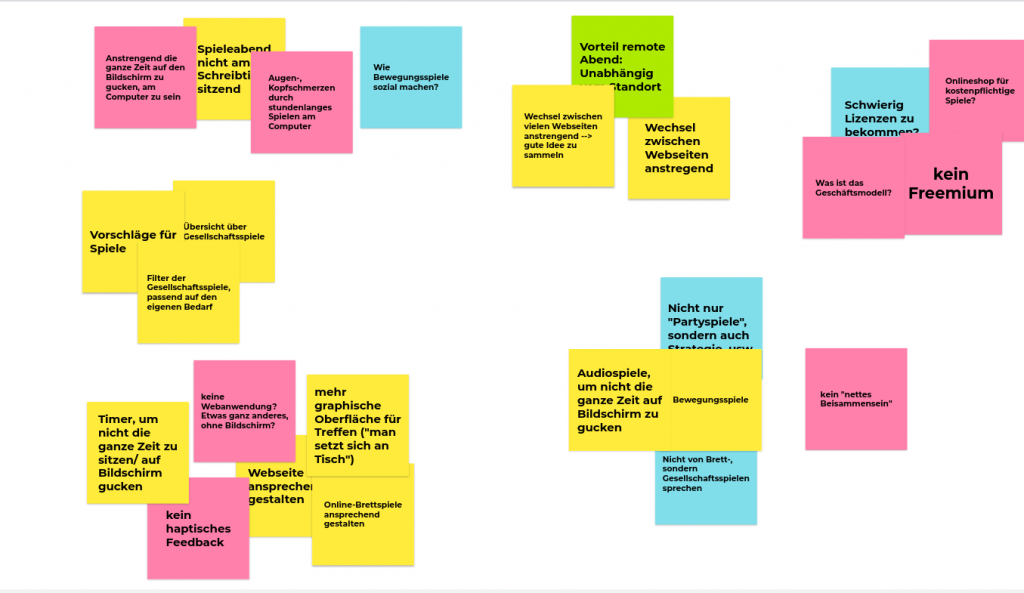
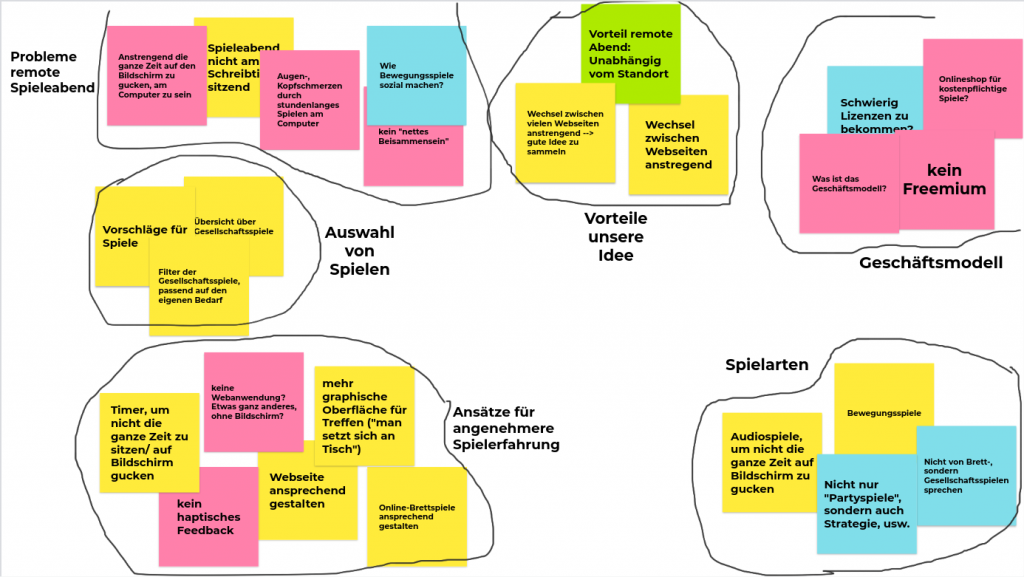
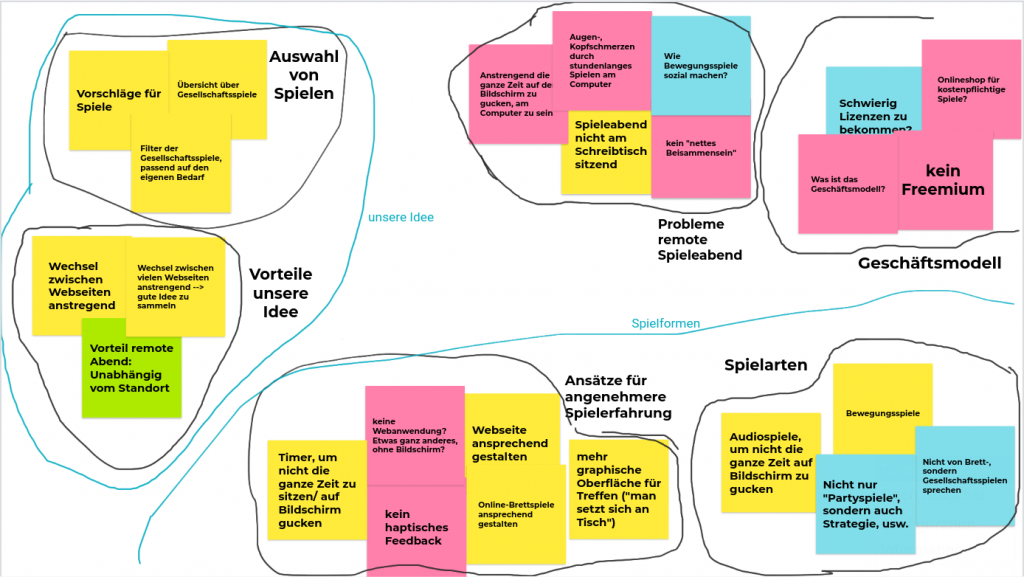
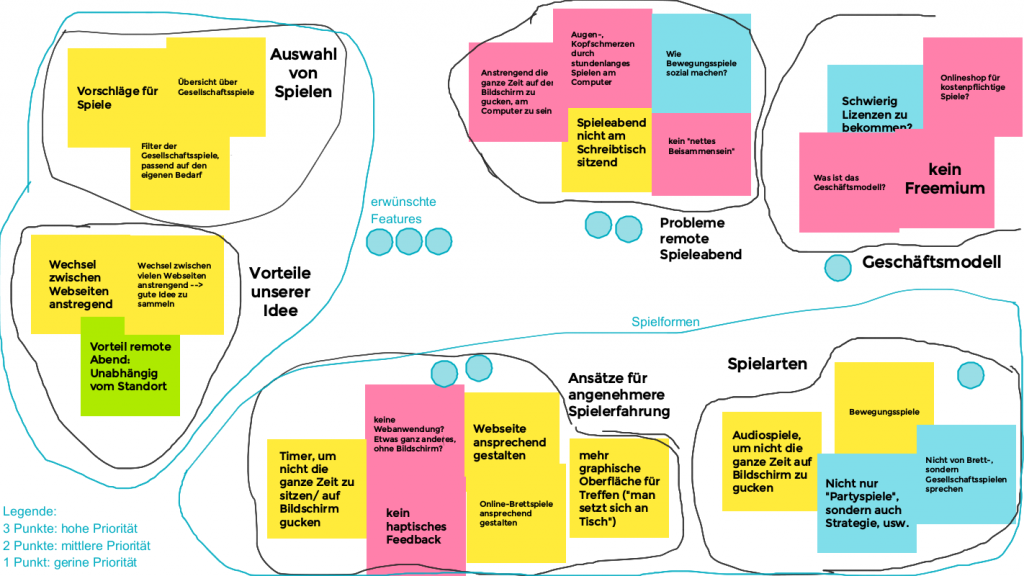
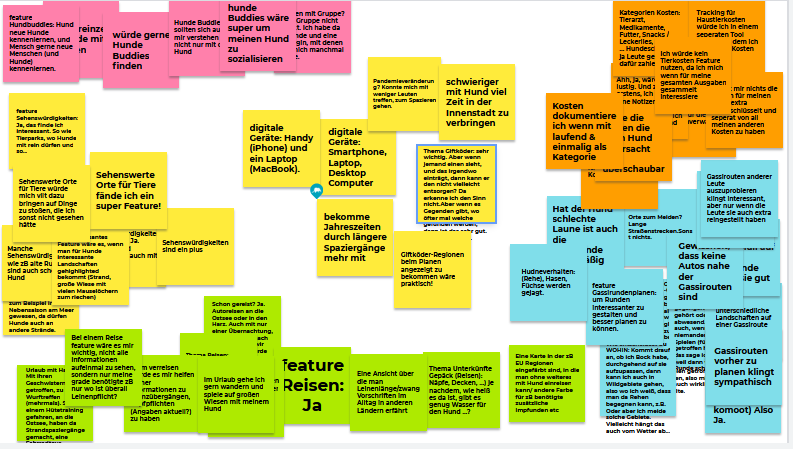
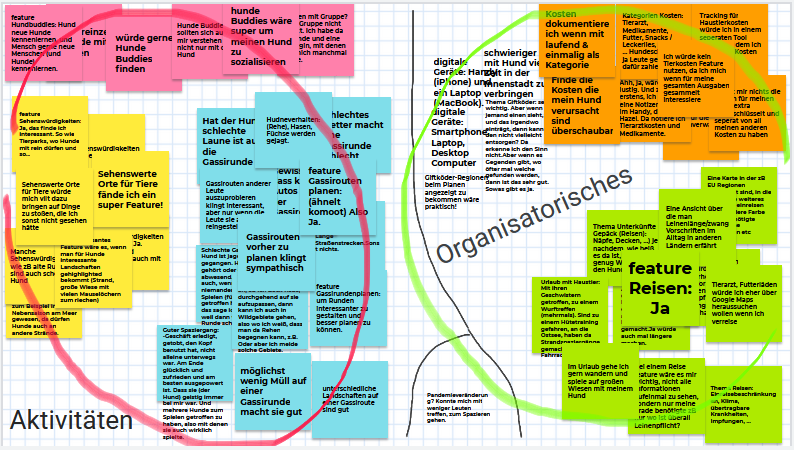
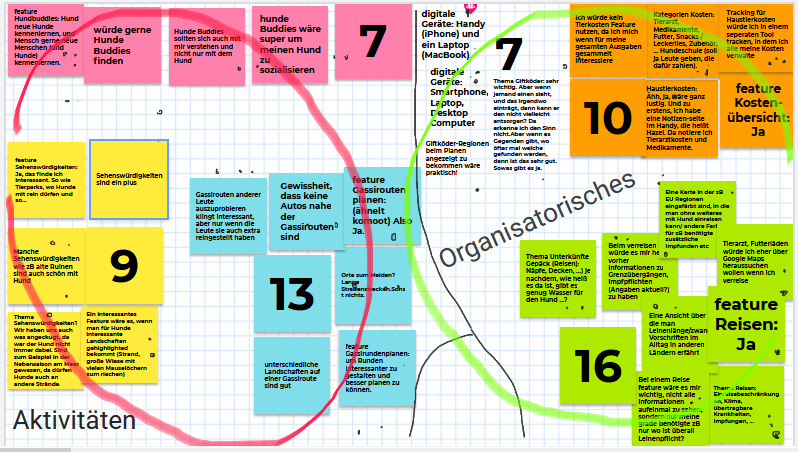
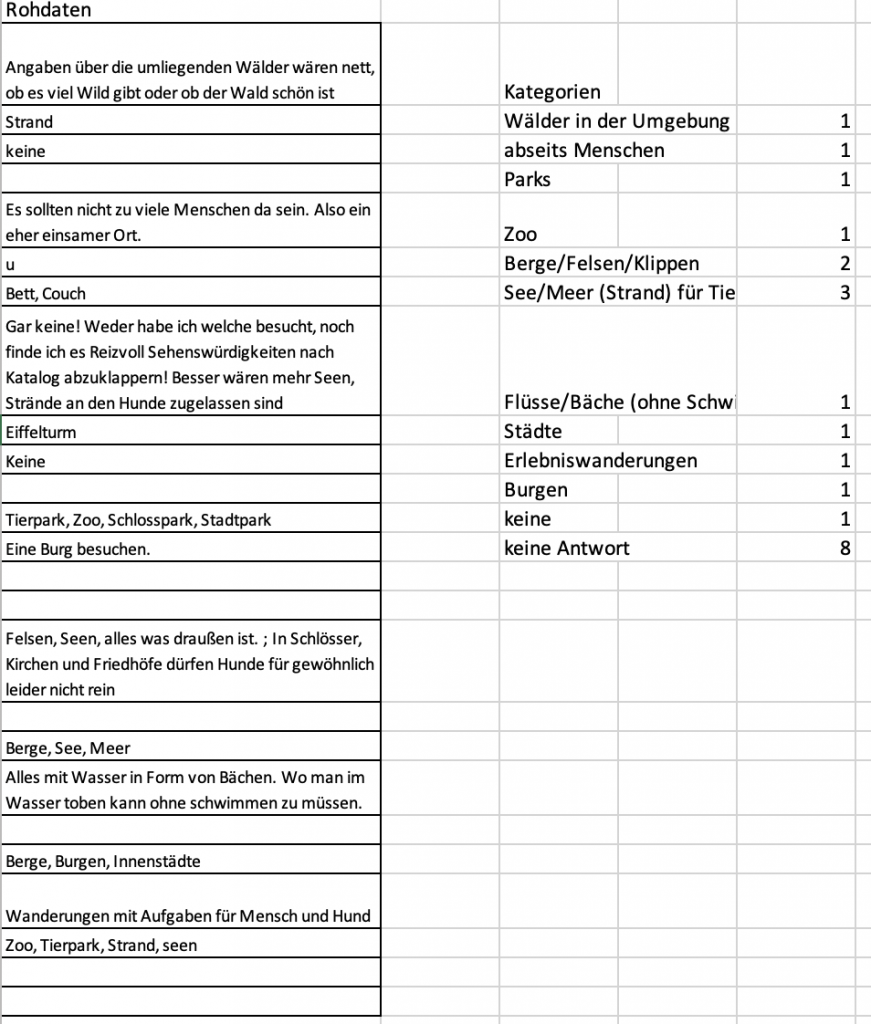
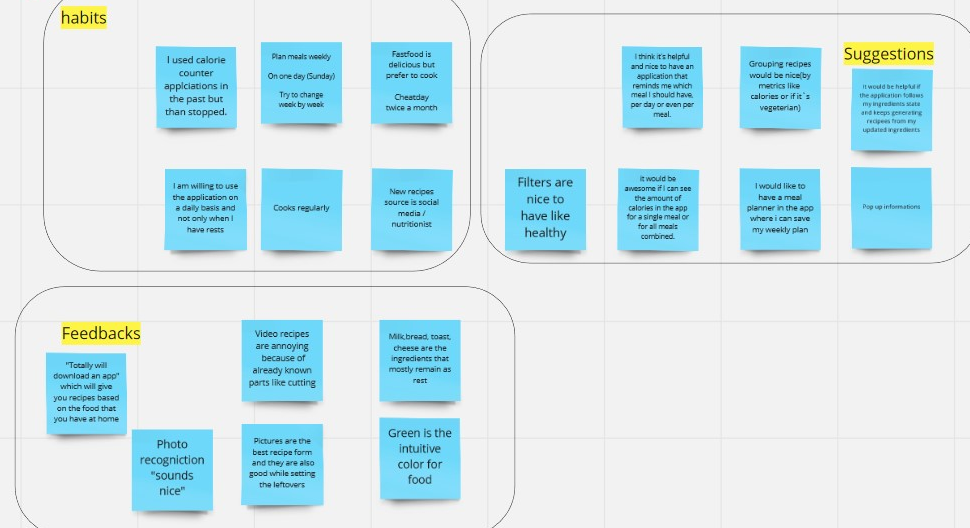
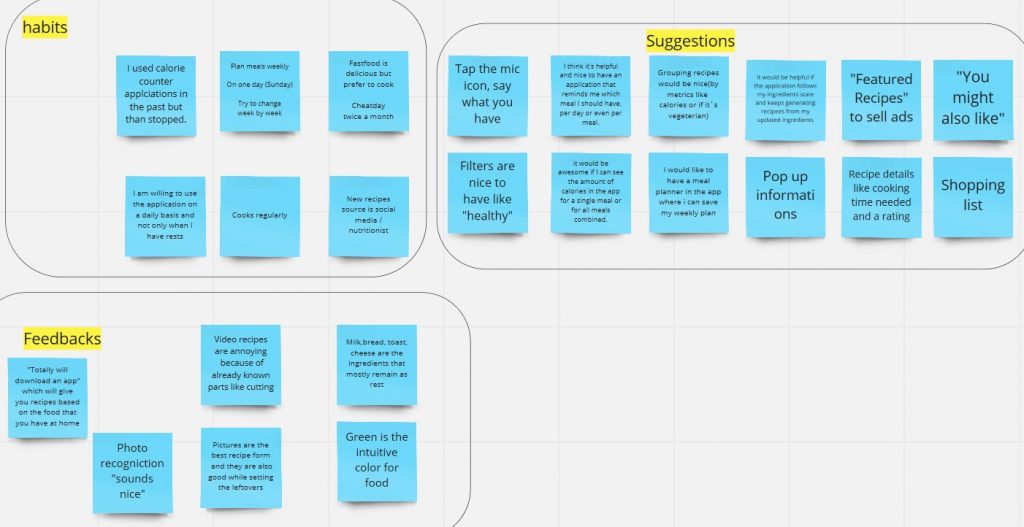
Analyze your (qualitative) data using affinity diagramming


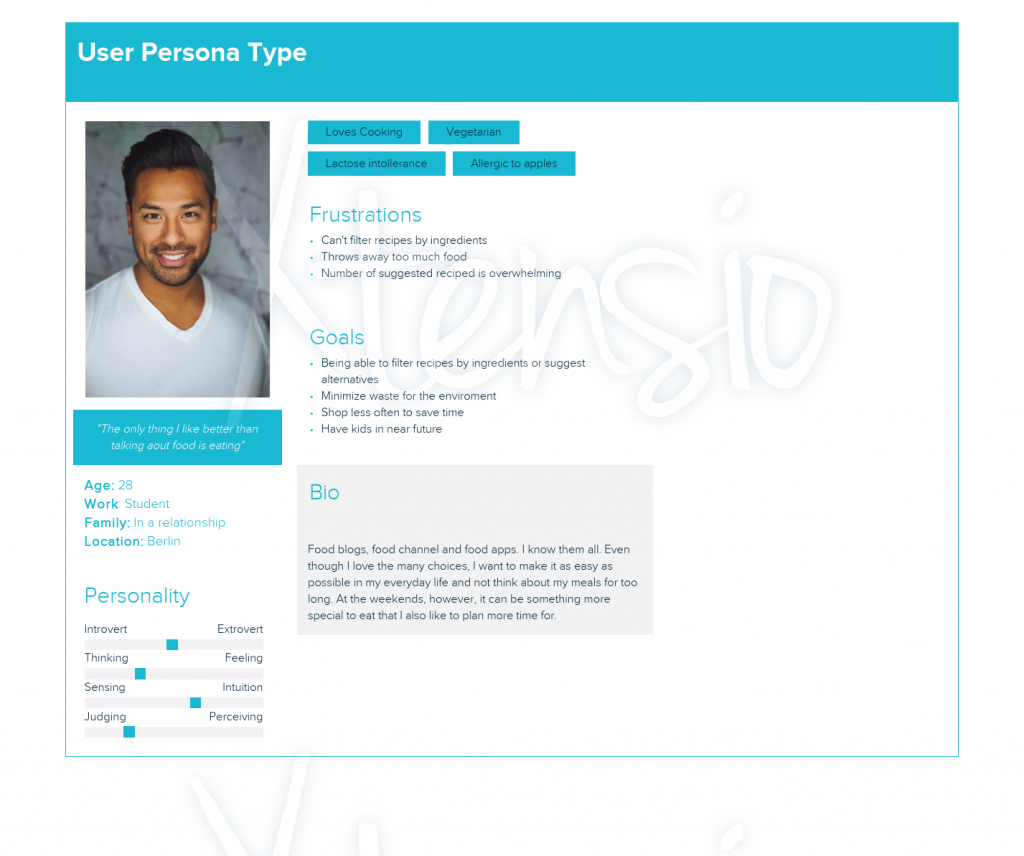
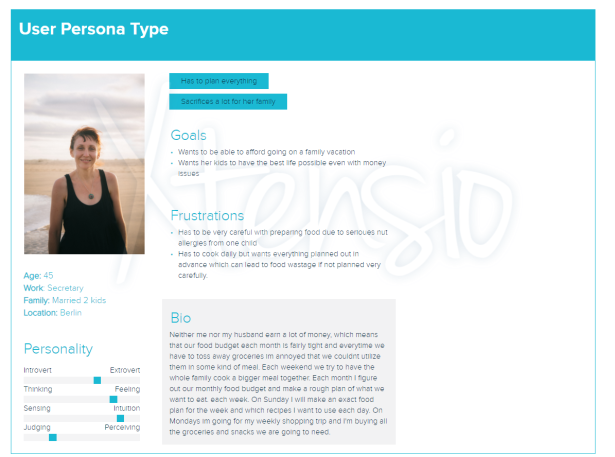
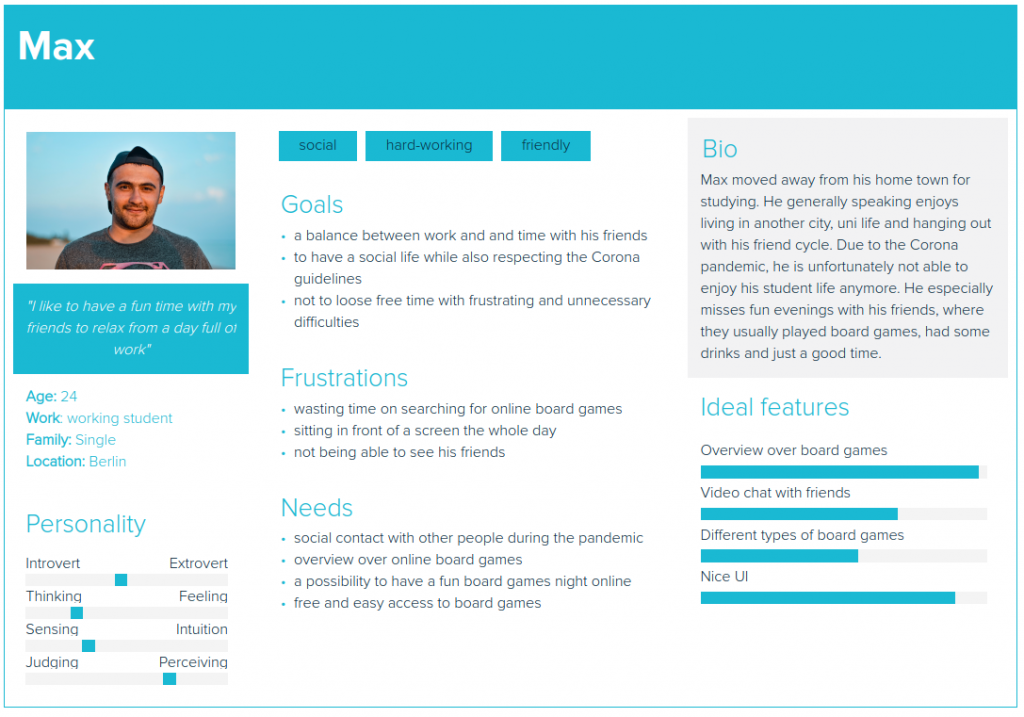
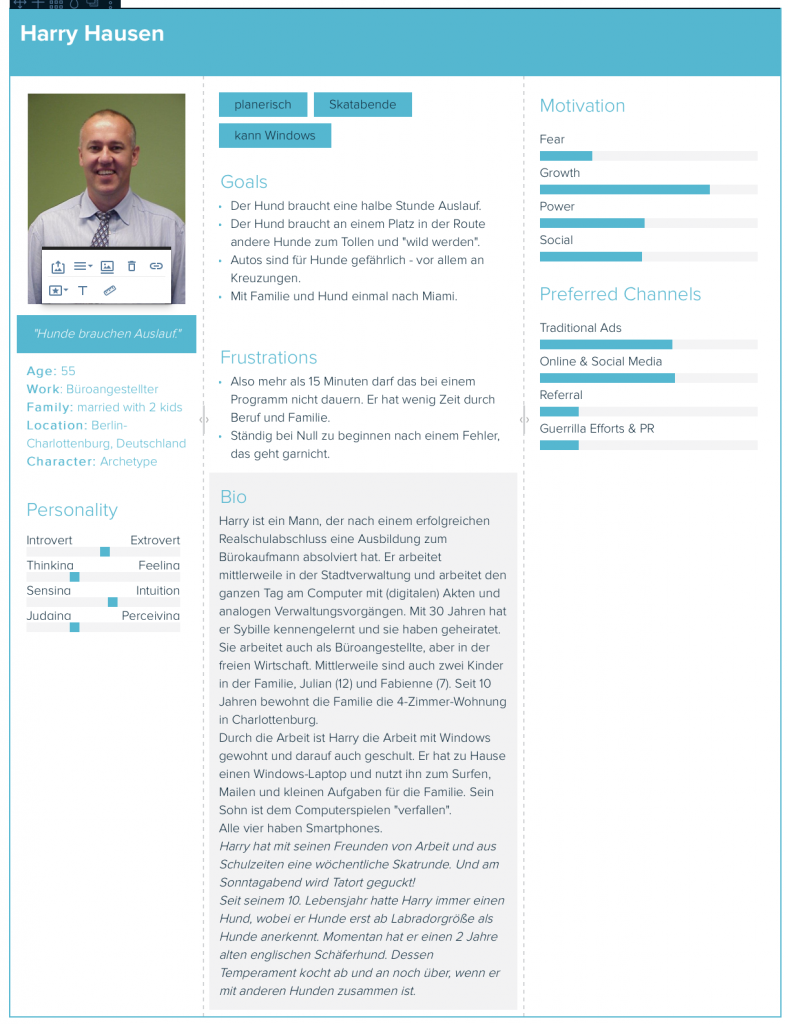
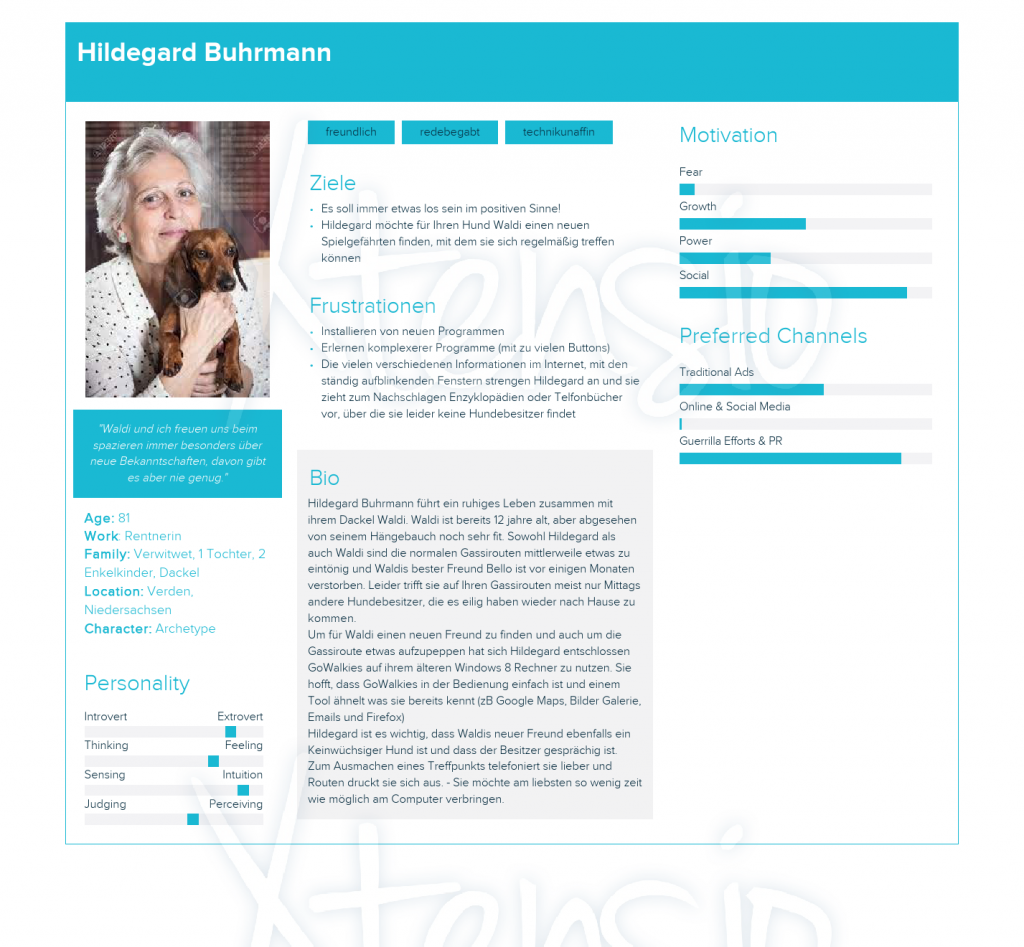
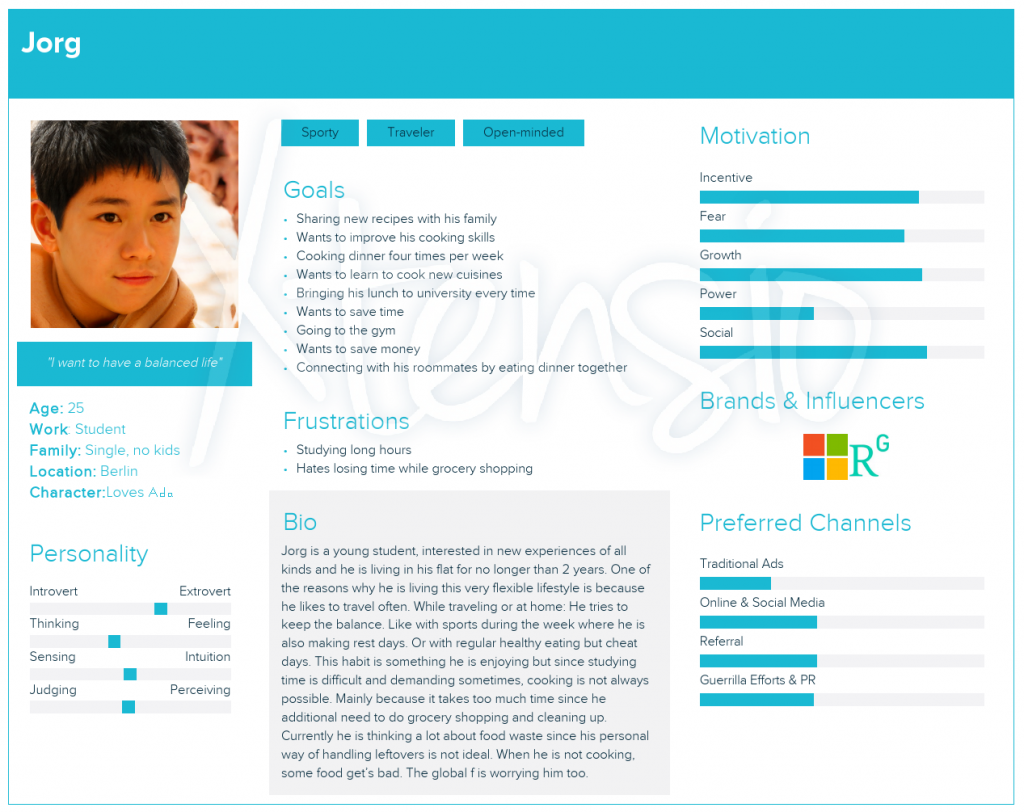
Derive a primary persona from your data-gathering insights

Create scenarios
Scenario 1
Jorg does the groceries each Saturday after he finishes doing the chores. Jorg is used to coming back home from work exhausted and not in the mood to cook especially that he used most of the ingredients he has bought last Saturday. For this exact reason, Jorg had the habit to eat outside or order food on Thursdays and Fridays.
After he installed HelloFridge, Jorg rushes to her kitchen every timeshe arrives home from work, opens his fridge and his kitchen closet, and starts creating an ingredients list in the HelloFridge application. After finalizing the list and clicking the confirmation button, Jorg will see a variety of recipe suggestions that he can choose from.
When
Jorg does the groceries each Saturday after he finishes doing the chores. Jorg is used to coming back home from work exhausted and not in the mood to cook especially that he used most of the ingredients he has bought last Saturday. For this exact reason, Jorg had the habit to eat outside or order food on Thursdays and Fridays.
After he installed HelloFridge, Jorg rushes to his kitchen every time he arrives home from work, opens his fridge and his kitchen closet, and starts creating an ingredients list in the HelloFridge application. After finalizing the list and clicking the confirmation button, Jorg should see a variety of recipe suggestions that he can choose from.
Where
Jorg does the groceries each Saturday after he finishes doing the chores. Jorg is used to coming back home from work exhausted and not in the mood to cook especially that he used most of the ingredients he has bought last Saturday. For this exact reason, Jorg had the habit to eat outside or order food on Thursdays and Fridays.
After he installed HelloFridge, Jorg rushes to her kitchen every time he arrives home from work, opens his fridge and his kitchen closet, and starts creating an ingredients list in the HelloFridge application. After finalizing the list and clicking the confirmation button, Jorg should see a variety of recipe suggestions that he can choose from.
Scenario 2
Jorg does his weekly groceries on Fridays on his way back from work. Directly after arriving, Jorg starts arranging the food products in the fridge and kitchen closet. During this process, Jorg opens HelloFridge to create an ingredient list. After finishing, he should get a list of possible recipes as result. By selecting a recipe, Jorg can add the recipe to favorites or plan it in the calendar.
Each time Jorg confirms a recipe to tell HelloFridge that he has cooked it, the ingredients can be subtracted from the current ingredients list and new suggestions should get generated from the updated ingredients list.
When
Jorg does his weekly groceries on Fridays on his way back from work. Directly after arriving, Jorg starts arranging the food products in the fridge and kitchen closet. During this process, Jorg opens HelloFridge to create an ingredient list. After finishing, he should get a list of possible recipes as result. By selecting a recipe, Jorg can add the recipe to favorites or plan it in the calendar.
Each time Jorg confirms a recipe to tell HelloFridge that he has cooked it, the ingredients can be subtracted from the current ingredients list and new suggestions should get generated from the updated ingredients list.
Where
Jorg does his weekly groceries on Fridays on his way back from work. Directly after arriving, Jorg starts arranging the food products in the fridge and kitchen closet. During this process, Jorg opens HelloFridge to create an ingredient list. After finishing, he should get a list of possible recipes as result. By selecting a recipe, Jorg can add the recipe to favorites or plan it in the calendar.
Each time Jorg confirms a recipe to tell HelloFridge that he has cooked it, the ingredients can be subtracted from the current ingredients list and new suggestions should get generated from the updated ingredients list.
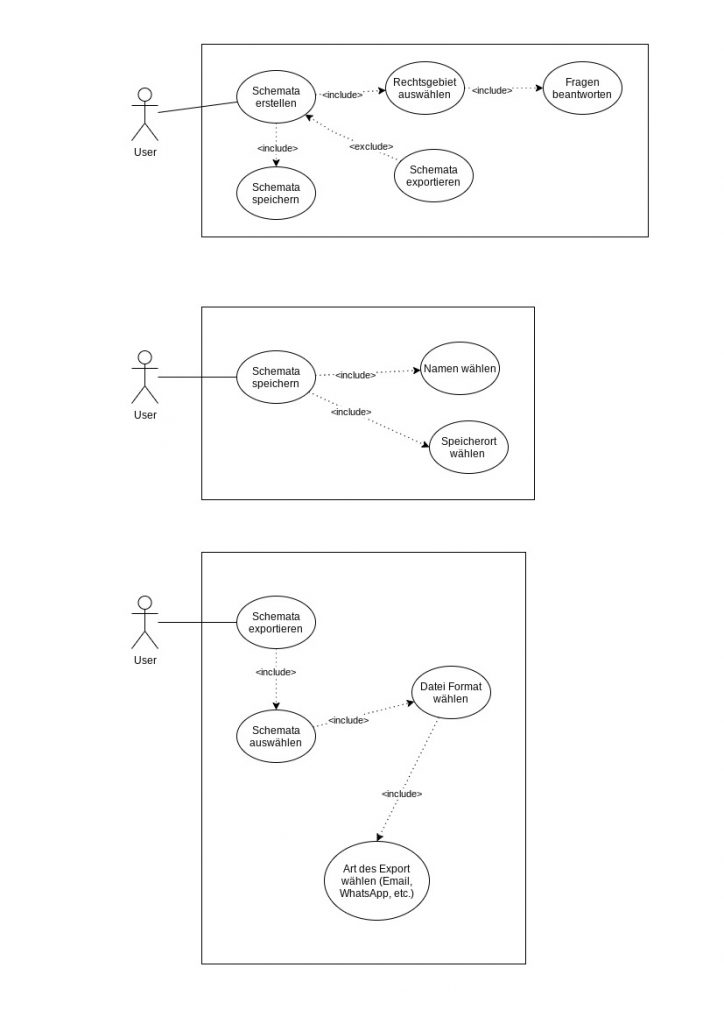
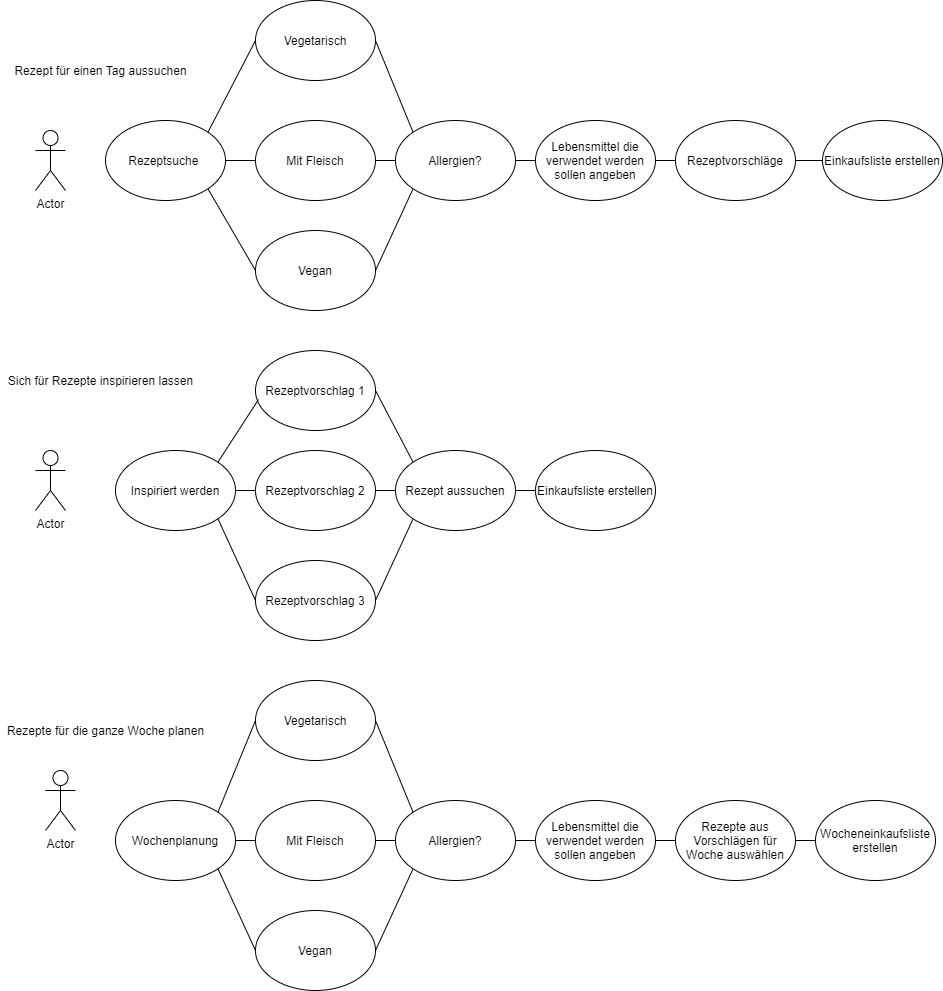
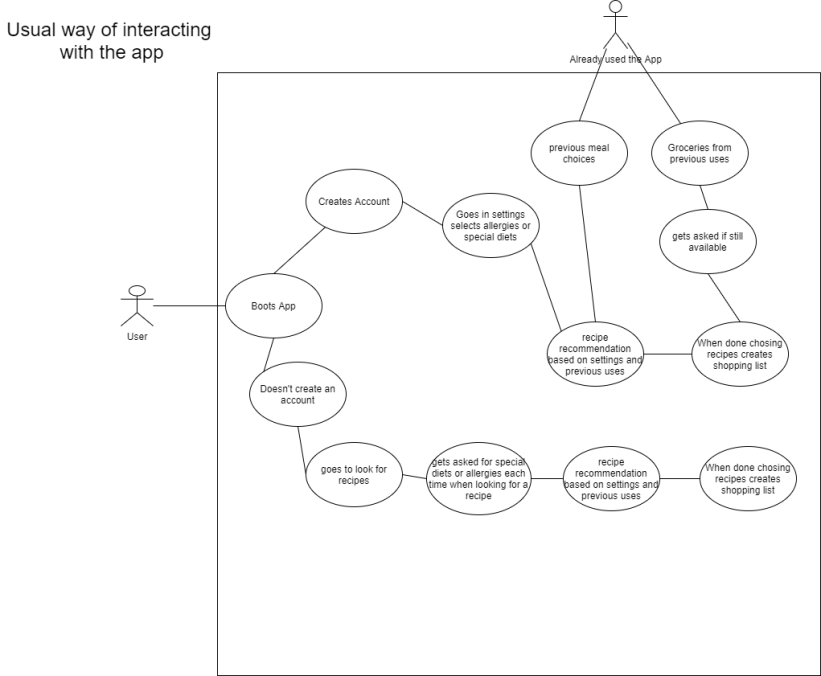
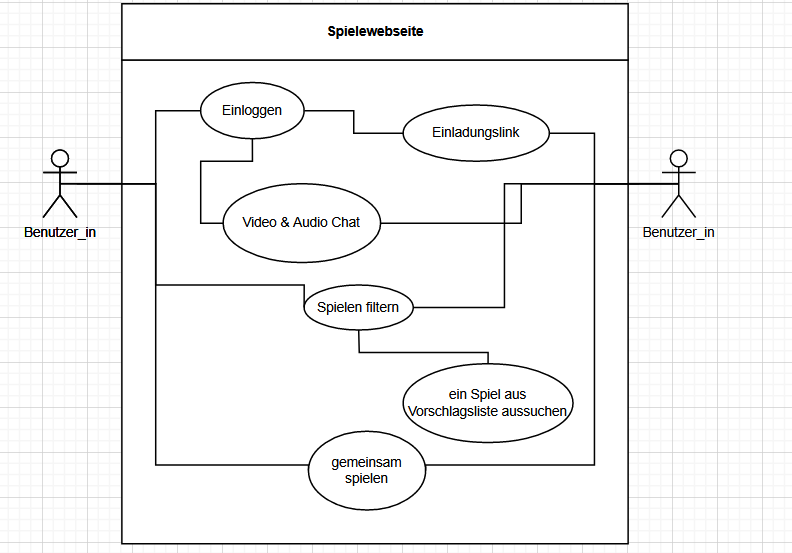
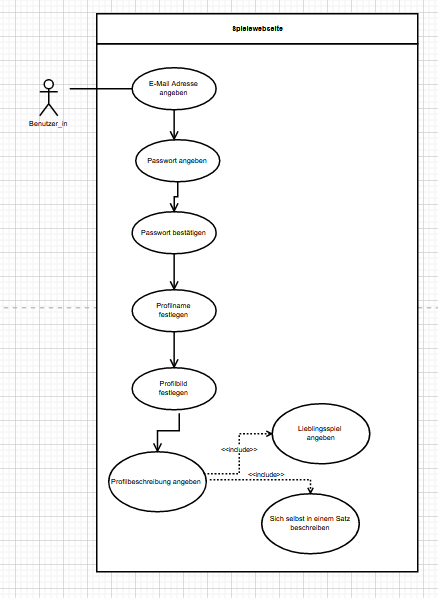
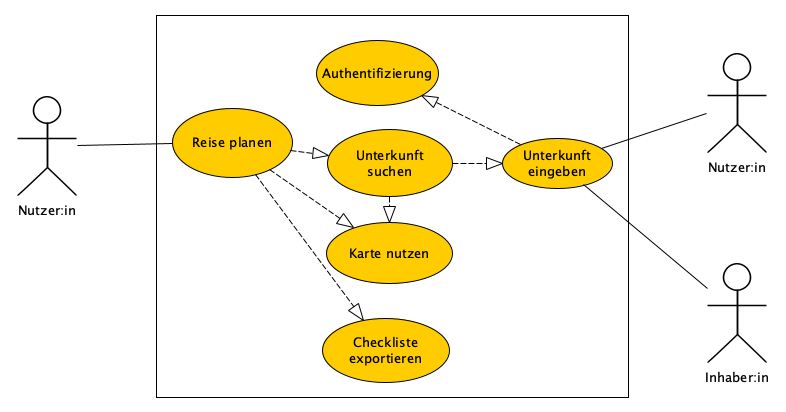
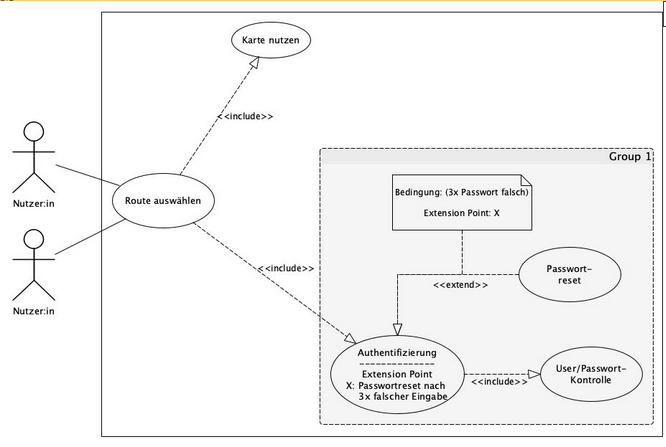
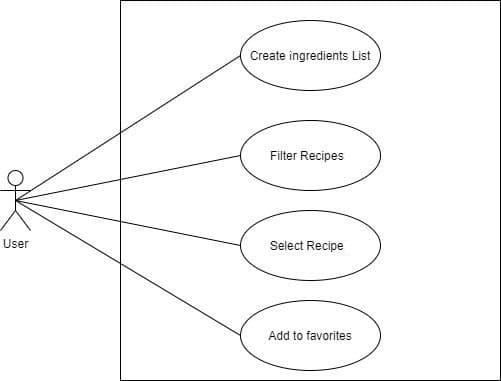
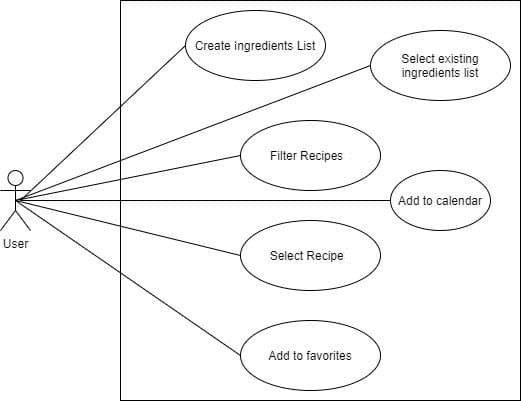
Model two Use Cases with UML


Who did what?
In this week we worked close together since the tasks required a lot of comunication and discussions. It’s difficult to identify the real difference.
What did we learn?
We discovered the new methods which we had first in the live session. We also practiced the skills which we got introduced during „Software Engineering“.
What went well?
Our communication is very good. We have a good common language regarding all our project tasks and it’s easy to share opinios, even during online learning.
What do we want to improve?
In the next week we will try to keep a better work book since our current Miro workbook is filled with the challenges from all the weeks before and that’s not clear anymore.